本文主要介绍了 前端页面中经典的 个人博客的简单实现。以 HTML为主体, css, js修饰主体,用到了 jquery与 boorstrap框架,适合初学者深入学习与了解。

博客首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/index.css">
<link rel="icon" href="./image/websign.jpg" sizes="16x16" type="image/png">
<title>myblog</title>
</head>
<body>
<ul>
<li><a href="index.html" >主页</a></li>
<li><a href="./messageboard.html">留言板</a></li>
<li><a href="./aboutme.html">关于我</a></li>
<li><a href="./visit.html">风景分享</a></li>
<div class="sumbit">
<li><a href="./login.html">登录</a></li>
<li><a href="./register.html">注册</a></li>
</div>
</ul>
<div class="leadlanguage">
<h1>欢迎来到我的个人博客<br>在这里将会分享一些关于风景人文的内容</h1><br>
<button><a href="./login.html">点此继续</a></button>
</div>
<div class="footer">
<p>Copyright©2022- XK blog.com .All Rights Reserved</p>
</div>
</body>
</html>主页面采用背景图对页面进行铺满,导航栏置顶,版权号置于底部。导航栏分为左右两个部分,左边四个部分分别为主页、留言板、关于我,右边两个部分为登录和注册。各部分之间的页面可以相互跳转,以绿黑色调为主。
难点:导航栏的实现
解决方案:采用无序列表对导航栏样式进行设置

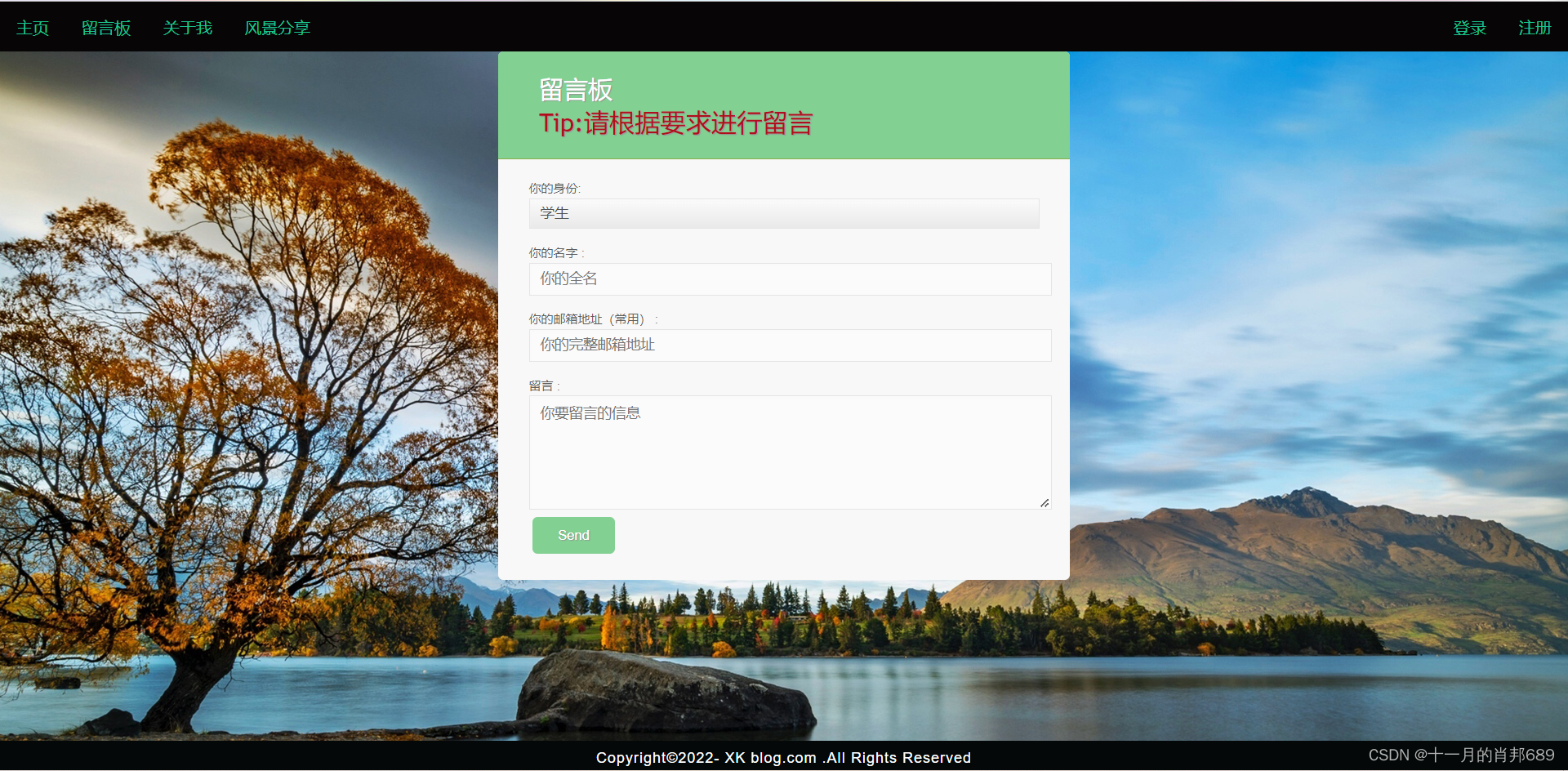
留言板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言板</title>
<link rel="stylesheet" id="templatecss" type="text/css" href="./css/messageboard.css">
<link rel="icon" href="./image/websign.jpg" sizes="16x16" type="image/png">
</head>
<body>
<ul>
<li><a href="index.html" >主页</a></li>
<li><a href="./messageboard.html">留言板</a></li>
<li><a href="./aboutme.html">关于我</a></li>
<li><a href="./visit.html">风景分享</a></li>
<div class="sumbit">
<li><a href="./login.html">登录</a></li>
<li><a href="./register.html">注册</a></li>
</div>
</ul>
<form action="" method="" class="basic-grey">
<h1>留言板<br>
