迭代器与可迭代对象
1.选代器(iterator)使用户在容器对象(container,例如链表或数组)上遍访的对象,使用该接口无需关心对象的内部实现细节。
- 其行为像数据库中的光标,迭代器最早出现在1974年设计的CLU编程语言中。
- 在各种编程语言的实现中,迭代器的实现方式各不相同,但是基本都有迭代器,比如Java、Python等;
2.从迭代器的定义我们可以看出来,选代器是帮助我们对某个数据结构进行遍历的对象。
3.在JavaScript中,选代器也是一个具体的对象,这个对象需要符合选代器协议。
- 迭代器协议定义了产生一系列值(无论是有限还是无限个)的标准方式
- 在JavaScript中这个标准就是一个特定的
next方法
4.next方法有如下的要求:
一个
无参数或者一个参数的函数,返回值应当拥有done和value两个属性的对象
done(boolean)
- 如果迭代器可以产生序列中的下一个值,则为false。
- 如果已将序列迭代完毕,则为true,这种情况下,value的值可以为undefined或者没有value属性。
value
- 迭代器返回任何的JavaScript值,done为true时可省略。
5.实现一个对象的迭代器
const obj = {
name: 'why',
sex: '男'
}
let index = 0
const value = Object.values(obj)
const objIterator = {
next() {
if (index < value.length) {
return { done: false, value: value[index++] }
} else {
return { done: true, value: undefined }
}
}
}
console.log(objIterator.next());//{"done": false,"value": "why"}
console.log(objIterator.next());//{"done": false,"value": "男"}
console.log(objIterator.next());//{"done": true,"value": "undefined"}
6.可迭代对象
上面的代码整体来说看起来是有点奇怪的:
我们获取一个对象的时候,需要自己创建一个index变量,再创建一个所谓的迭代器对象;事实上我们可以对上面的代码进行进一步的封装,让其变成一个可迭代对象。
可迭代对象的概念:
当一个对象实现了可迭代协议时,就是一个可迭代对象。
这个对象的要求是必须实现@@iterator方法,在代码中我们使用[Symbol.iterator]访问该属性。
当然我们要问一个问题,我们转成这样的一个东西有什么好处呢?
当一个对象变成一个可选代对象的则候,就可以进行某些迭代操作,比如 for..of操作,其实就会调用它的 @@iterator 方法。
实现一个可迭代对象
const obj = {
name: 'why',
age: 18,
[Symbol.iterator]() {
let index = 0
const value = Object.values(obj)
return {
next() {
if (index < value.length) {
return { done: false, value: value[index++] }
} else {
return { done: true, value: undefined }
}
}
}
}
}
const objIterator = obj[Symbol.iterator]()
console.log(objIterator.next());//{"done": false,"value": "why"}
console.log(objIterator.next());//{"done": false,"value": 18}
console.log(objIterator.next());//{"done": true,"value": "undefined"}
for (const item of obj) {
console.log(item); // why,18
}
原生的迭代器对象
事实上我们平时创建的很多原生对象已经实现了可选代协议,会生成一个可选代对象的有:
String、Array、Map、Set、arguments对象、NodeList集合
可迭代对象的应用
1.在js语法中运用:
for...of...,展开语法...,yield*,解构赋值
2.创建一些对象:new Set(),new Map()
3.一些方法的调用:Array.from(),Promise.all(),Promise.race()
迭代器的中断
在遍历过程中通过
break,return,throw中断循环操作,或者在解构的时候没有解构所有的值均会让迭代器中断。
生成器理解和作用
什么是生成器?
1.生成器是ES6中新增的一种函数控制、使用的方案,它可以让我们更加灵活的控制函数什么时候继续执行、暂停执行等。平时我们会编写很多的函数,这些函数终止的条件通常是返回值或者发生了异常。
2.生成器是一个函数,单数和普通函数有一些区别:
生成器函数需要在
function后面加一个符号*
生成器函数可以通过yield关键字来控制函数的执行流程
生成器函数的返回值是一个Generator生成器,且生成器是一种特殊的迭代器
3.代码举例
function* foo() {
console.log('函数开始执行');
yield 123
console.log('函数执行中');
yield 321
console.log('函数执行结束');
}
foo()
//可以发现,这样调用函数不会执行,要让函数执行,得调用next()
const generator = foo()
console.log(generator.next());
console.log(generator.next());
console.log(generator.next());
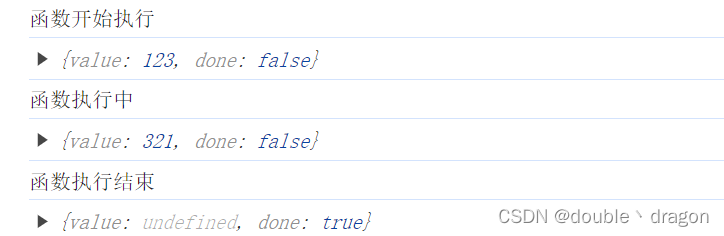
//当执行这四行代码后,运行结果如下

