环境准备:
1.安装git
2.安装node.js
3.最好下载一个代码编辑器(例如:VScode、Sublime Text、notepad++等)
个人博客搭建效果展示:知识小窝
一、安装HEXO
打开cmd,输入以下命令
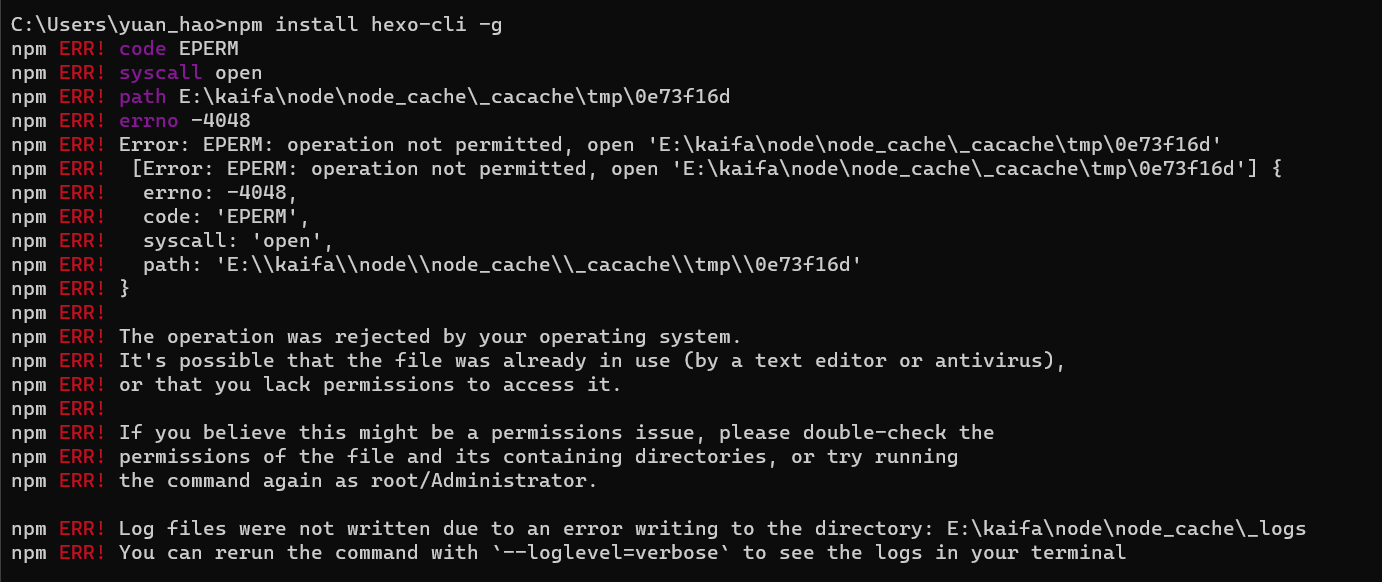
npm install hexo-cli -g
报错及解决方法

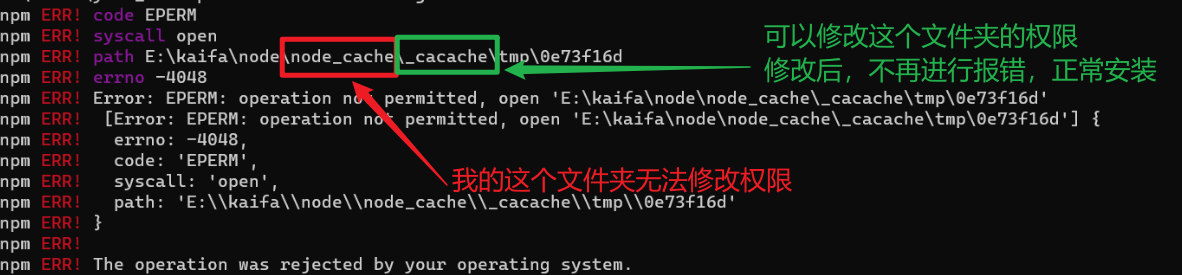
参考这篇博客,文档的权限进行提升:
如果发现,根据博客里面的步骤进行更改时,无法修改某一文档的权限时,根据报错时的提醒,单独修改某一文件夹的权限

