目录
前言
(1)本博客以HTML为主体框架,css修饰内容,JavaScript设置动态特效,引用了jQuery,bootstrap,swiper框架中的一些代码,可供初学者学习。
(2)本博客实现的功能有图片的轮播效果,返回顶部,留言板功能,图片翻转特效等,具体实现可查看给出的代码。
(3)本博客设计的难点在于块状元素的相互嵌套,css样式的优先级顺序、排列,Javastrip特效的编写,相关框架代码的配合使用。
首页
首页部分之一

首页部分之二

首页部分之三

首页部分之四

首页划分为五个部分 导航栏 轮播区域 风景展示区域 版权区 返回顶部
1.导航栏制作流程
(1)先规定好导航栏的宽高(div) ,再采用无序列表嵌套a标签
(2)清空无序列表的原有样式,设置新的样式
(3)设置超链接点击状态的相关样式
2.轮播区域
(1)单独设置两大块(div)的样式
(2)使用bootstrap框架及swiper框架嵌套到块状标签中
3.风景展示区域
(1)直接使用bootstrap框架中的代码
4.版权区
(1)规定相应的宽高,划分区域完成相应写入
(2)注意其与每个块状元素之间的关系
5.返回顶部
(1)先设置锚点
(2)通过JavaScript计算浏览器的距离,设置显示返回顶部的距离及返回顶部的速度等
<!DOCTYPE HTML>
<html>
<head>
<title>跟我来</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Transit Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<!-- Custom Theme files -->
<link href="css/style.css" rel='stylesheet' type='text/css' />
<link rel="stylesheet" href="css/lightbox.css">
<script src="js/jquery-1.11.1.min.js"> </script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top},1000);
});
});
</script>
</head>
<body>
<!-- banner -->
<div class="banner a-banner">
<!-- container -->
<div class="container">
<div class="header">
<div class="logo">
<a href="index.html">安徽宿州</a>
</div>
<div class="icons">
<ul>
<li><a href="#" class="facebook chrome"> </a></li>
<li><a href="#" class="facebook dribbble"> </a></li>
<li><a href="#" class="facebook"> </a></li>
<li><a href="#" class="facebook twitter"> </a></li>
</ul>
</div>
<div class="clearfix"> </div>
</div>
<div class="top-nav">
<span class="menu">菜单</span>
<ul class="nav1">
<li><a href="index.html" class="active">宿州简介</a></li>
<li><a href="history.html">文化历史</a></li>
<li><a href="accomdation.html">住宿</a></li>
<li><a href="food.html">宿州美食</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
<!-- script-for-menu -->
<script>
$( "span.menu" ).click(function() {
$( "ul.nav1" ).slideToggle( 300, function() {
// Animation complete.
});
});
</script>
<!-- /script-for-menu -->
</div>
</div>
<!-- //container -->
</div>
<!-- //banner -->
<!-- about -->
<!-- about-top -->
<div class="about-top">
<!-- container -->
<div class="container">
<div class="about-info">
<h3>宿州宣传片</h3>
<p>航拍</p>
</div>
<div class="mov-liu">
<object data="video/wu.mp4" height="600px" width="100%"></object>
</div>
</div>
<!-- //container -->
</div>
<!-- //about-top -->
<!-- about-team -->
<div class="about-team">
<!-- container -->
<div class="container">
<h4>游玩攻略</h4>
<div class="team-grids">
<div class="col-md-3 team-grid">
<img src="images/皇藏峪国家森林公园.jpg" alt="">
<h6>皇藏峪国家森林公园</h6>
<p>皇藏峪有“天然氧吧”之称,最高峰飞机场景点,海拔高度约398米。是收复外蒙古将领徐树铮的故里,也是地球同纬度保存非常完好的落叶阔叶林带,景区总面积约39.5平方千米,有森林面积约3100多亩,木本植物约199种,树木约146种,中草药约700多种,鸟类和野生动物约58种。是江北罕见的暖温带落叶阔叶林区、亚热带和暖温带交汇地带,为皖北地区保存非常完整的原始森林。</p>
</div>
<div class="col-md-3 team-grid">
<img src="images/高皇山.jpg" alt="">
<h6>高皇山</h6>
<p>湖边两岸连山,重重似画,因为湖面狭长,水色如碧,这里又有宿州“小三峡”和“小黄山”之称。蓝绿色的池水,沉静的水面仿佛一块美玉,倒映着两边的岩壁。是个一秒出大片的地方。</p>
</div>
<div class="col-md-3 team-grid">
<img src="images/绿地衢坊街.jpg" alt="">
