目录
一、HTML概念
HTML文件本质上是文本文件,而普通的文本文件只能单纯的显示字符而HTML文件则通过使用HTML标签可以把其它网页、图片、音视频等各种多媒体资源引入到当前网页文件中,最终通过客户端浏览器的处理呈现出最终的效果(本身是文本,但呈现出来的最终效果却超越了普通文本的特征),其通常于网页主体结构的搭建。
二、什么是标记语言
所谓标签语言是指文本文件是由一系列的标签组成,每个标签都有其特定的含义和页面显示效果。
- 双标签:标签是由一组 “尖括号+标签名”的方式来定义的。
![]()
<p>叫做开始标签,</p>叫做结束标签,而两者之间的部分被称作标签体。
- 单标签
![]()
- 属性
![]()
每个标签几乎都有属性用来设置和规定标签的呈现特征。如:href=“网址”中,href是属性名、“网址”是属性值。
三、HTML文档创建
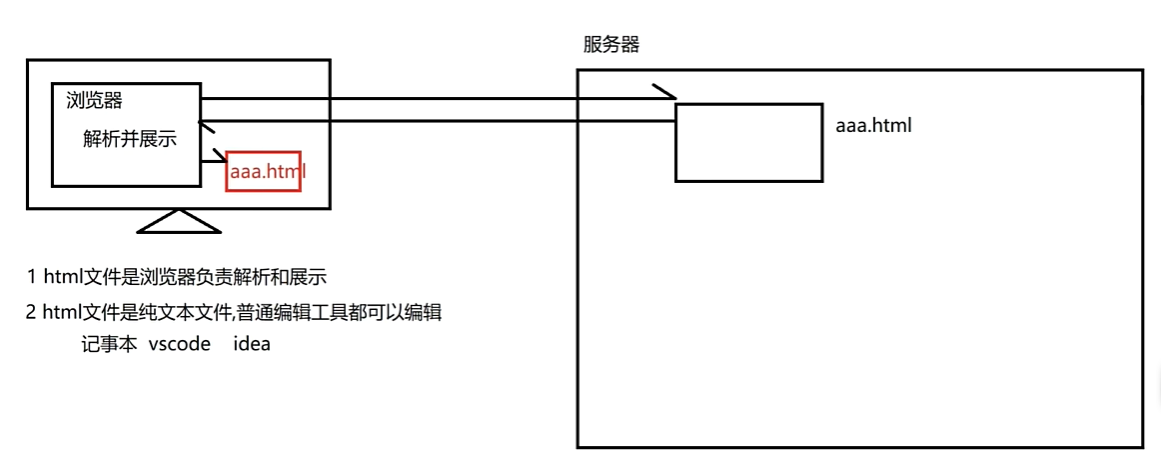
在生产环境中,HTML文档是放在服务器上的。用户打开浏览器输入网址请求网络服务器上的某个HTML文档,服务器会将自身用户请求的HTML文档内容发送给用户浏览器,浏览器收到并解析HTML文档内容后便是我们通常在网页上看到的效果。