二、初始化化文件夹
2.1 选择一个盘,创建一个blog文件夹

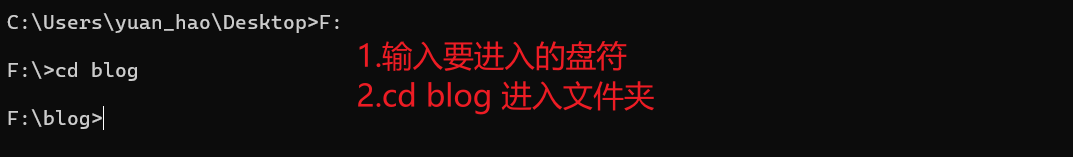
2.2 通过cmd窗口,切换盘符,进入该文件夹

2.3 初始化
在blog文件夹下输入以下指令
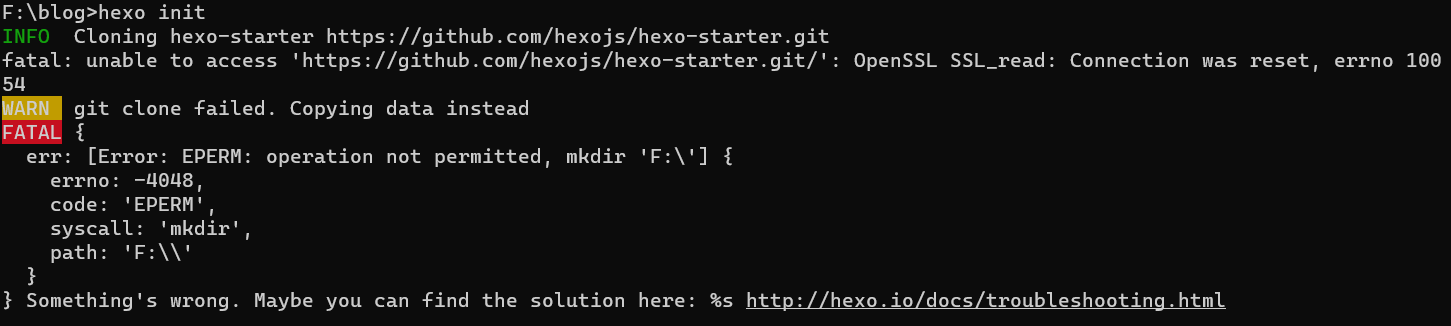
hexo init
如果出现以下错误

多试几次,网络原因,克隆失败(可以直接开加速器或者挂梯子)
出现Start blogging with Hexo!表示初始化成功

三、搭建
3.1 继续输入以下指令
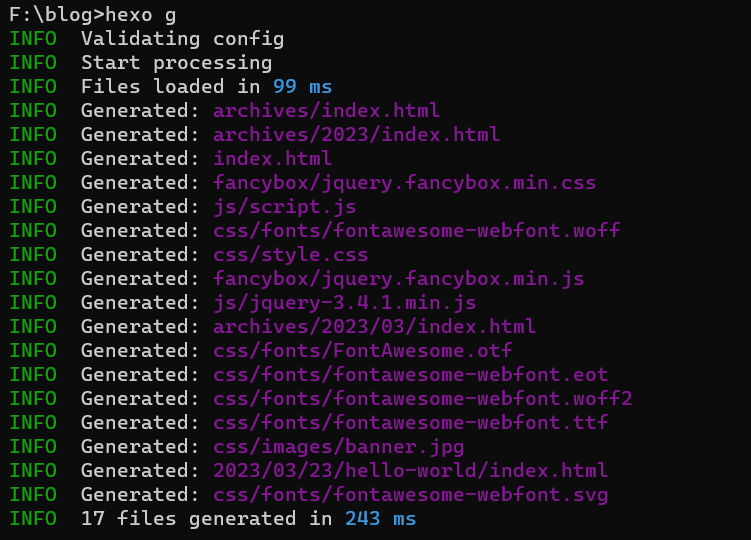
hexo g

cmd窗口不要关闭
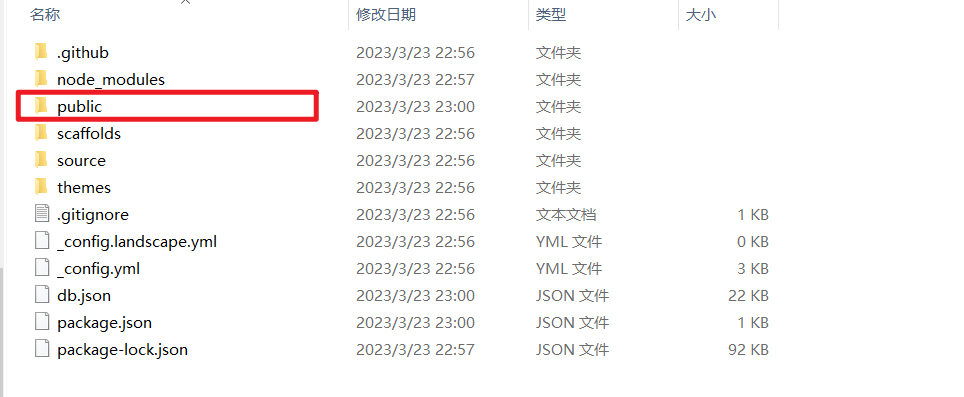
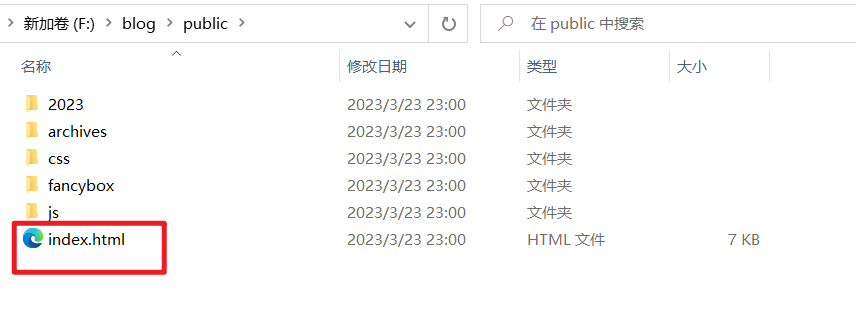
3.2 打开blog文件夹下的public文件夹,查看是否搭建成功