<h6>绿地衢坊街</h6>
<p>>如果做高铁来宿州,出了宿州东站,不妨去旁边的绿地衢坊街留宿一晚,看看夜景。现代灯光技术加上仿古建筑,让人仿佛身在梦中。</p>
</div>
<div class="col-md-3 team-grid">
<img src="images/宿州新汴河.jpg" alt="">
<h6>宿州新汴河</h6>
<p>柏全山位于瓜园则湾乡政府驻地南3公里处。据传说,此山曾有4株枝叶繁茂的大柏树,故名柏全山。柏全山北高南低,山巅上有一古庙,主奉天皇、地皇、人皇,简称为“三皇庙”。坐北面南,正殿为三孔硬山形顶拱式砖窑,整个寺院虽然面积不大,但布局合理,层次分明,有泥塑五十余尊,保持有晚清风格。</p>
</div>
<div class="clearfix"> </div>
</div>
</div>
<!-- //container -->
</div>
<!-- //about-team -->
<!-- footer -->
<div class="footer">
<!-- container -->
<div class="container">
<div class="col-md-6 footer-left">
<h3>联系我们</h3>
<form>
<input type="text" placeholder="电子邮件,例如1435469178@qq.com" required="">
<input type="submit" value="提交">
</form>
</div>
<div class="col-md-3 footer-middle">
<h3>地址</h3>
<div class="address">
<p>安徽宿州
<span>安徽省北部</span>
</p>
</div>
<div class="phone">
<p>0573-88731088</p>
</div>
</div>
<div class="col-md-3 footer-right">
<div class="f-logo">
<a href="index.html">安徽宿州</a>
</div>
<p>安徽省北部</p>
</div>
<div class="clearfix"> </div>
</div>
<!-- //container -->
</div>
<!-- //footer -->
<!-- copyright -->
<div class="copyright">
<!-- container -->
<div class="container">
<div class="copyright-left">
<p>Copyright © 2022.All rights reserved. -wjj-designed for<a href="index.html" target="_blank" title="宿州">宿州旅游</a></p>
</div>
</div>
<!-- //container -->
</div>
<!-- copyright -->
</body>
</html>宿州历史页面

<!DOCTYPE HTML>
<html>
<head>
<title>文化历史</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Transit Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<!-- Custom Theme files -->
<link href="css/style.css" rel='stylesheet' type='text/css' />
<link rel="stylesheet" href="css/lightbox.css">
<script src="js/jquery-1.11.1.min.js"> </script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top},1000);
});
});
</script>
</head>
<body>
<!-- banner -->
<div class="banner a-banner">
<!-- container -->
<div class="container">
<div class="header">
<div class="logo">
<a href="index.html">安徽宿州</a>
</div>
<div class="icons">
<ul>
<li><a href="#" class="facebook chrome"> </a></li>
<li><a href="#" class="facebook dribbble"> </a></li>
<li><a href="#" class="facebook"> </a></li>
<li><a href="#" class="facebook twitter"> </a></li>
</ul>
</div>
<div class="clearfix"> </div>
</div>
<div class="top-nav">
<span class="menu">菜单</span>
<ul class="nav1">
<li><a href="index.html" class="active">宿州简介</a></li>
<li><a href="history.html">文化历史</a></li>
<li><a href="accomdation.html">住宿</a></li>
<li><a href="food.html">宿州美食</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
<!-- script-for-menu -->
<script>
$( "span.menu" ).click(function() {
$( "ul.nav1" ).slideToggle( 300, function() {
// Animation complete.
});
});
</script>
<!-- /script-for-menu -->
</div>
</div>
<!-- //container -->
</div>
<!-- //banner -->
<!-- about-team -->
<!-- //container -->
<!-- //about-team -->
<!-- about-bottom -->
<div class="about-bottom">
<!-- container -->
<div class="container">
<h3>宿州历史沿革</h3>
