记录:设计轮播图时,为使多张图片并排,父级会使用flex布局,有时会遇到图片压缩在容器中并排的情况,这个时候需设置容器宽度为原始大小*图片数。(最好一开始就设置容器宽度为该值)
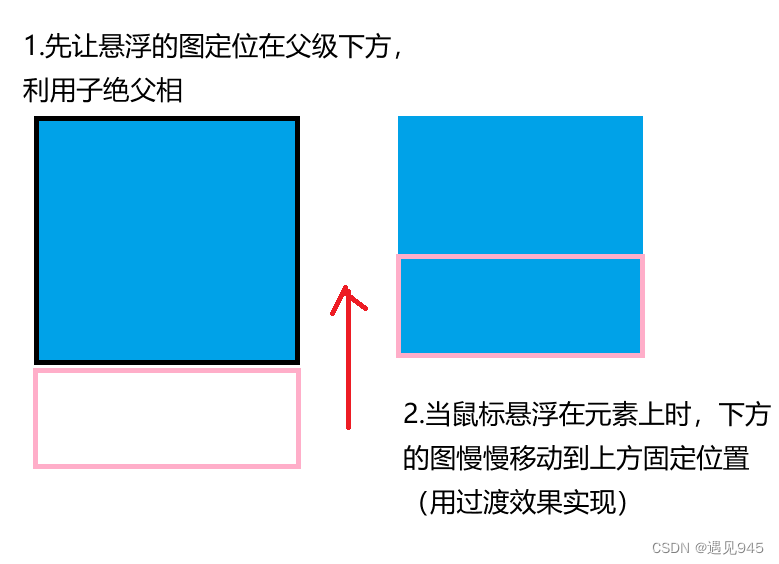
记录:使用子绝父相和过渡效果(transition:;)实现当鼠标悬浮时的以下效果:



<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
}
.boc {
position: relative;
width: 200px;
height: 200px;
background-color: skyblue;
overflow: hidden;
}
.boc .cover {
position: absolute;
bottom: -50px;
width: 200px;
height: 50px;
color: #fff;
text-align: center;
background-color: pink;
}
.boc .cover p:first-child {
margin-bottom: 3px;
font-size: 18px;
}
.boc .cover p:nth-child(2) {
margin-bottom:2px;
width: 125px;
height: 1px;
background-color:rgba(255,255, 255, 0.11);
}
.boc .cover a {
font-size: 12px;
color: #fff;
}
.boc:hover .cover,
.boc:hover {
bottom: 0;
}
</style>
<body>
<div class="boc">
<div class="cover">
<p>找相似</p>
<p></p>
<a href="#">发现更多宝贝 ></a>
</div>
</div>
</body>
五、移动web
(一)平面转换
属性名:transform
作用:为元素添加动态效果,一般配合过渡效果使用
在平面上进行状态的转换(对图像进行水平、垂直方向上的变换,如平移、旋转、缩放、倾斜等)
1.平移
属性值:
translate(x轴移动距离,y轴移动距离)
取值:(正负均可)
1.px
2.%(参照盒子自身尺寸计算)
注:translate()可以只写有一个值,表示沿着x轴移动。若需单独设置x或y移动距离,可用tranlateX()或translateY()。
平移可实现居中:
之前在子绝父相中,利用的
position:absolute;
left:50%;
right:50%;
transform:translate(-50%,-50%);(向左向上移动自身的50%)
情景应用:
1.实现双开门效果:
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.father {
margin:0 auto;
display: flex;
position: relative;
width: 500px;
height: 300px;
border: 1px solid #000;
overflow: hidden;
}
.son,.sister {
position: absolute;
width: 250px;
height: 300px;
background-color: pink;
border-right:1px solid #fff;
transition: all 1s;
}
.sister {
left: 50%;
border-left:1px solid #fff ;
}
/* 鼠标悬停,添加动态效果 */
.father:hover .son {
transform: translate(-100%);
}
.father:hover .sister {
transform: translateX(100%);
}
</style>
<body>
<div class="father">
<div class="son"></div>
<div class="sister"></div>
</div>
</body>
</body>
2.旋转
属性值:rotate(旋转角度)
取值:(单位为deg)
正负均可,正为顺(顺时针),负为逆(逆时针)
(1)默认绕盒子中心(转换原点)旋转:

