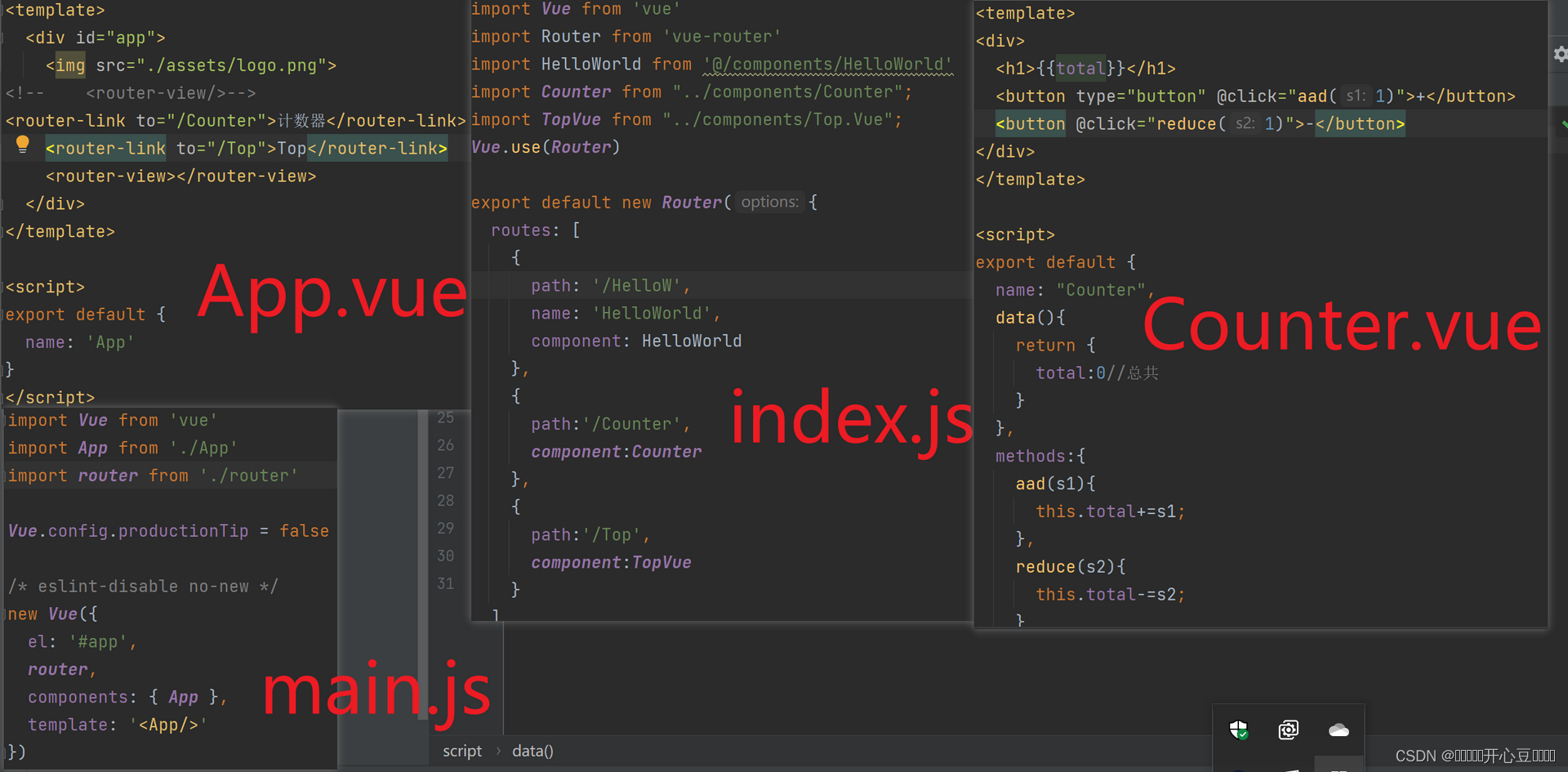
路由
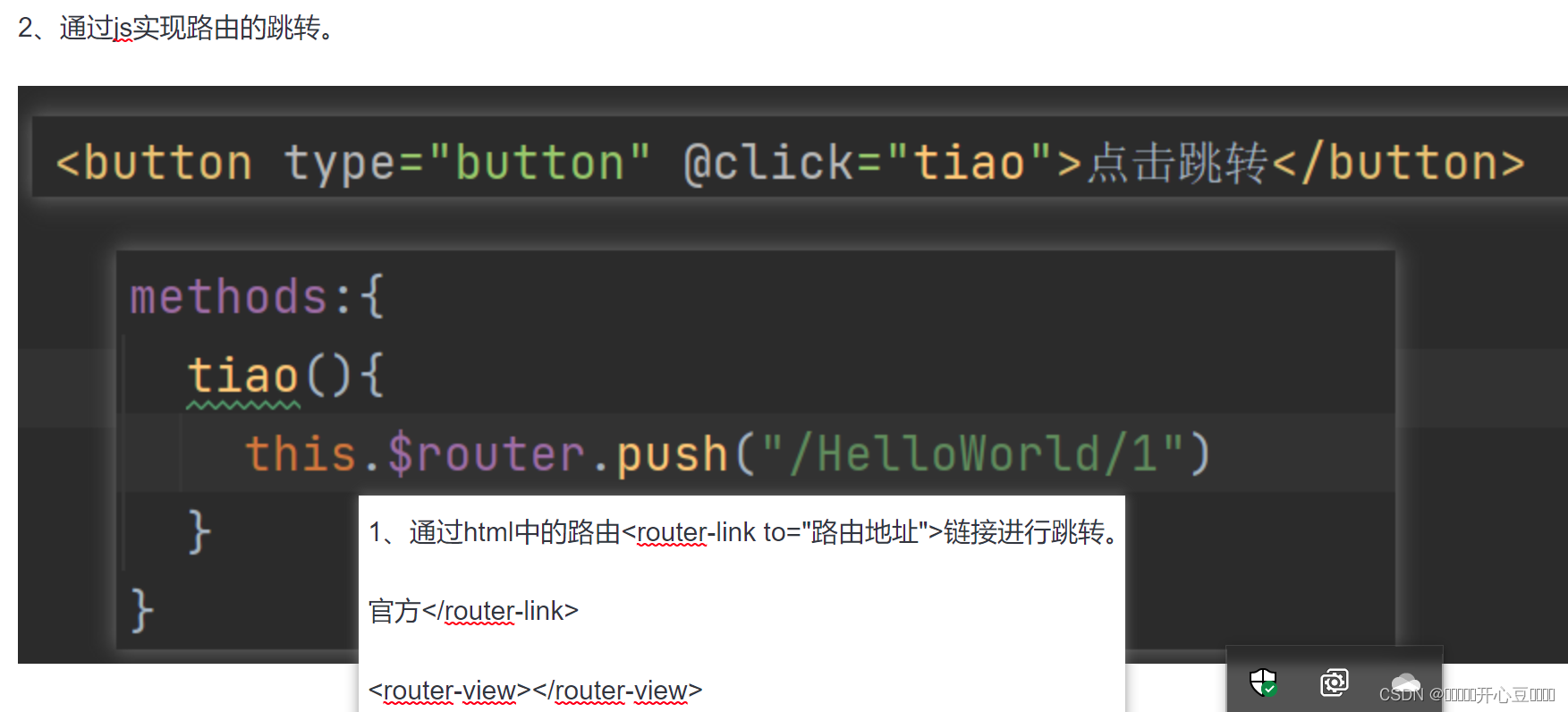
路由的跳转

第二种