<div class="about-bottom-grids">
<div class="col-md-6 about-bottom-left">
<h4>名字由来</h4>
<p>春秋时期“宋国迁宿国于此”是“宿州”的地名
<span>地处安徽省北部,位于长江三角洲地区,是安徽距离出海口最近的城市 。宿州介于东经116°09′—118°10′、北纬33°18′—34°38′之间,襟临沿海,东、东北与宿迁和徐州接壤,南临蚌埠,西至西北与淮北、商丘和菏泽相邻 。截至2021年,宿州市下辖1个市辖区、4个县,总面积9939平方千米。截至2020年11月1日,宿州市常住人口5324476人</span>
</p>
</div>
<div class="col-md-6 about-bottom-left about-bottom-right">
<h4>演变历史</h4>
<p>
宿州是楚汉文化、淮河文化的重要发源地。宿州有蕲县古城遗址、小山口遗址、古台寺遗址。周朝时期,始建蕲邑。隋唐时期,因京杭大运河通济渠(汴河)段开通,置宿州 。北宋文学家苏轼在《南乡子·宿州上元》中,称宿州为“此去淮南第一州” 。
</p>
</div>
<div class="clearfix"> </div>
</div>
</div>
<!-- //container -->
</div>
<!-- //about-bottom -->
<!-- footer -->
<div class="footer">
<!-- container -->
<div class="container">
<div class="col-md-6 footer-left">
<h3>联系我们</h3>
<form>
<input type="text" placeholder="电子邮件,例如1435469178@qq.com" required="">
<input type="submit" value="提交">
</form>
</div>
<div class="col-md-3 footer-middle">
<h3>地址</h3>
<div class="address">
<p>安徽宿州
<span>安徽省北部</span>
</p>
</div>
<div class="phone">
<p>0573-88731088</p>
</div>
</div>
<div class="col-md-3 footer-right">
<div class="f-logo">
<a href="index.html">安徽宿州</a>
</div>
<p>安徽省北部</p>
</div>
<div class="clearfix"> </div>
</div>
<!-- //container -->
</div>
<!-- //footer -->
<!-- copyright -->
<div class="copyright">
<!-- container -->
<div class="container">
<div class="copyright-left">
<p>Copyright © 2022.All rights reserved. -wjj-designed for<a href="index.html" target="_blank" title="宿州">宿州旅游</a></p>
</div>
</div>
<!-- //container -->
</div>
<!-- copyright -->
</body>
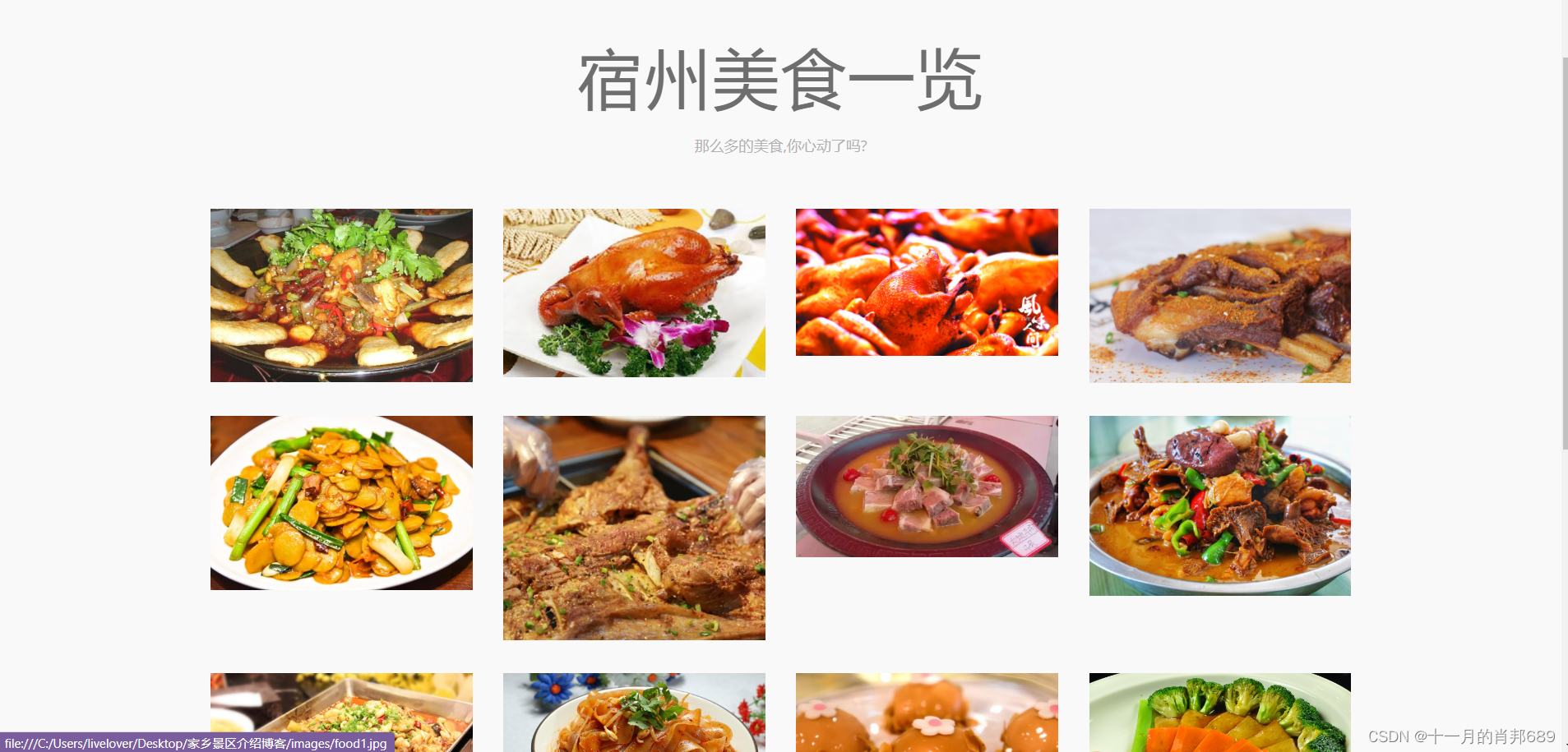
</html>宿州美食页面

bootstrap框架的引用及相关标签的使用,jQuery动态特效的接入
<!DOCTYPE HTML>
<html>
<head>
<title>宿州美食</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Transit Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<!-- Custom Theme files -->
<link href="css/style.css" rel='stylesheet' type='text/css' />
<link rel="stylesheet" href="css/lightbox.css">
<script src="js/jquery-1.11.1.min.js"> </script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top},1000);
});
});
</script>
</head>
<body>
<!-- banner -->
<div class="banner a-banner">
<!-- container -->
<div class="container">
<div class="header">
<div class="logo">
<a href="index.html">安徽宿州</a>
</div>
<div class="icons">
<ul>
<li><a href="#" class="facebook chrome"> </a></li>
<li><a href="#" class="facebook dribbble"> </a></li>
<li><a href="#" class="facebook"> </a></li>
<li><a href="#" class="facebook twitter"> </a></li>
</ul>
</div>
<div class="clearfix"> </div>
</div>
<div class="top-nav">
<span class="menu">菜单</span>
<ul class="nav1">
<li><a href="index.html" class="active">宿州简介</a></li>
<li><a href="history.html">文化历史</a></li>
<li><a href="accomdation.html">住宿</a></li>
<li><a href="food.html">宿州美食</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
<!-- script-for-menu -->
<script>
$( "span.menu" ).click(function() {
$( "ul.nav1" ).slideToggle( 300, function() {
// Animation complete.
});
});
</script>