(2)改变旋转中心
属性名:transform-origin: 水平原点位置 垂直原点位置;
取值:
a.方位名词(left、top、right、bottom、center)(常用)
b.px
c.%
注:图片缩放时也可通过改变该属性改变缩放中心,实现定位缩放。
3.多重转换(都须先设置平移)
(1)先平移再旋转
transform: translate() rotate();
先平移后旋转的原因:
旋转会改变坐标轴向,而多重转换是以第一种转换形态的坐标轴为准。
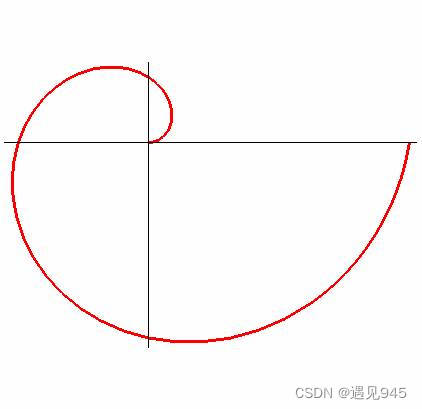
有可能会像阿基米德螺线一样旋转

注:两个属性值不能拆开写,因为属性具有层叠性(后者生效)
4.缩放
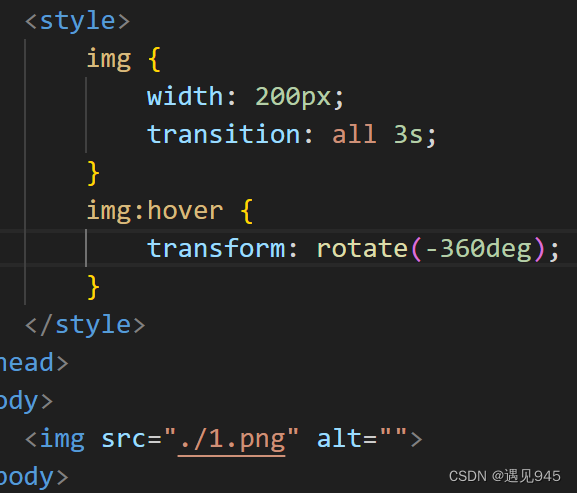
(1)实验通过鼠标悬浮时改变宽高进行图片缩放
实验效果:图片从左上角开始缩放。
(2)利用transform的属性值scale进行缩放。
transform:scale(缩放倍数);(一个值x、y等比缩放)
transform:scale(x轴缩放倍数,y轴缩放倍数);
取值大于1-->放大;取值小于1-->缩小
效果:图片从中心缩放。
5.倾斜
属性值:skew
取值:
角度度数deg
6.渐变
多个颜色逐渐变化的效果,一般用于设置盒子背景
有线性渐变和径向渐变两种
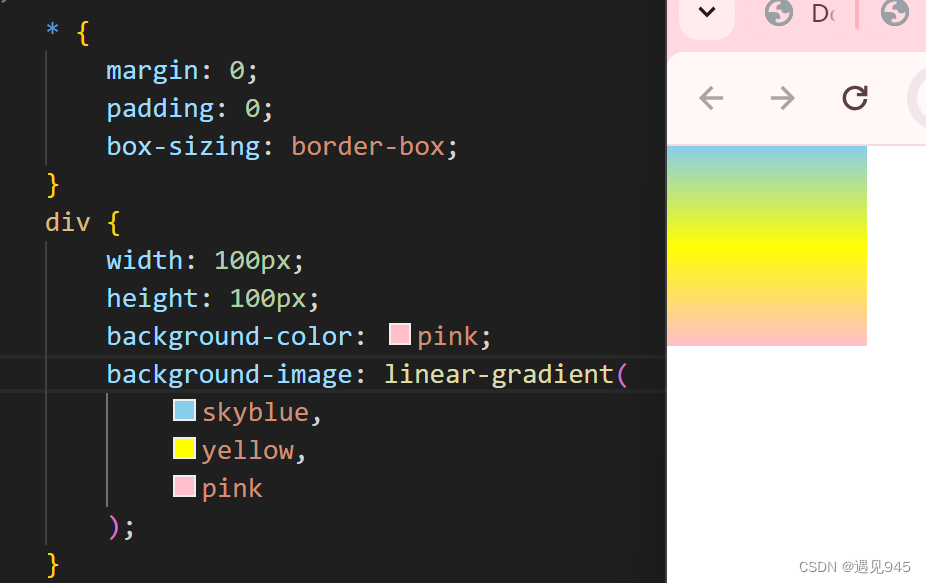
(1)线性渐变:
属性名:background-image
属性值:linear-gradient
取值:
(1)渐变方向:a. to 方位名词 b.角度度数
(2)颜色1 终点位置,颜色2 终点位置(单位百分比)
注:渐变方向和终点位置都有默认,可不写。