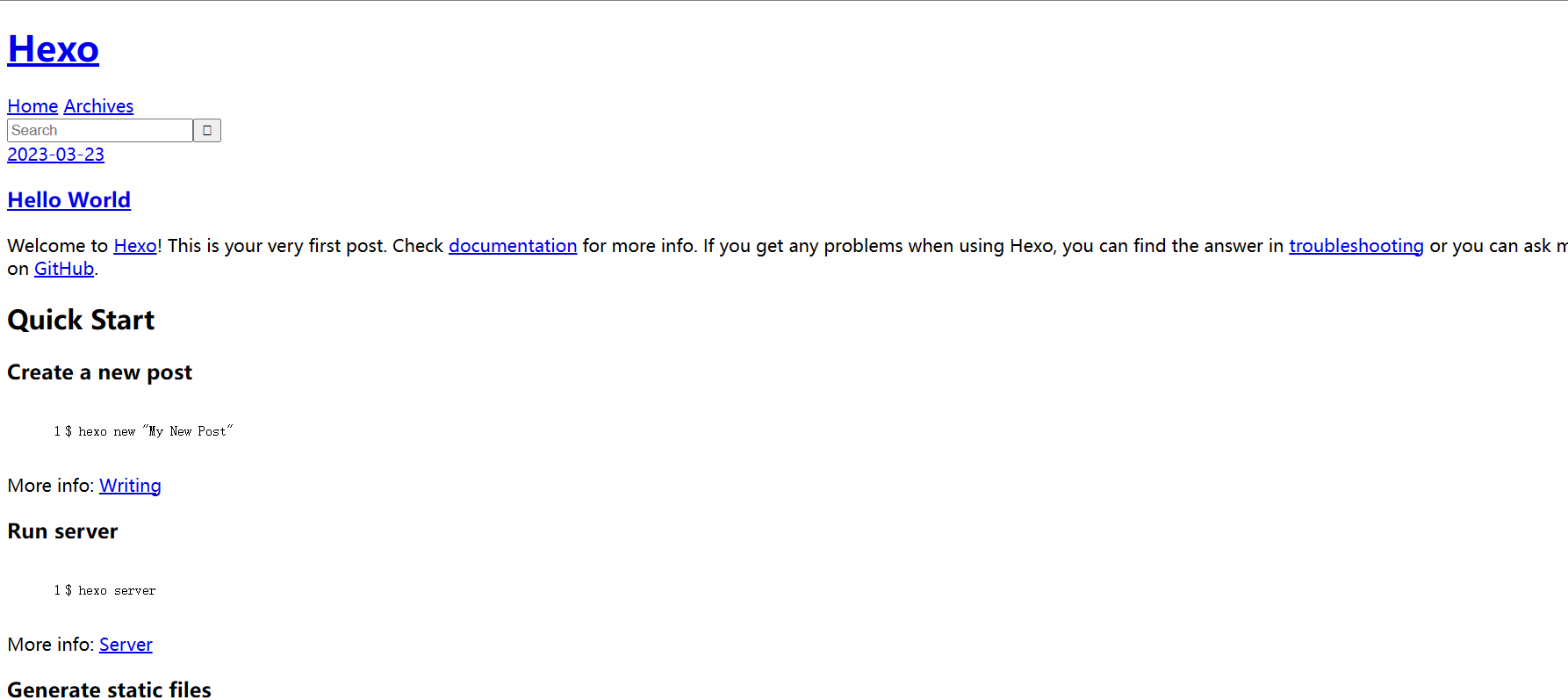
3.3 点击index.html文件,浏览器会显示下图的效果


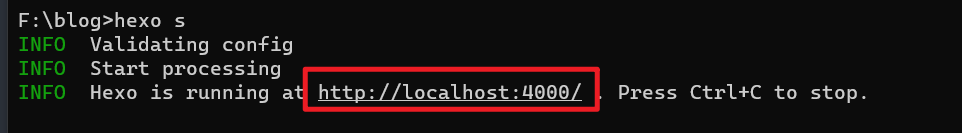
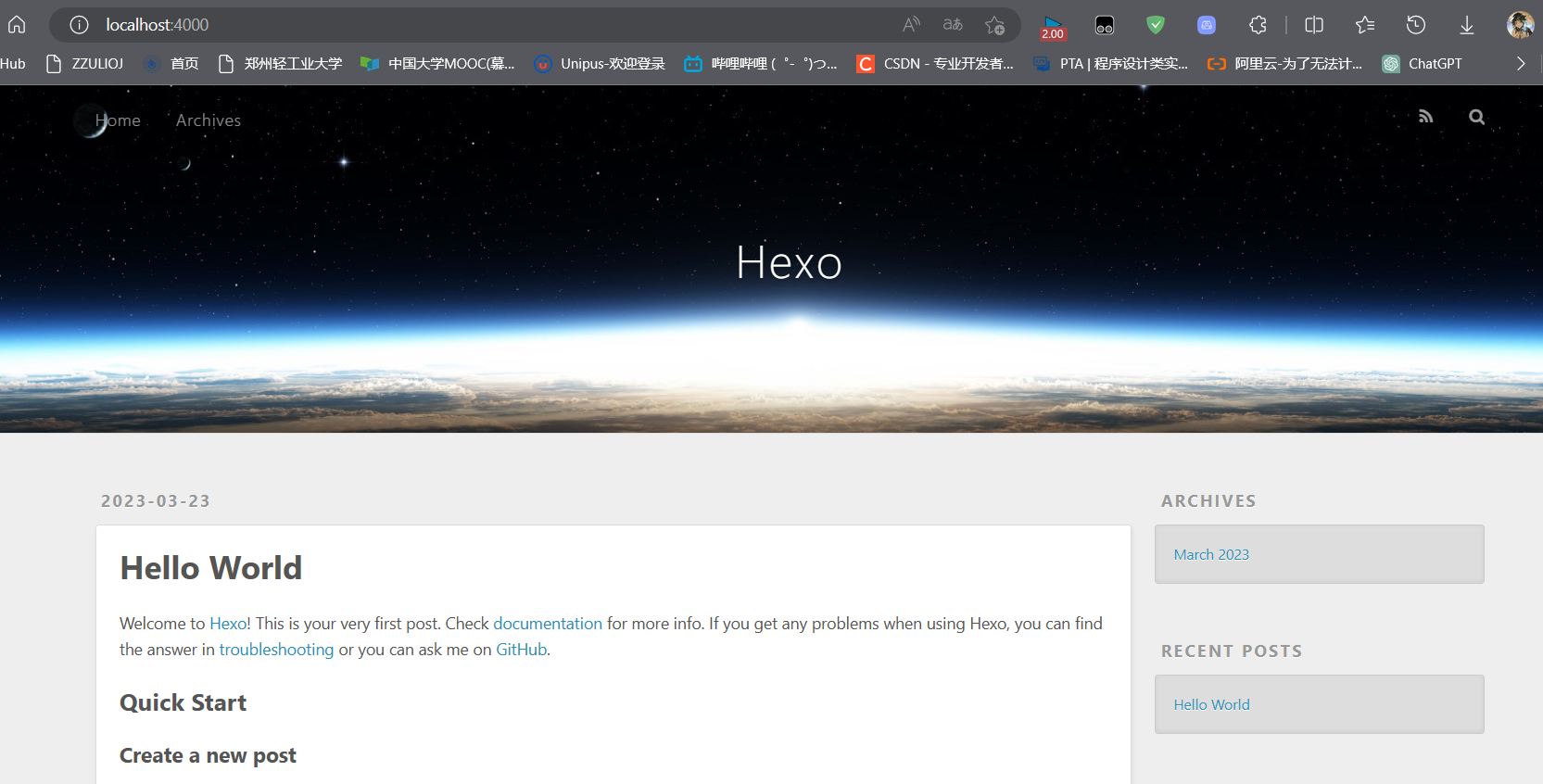
3.4 在cmd窗口继续输入以下指令,复制生成的网址,在本地端口打开页面
hexo s


3.5 查看成功后,按Ctrl+C关闭端口
四、安装git依赖
在blog文件夹目录下,在cmd窗口中,继续输入以下指令
npm install hexo-deployer-git --save

五、在GitHub上创建git仓库
仓库名必须以github name.github.io命名

注意:这里的名称一定是你GitHub的用户名,不然后面会加载不出页面渲染
六、本地博客上传GitHub
6.1 修改-config.yml文件
以txt文本格式打开

