目录
非按需加载
app.css/index.css中配置
@import '~antd/dist/antd.css';需要在css文件顶部配置一下,这是全局配置使用
app.js
import { Button } from 'antd';
import './App.css';
import React from 'react';
export default function App() {
return (
<div>
<Button type="primary">Default Button</Button>
</div>
)
}在全局中使用,如果我们不引入antd样式,那么呈现的效果是没有样式的,需要我们手动的去设置组件的样式,过于麻烦
按需加载
首先需要去掉css文件中的这行代码
@import '~antd/dist/antd.css';接着,我们下载依赖
npm add babel-plugin-import react-app-rewired customize-cra在根目录下创建一个js文件,在文件中配置以下代码,用于修改默认配置
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css',
}),
);最后,我们把package.json文件中的react-scripts 全部替换为 react-app-rewired

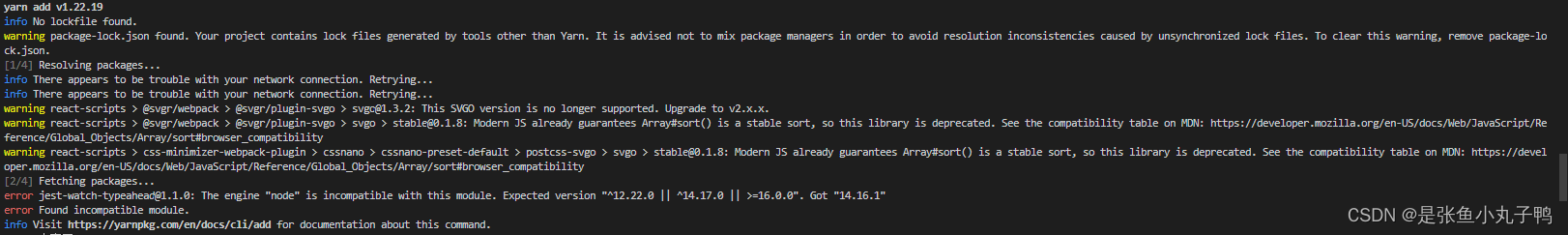
注意:如果你在安装插件的时候使用的是npm 下载的插件,那么你在 下载按需加载依赖时,也需要使用npm,如果使用yarn,那么可能会报以下错误,导致依赖下载失败























 2418
2418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