<span>Tip:请根据要求进行留言</span>
</h1>
<label>
<span>你的身份:</span>
<select id="template" name="themplate" onchange="changeStyle();">
<option value="basic-grey">学生</option>
<option value="elegant-aero">程序员</option>
<option value="smart-green">金融分析师</option>
<option value="white-pink">业余编码爱好者</option>
<option value="bootstrap-frm">医生</option>
<option value="bootstrap-frm">教师</option>
<option value="dark-matter">其它</option>
</select>
</label>
<label>
<span>你的名字 :</span>
<input id="name" type="text" name="name" placeholder="你的全名" />
</label>
<label>
<span>你的邮箱地址(常用) :</span>
<input id="email" type="email" name="email" placeholder="你的完整邮箱地址" />
</label>
<label>
<span>留言 :</span>
<textarea id="message" name="message" placeholder="你要留言的信息"></textarea>
</label>
<label>
<span> </span>
<input type="button" class="button" value="Send" />
</label>
</form>
<script>
function changeStyle() {
var template = document.getElementById("template");
var index = template.selectedIndex;
var templatevalue = template.options[index].value;
var templatecss = document.getElementById("templatecss");
templatecss.setAttribute("href","css/" + templatevalue + ".css");
document.getElementsByTagName("form")[0].setAttribute("class",templatevalue);
}
</script>
<div class="footer">
<p>Copyright©2022- XK blog.com .All Rights Reserved</p>
</div>
</body>
</html>留言板页面以表单标签为主
难点:留言板样式的设置,以及整体的布局


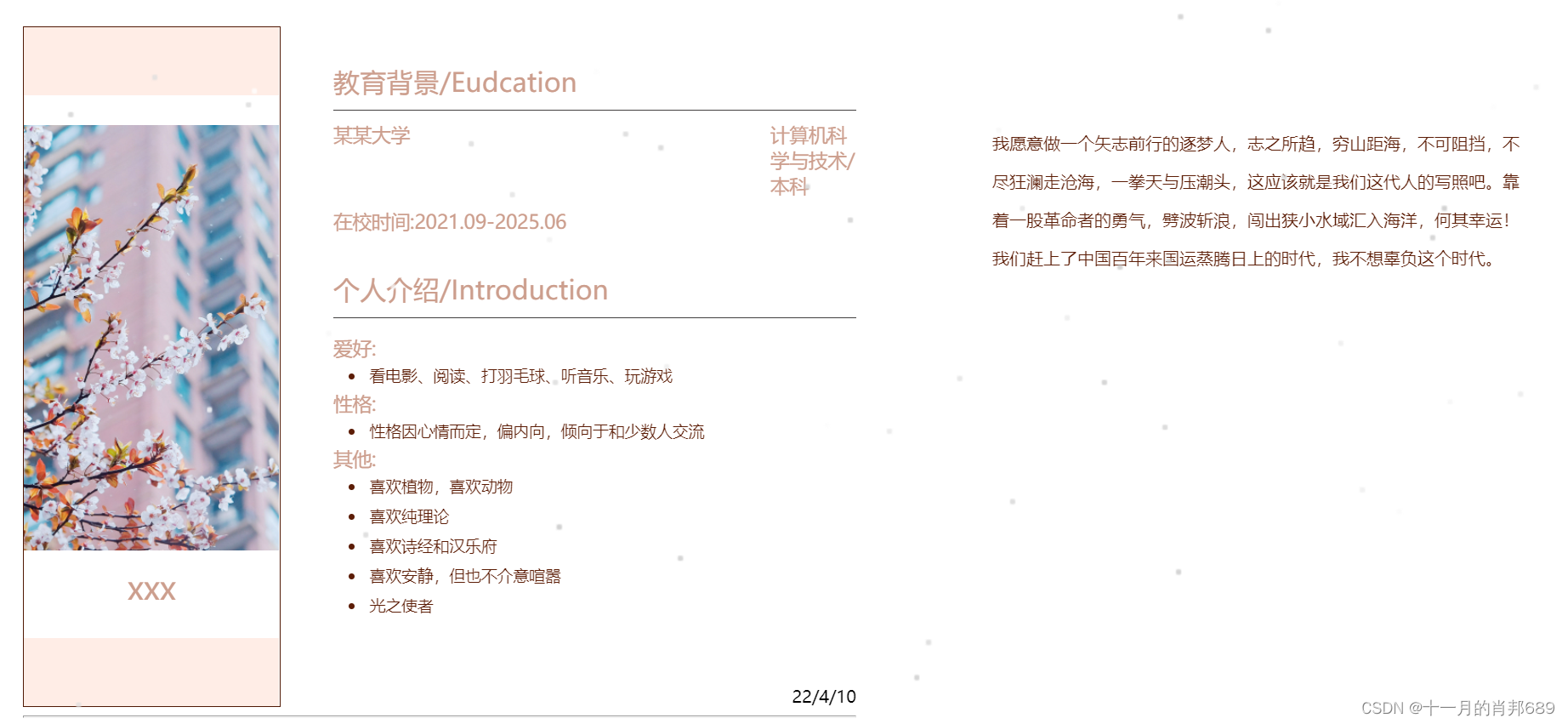
个人介绍页面
子页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="css/me.css">
<title>个人介绍</title>
</head>
<body>
<div class="jianli">
<div class="left">
