二、HTML5页面元素及属性:
(一)列表元素:
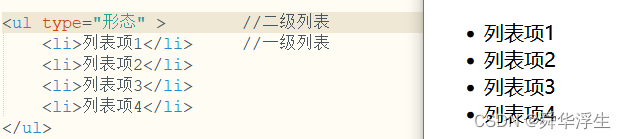
1、ul元素——无序列表:

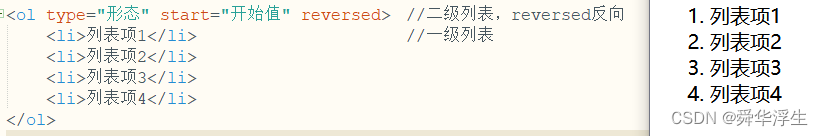
2、ol元素——有序列表:

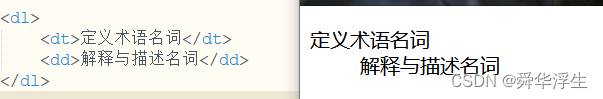
3、dl元素——名词解释与描述:

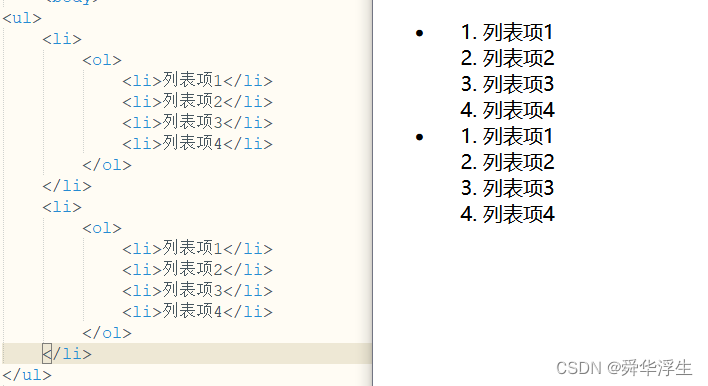
4、列表的嵌套应用:

(二)结构元素:
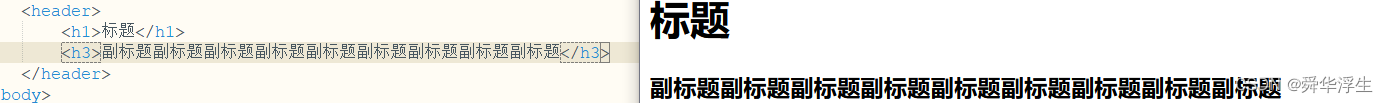
1、header元素——引导和导航作用:

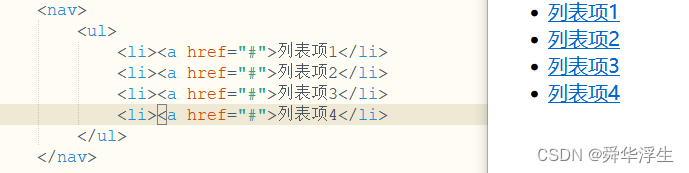
2、nav元素——定义导航链接:

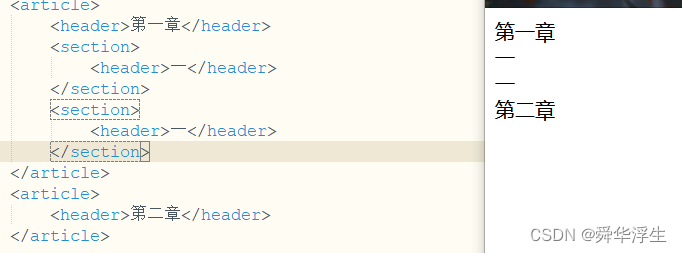
3、article元素——代表文档、页面或者应用程序中一般上下问不相关的独立部分:

4、aside元素——定义当前页面或文章的附属信息部分:
5、section元素——对网站或应用程序中页面上的内容进行分块:
6、footer元素——定义一个页面或者区域的底部:
(三)分组元素:
(四)页面交互元素:
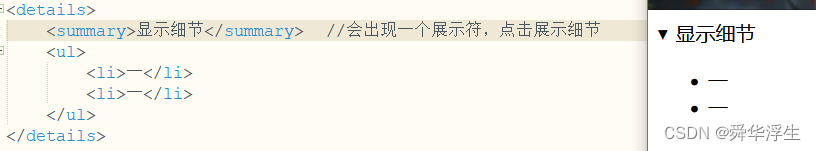
1、details元素与summary元素——描述细节:

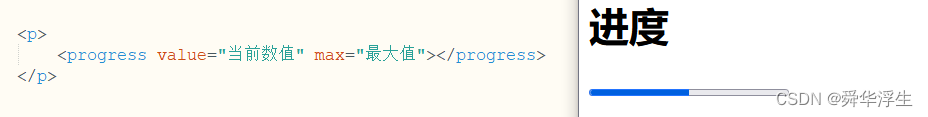
2、progress元素——表示任务完成进度:

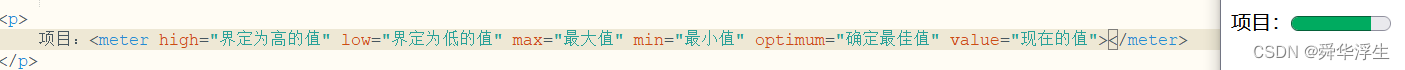
3、meter元素——表示范围内的数值:

(五)文本层次语义元素:
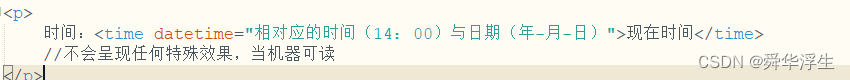
1、time元素——定义时间与日期:

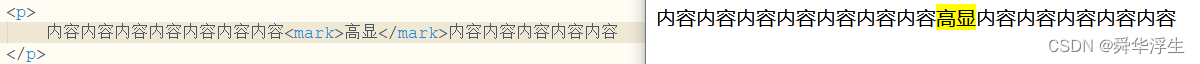
2、mark元素——高亮显示某些字符:

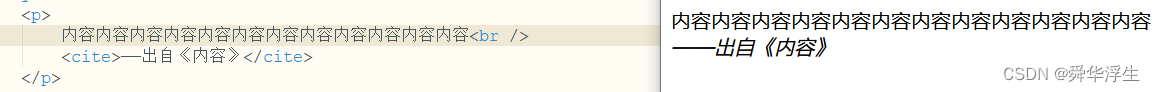
3、cite元素——引用标记:
























 1192
1192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