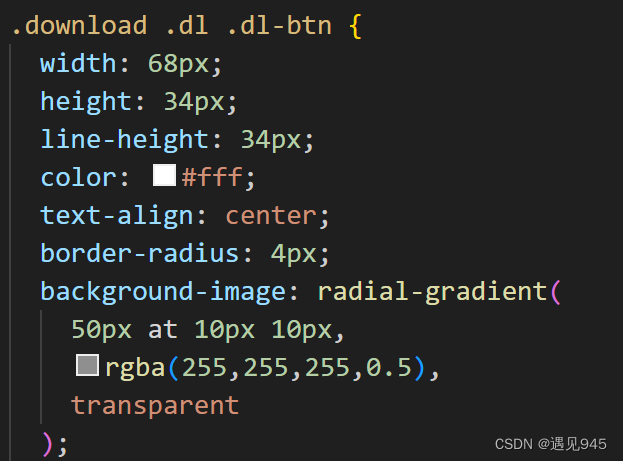
(2)径向渐变:
作用:给按钮添加高光效果
属性名:background-image
属性值:radial-gradient
取值:半径 at 圆形位置,颜色1 终点位置,颜色2 终点位置
注:半径可以是2条,变为椭圆,圆形位置取值:%、px、方位名词
一般是由半透明过渡到透明(rgba(255,255,255,0.2)----->transparent )


经验总结:
1.flex布局,子绝父相都会变相的改变元素属性(行内-->行内块/对宽高有效的弹性盒子)
2.在为图片设置鼠标悬浮的渐变的背景图时,需要先用一个与图片尺寸相同的盒子设置渐变效果,
(一般为线性渐变),然后用子绝父相将该盒子定位至完全覆盖图片,利用opacity:0;将盒子隐藏,
当鼠标悬停到图片上时,再改变opacity为1,以及给图片加上transition:all ()s;后显示效果,如果
图片上面有文字介绍,还需将背景图设置z-index:0;
3.若要得到外边框不动,而只是内部图片缩放的效果需要以div包裹图片的方式。
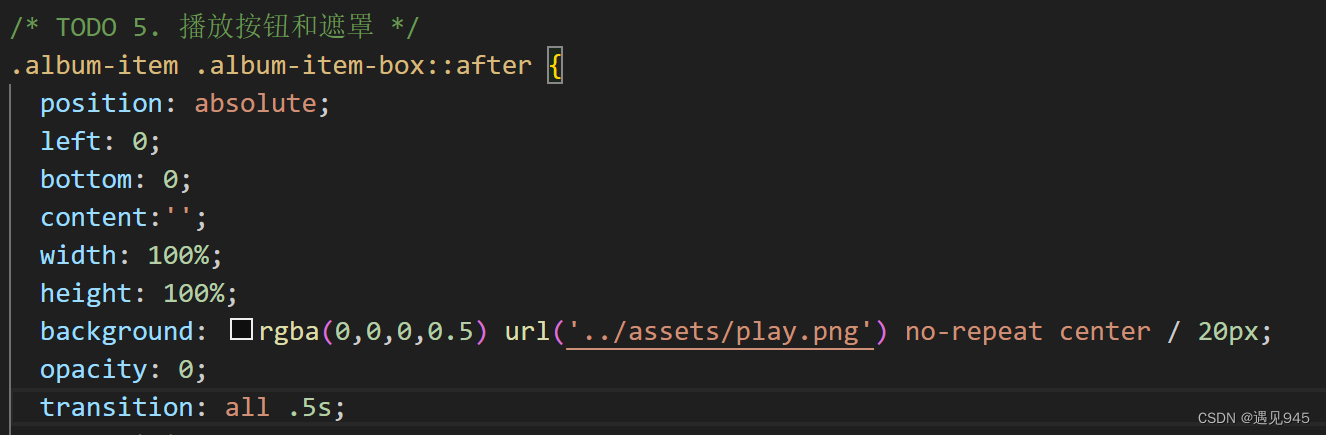
4.


这上面的播放按钮可以用伪元素选择器的方法设置,当然也可以直接用图片。


注:透明黑的背景色,播放图标,还有图标属性的设置居然能够连接写!!
上面用到子绝父相,既是为了定位也是为了伪元素设置宽高能够有效,因为content:'';定义的行内元素。





















 634
634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