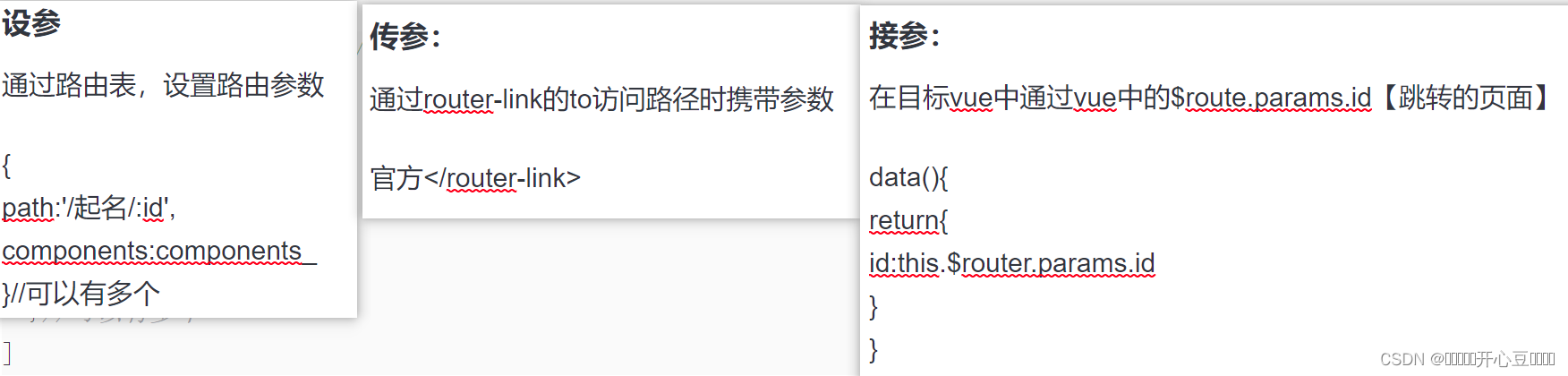
路由参数的传递
路由的跳转
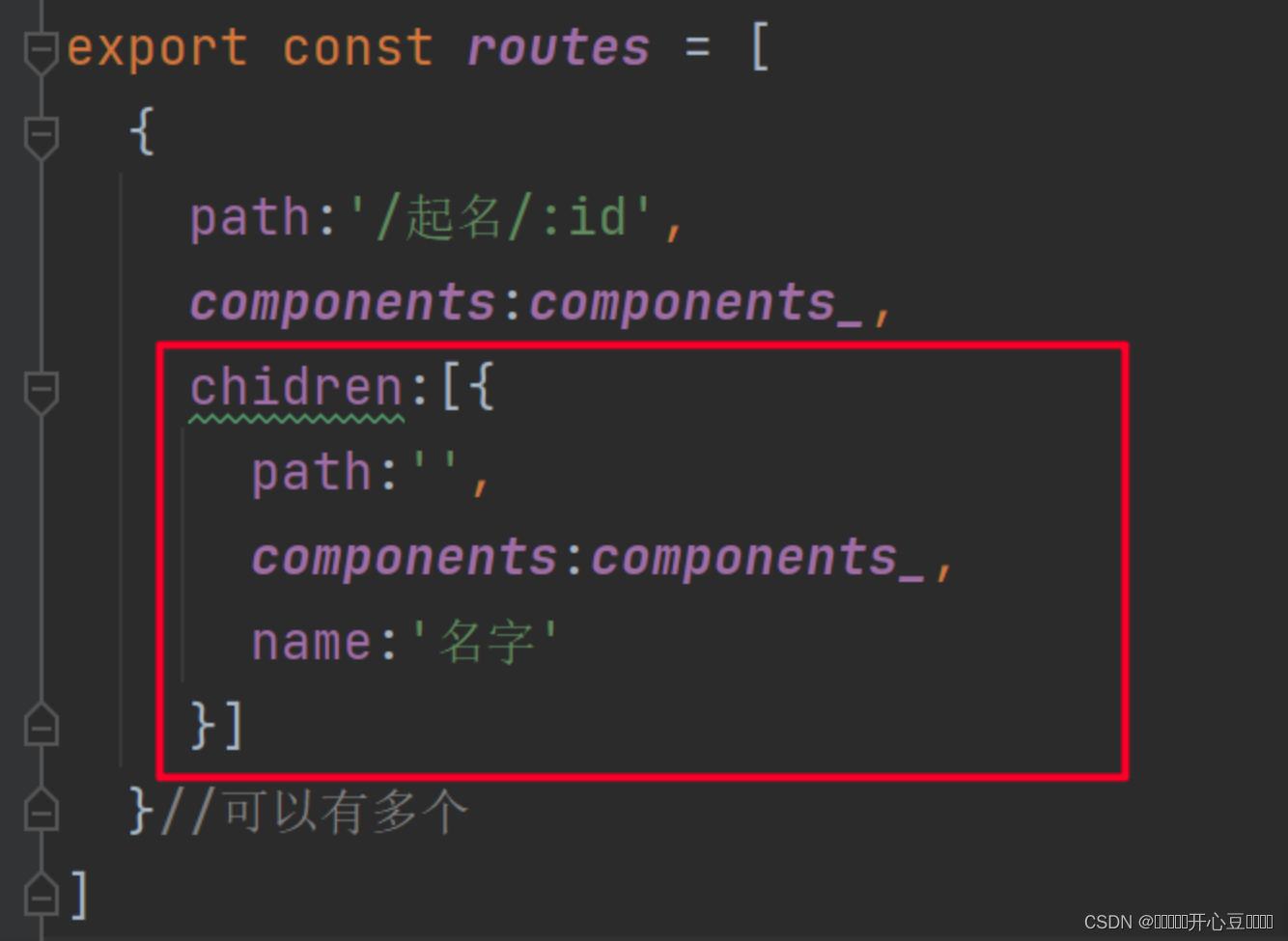
嵌套路由 子路由