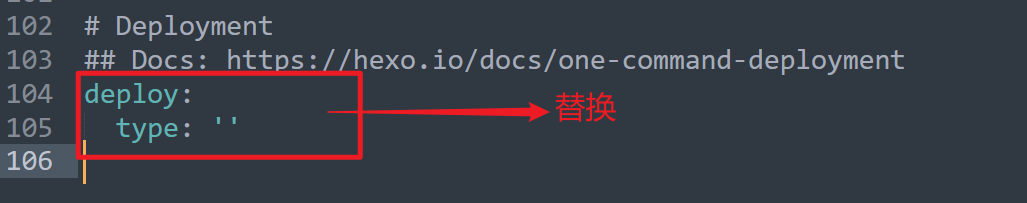
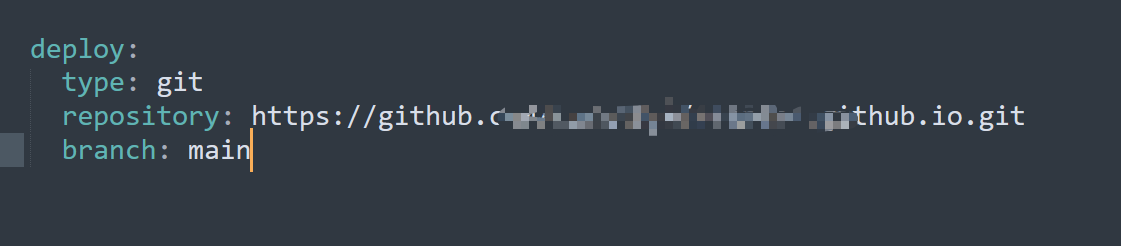
将下图中的信息进行替换

deploy:
type: git
repository: 你的github地址
branch: main

6.2 上传
在blog文件路径下,在cmd窗口中依次输入以下指令
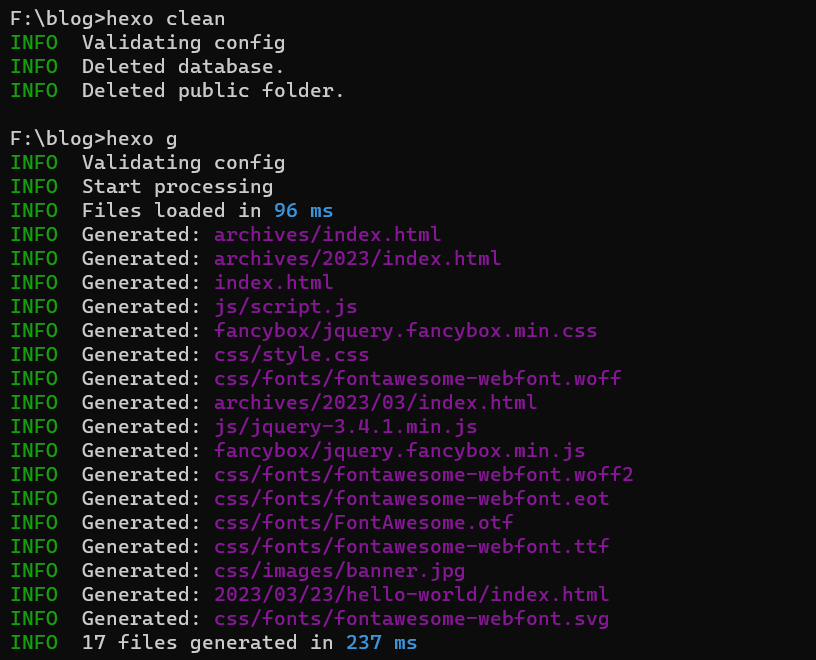
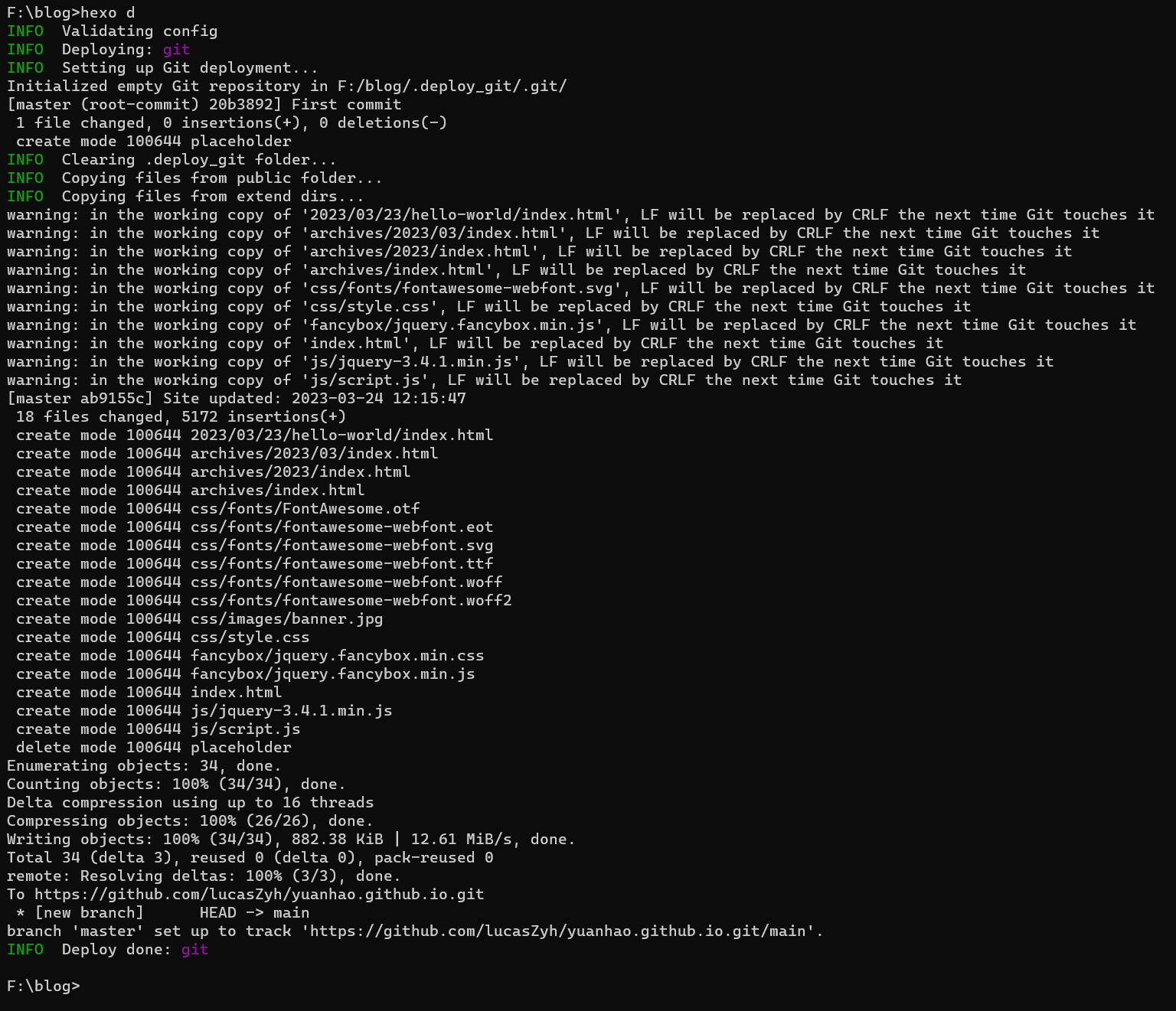
hexo clean
hexo g
hexo d
运行结果应该如下:(如果第一次使用git,可能会提示登录一下GitHub,登录一下就可以了)