<div class="head"></div>
<div class="container">
<image class="ima" src="./image/me.JPG">
<span>xxx</span>
</image>
</div>
<div class="bottom"></div>
</div>
<div class="right">
<div class="first">
<span></span>
<span>教育背景/Eudcation</span>
</div>
<div class="second">
<div class="edu">
<span>某某大学</span>
<span>计算机科学与技术/本科</span>
</div>
<span>在校时间:2021.09-2025.06</span>
</div>
<div class="first">
<span></span>
<span>个人介绍/Introduction</span>
</div>
<ul class="third">
<li class="title">爱好:</li>
<li class="other">看电影、阅读、打羽毛球、听音乐、玩游戏</li>
<li class="title">性格:</li>
<li class="other">性格因心情而定,偏内向,倾向于和少数人交流</li>
<li class="title">其他:</li>
<li class="other">喜欢植物,喜欢动物</li>
<li class="other">喜欢纯理论</li>
<li class="other">喜欢诗经和汉乐府</li>
<li class="other">喜欢安静,但也不介意喧嚣</li>
<li class="other">光之使者</li>
</ul>
<div class="four">
<!-- #BeginDate format:Ch1 -->22/4/10 <!-- #EndDate -->
</div>
</div>
</div>
</div>
</body>
</html>
<hr />主页面
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="css/about.css">
<link rel="icon" href="./image/websign.jpg" sizes="16x16" type="image/png">
<title>关于我</title>
</head>
<body>
<ul>
<li><a href="index.html" >主页</a></li>
<li><a href="./messageboard.html">留言板</a></li>
<li><a href="./aboutme.html">关于我</a></li>
<li><a href="./visit.html">风景分享</a></li>
<div class="sumbit">
<li><a href="./login.html">登录</a></li>
<li><a href="./register.html">注册</a></li>
</div>
</ul>
<div class="about">
<div class="stars"></div>
<h3 class="about_tit">About me? About you!</h3>
<img class="about_bgc" src="./image/about1.JPG" alt="">
