1.选择云服务器,配置服务器。
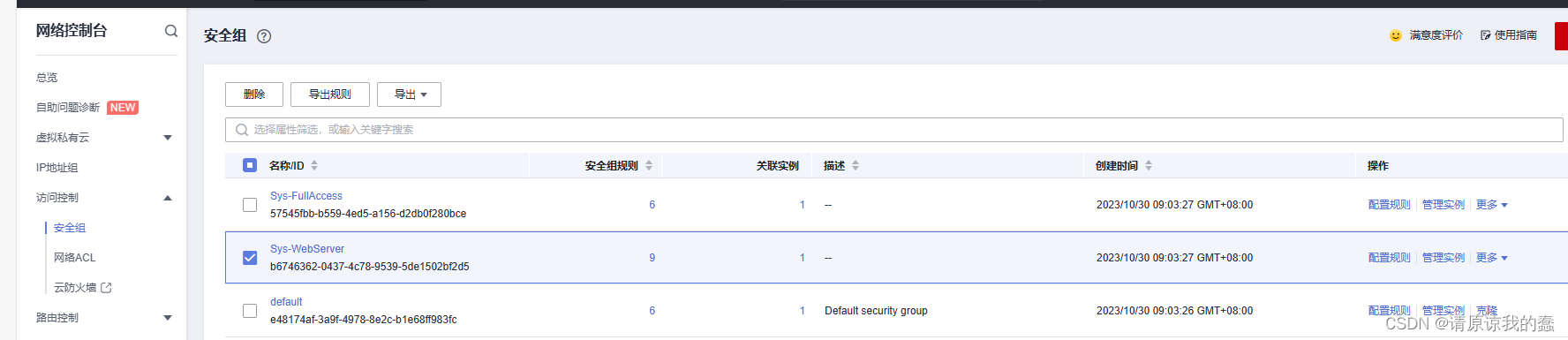
这里我使用的华为提供的最低配置服务器,4G,2G,40G外存的硬件配置。购买完成后,会分配一个弹性公网IP。这里需要注意一下供应商为了安全性,设置了安全组规则,只允许服务器数据流出,默认拒绝所有来自外部的请求。所以配置安全组规则

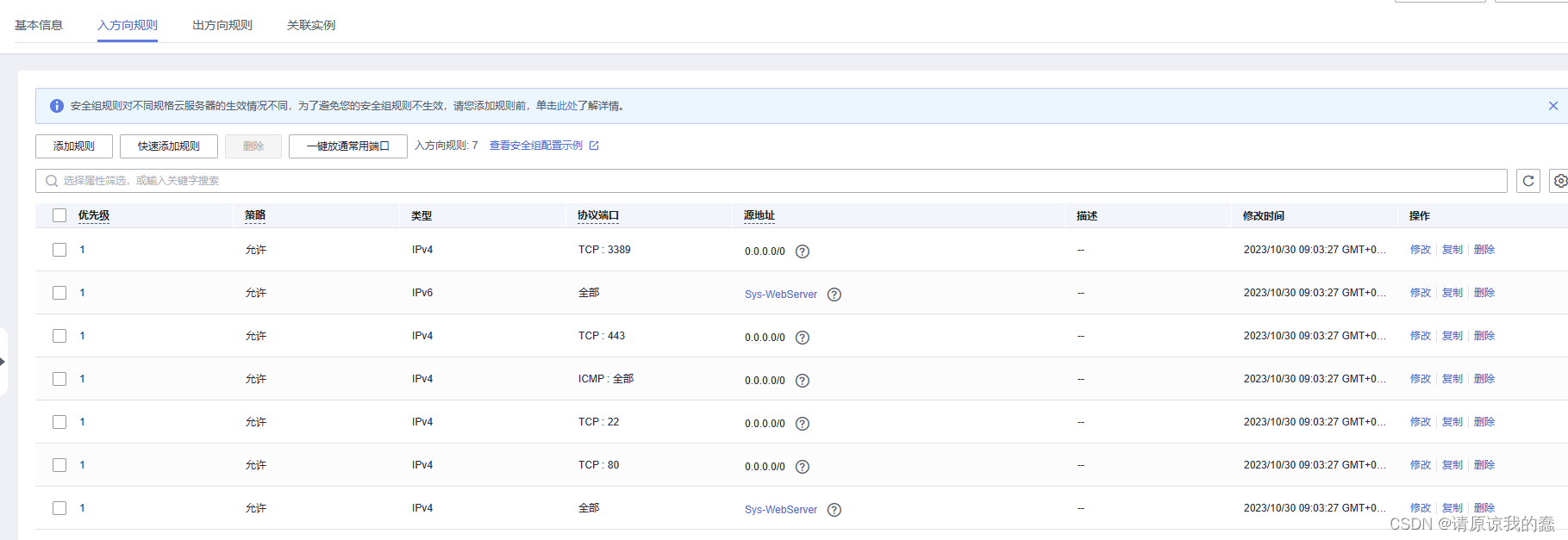
 添加入方向规则,开放TCP 22 80端口,源地址 0.0.0.0/0(所有IP都可以访问)。最后在ping 弹性公网IP,ping通进入下一步。
添加入方向规则,开放TCP 22 80端口,源地址 0.0.0.0/0(所有IP都可以访问)。最后在ping 弹性公网IP,ping通进入下一步。
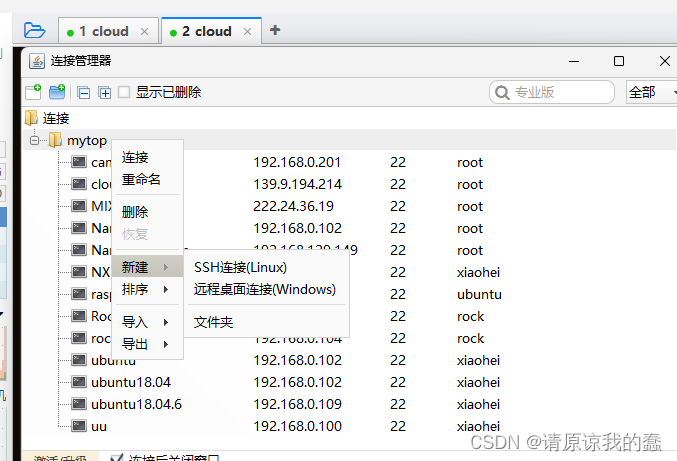
2.ssh远程登陆服务器