资源打包
npm run build
安装路由
npm install vue-router --save-dev
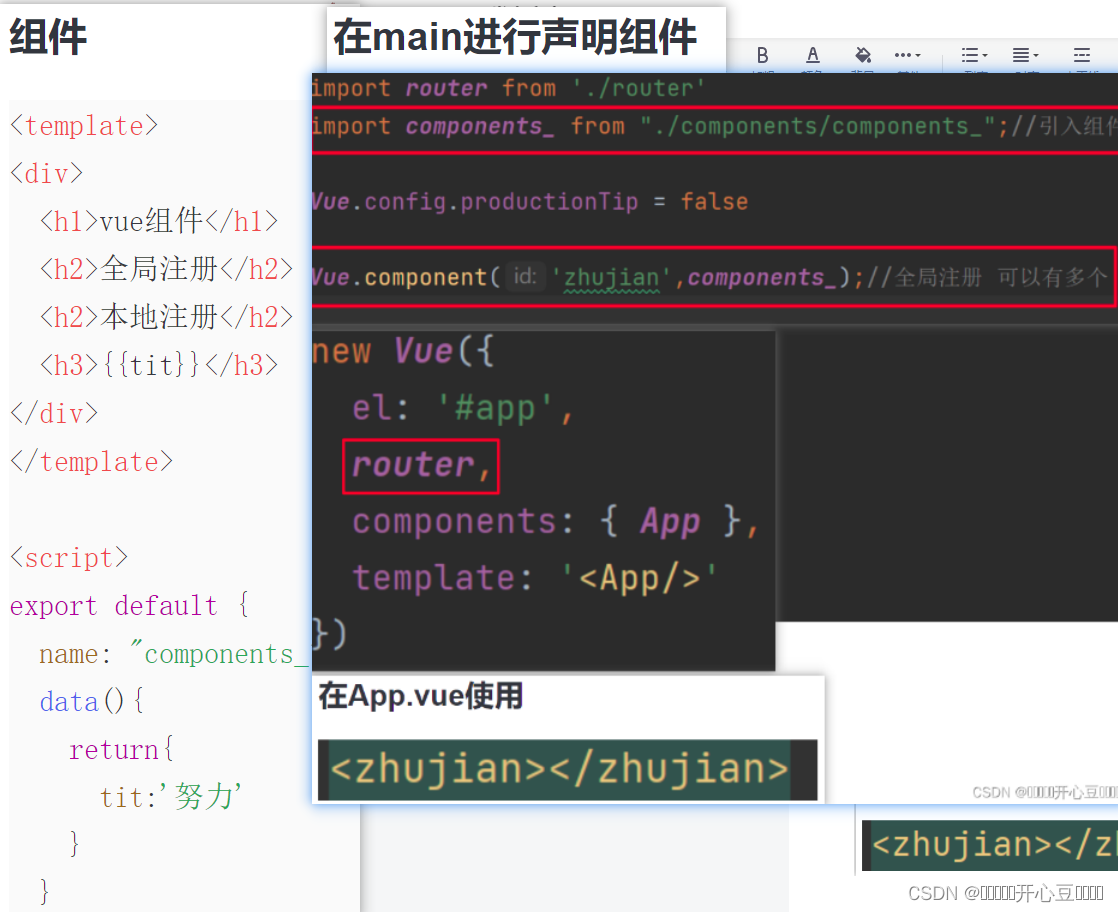