<div class="me">
<!-- 设置一个子窗口,没有滚动条,无边框,宽800,高700 -->
<iframe src="./me.html" scrolling="no" frameborder="0" width="800px" height="700px"></iframe>
<span class="me_tit animate ">
我愿意做一个矢志前行的逐梦人,志之所趋,穷山距海,不可阻挡,不尽狂澜走沧海,一拳天与压潮头,这应该就是我们这代人的写照吧。靠着一股革命者的勇气,劈波斩浪,闯出狭小水域汇入海洋,何其幸运!我们赶上了中国百年来国运蒸腾日上的时代,我不想辜负这个时代。
</span>
</div>
<div class="videos">
<span>
关于你,我总是有很多话想说,可是又怕这些话不能完全表达出我的真心。你只需要知道,倘若你感知到了七分,那我必然有八分真意。关于你,我脑海里自然浮现出来的便是“幸运”和“信任”。爱你不是情话多说一点,而是每天多爱你一些!
</span>
<img class="me_img" src="./image/about2.JPG" alt="" width="40%" height="40%">
</div>
<div class="footer">
<p>Copyright©2022- XK blog.com .All Rights Reserved</p>
</div>
</div>
</body>
个人介绍页面有两个页面,一是以表单标签的子窗口,而是主页面
难点:子窗口的布局,样式的设置
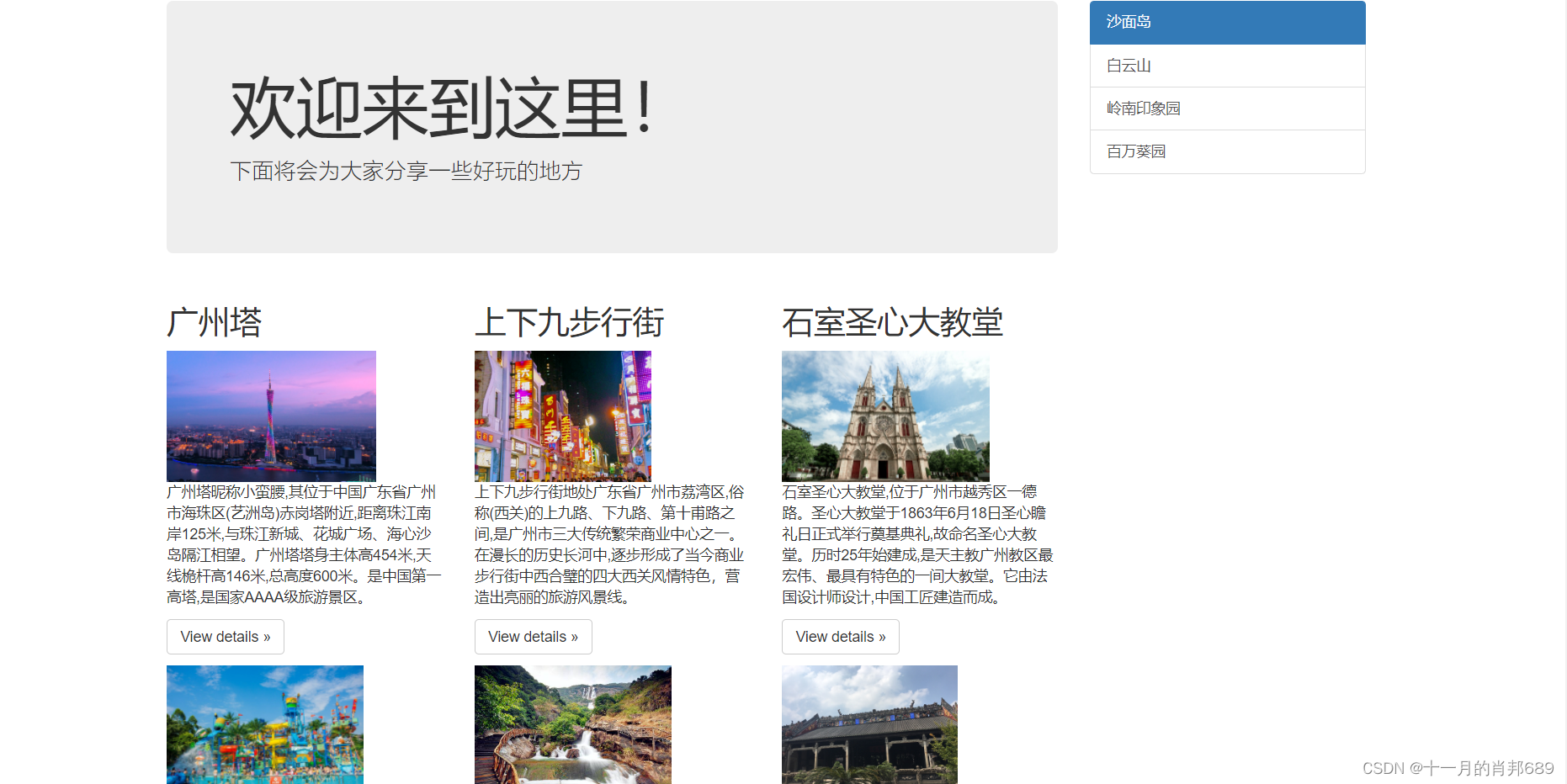
风景介绍页面 (bootstrap框架实现的)

<!DOCTYPE html>
<head>
<link rel="stylesheet" href="css/visit.css">
<link rel="icon" href="./image/websign.jpg" sizes="16x16" type="image/png">
<title>关于我</title>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://fastly.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="https://fastly.jsdelivr.net/npm/@bootcss/v3.bootcss.com@1.0.37/assets/js/vendor/jquery.min.js"><\/script>')</script>
<script src="https://fastly.jsdelivr.net/npm/@bootcss/v3.bootcss.com@1.0.37/dist/js/bootstrap.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="https://fastly.jsdelivr.net/npm/@bootcss/v3.bootcss.com@1.0.37/assets/js/ie10-viewport-bug-workaround.js"></script>
<script src="https://fastly.jsdelivr.net/npm/@bootcss/v3.bootcss.com@1.0.37/examples/offcanvas/offcanvas.js"></script>
</head>
<body>
<ul>