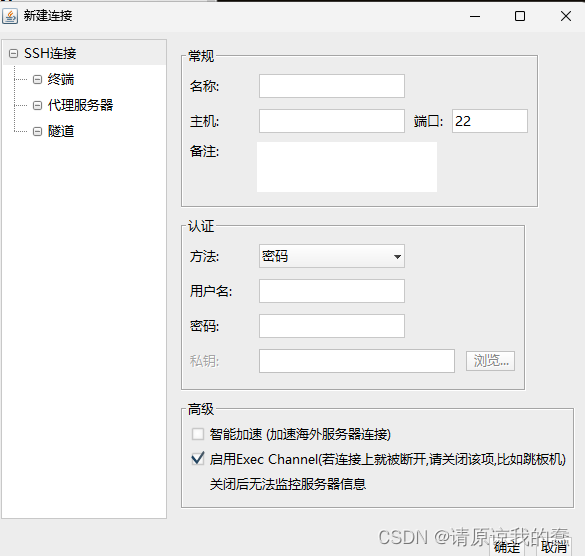
新建ssh连接在主机输入公网IP,用户:root ,确定后连接。

下面就可以这个终端输入命令来配置。
3.配置web服务器的软件
这里我是用的apache,它的作用:接收用户的HTTP请求,将相应的网页和资源发送给用户浏览器,实现用户和服务器之间的通信。我是用的云服务器是ubuntu版本。下面操作针对ubuntu操作系统
3.1 安装apache http服务器
sudo apt update && sudo apt install apache23.2 配置apache
sudo systemctl start apache2 //启动apache服务
sudo systemctl enable apache2 //设置apache开机自启4.在web服务器的根目录编写js css html
web服务器软件apache默认根目录在/var/www/html/,编写绘制表格的html代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>4x4 Table</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<td>Row 1, Col 1</td>
<td>Row 1, Col 2</td>
<td>Row 1, Col 3</td>
<td>Row 1, Col 4</td>
</tr>
<tr>
<td>Row 2, Col 1</td>
<td>Row 2, Col 2</td>
<td>Row 2, Col 3</td>
<td>Row 2, Col 4</td>
</tr>
<tr>
<td>Row 3, Col 1</td>
<td>Row 3, Col 2</td>
<td>Row 3, Col 3</td>
<td>Row 3, Col 4</td>
</tr>
<tr>
<td>Row 4, Col 1</td>
<td>Row 4, Col 2</td>
<td>Row 4, Col 3</td>
<td>Row 4, Col 4</td>
</tr>
</table>
</body>
</html>
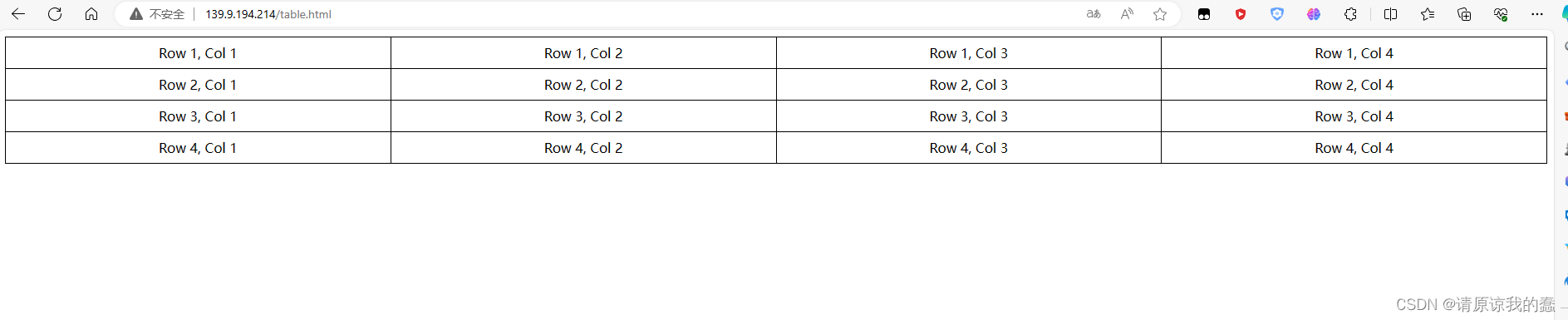
5.登陆网站查看html文件时候成功被浏览器解析并显示
在浏览器网址一栏输入公网IP/**.html ,回车查看是否显示成功。






















 5265
5265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








