一、BOM
1、什么是BOM
Browser Object Model:浏览器对象模型
2、作用:
(1)可以操作浏览器窗口,以及浏览器窗口中的控件(HTML标签):即可以在js程序中操作标签。
(2)可以实现页面和用户之间的动态交互
3、浏览器对象
是一系列浏览器内置对象的统称。
4、浏览器对象模型
内置对象之间按照某种层次组织起来的一种结构。
二、BOM对象
1、window对象:浏览器窗口对象,是BOM的核心。BOM的其他内置对象可以作为window的属性存在。

2、document对象:文档对象,是DOM的核心。
3、location对象:是一个地址对象,可以理解为浏览器的地址栏。
4、history对象:历史对象,用来记录在浏览器中访问记录,可以实现浏览器的前进和后退功能。
5、navigator对象:浏览器对象,又称为浏览器的嗅探器。通过它可以得到浏览器的版本信息、名称、内核等信息。
6、screen对象:屏幕对象,用于获取和屏幕有关的数据。例如屏幕分辨率
注意:后面五个对象可以作为BOM的独立对象,也可以作为window的属性使用。
三、window对象:
可以作为BOM其他对象的父对象
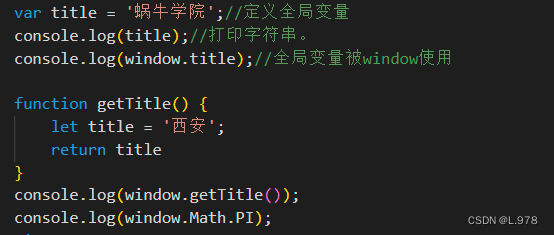
1、全局作用域:在js中定义的变量、函数以及js的内置函数都可以被window对象调用。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








