关于flexible是什么?可以看官方文档地址。
第一步:下载flexible.js包
github地址:https://github.com/amfe/lib-flexible
官方文档地址:https://github.com/amfe/article/issues/17
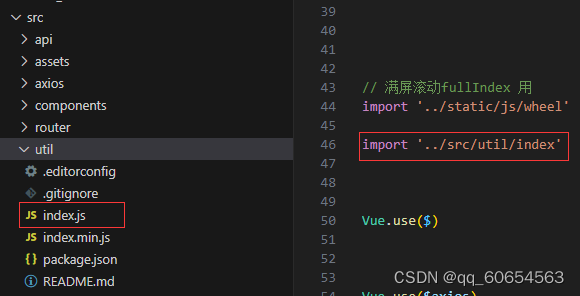
第二步:在src同级下新建文件夹放入flexible.js。然后在main.js中引入。也可以放在静态文件夹里面,index.html中引入。

第三步:在vscode中安装cssrem插件。(可以自动把px转换为rem)

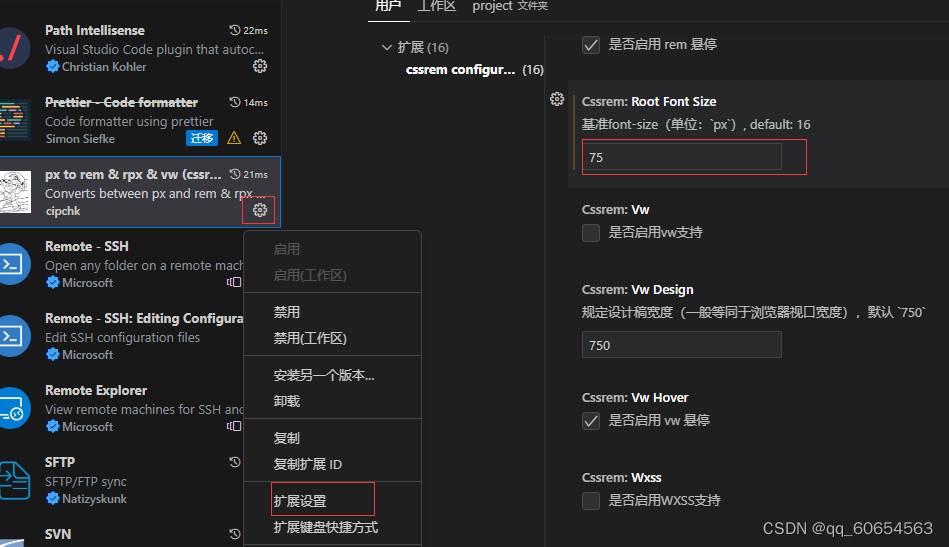
第四步:最重要的一步。设置cssrem 基准font-size。如果没有效果,就重新vscode。里面还有其他的设置,可以慢慢看。
如果按照屏幕750开发的就除以10等于75。除以10是flexible.js默认的,你也可以划分成其他的份数。利用flexible.js只需要写好一个基准屏幕的样式,其他的屏幕flexible会自动计算然后进行适配。
比如设计稿是1920px的,把屏幕分成24份,那就是1920➗24=80,那么html的根元素就是80,也就是1rem=80px,这样flexible.js包里面的index.js里面也要改正,


第四步里面cssrem 基准font-size的就是80。
这样当移动屏幕发生变化的时候,页面尺寸会自动适配屏幕。rem很适合尺寸大小的适配。
但是官方建议字体大小不建议使用rem。解释是我们在iPhone3G和iPhone4的Retina屏下面,希望看到的文本字号是相同的。也就是说,我们不希望文本在Retina屏幕下变小,另外,我们希望在大屏手机上看到更多文本,以及,现在绝大多数的字体文件都自带一些点阵尺寸,通常是16px和24px,所以我们不希望出现13px和15px这样的奇葩尺寸。
如此一来,就决定了在制作H5的页面中,rem并不适合用到段落文本上。所以在Flexible整个适配方案中,考虑文本还是使用px作为单位。只不过使用[data-dpr]属性来区分不同dpr下的文本字号大小。(具体用法在上一章写的很清楚,百试百灵。)
div {
width: 1rem;
height: 0.4rem;
font-size: 12px; // 默认写上dpr为1的fontSize
}
[data-dpr="2"] div {
font-size: 24px;
}
[data-dpr="3"] div {
font-size: 36px;
}为了能更好的利于开发,在实际开发中,我们可以定制一个font-dpr()这样的Sass混合宏:
具体用法在上一章写的很清楚,百试百灵。
@mixin font-dpr($font-size){
font-size: $font-size;
[data-dpr="2"] & {
font-size: $font-size * 2;
}
[data-dpr="3"] & {
font-size: $font-size * 3;
}
}有了这样的混合宏之后,在开发中可以直接这样使用:
@include font-dpr(16px);事实上flexible.js做了这几样事情:
动态改写标签
给元素添加data-dpr属性,并且动态改写data-dpr的值
给元素添加font-size属性,并且动态改写font-size的值






















 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








