目录
一、结构伪类选择器
-
作用与优势:1. 作用:根据元素在HTML中的结构关系查找元素2. 优势:减少对于HTML中类的依赖,有利于保持代码整洁3. 场景:常用于查找某父级选择器中的子元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* E: */
/* 选中第一个 */
li:first-child{
background-color: pink;
}
/* 选中第一个 */
li:last-child{
background-color: green;
}
/* 选中第n个 */
li:nth-child(5){
background-color: black;
}
</style>
</head>
<body>
<!-- ul>li{这是第¥个li}*8 -->
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>二、伪元素(用CSS创建一个假标签)
装饰的小图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
width: 300px;
height: 300px;
background-color: pink;
}
.father::before{
content: "老鼠";
}
.father::after{
content: "大米";
}
</style>
</head>
<body>
<!-- 伪元素,通过css创建标签,装饰性的不重要小图 -->
<!-- 找父级,在父级里面创建子级标签 -->
<div class="father">爱</div>
<!-- 老鼠爱大米 -->
</body>
</html>三、标准流(HTML中的显示模式)

四、浮动
1、浮动的作用
让块级完美的在一行排列
行内块缺点:

2、浮动的代码
| float:left | 左浮动 |
| float:right | 右浮动 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* img{
float: left;
} */
div{
width: 200px;
height: 200px;
}
.one{
background-color: pink;
float: left;
}
.two{
background-color:blue;
float: left;
/* float: right; */
}
</style>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* img{
float: left;
} */
div{
width: 200px;
height: 200px;
}
.one{
background-color: pink;
float: left;
}
.two{
background-color:blue;
float: left;
/* float: right; */
}
</style>
</head>
<body>
<!-- 1.图文环绕 -->
<!-- <img src="../img/dog.gif" alt=""> -->
<!-- 《奋斗·新时代》-->
<!-- 2.网页布局:让块标签在一行排 -->
<div class="one">one</div>
<div class="two">two</div>
</body>
</html>
<!-- 2.网页布局:让块标签在一行排 -->
<div class="one">one</div>
<div class="two">two</div>
</body>
</html>3、浮动的特点
1. 浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
相当于从地面飘到了空中
2. 浮动元素比标准流高半个级别,可以覆盖标准流中的元素
3. 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
4. 浮动元素有特殊的显示效果
浮动的元素不能通过text-align:center或者margin:0 auto
- 一行可以显示多个
- 可以设置宽高
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* 浮动的标签:顶对齐 */ /* 浮动:在一行排,可以设置宽高-->浮动后的特点具备行内块特点,但是又比行内块高级 */ .one{ width: 100px; height: 100px; background-color: pink; float: left; margin-top: 30px; } .two{ width: 200px; height: 200px; background-color: blue; float: left; } .three{ width: 300px; height: 300px; background-color: green; /* 浮动的元素不能通过text-align:center或者margin:0 auto */ margin:0 auto; } </style> </head> <body> <div class="one">one</div> <div class="two">two</div> <div class="three">three</div> </body> </html>CSS书写顺序(不是思路,只是代码写的位置)
1.浮动/display
2.盒子模型:margin boder padding 宽度高度背景色
3.文字样式

五、案例(待更新)
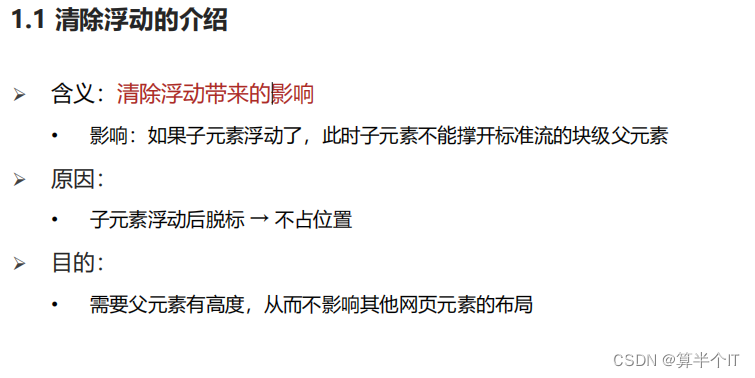
六、清除浮动
1、清除浮动是什么?

2、清除浮动方法
1.直接设置父级元素高度
2.额外标签法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
/* 第二步 */
.clearfix {
/* 清除左右两侧浮动的影响 */
clear: both;
}
</style>
</head>
<body>
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<div class="top">
<div class="left"></div>
<div class="right"></div>
<!-- 第一步 -->
<div class="clearfix"></div>
</div>
<div class="bottom"></div>
</body>
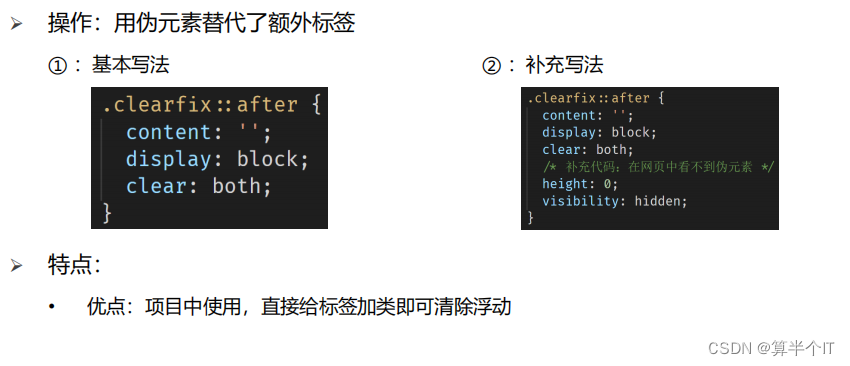
</html>3.单伪元素消除法

4.双伪元素消除法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
/* .clearfix::before 作用: 解决外边距塌陷问题
外边距塌陷: 父子标签, 都是块级, 子级加margin会影响父级的位置
*/
/* 第二步 */
/* 清除浮动 */
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
/* 真正清除浮动的标签 */
.clearfix::after {
/* content: '';
display: table; */
clear: both;
}
</style>
</head>
<body>
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<!-- 第一步 -->
<div class="top clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
</html>5.给父元素设置overflow : hidden

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
overflow: hidden;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<div class="top">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
</html>





















 5008
5008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