<!-- /script-for-menu -->
</div>
</div>
<!-- //container -->
</div>
<!-- //banner -->
<!-- gallery -->
<div class="gallery-top">
<!-- container -->
<div class="container">
<div class="gallery-info">
<h3>宿州美食一览</h3>
<p>那么多的美食,你心动了吗?</p>
</div>
<div class="gallery-grids-top">
<div class="gallery-grids">
<div class="col-md-3 gallery-grid">
<a class="example-image-link" href="images/food1.jpg" data-lightbox="example-set" data-title=""><img class="example-image" src="images/food1.jpg" alt=""/></a>
</div>
<div class="col-md-3 gallery-grid">
<a class="example-image-link" href="images/food2.jpg" data-lightbox="example-set" data-title=""><img class="example-image" src="images/food2.jpg" alt=""/></a>
</div>
<div class="col-md-3 gallery-grid">
<a class="example-image-link" href="images/food3.jpg" data-lightbox="example-set" data-title=""><img class="example-image" src="images/food3.jpg" alt=""/></a>
</div>
<div class="col-md-3 gallery-grid">
<a class="example-image-link" href="images/food4.jpg" data-lightbox="example-set" data-title=""><img class="example-image" src="images/food4.jpg" alt=""/></a>
</div>
<div class="clearfix"> </div>
</div>
<div class="gallery-grids gallery-grids-middle">
<div class="col-md-3 gallery-grid">
<a class="example-image-link" href="images/food5.jpg" data-lightbox="example-set" data-title=""><img class="example-image" src="images/food5.jpg" alt=""/></a>
</div>
<div class="col-md-3 gallery-grid">
<a class="example-image-link" href="images/food6.jpg" data-lightbox="example-set" data-title=""><img class="example-image" src="images/food6.jpg" alt=""/></a>
</div>
<div class="col-md-3 gallery-grid">
<a class="example-image-link" href="images/food7.jpg" data-lightbox="example-set" data-title=""><img class="example-image" src="images/food7.jpg" alt=""/></a>
</div>
<div class="col-md-3 gallery-grid">
<a class="example-image-link" href="images/food8.jpg" data-lightbox="example-set" data-title=""><img class="example-image" src="images/food8.jpg" alt=""/></a>
</div>
<div class="clearfix"> </div>
</div>
<div class="gallery-grids">
<div class="col-md-3 gallery-grid">
<a class="example-image-link" href="images/food9.jpg" data-lightbox="example-set" data-title=""><img class="example-image" src="images/food9.jpg" alt=""/></a>
</div>
<div class="col-md-3 gallery-grid">
<a class="example-image-link" href="images/food10.jpg" data-lightbox="example-set" data-title=""><img class="example-image" src="images/food10.jpg" alt=""/></a>
</div>
<div class="col-md-3 gallery-grid">
<a class="example-image-link" href="images/food11.jpeg" data-lightbox="example-set" data-title=""><img class="example-image" src="images/food11.jpeg" alt=""/></a>
</div>
<div class="col-md-3 gallery-grid">
<a class="example-image-link" href="images/food12.jpg" data-lightbox="example-set" data-title=""><img class="example-image" src="images/food12.jpg" alt=""/></a>
</div>
<div class="clearfix"> </div>
</div>
<script src="js/lightbox-plus-jquery.min.js"></script>