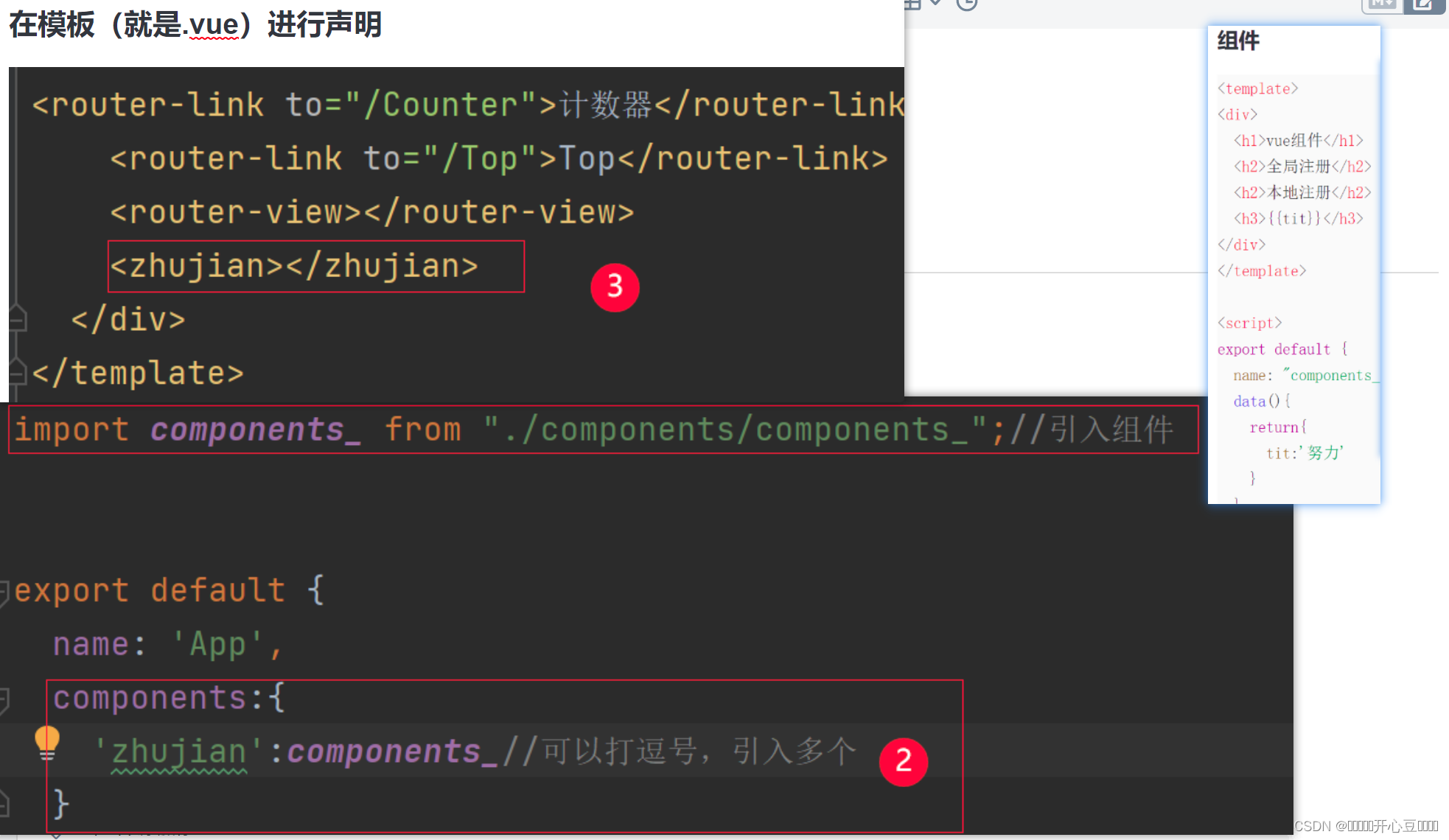
组件
全局注册

本地注册
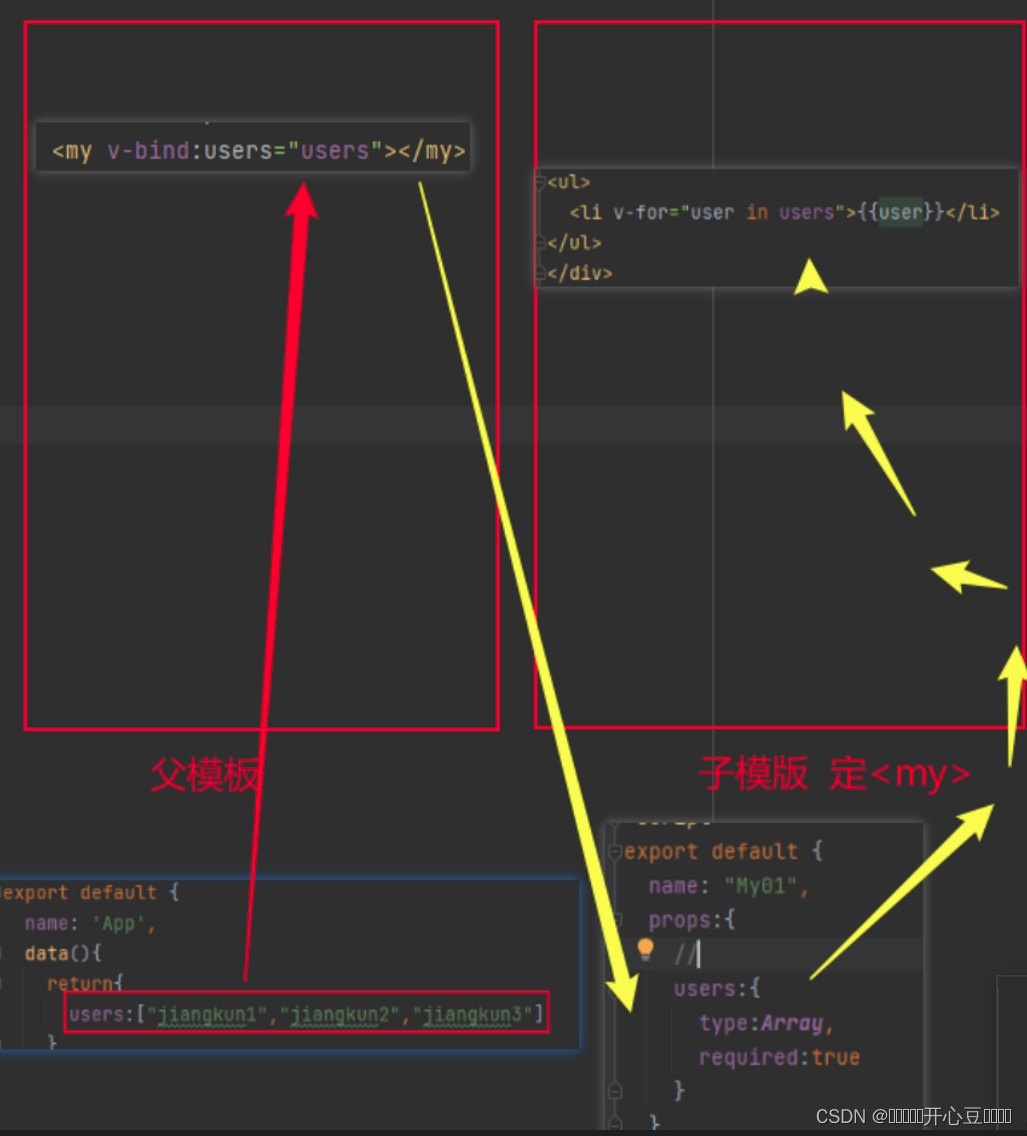
 组件之间的参数传递