<li><a href="index.html" >主页</a></li>
<li><a href="./messageboard.html">留言板</a></li>
<li><a href="./aboutme.html">关于我</a></li>
<li><a href="./visit.html">风景分享</a></li>
<div class="sumbit">
<li><a href="./login.html">登录</a></li>
<li><a href="./register.html">注册</a></li>
</div>
</ul>
<div class="container">
<div class="row row-offcanvas row-offcanvas-right">
<div class="col-xs-12 col-sm-9">
<p class="pull-right visible-xs">
<button type="button" class="btn btn-primary btn-xs" data-toggle="offcanvas">Toggle nav</button>
</p>
<div class="jumbotron">
<h1>欢迎来到这里!</h1>
<p> 下面将会为大家分享一些好玩的地方</p>
</div>
<div class="row">
<div class="col-xs-6 col-lg-4">
<h2>广州塔</h2>
<image src="image/visit/广州塔.jpg" wdith="125px" height="125px"></image>
<p> 广州塔昵称小蛮腰,其位于中国广东省广州市海珠区(艺洲岛)赤岗塔附近,距离珠江南岸125米,与珠江新城、花城广场、海心沙岛隔江相望。广州塔塔身主体高454米,天线桅杆高146米,总高度600米。是中国第一高塔,是国家AAAA级旅游景区。 </p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div><!--/.col-xs-6.col-lg-4-->
<div class="col-xs-6 col-lg-4">
<h2>上下九步行街</h2>
<image src="image/visit/上下九步行街.jpg" wdith="125px" height="125px"></image>
<p>上下九步行街地处广东省广州市荔湾区,俗称(西关)的上九路、下九路、第十甫路之间,是广州市三大传统繁荣商业中心之一。在漫长的历史长河中,逐步形成了当今商业步行街中西合璧的四大西关风情特色,营造出亮丽的旅游风景线。 </p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div><!--/.col-xs-6.col-lg-4-->
<div class="col-xs-6 col-lg-4">
<h2>石室圣心大教堂</h2>
<image src="image/visit/石室圣心大教堂.jpg" wdith="125px" height="125px"></image>
<p>石室圣心大教堂,位于广州市越秀区一德路。圣心大教堂于1863年6月18日圣心瞻礼日正式举行奠基典礼,故命名圣心大教堂。历时25年始建成,是天主教广州教区最宏伟、最具有特色的一间大教堂。它由法国设计师设计,中国工匠建造而成。 </p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div><!--/.col-xs-6.col-lg-4-->