</div>
</div>
<!-- //container -->
</div>
<!-- //gallery -->
<!-- footer -->
<div class="footer">
<!-- container -->
<div class="container">
<div class="col-md-6 footer-left">
<h3>联系我们</h3>
<form>
<input type="text" placeholder="电子邮件,例如1435469178@qq.com" required="">
<input type="submit" value="提交">
</form>
</div>
<div class="col-md-3 footer-middle">
<h3>地址</h3>
<div class="address">
<p>安徽宿州
<span>安徽省北部</span>
</p>
</div>
<div class="phone">
<p>0573-88731088</p>
</div>
</div>
<div class="col-md-3 footer-right">
<div class="f-logo">
<a href="index.html">安徽宿州</a>
</div>
<p>安徽省北部</p>
</div>
<div class="clearfix"> </div>
</div>
<!-- //container -->
</div>
<!-- //footer -->
<!-- copyright -->
<div class="copyright">
<!-- container -->
<div class="container">
<div class="copyright-left">
<p>Copyright © 2022.All rights reserved. -wjj-designed for<a href="index.html" target="_blank" title="宿州">宿州旅游</a></p>
</div>
</div>
<!-- //container -->
</div>
<!-- copyright -->
</body>
</html>宿州民宿页面


bootstrap框架的引用及相关标签的使用
<!DOCTYPE HTML>
<html>
<head>
<title>住宿</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Transit Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<!-- Custom Theme files -->
<link href="css/style.css" rel='stylesheet' type='text/css' />
<link rel="stylesheet" href="css/lightbox.css">
<script src="js/jquery-1.11.1.min.js"> </script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top},1000);
});
});
</script>
</head>
<body>
<!-- banner -->
<div class="banner a-banner">
<!-- container -->
<div class="container">
<div class="header">
<div class="logo">
<a href="index.html">安徽宿州</a>
</div>
<div class="icons">
<ul>
<li><a href="#" class="facebook chrome"> </a></li>
<li><a href="#" class="facebook dribbble"> </a></li>
<li><a href="#" class="facebook"> </a></li>
<li><a href="#" class="facebook twitter"> </a></li>
</ul>
</div>
<div class="clearfix"> </div>
</div>
<div class="top-nav">
<span class="menu">菜单</span>
<ul class="nav1">
<li><a href="index.html" class="active">宿州简介</a></li>
<li><a href="history.html">文化历史</a></li>
<li><a href="accomdation.html">住宿</a></li>
<li><a href="food.html">宿州美食</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
<!-- script-for-menu -->
<script>
$( "span.menu" ).click(function() {
$( "ul.nav1" ).slideToggle( 300, function() {
// Animation complete.
});
});
</script>
<!-- /script-for-menu -->
</div>
</div>
<!-- //container -->
</div>
<!-- //banner -->
<!-- about -->
<!-- about-top -->
<div class="about-top">
<!-- container -->
<div class="container">
<div class="about-info">
<h3>宿州民宿</h3>
</div>
<div class="about-top-grids">
<div class="col-md-8 about-top-grid">
<h4>宿州民宿或面水或临街</h4>
<p>规模: 客房形式多样,每间客房都配有现代化的生活设施,统一规范经营,房东亲情服务,在古老的砖木瓦房中尽享现代生活的安逸<br/>房型: 标准双人房、大床房、三人间、家庭房、自助房<br/>设施: 内部配套设施:独立卫浴、分体式空调、24小时热水、卫浴用品、电话、直饮水、保险箱、磁卡门锁、数字电视、Wifi网络、免费瓶装水;<br/>价位:¥320/间 起
</p>
</div>
<div class="col-md-4 about-top-grid">
<img src="images/su1.PNG" alt="" />
