vue 的调试工具 vue-devtools 安装和配置
1. 安装 vue-devtools 调试工具
vue 官方提供的 vue-devtools 调试工具,能够方便开发者对 vue 项目进行调试与开发。
Chrome 浏览器在线安装 vue-devtools
vue 2.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
vue 3.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg
vue 3.x如果打不开可以进这个百度网盘下载:
链接:https://pan.baidu.com/s/1oW6ccC8Qb6JXogrHc3q9Rg
提取码:809p
注意:vue2 和 vue3 的浏览器调试工具不能交叉使用!
Chrome 浏览器在线安装 vue-devtools 图文教程如下:
-
点击游览器右上角三个小点、更多工具、扩展程序。
-
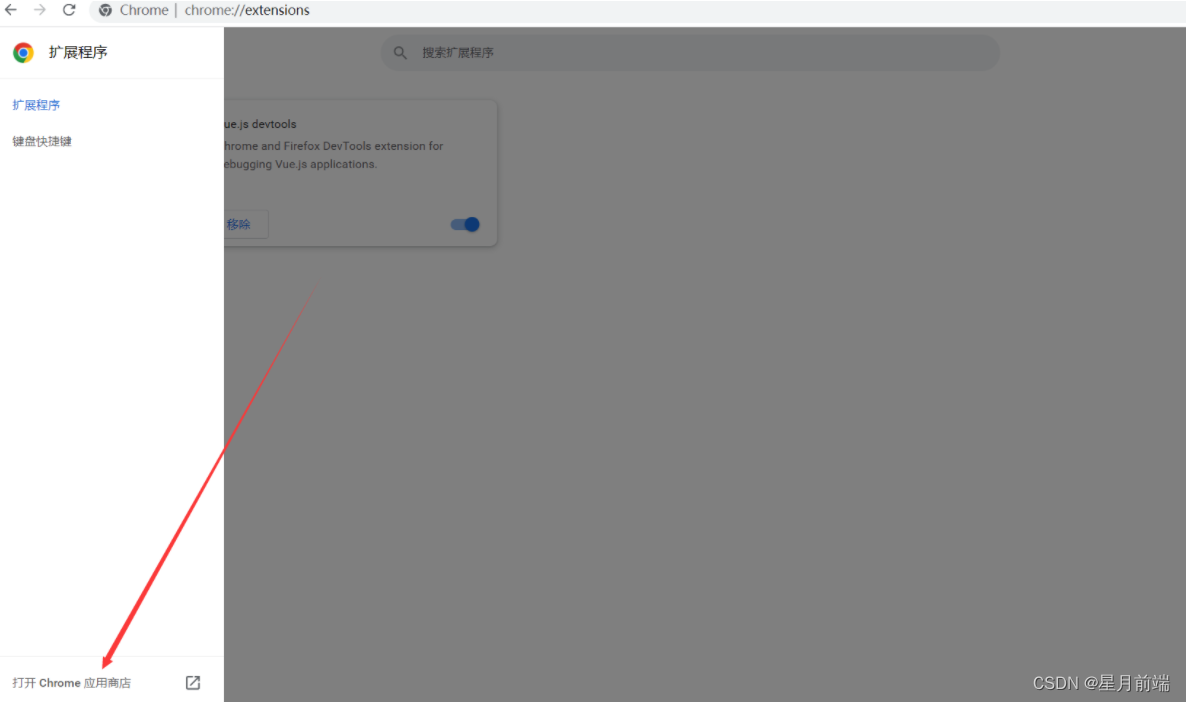
点击左上角的 ”三杠“,然后点击 ”打开 Chrome 应用商店“

3.进入以后,搜索关键字 ”vue“,选择需要安装版本的 vue-devtools,图标带有 beta 的是vue3 对应的调试工具。点击对应的图标,然后点击 ”添加至Chrome“。