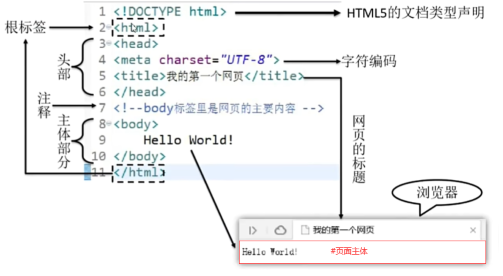
四、HTML基本结构

- <!-- 注释内容 --> HTML注释
- <!DOCTYPE html> 告诉浏览器此文档是html类型的文档,可省略。
- <html> </html>是html的根标签,所有其它标签都要也写在根标签里面。
- html根标签下有两个一级子标签。
<head> </head>头标签,用来定义那些不直接显示在页面主体上但又是非常重要的内容如:字符集 <meta charset="utf-8" />告诉浏览器使用什么字符集对文件解码。编写文件时使用的是什么字符集,此属性值就要指定什么字符集否则浏览器在解析文件时可能会出现乱码、css、js引入、其它。
<body> </body> 体标签,定义显示在页面主体上的标签。
注意:
- html根标签有且仅有一个
- 单双标签都需要正确使用/表示结束
- 标签可以嵌套但并不能交叉使用如:
<big><i>Guan Orion</i></big> #此种标签嵌套允许
<big><i>Guan Orion</big></i> #此种标签交叉嵌套不允许
- 注释不能嵌套
- 属性必须有值且必须加引号,html5中属性和值相同时可以省略属性值
- html中不严格区分字符串的单双引号
- html标签不严格区分大小写但不能大小写混用
- html中用户强行自定义的标签无效
五、专业词汇
标签 tag: 页面的一对< >
属性 attribute: 是对标签呈现特征的设置,一般在开始标签内定义
文本 text: 双标签中间的文字
元素 element:通常由“开始标签+属性+文本+结束标签”组成的整体称之为元素,如:html根标签和head、body两个一级子标签以及其它单双标签。
六、HTML常用标签
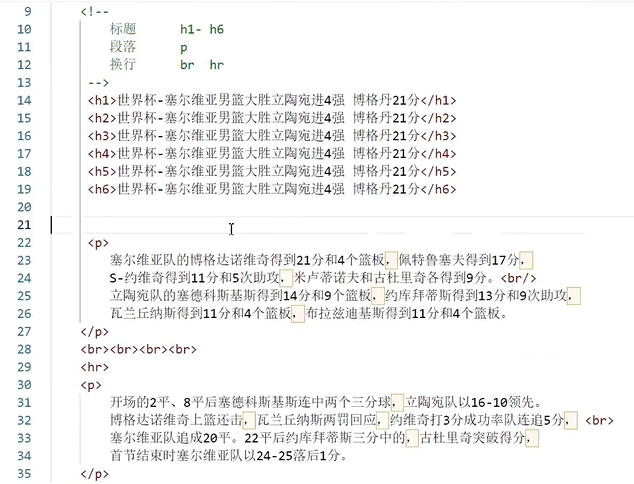
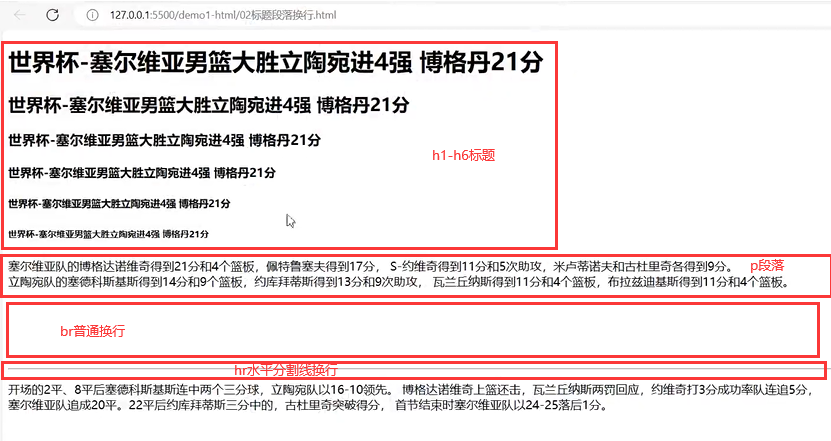
- h1-h6为标题标签,p为段落标签,br为普通换行标签,hr为水平线换行标签。