</div>
<div class="clearfix"> </div>
</div>
</div>
<!-- //container -->
</div>
<!-- //about-top -->
<!-- about-team -->
<div class="about-team">
<!-- container -->
<div class="container">
<h4>精品酒店</h4>
<div class="team-grids">
<div class="col-md-3 team-grid">
<img src="images/su2.PNG" alt="">
<h6>宜园精品酒店</h6>
<p>高级标间、园林大床、高级大床、豪华大床、双人浪漫套房、行政套房、双人浪漫豪华套房</p>
</div>
<div class="col-md-3 team-grid">
<img src="images/su3.PNG" alt="">
<h6>锦堂行馆</h6>
<p>高级大床房、豪华大床房、豪华套房、中央套房</p>
</div>
<div class="col-md-3 team-grid">
<img src="images/su4.PNG" alt="">
<h6>望津里精品酒店</h6>
<p>高级标间、大床房、浪漫双人套房</p>
</div>
<div class="col-md-3 team-grid">
<img src="images/su5.PNG" alt="">
<h6>枕水度假酒店</h6>
<p>标准间、大床房、套房、民宿二房套A、民宿二房套B、民宿三房套A、民宿标间、民宿四房套、民宿大床、总统套房、司陪标间</p>
</div>
<div class="clearfix"> </div>
</div>
</div>
<!-- //container -->
</div>
<!-- //about-team -->
<div class="footer">
<!-- container -->
<div class="container">
<div class="col-md-6 footer-left">
<h3>联系我们</h3>
<form>
<input type="text" placeholder="电子邮件,例如1435469178@qq.com" required="">
<input type="submit" value="提交">
</form>
</div>
<div class="col-md-3 footer-middle">
<h3>地址</h3>
<div class="address">
<p>安徽宿州
<span>安徽省北部</span>
</p>
</div>
<div class="phone">
<p>0573-88731088</p>
</div>
</div>
<div class="col-md-3 footer-right">
<div class="f-logo">
<a href="index.html">安徽宿州</a>
</div>
<p>安徽省北部</p>
</div>
<div class="clearfix"> </div>
</div>
<!-- //container -->
</div>
<!-- //footer -->
<!-- copyright -->
<div class="copyright">
<!-- container -->
<div class="container">
<div class="copyright-left">
<p>Copyright © 2022.All rights reserved. -wjj-designed for<a href="index.html" target="_blank" title="宿州">宿州旅游</a></p>
</div>
</div>
<!-- //container -->
</div>
<!-- copyright -->
</body>
</html>跟着我页面(宿州宣传页面)


bootstrap框架的引用及相关标签的使用
<!DOCTYPE HTML>
<html>
<head>
<title>跟我来</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Transit Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<!-- Custom Theme files -->
<link href="css/style.css" rel='stylesheet' type='text/css' />
<link rel="stylesheet" href="css/lightbox.css">
<script src="js/jquery-1.11.1.min.js"> </script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top},1000);
});
});
</script>
</head>
<body>
<!-- banner -->
<div class="banner a-banner">
<!-- container -->
<div class="container">
<div class="header">
<div class="logo">
<a href="index.html">安徽宿州</a>
</div>
<div class="icons">
<ul>
<li><a href="#" class="facebook chrome"> </a></li>
<li><a href="#" class="facebook dribbble"> </a></li>
<li><a href="#" class="facebook"> </a></li>
<li><a href="#" class="facebook twitter"> </a></li>
</ul>
</div>
<div class="clearfix"> </div>
</div>
<div class="top-nav">
<span class="menu">菜单</span>
<ul class="nav1">
<li><a href="index.html" class="active">宿州简介</a></li>
<li><a href="history.html">文化历史</a></li>
<li><a href="accomdation.html">住宿</a></li>
<li><a href="food.html">宿州美食</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