七、开启page服务
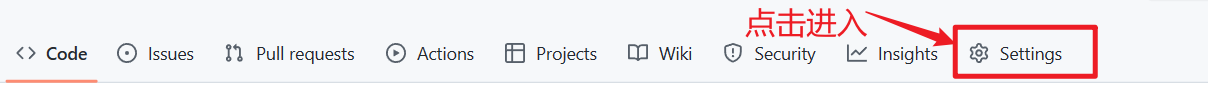
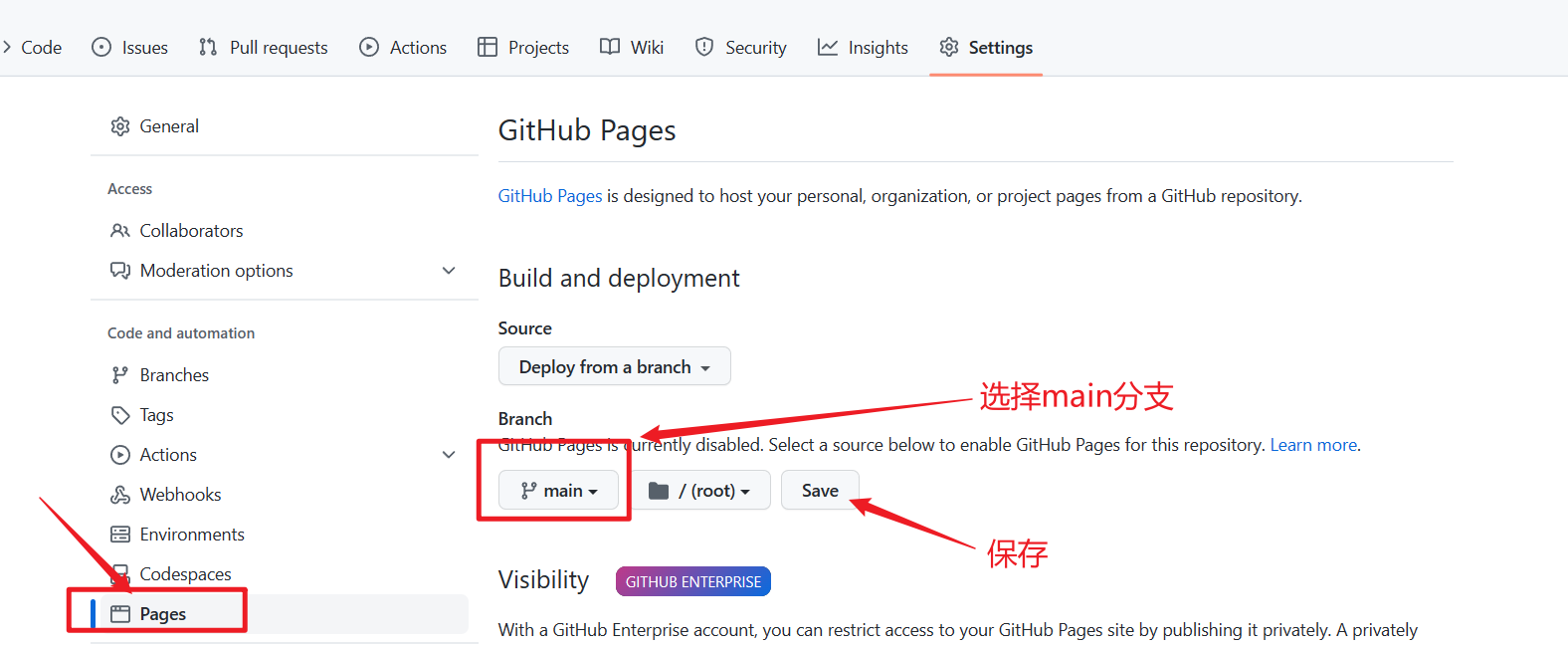
在网页进入GitHub,打开新建的上传博客的仓库,进行如下设置,打开page服务