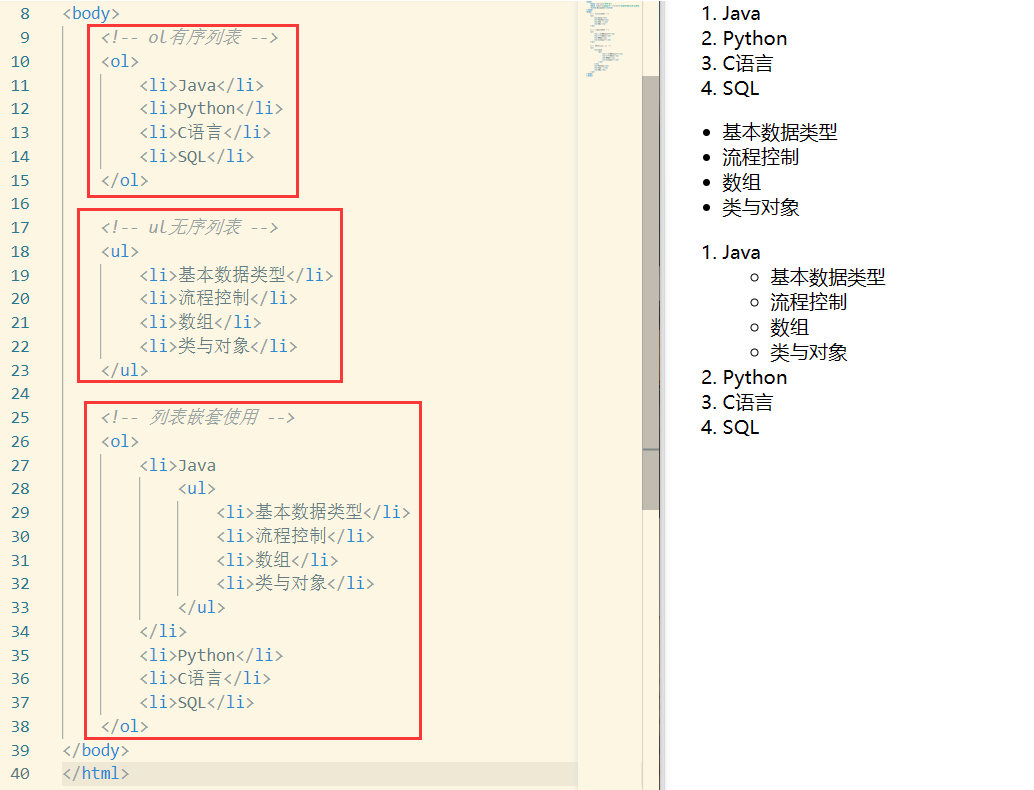
- ol为有序列表,ul为无序列表,li为列表项;其中无序列表和有序列表之间支持嵌套使用。

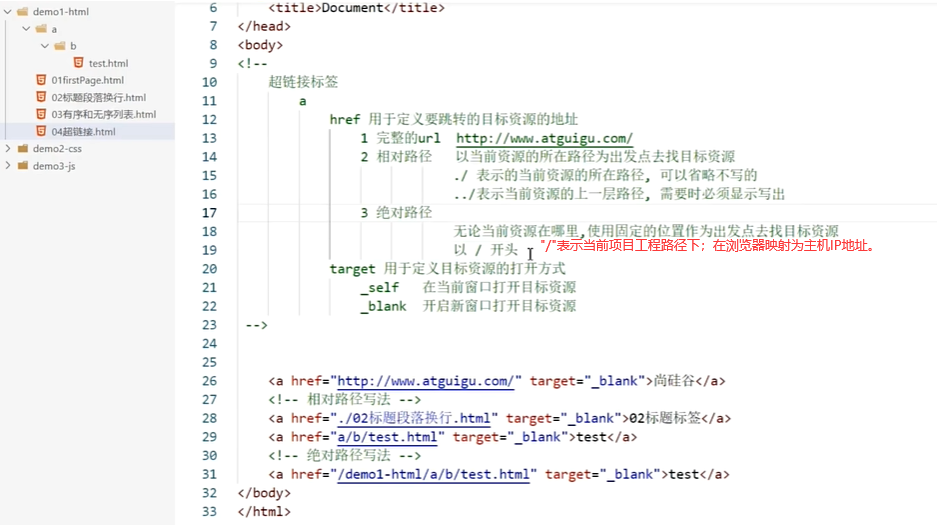
- a为超链接双标签,用户在页面上鼠标点击此标签浏览器窗口会跳转到新的目标资源。其href属性有于设置要跳转的目标资源地址(1、完整的url路径如 Orion Guan's 山月润无声-CSDN博客 2、相对路径如 ./ 3、绝对路径如/),target属性用于定义目标资源的打开方式(_self:在当前窗口打开目标资源,_blank:开启新的窗口打开目标资源)。