<!-- script-for-menu -->
<script>
$( "span.menu" ).click(function() {
$( "ul.nav1" ).slideToggle( 300, function() {
// Animation complete.
});
});
</script>
<!-- /script-for-menu -->
</div>
</div>
<!-- //container -->
</div>
<!-- //banner -->
<!-- about -->
<!-- about-top -->
<div class="about-top">
<!-- container -->
<div class="container">
<div class="about-info">
<h3>宿州宣传片</h3>
<p>航拍</p>
</div>
<div class="mov-liu">
<object data="video/wu.mp4" height="600px" width="100%"></object>
</div>
</div>
<!-- //container -->
</div>
<!-- //about-top -->
<!-- about-team -->
<div class="about-team">
<!-- container -->
<div class="container">
<h4>游玩攻略</h4>
<div class="team-grids">
<div class="col-md-3 team-grid">
<img src="images/皇藏峪国家森林公园.jpg" alt="">
<h6>皇藏峪国家森林公园</h6>
<p>皇藏峪有“天然氧吧”之称,最高峰飞机场景点,海拔高度约398米。是收复外蒙古将领徐树铮的故里,也是地球同纬度保存非常完好的落叶阔叶林带,景区总面积约39.5平方千米,有森林面积约3100多亩,木本植物约199种,树木约146种,中草药约700多种,鸟类和野生动物约58种。是江北罕见的暖温带落叶阔叶林区、亚热带和暖温带交汇地带,为皖北地区保存非常完整的原始森林。</p>
</div>
<div class="col-md-3 team-grid">
<img src="images/高皇山.jpg" alt="">
<h6>高皇山</h6>
<p>湖边两岸连山,重重似画,因为湖面狭长,水色如碧,这里又有宿州“小三峡”和“小黄山”之称。蓝绿色的池水,沉静的水面仿佛一块美玉,倒映着两边的岩壁。是个一秒出大片的地方。</p>
</div>
<div class="col-md-3 team-grid">
<img src="images/绿地衢坊街.jpg" alt="">
<h6>绿地衢坊街</h6>
<p>>如果做高铁来宿州,出了宿州东站,不妨去旁边的绿地衢坊街留宿一晚,看看夜景。现代灯光技术加上仿古建筑,让人仿佛身在梦中。</p>
</div>
<div class="col-md-3 team-grid">
<img src="images/宿州新汴河.jpg" alt="">
<h6>宿州新汴河</h6>
<p>柏全山位于瓜园则湾乡政府驻地南3公里处。据传说,此山曾有4株枝叶繁茂的大柏树,故名柏全山。柏全山北高南低,山巅上有一古庙,主奉天皇、地皇、人皇,简称为“三皇庙”。坐北面南,正殿为三孔硬山形顶拱式砖窑,整个寺院虽然面积不大,但布局合理,层次分明,有泥塑五十余尊,保持有晚清风格。</p>
</div>
<div class="clearfix"> </div>
</div>
</div>
<!-- //container -->
</div>
<!-- //about-team -->
<!-- footer -->
<div class="footer">
<!-- container -->
<div class="container">
<div class="col-md-6 footer-left">
<h3>联系我们</h3>
<form>
<input type="text" placeholder="电子邮件,例如1435469178@qq.com" required="">
<input type="submit" value="提交">
</form>
</div>
<div class="col-md-3 footer-middle">
<h3>地址</h3>
<div class="address">
<p>安徽宿州
<span>安徽省北部</span>
</p>
</div>
<div class="phone">
<p>0573-88731088</p>
</div>
</div>
<div class="col-md-3 footer-right">
<div class="f-logo">
<a href="index.html">安徽宿州</a>
</div>
<p>安徽省北部</p>
</div>
<div class="clearfix"> </div>
</div>
<!-- //container -->
</div>
<!-- //footer -->
<!-- copyright -->
<div class="copyright">
<!-- container -->
<div class="container">
<div class="copyright-left">
<p>Copyright © 2022.All rights reserved. -wjj-designed for<a href="index.html" target="_blank" title="宿州">宿州旅游</a></p>
</div>
</div>
<!-- //container -->
</div>
<!-- copyright -->
</body>
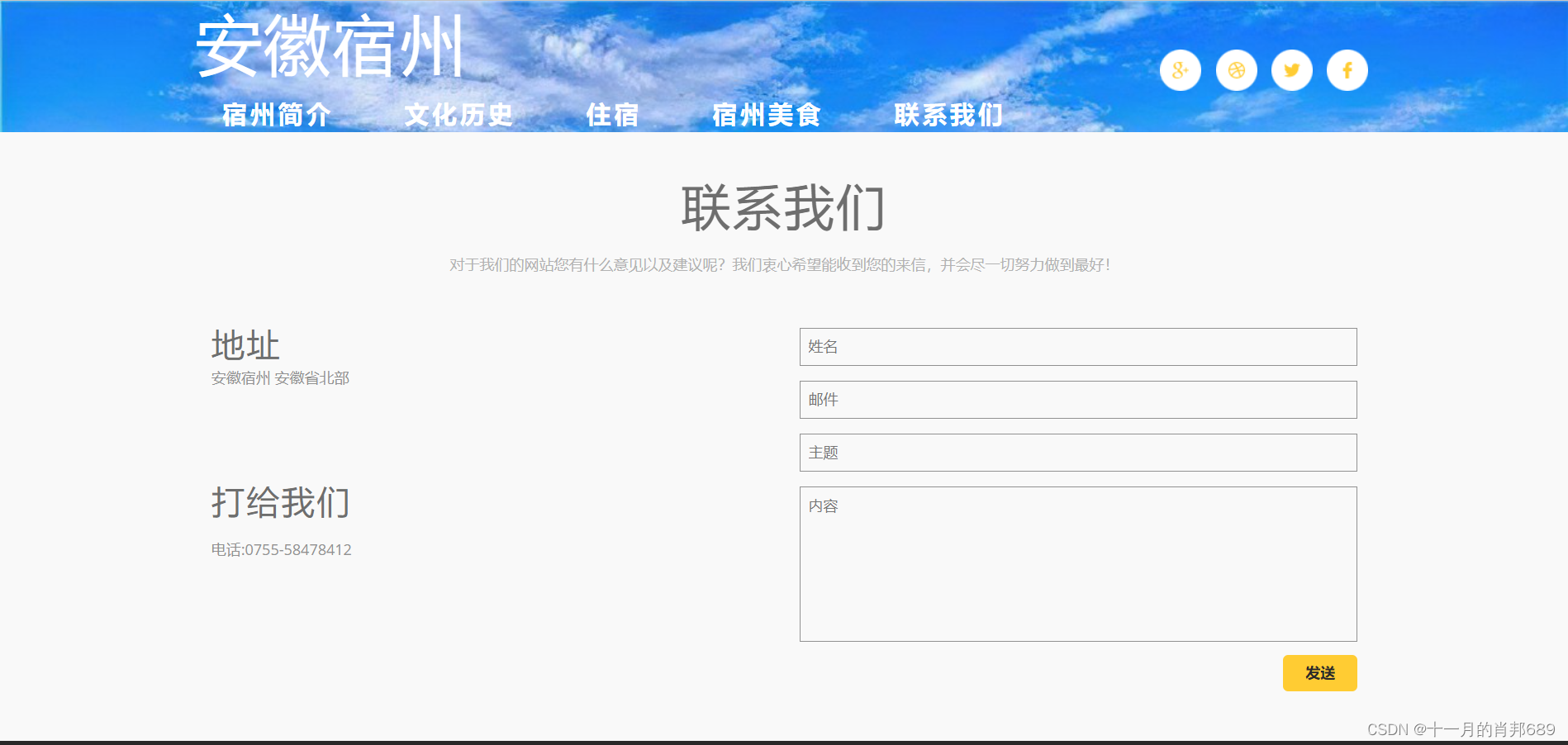
</html>联系我们页面

表单标签为主,块状元素的相互嵌套
<!DOCTYPE HTML>
<html>
<head>
<title>联系我们</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Transit Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<!-- Custom Theme files -->
<link href="css/style.css" rel='stylesheet' type='text/css' />
<link rel="stylesheet" href="css/lightbox.css">