组件之间的参数传递
父传子 父——》子
props:[参数名1:{type:String,required:true【适否是必须的】,default:'默认的'}]

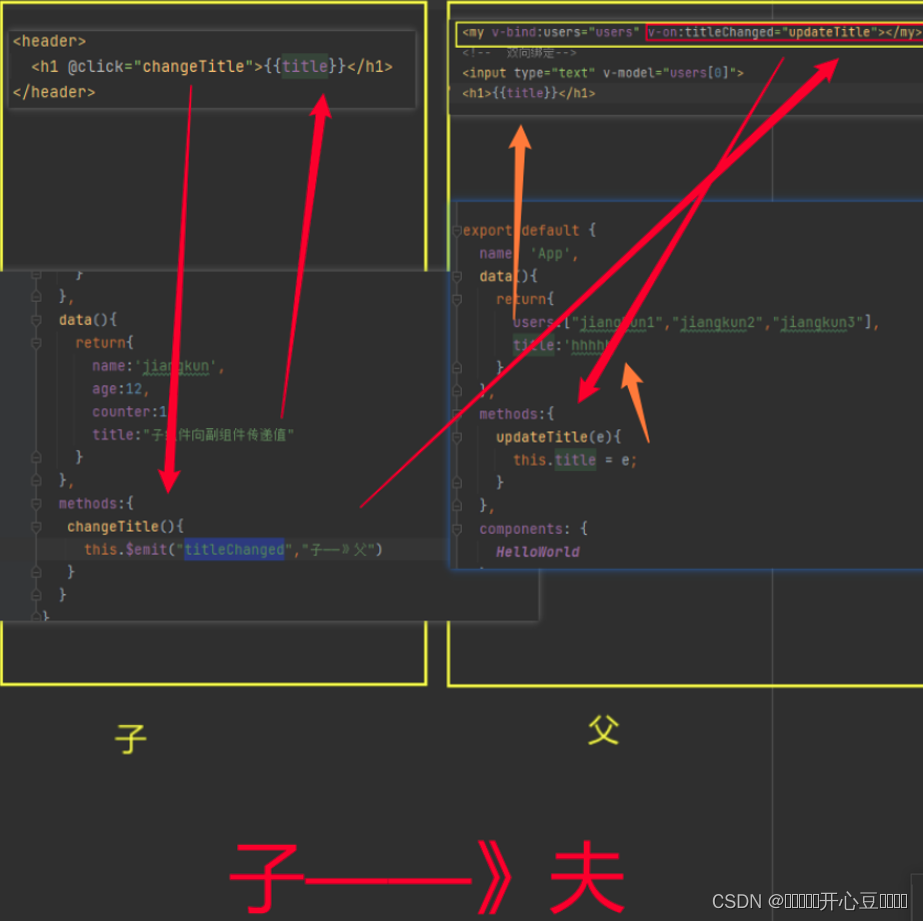
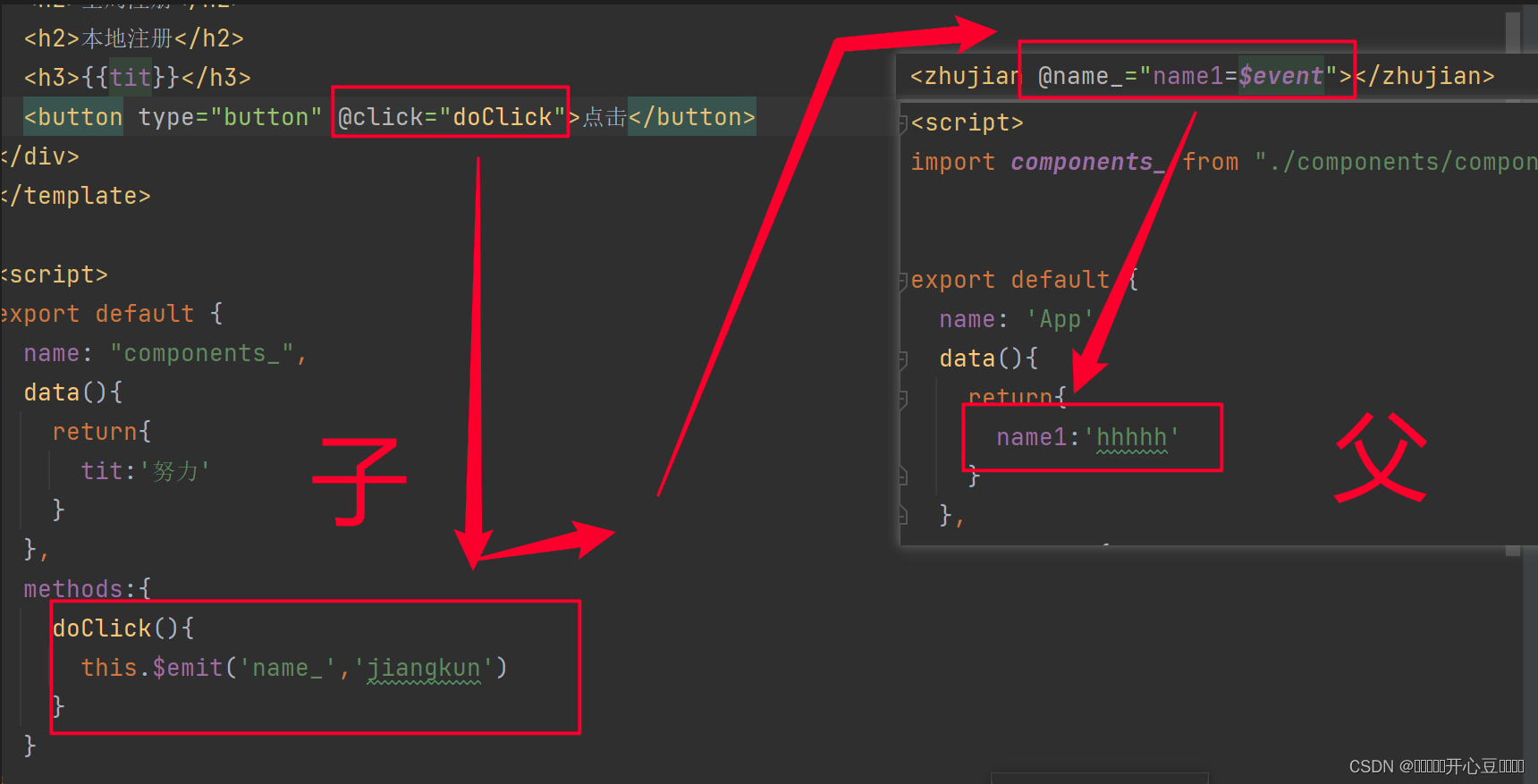
子传父 子——》父
一、

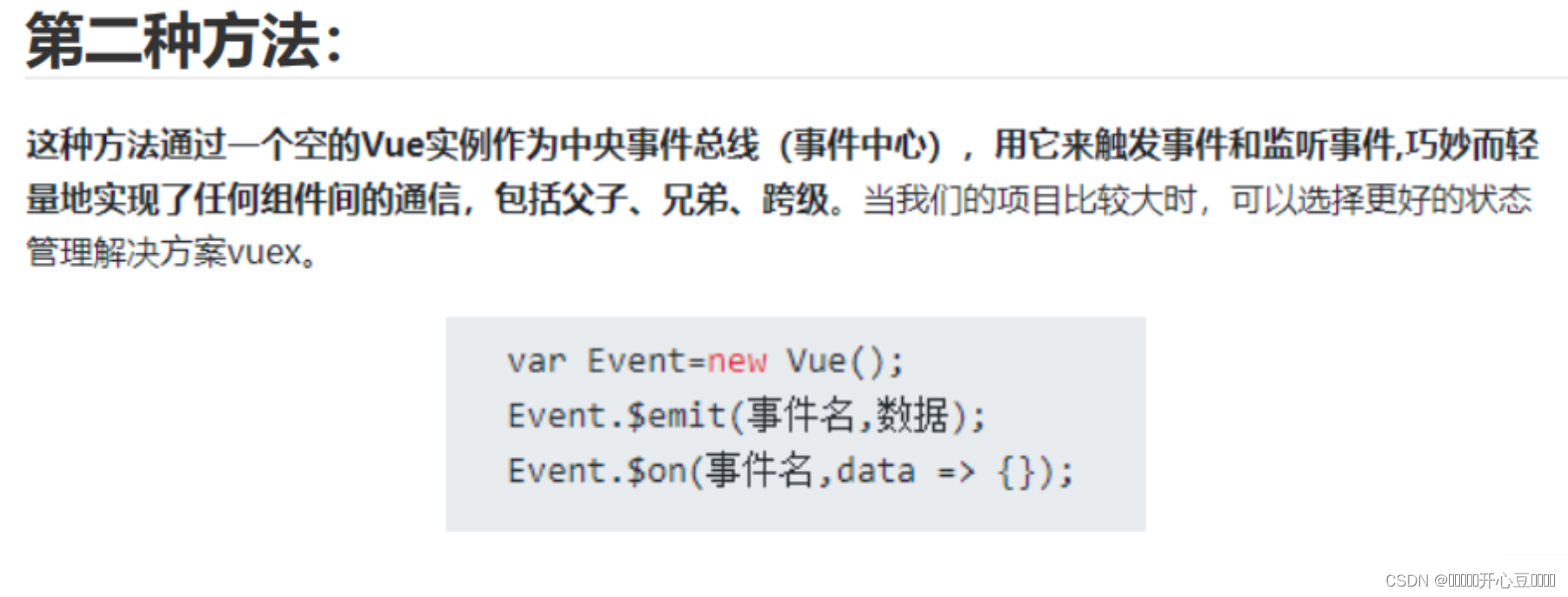