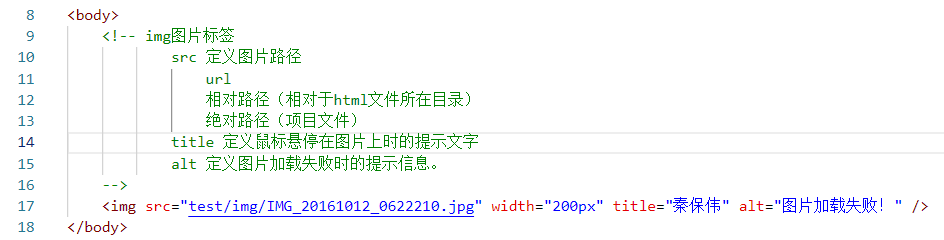
- img为图片单标签,用于在页面主体显示图片资源。其src属性用来指定图片文件所在路径(url、相对路径、绝对路径),title属性定义鼠标停留在图片上时的提示信息,alt属性设置图片加载失败时其图片位置显示的提示文字。


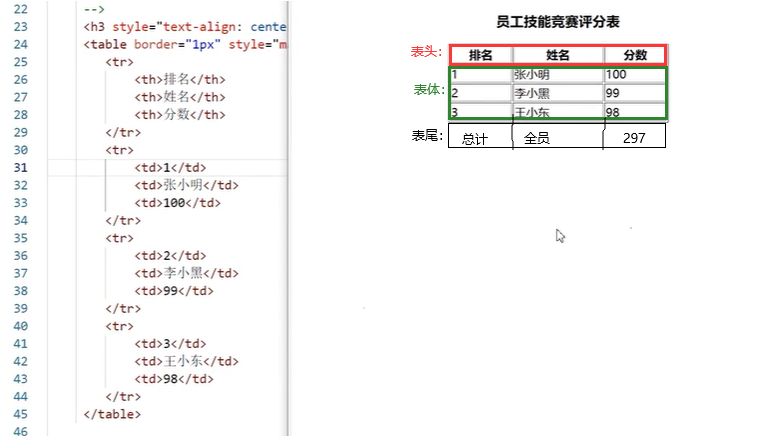
- table为表格双标签,用于在页面主体显示表格。其下有三个子双标签用于规划表格创建时的整体架构,可省略不写,分别是:thead 表头、tbody 表体、tfoot 表尾。三个子双标签中还包含三个双子标签分别是:tr 表示表格的一行、td表示一个普通单元格、th 表示具有加粗居中效果的单元格。td或th标签中的rowspan属性:表示单元格跨几行即向下占用几行,colspan属性:表示单元格跨几列即向右占用几列,两个属性呈现出来的效果类似于合并单元格。

注意:
1、在表格中可以省略thead、tbody、tfoot三个双子标签,此时表格能正常显示;之不过浏览器在内存中处理解析html文档内容时会自动在所有tr标签外嵌一个tbody标签。