<script src="js/jquery-1.11.1.min.js"> </script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top},1000);
});
});
</script>
</head>
<body>
<!-- banner -->
<div class="banner a-banner">
<!-- container -->
<div class="container">
<div class="header">
<div class="logo">
<a href="index.html">安徽宿州</a>
</div>
<div class="icons">
<ul>
<li><a href="#" class="facebook chrome"> </a></li>
<li><a href="#" class="facebook dribbble"> </a></li>
<li><a href="#" class="facebook"> </a></li>
<li><a href="#" class="facebook twitter"> </a></li>
</ul>
</div>
<div class="clearfix"> </div>
</div>
<div class="top-nav">
<span class="menu">菜单</span>
<ul class="nav1">
<li><a href="index.html" class="active">宿州简介</a></li>
<li><a href="history.html">文化历史</a></li>
<li><a href="accomdation.html">住宿</a></li>
<li><a href="food.html">宿州美食</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
<!-- script-for-menu -->
<script>
$( "span.menu" ).click(function() {
$( "ul.nav1" ).slideToggle( 300, function() {
// Animation complete.
});
});
</script>
<!-- /script-for-menu -->
</div>
</div>
<!-- //container -->
</div>
<!-- //banner -->
<!-- contact -->
<div class="contact-top">
<!-- container -->
<div class="container">
<div class="contact-info">
<h3>联系我们</h3>
<p>对于我们的网站您有什么意见以及建议呢?我们衷心希望能收到您的来信,并会尽一切努力做到最好!</p>
</div>
<div class="mail-grids">
<div class="col-md-6 mail-grid-left">
<h3>地址</h3>
<h5>安徽宿州
安徽省北部</h5><br/><br/><br/><br/>
<h3>打给我们</h3>
<p>电话:0755-58478412
</p>
</div>
<div class="col-md-6 contact-form">
<form>
<input type="text" placeholder="姓名" required="">
<input type="text" placeholder="邮件" required="">
<input type="text" placeholder="主题" required="">
<textarea placeholder="内容" required=""></textarea>
<input type="submit" value="发送">
</form>
</div>
<div class="clearfix"> </div>
</div>
</div>
<!-- //container -->
</div>
<!-- //contact -->
<!-- footer -->
<div class="footer">
<!-- container -->
<div class="container">
<div class="col-md-6 footer-left">
<h3>联系我们</h3>
<form>
<input type="text" placeholder="电子邮件,例如1435469178@qq.com" required="">
<input type="submit" value="提交">
</form>
</div>
<div class="col-md-3 footer-middle">
<h3>地址</h3>
<div class="address">
<p>安徽宿州
<span>安徽省北部</span>
</p>
</div>
<div class="phone">
<p>0573-88731088</p>
</div>
</div>
<div class="col-md-3 footer-right">
<div class="f-logo">
<a href="index.html">安徽宿州</a>
</div>
<p>安徽省北部</p>
</div>
<div class="clearfix"> </div>
</div>
<!-- //container -->
</div>
<!-- //footer -->
<!-- copyright -->
<div class="copyright">
<!-- container -->
<div class="container">
<div class="copyright-left">
<p>Copyright © 2022.All rights reserved. -wjj-designed for<a href="index.html" target="_blank" title="宿州">宿州旅游</a></p>
</div>
</div>
<!-- //container -->
</div>
<!-- copyright -->
</body>
</html>
完整源码链接 个人博客之家乡风景的介绍-Javascript文档类资源-CSDN文库
https://download.csdn.net/download/qq_60483918/85727459






















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










