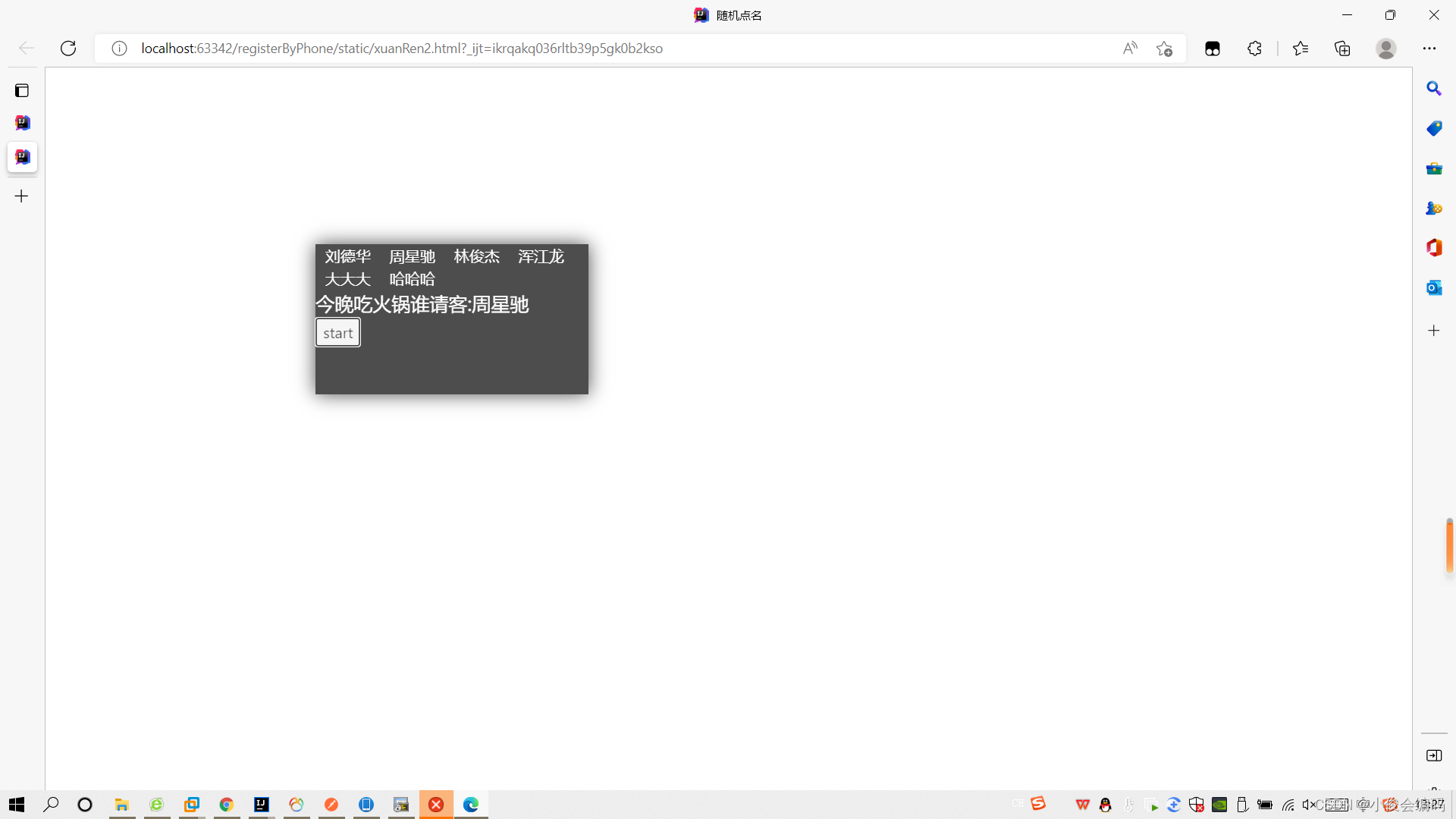
直接上代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>随机点名</title>
<script src="./js/plugins/simditor/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<link href="css/bootstrap.css" rel="stylesheet">
<script src="js/jquery-3.6.0.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<style type="text/css">
body{
background-color: white;
}
#name_div,
#name_wrap {
font-family: STXingkai;
}
#name_div {
font-size: 20px;
}
#name_wrap span {
margin: 10px;
}
#Gallery{
width: 20%;
height: 20%;
position: fixed;
/*left: 50%;
top: 50%;
transform: translate(-50%,-50%);*/
box-shadow: 0 0 20px black;
background-color: black;
color: white;
opacity: 0.7;
}
</style>
<body>
<div id="Gallery">
<div id="name_wrap">
</div>
<div id="name_div">
</div>
<button type="button" id="switch_btn">start</button>
</div>
<script type="text/javascript">
var timer = null;
var data = ['刘德华', '周星驰', '林俊杰', '浑江龙', '大大大', '哈哈哈'];
var str = ''
for (let name of data) {
str += "<span>" + name + "</span>"
};
document.getElementById("name_wrap").innerHTML = str;
document.getElementById("switch_btn").onclick = function() {
var btn_text = document.getElementById("switch_btn").innerHTML;
switch (btn_text) {
case 'start':
document.getElementById("switch_btn").innerHTML = 'stop'
timer = setInterval(function() {
var index = (Math.random() * (data.length - 1)).toFixed(0)
document.getElementById("name_div").innerText = '今晚吃火锅谁请客:' + data[index]
}, 2)//这个数字来调速度
break;
case 'stop':
document.getElementById("switch_btn").innerHTML = 'start'
clearInterval(timer)
break;
default:
break;
}
}
</script>
<script type="text/javascript">
window.onload = function(){
let boxx = 0;
let boxy = 0;
var isDown = false;
//用于存储新的光标坐标
let mosx = 0;
let mosy = 0;
let mosx2 = 0;
let mosy2 = 0;
//获取box
const box = document.getElementById('Gallery');
//box元素鼠标按下触发事件
box.onmousedown = function(e){
//获取并记录鼠标第一次按下时光标的坐标
mosx = e.pageX;
mosy = e.pageY;
//开关打开
isDown = true;
};
//设置鼠标移动事件
window.onmousemove = function(e){
if (!isDown) {
return;
}
//获取光标移动时光标的新坐标
mosx2 = e.pageX;
mosy2 = e.pageY;
//计算box的新坐标
boxx += (mosx2 - mosx);
boxy += (mosy2 - mosy);
//将光标的旧坐标更新
mosx = mosx2;
mosy = mosy2;
//移动box
box.style.top = boxy + "px";
box.style.left = boxx + "px";
};
//鼠标放开触发事件
box.onmouseup = function(){
isDown = false;
};
};
</script>
</body>
</html>























 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