4.点击游览器右上角三个小点、更多工具、扩展程序,在这里就看到刚刚安装的 vue 调试工具了,可以启用和不启用他。
2.安装完成后需要简单配置一下
-
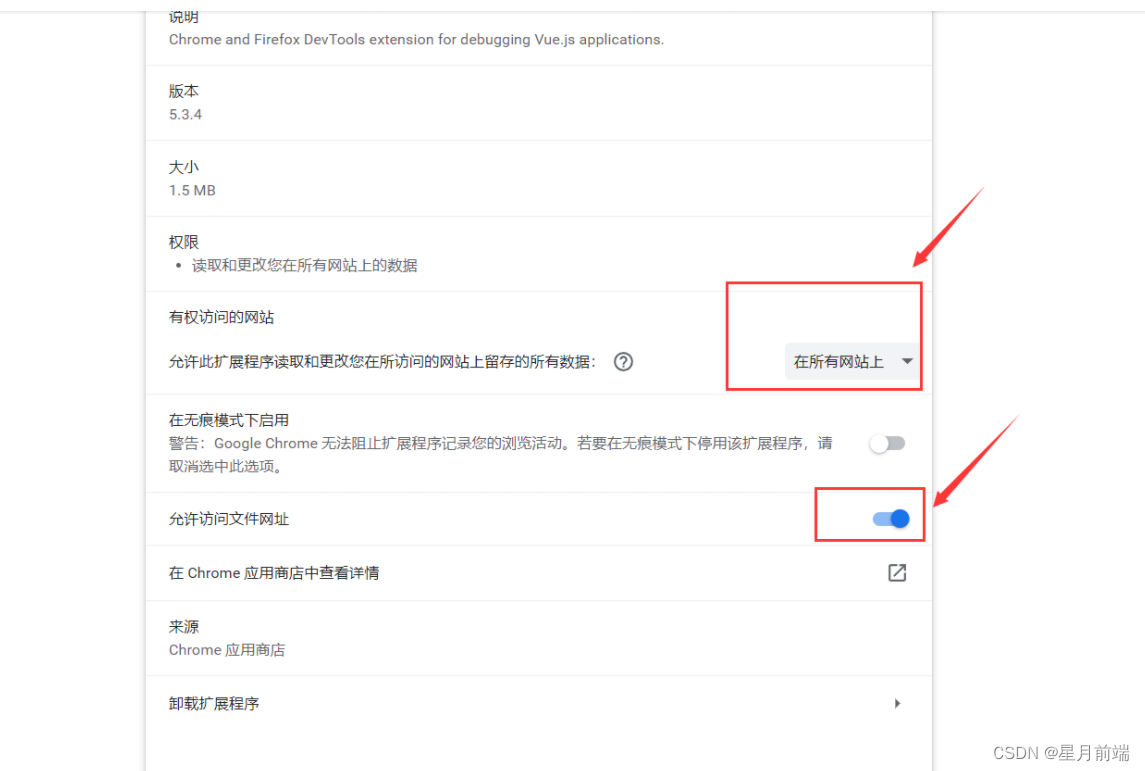
点击游览器右上角三个小点、更多工具、扩展程序。点击 ”详情“

-
确保设置成如图的:

-
这样就可以使用了。
3.基本使用
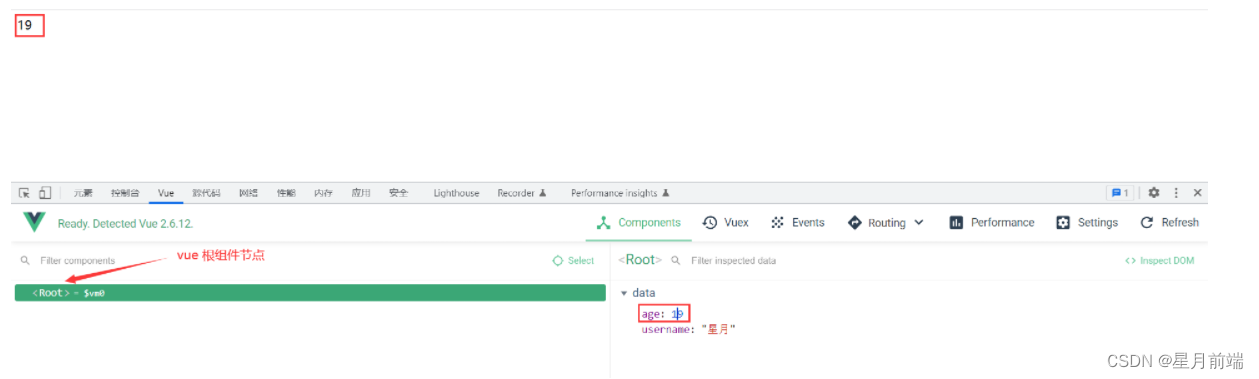
打开使用 vue 的网站后,按 F12 ,可以看到一个 ”vue“,如图:
直接修改 age,就可以把数据同步到页面了。























 3124
3124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