可以发现,每调用一次next(),函数就执行到yield后面(同一行),并且返回了一个包含done和value属性的对象,并且value的值是yield后面的值,如果yield后面没有值,则value的值为undefined。
4.前面说到next()是可以传参的,具体怎么传呢,代码如下:
function* foo(name) {
console.log('函数开始执行', name);
const name1 = yield 123
console.log('函数执行中', name1);
const name2 = yield
console.log('函数执行结束', name2);
}
const generator = foo('名字')
console.log(generator.next());
console.log(generator.next('张三'));
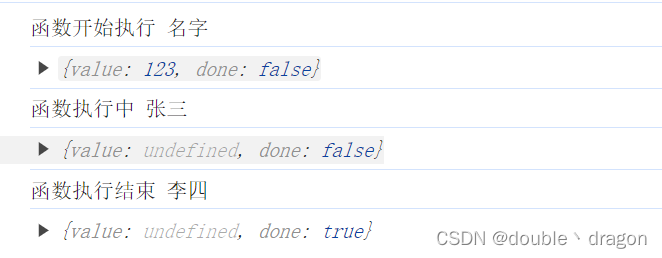
console.log(generator.next('李四'));

根据代码和运行结果来看,可以得出:第一个
next()方法调用时传参不在next()传,而在生成器函数调用时传,其他的的参数都可在next()方法里面传,而传进去的参数在yield前面用变量接收。
注意:当要提前结束生成器时,可以直接把next()方法换成return(),return也可以传参,传递的参数最终会赋值给生成器对象的value属性(value属性的值在通常都是yield后面的值)
5.yield*的用法
yield*后面需要跟一个可迭代对象,否则会报TypeError
const arr = ['abc', 'bca', 'cba']
// function* foo(name) {
// yield arr[0]
// yield arr[1]
// yield arr[2]
// }
// 等价于
function* foo() {
yield* arr
}
const generator = foo()
console.log(generator.next());
console.log(generator.next());
console.log(generator.next());
6.自定义一个可迭代对象,使用生成器(因为生成器也是一种特殊的迭代器),核心实现是属性*[Symbol.iterator],代码如下:
const obj = {
name: '孙悟空',
age: 500,
*[Symbol.iterator]() {
yield* Object.values(this)
}
}
for (const item of obj) {
console.log(item);//孙悟空 500
}








 本文详细介绍了JavaScript中的迭代器与生成器概念,包括它们的作用、迭代器协议、如何实现可迭代对象和生成器函数,以及yield和yield*的用法。此外,还展示了如何在实际代码中使用这些特性,如for..of循环和自定义可迭代对象。
本文详细介绍了JavaScript中的迭代器与生成器概念,包括它们的作用、迭代器协议、如何实现可迭代对象和生成器函数,以及yield和yield*的用法。此外,还展示了如何在实际代码中使用这些特性,如for..of循环和自定义可迭代对象。














 1157
1157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