2、单元格只能在自身所在的表区域内(表头、表体、表尾)跨行或列,除非在创建表格时省略thead、tbody和tfoot子标签。
- form表单双标签
action属性:定义数据提交到的目的文件地址。
method属性:定义数据提交的方式。
get:
1、参数会以键值对的形式放在url后面提交如:url?key=value&key=value&key=value
2、数据参数值直接暴漏在地址栏上,相对不安全。
3、地址栏长度有限,所以能提交的数据量不大。
4、地址栏上只能提交字符不能提交文件。
5、比post效率高些。
post:
1、提交的参数默认不放在地址栏url后,相对安全。
2、数据参数是直接打包通过请求体发送,提交的数据量比较大。
3、请求体中可以是字符也可以是字节数据所以可以提交文件。
4、相对于get效率略低些。
- 表单项标签。
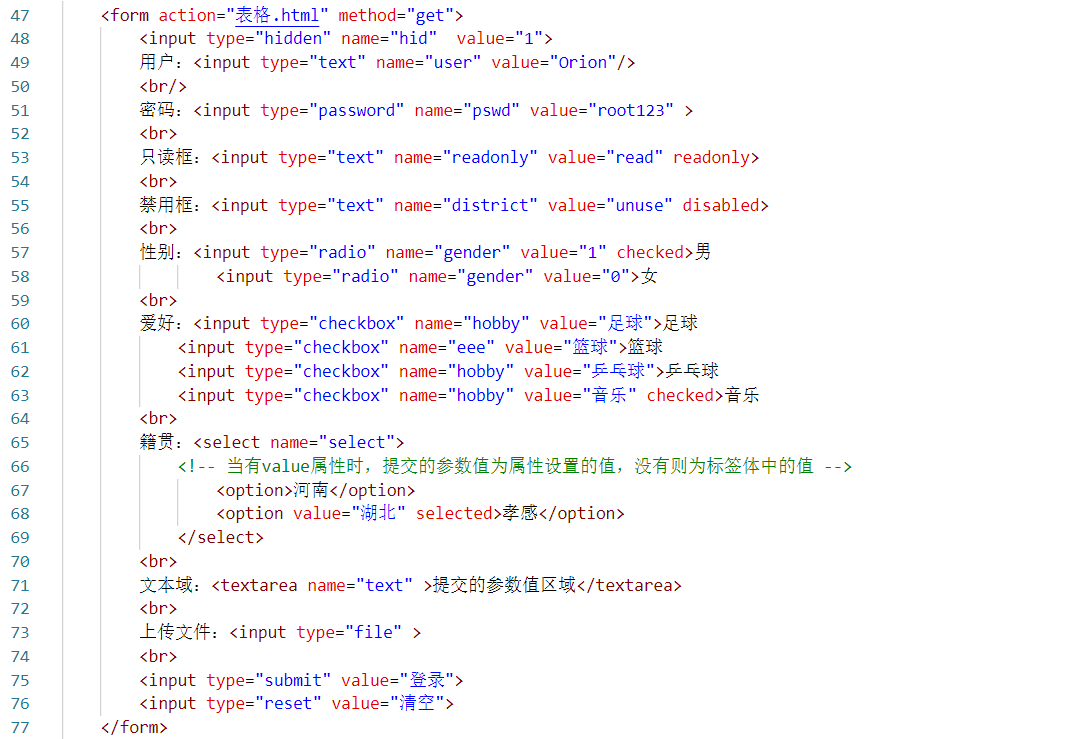
input标签:
type属性定义用户输入框类型。
text:单行文本框
password:密码框
submit:提交按钮
reset:清空按钮
radio:单选按钮即多个选项选其一,多个单选按钮使用相同的name属性值就会产生互斥效果checkbox:多个选项选多个
hidden:隐藏域,不显示在页面上但提交时会携带此标签设置的参数,应用于希望用户提交特定信息但又不想让用户修改。
file:文件上传框,只能配合post请求方法使用
readonly属性定义文本框是只读的不能修改,提交时携带参数
disables属性禁用文本框,不能被操作,提交时不携带参数
checked属性名和属性值相同用于设置单选或多选按钮的默认选项
注意:1、name属性必须声明,表示用户提交数据的参数名。value属性定义用户提交参数的默认值,省略则为用户输入的值。
textarea文本域标签:可以写入多行文字
select下拉列表标签:
option子标签定义下拉列表的选项,若不指定value其属性默认为将标签体中的文字作为提交参数值。
selected属性设置下拉选项的默认值。
说明:属性名和属性值相同时可以只写属性名。