二、
三、
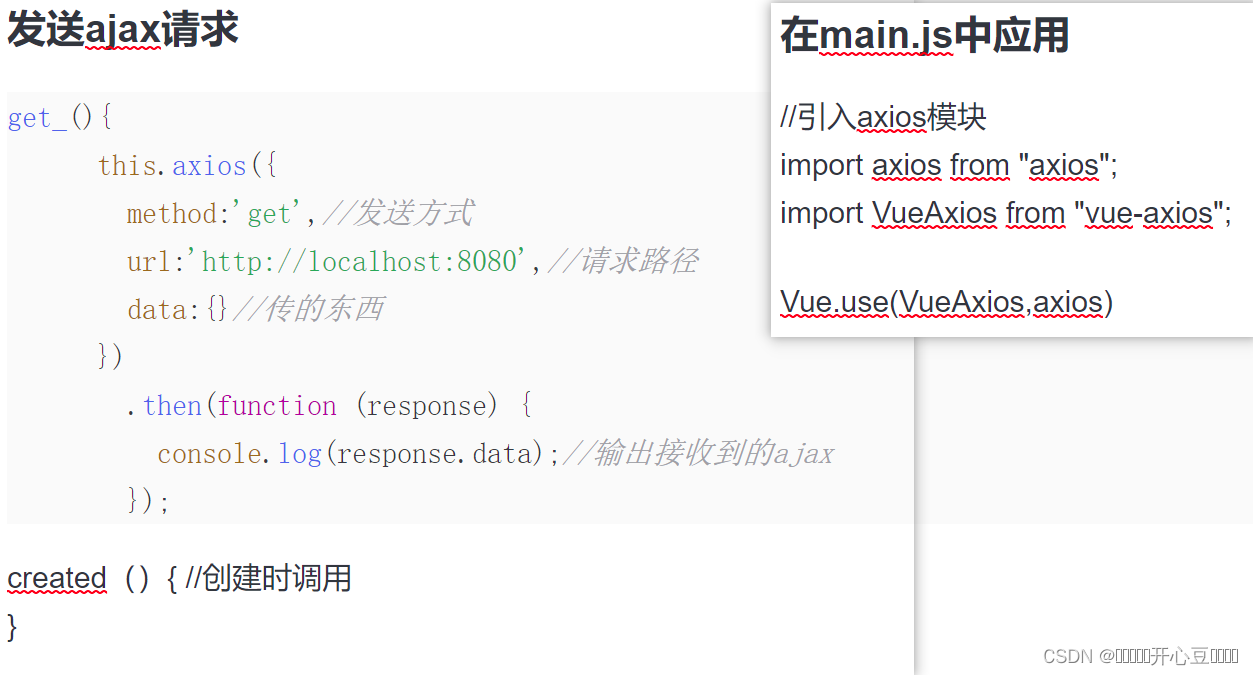
安装Axios
npm install --save axios vue-axios






























 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