<div class="col-xs-6 col-lg-4">
<image src="image/visit/长隆.jpg" wdith="125px" height="125px"></image>
<h2>长隆旅游度假区</h2>
<p>广州长隆旅游度假区是综合性主题旅游度假区,总占地面积1万亩,集旅游景区、酒店餐饮、娱乐休闲于一体,拥有长隆欢乐世界、长隆国际大马戏、长隆野生动物世界、长隆飞鸟乐园酒家等设施。 </p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div><!--/.col-xs-6.col-lg-4-->
<div class="col-xs-6 col-lg-4">
<image src="image/visit/白水寨.jpg" wdith="125px" height="125px"></image>
<h2>白水寨风景名胜区</h2>
<p>白水寨风景名胜区位于广州市增城区派潭镇,北回归线穿越其中,被誉为北回归线上的瑰丽翡翠,属山岳型风景名胜区。景区内崇山峻岭,群峰挺拔,其山体高大、山势险峻、线条挺直,集雄、奇、险、秀于一身。 </p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div><!--/.col-xs-6.col-lg-4-->
<div class="col-xs-6 col-lg-4">
<image src="image/visit/陈家祠.jpg" wdith="125px" height="125px"></image>
<h2>陈家祠</h2>
<p>陈家祠堂俗称陈家祠,位于广州市中山七路。陈氏书院筹建于1874年,1894落成,是广东省各地陈氏宗族共同捐资兴建的“合族祠”,为陈氏宗族子弟赴省城备考科举、候任、交纳赋税等事务提供临时居所。 </p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div><!--/.col-xs-6.col-lg-4-->
</div><!--/row-->
</div><!--/.col-xs-12.col-sm-9-->
<div class="col-xs-6 col-sm-3 sidebar-offcanvas" id="sidebar">
<div class="list-group">
<a href="#" class="list-group-item active">沙面岛</a>
<a href="#" class="list-group-item">白云山</a>
<a href="#" class="list-group-item">岭南印象园</a>
<a href="#" class="list-group-item">百万葵园</a>
</div>
</div><!--/.sidebar-offcanvas-->
</div><!--/row-->
<footer>
<p>Copyright©2022- XK blog.com .All Rights Reserved</p>
</footer>
</div>
</body>
风景介绍页面以bootstrap框架为主
难点:bootstrap框架的使用
完整源码地址






















 5312
5312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










