Element中按键修饰符
说白了就是在Element组件库中给el-input加修饰符的时候,我们要再加一个.
native,把需要加的按键修饰符转为原生的按键修饰符。
关于修饰符
在使用组件库的是时候,因为这个组件没有自己定义一个@click事件(比如这个组件没有.focus事件,那么就加一个·.native·,这样就调用了原生js的事件)。所以在绑定按键修饰符的时候有时候需要再增加一个.enter的修饰符。

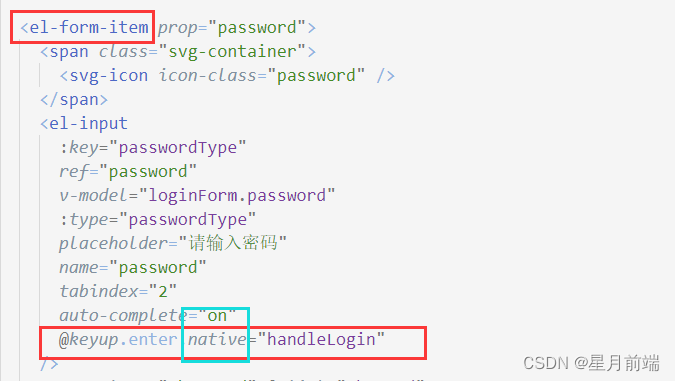
具体使用
在页面中,我们发现了事件的几个修饰符
@keyup.enter.native@click.native.prevent
@keyup.enter属于按键修饰符,如果我们想监听在按回车键的时候触发,可以如下编写
<!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">
@keyup.enter.native 表示监听组件的原生事件,比如 keyup就是于input的原生事件,这里写native表示keyup是一个原生事件
理解
vue提供了v-on:eventName这个语法来提供vue的事件绑定,通常使用@eventName这个语法糖代替上述语法。
使用过程中要考虑到@eventName作用标签的类型,因为一般将该语法用在html原生标签,在组件标签上使用的时候,就要加上native修饰符,这样就可以像原生标签一样使用了。
native在Vue.js官方的大致意思是监听自定义标签根标签的事件。
写在最后
✨个人笔记博客✨
星月前端博客
http://blog.yhxweb.top/
✨原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️评论,你的意见是我进步的财富!


























 2952
2952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










