
导语:
在通过 CSS 设置元素样式的时候,对于颜色的定义,有以下四种表达方式。
方式一:【颜色名】
- 编写方式:直接
使用颜色对应的英文单词,编写比较简单,例如:

- 示例:
p {
color: aqua;
color: red;
color: blue;
color: purple;
color: orange;
color: gray;
}

- 特点: 书写方便简洁,缺点是
表达的颜色比较单一,无法适应 多场景下混合色的需求
方式二:rgb 或 rgba
- 编写方式:使用 红、黄、蓝 这三种
光的三原色进行混合后产生的颜色

- 示例:
/* 使用 0~255 之间的数字表示一种颜色 */
color: rgb(255, 0, 0);/* 红色 */
color: rgb(0, 255, 0);/* 绿色 */
color: rgb(0, 0, 255);/* 蓝色 */
color: rgb(0, 0, 0);/* 黑色 */
color: rgb(255, 255, 255);/* 白色 */
/* 混合出任意一种颜色 */
color:rgb(138, 43, 226); /* 紫罗兰色 */
color:rgba(255, 0, 0, 0.5);/* 半透明的红色 */
/* 也可以使用百分比表示一种颜色(用的少) */
color: rgb(100%, 0%, 0%);/* 红色 */
color: rgba(100%, 0%, 0%,50%);/* 半透明的红色 */
值得注意

方式三::HEX 或 HEXA
HEX的原理同与rgb一样,依然是通过:红、绿、蓝色进行组合,只不过要用 6位(分成3组) 来表达,

值得注意:

- 示例:
color: #ff0000;/* 红色 */
color: #00ff00;/* 绿色 */
color: #0000ff;/* 蓝色 */
color: #000000;/* 黑色 */
color: #ffffff;/* 白色 */
/* 如果每种颜色的两位都是相同的,就可以简写*/
color: #ff9988;/* 可简为:#f98 */
/* 但要注意前三位简写了,那么透明度就也要简写 */
color: #ff998866;/* 可简为:#f986 */
备注:IE 浏览器不支持 HEXA ,但支持 HEX 。
方式四:HSL 或 HSLA
-
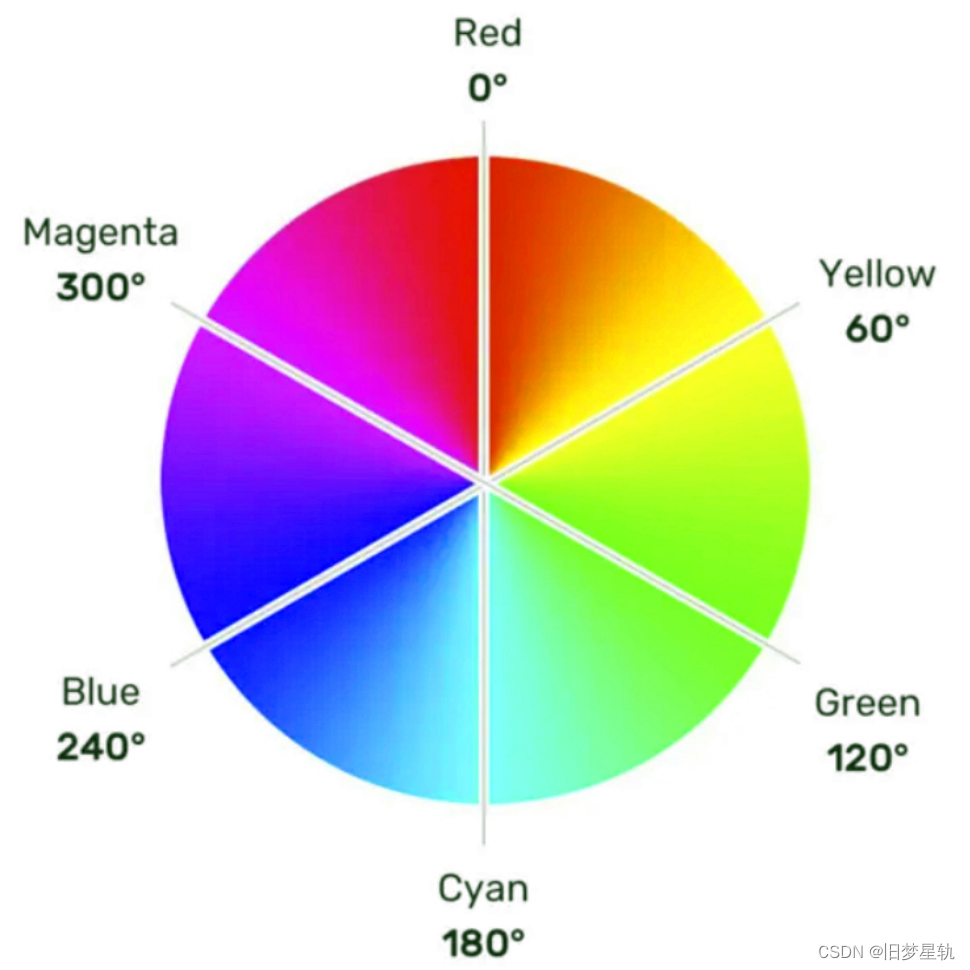
HSL是通过:色相、饱和度、亮度,来表示一个颜色的,格式为:hsl(色相,饱和度,亮度)。色相:取值范围是0~360度,具体度数对应的颜色如下图:

- 饱和度:取值范围是
0%~100%。(向色相中对应颜色中添加灰色,0%全灰,100%没有灰)。 - 亮度:取值范围是
0%~100%。(0%亮度没了,所以就是黑色。100%亮度太强,最后就是呈现白色了)。 HSLA其实就是在HSL的基础上,添加了透明度。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————






















 3978
3978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