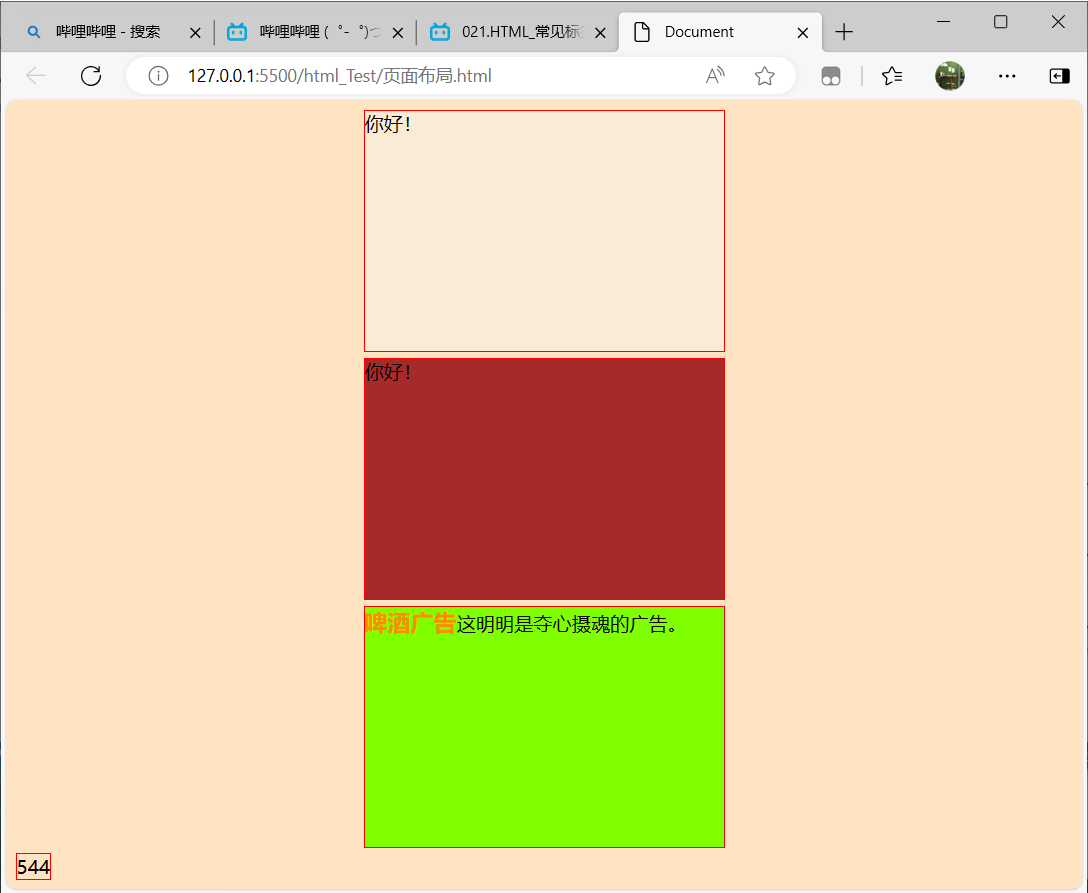
七、页面布局
页面布局就是设计规划页面中元素的编排位置顺序。
块元素:指自己独占一行的标签元素
行内元素:指自己不会独占一行的元素
块元素使用css样式设置其宽高等往往是生效的,而行内元素使用css样式设置宽高等往往都是不生效的。
div是页面布局相关的双标签,类似于一个可以放东西的方块,其属于块元素
span双标签属于行内元素,通常用其划定一些范围让一些css样式专门作用在此范围之内的标签元素或文字上。
例如:


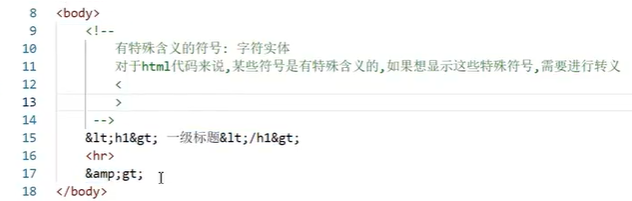
八、页面显示特殊符号
如果想在主页中显示对于html具有特殊含义的字符,则需要对这些特殊字符进行转义,即用这些特殊符号对应的实体或者编号来代替这些特殊符号,如:<表示“<”,>表示“>”,&表示“&”等等可以在网上进行查阅。


@声明:“山月润无声”博主知识水平有限,以上文章如有不妥之处,欢迎广大IT爱好者指正,小弟定当虚心受教!























 5928
5928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










