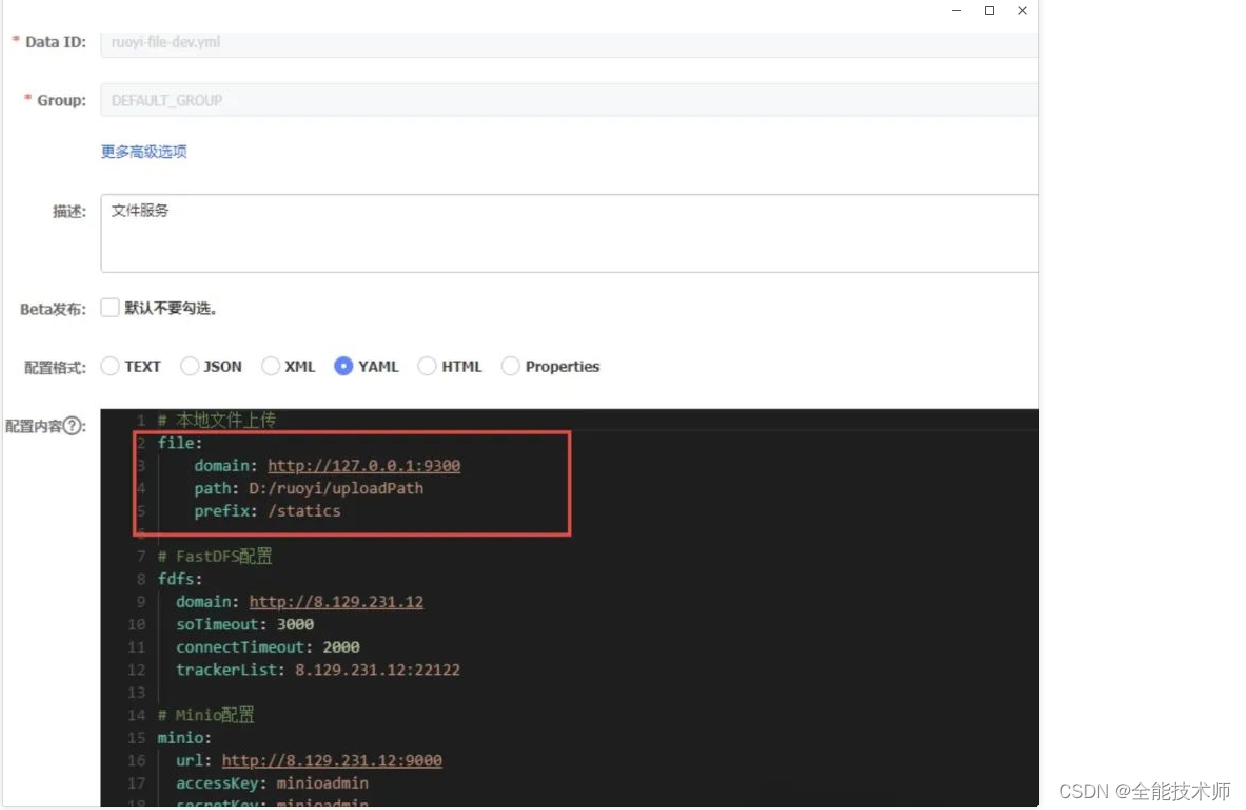
在使用若依微服务文件上传时候,文件上传成功会上传到D:/ruoyi/uploadPath目录下。默认使用9300端口进行访问图片文件,若把它代理到80端口应该怎么做呢?
配置前:http://localhost:9300/statics/2023/09/24/test.jpg
配置后:http://localhost/statics/2023/09/24/test.jpg
 弄好了之后就可以访问这个图片进行查看
弄好了之后就可以访问这个图片进行查看

一、本地开发环境配置
在前端目录中.env.development文件中新增:VUE_APP_FILE_API
# 若依图片文件API
VUE_APP_FILE_API = '/statics'
然后在vue.config.js文件中新增代理配置
proxy: {
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: {
target: `http://localhost:8080`,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
},
[process.env.VUE_APP_FILE_API]: {
target: `http://localhost:9300`,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_FILE_API]: '/statics'
}
},
},
二、服务器环境配置
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /home/ruoyi/projects/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
location /statics/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:9300/statics/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
通过以上配置后,我们就可以实现上面提到的需求了。
























 3449
3449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










