前言:
小白学习磕磕绊绊
操作系统:windows11
一、微信开发助手下载和node下载
1..下载微信开发助手

2.node下载
下载这个主要是要查看下小程序的组件库是不是可以使用
1.下载官网
Node.js — Run JavaScript Everywhere (nodejs.org)(直接默认下载管它的)
2.查看一下是否成功
npm -v
node -v

3.环境配置(好像并不需要这个因为我直接装在C盘的位置上面,可是我还是做了)
参考这个非常的详细
https://blog.csdn.net/WHF__/article/details/129362462
出现了这个问题,因为有一些软件包正在寻求资金支持

解决方法
npm config set fund false --location=global
二、WEUI组件库使用
使用WEUI是因为官方的组件库Bug还是少一点的相比较vantapp来说
1.初始化npm
npm init -y
然后一直回车,出现这个就成功了

2.安装WEUI组件库
npm install --save weui-miniprogram --production
问题:
npm WARN config production Use `--omit=dev` instead. (bbb后面有很多)
解决方案:
用管理员身份打开微信小程序开发助手输入命令就行了 

3.构建npm
工具->npm构建

4.测试
在app.wxss中引用weui.wxss
@import "miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss";然后在app.json
"usingComponents": {
"mp-dialog": "weui-miniprogram/dialog/dialog"
}
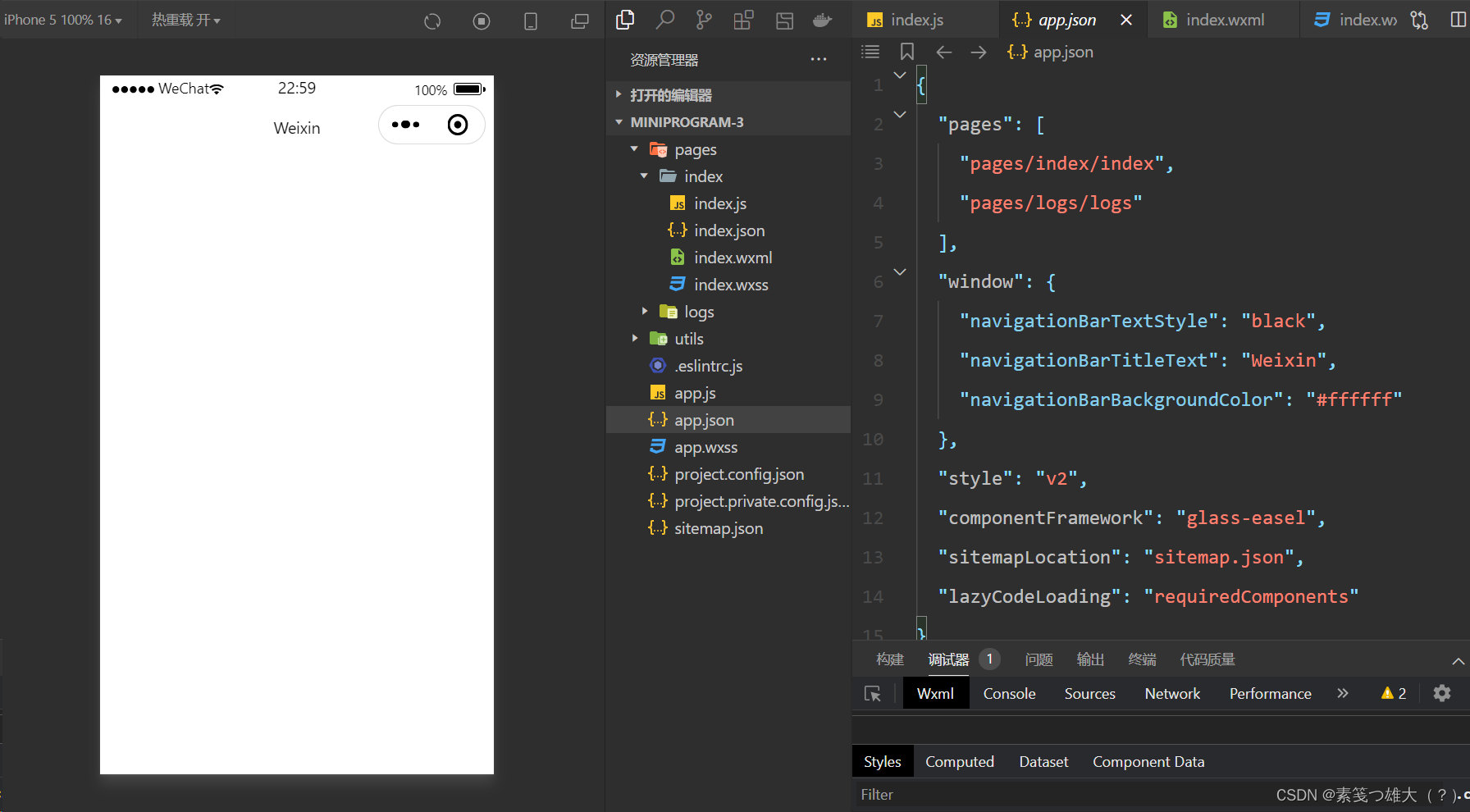
三、微信界面
 index.json:配置文件
index.json:配置文件
index.wxml=html
index.wxss=css
index.js






















 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