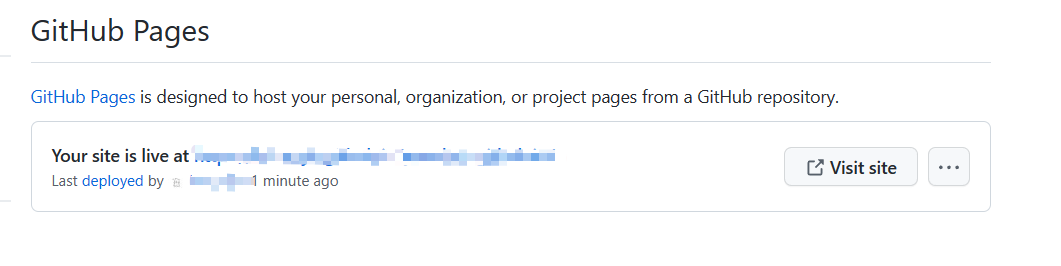
保存后,等待一会,当出现下图所示后,就可以通过网址访问个人blog了

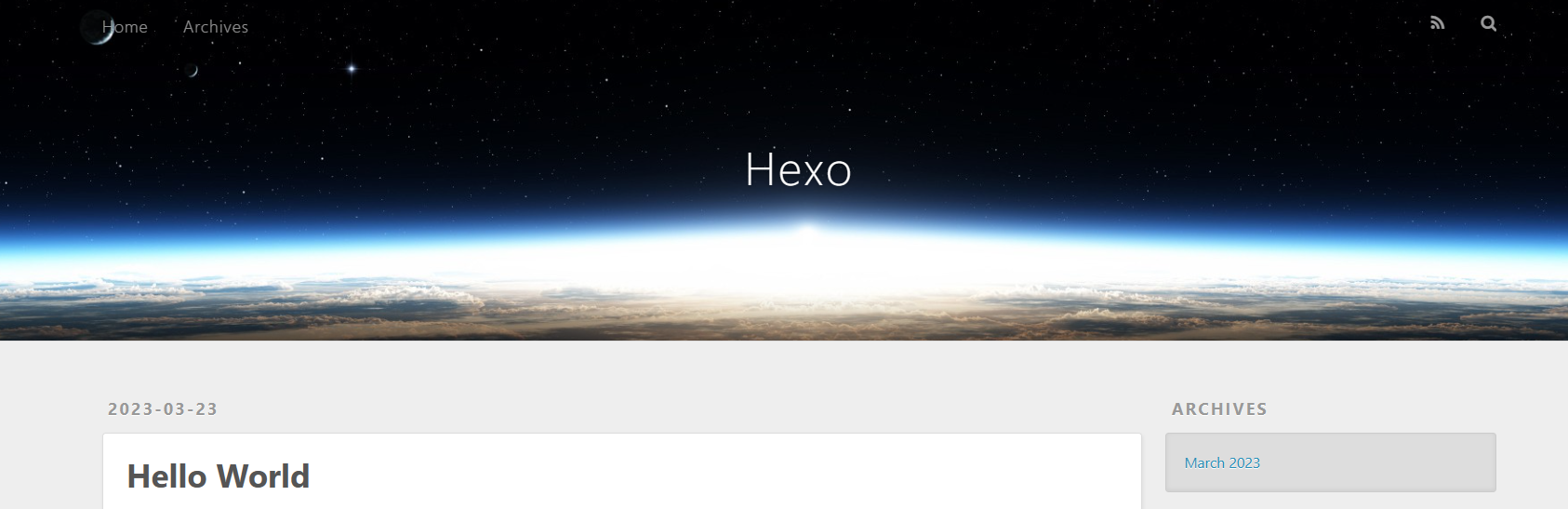
进入显示的页面,效果如下:

如果出现以下情况,请查看仓库名称是否为GitHub用户名
八、主题更换
官方主题网址:https://hexo.io/themes/
8.1 Butterfly 主题安装
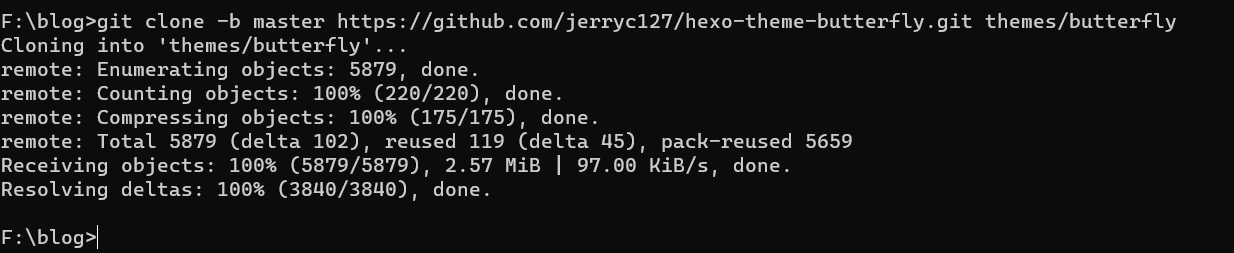
在blog根目录下,在cmd窗口中输入下列指令
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly

8.2 应用主题
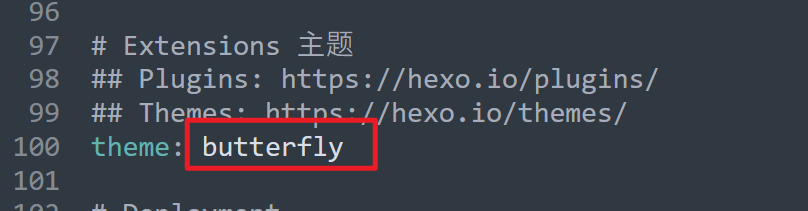
修改blog根目录下的 _config.yml,把主题改为 butterfly:

8.3 安装插件
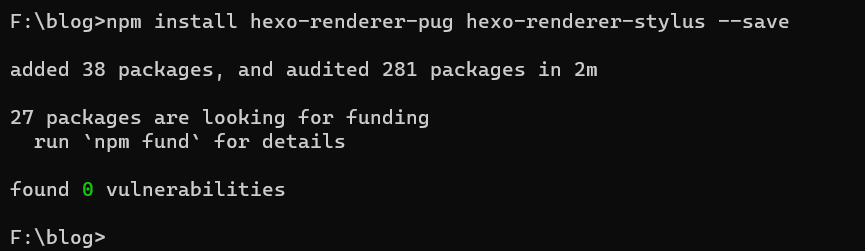
npm install hexo-renderer-pug hexo-renderer-stylus --save

剩余内容请参考下面这篇博客👇
Butterfly 主题美化:http://haiyong.site/post/22e1d5da.html
九、发布
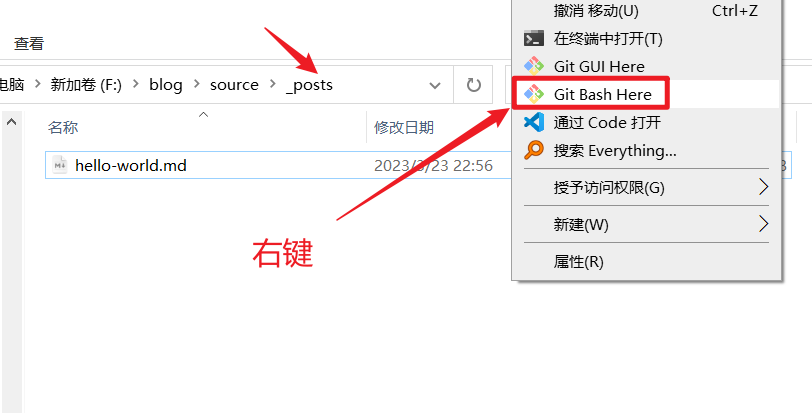
在blog文件夹下,找到source,然后进入_posts,在该文件夹路径,右键进入git bash here

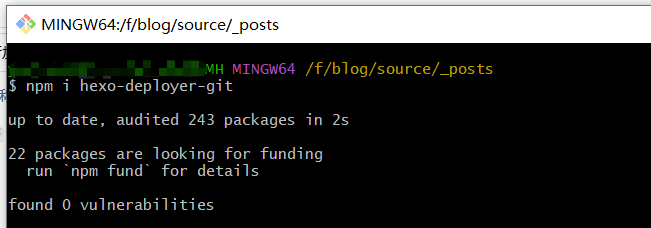
在git bash here输入下列指令
npm i hexo-deployer-git

继续输入下列指令
hexo new post "新建博客文章名"
hexo cl && hexo g && hexo s
在本地查看,无误后提交云端
hexo d
























 6076
6076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










