一、学习组件
官方文档:文档中心
容器组件:List(支持<list-item-group>和<list-item>)、Tab(支持最多一个<tab-bar>和最多一个<tab-content>)
基础组件:Chart、Picker、Slider、Switch、Toolbar、Search
二、组件介绍
(1)chart 图表组件,用于呈现线形图、柱状图、量规图界面。
<!-- xxx.hml -->
<div class="container">
<stack class="chart-region">
<image class="chart-background" src="common/background.png"></image>
<chart class="chart-data" type="line" ref="linechart" options="{{lineOps}}" datasets="{{lineData}}"></chart>
</stack>
<button value="Add data" onclick="addData"></button>
</div>type里是图标类型,有柱状图,线性图等
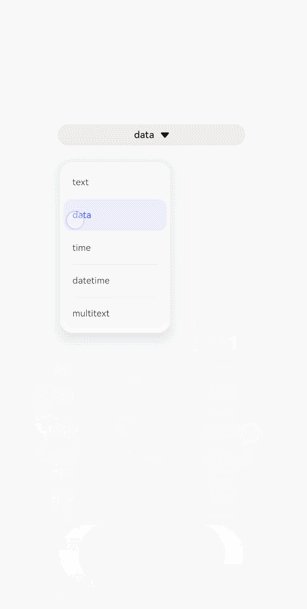
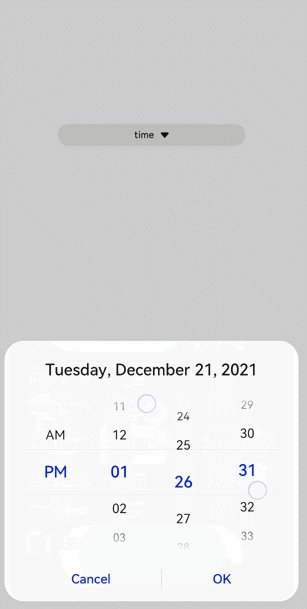
(2)picker 滑动选择器组件,类型支持普通选择器、日期选择器、时间选择器、时间日期选择器和多列文本选择器。
<!-- xxx.hml -->
<div class="container">
<select @change="selectChange">
<option value="{{ item }}" for="item in selectList">
{{ item }}
</option>
</select>
<picker id="picker0" type="text" value="{{textvalue}}" selected="{{textselect}}" range="{{rangetext}}" onchange="textonchange"
oncancel="textoncancel" class="pickertext" "></picker>
<picker id="picker1" type="date" value="{{datevalue}}" start="2002-2-5" end="2030-6-5" selected="{{dateselect}}" lunarswitch="true"
onchange="dateonchange" oncancel="dateoncancel" class="pickerdate" show="false"></picker>
<picker id="picker2" type="time" value="{{timevalue}}" containsecond="{{containsecond}}" selected="{{timeselect}}" hours="12"
onchange="timeonchange" oncancel="timeoncancel" class="pickertime" show="false"></picker>
<picker id="picker3" type="datetime" value="{{datetimevalue}}" selected="{{datetimeselect}}" hours="24" lunarswitch="true"
onchange="datetimeonchange" oncancel="datetimeoncancel" class="pickerdatetime" show="false"></picker>
<picker id="picker4" type="multi-text" value="{{multitextvalue}}" columns="3" range="{{multitext}}" selected="{{multitextselect}}"
onchange="multitextonchange" oncancel="multitextoncancel" class="pickermuitl" show="false"></picker>
</div>
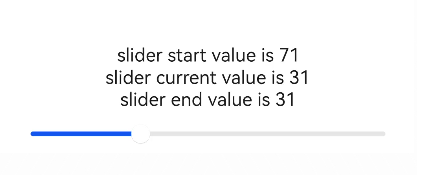
(3)slider 滑动条组件,用来快速调节设置值,如音量、亮度等。
<!-- xxx.hml -->
<div class="container">
<text>slider start value is {{startValue}}</text>
<text>slider current value is {{currentValue}}</text>
<text>slider end value is {{endValue}}</text>
<slider min="0" max="100" value="{{value}}" onchange="setvalue" ></slider>
</div>

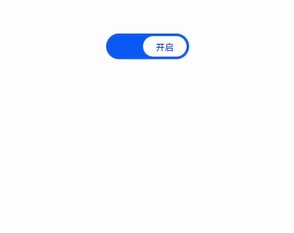
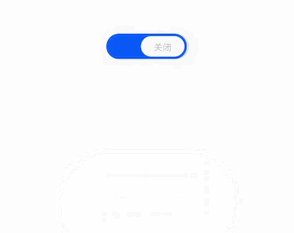
(4) switch 开关选择器,通过开关,开启或关闭某个功能。
<!-- xxx.hml -->
<div class="container">
<switch showtext="true" texton="开启" textoff="关闭" checked="true" @change="switchChange">
</switch>
</div>
(5)search 提供搜索框组件,用于提供用户搜索内容的输入区域。
<!-- xxx.hml -->
<div class="container">
<search hint="请输入搜索内容" searchbutton="搜索" @search="search">
</search>
</div>
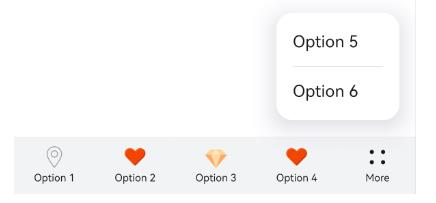
(6)toolbar 工具栏。放在界面底部,用于展示针对当前界面的操作选项。
<!-- xxx.hml -->
<toolbar style="position: fixed; bottom: 0px; ">
<toolbar-item icon='common/Icon/location.png' value='Option 1' > </toolbar-item>
<toolbar-item icon='common/Icon/heart.png' value='Option 2'> </toolbar-item>
<toolbar-item icon='common/Icon/diamond.png' value='Option 3' > </toolbar-item>
<toolbar-item icon='common/Icon/heart.png' value='Option 4' > </toolbar-item>
<toolbar-item icon='common/Icon/heart.png' value='Option 5' > </toolbar-item>
<toolbar-item icon='common/Icon/heart.png' value='Option 6'> </toolbar-item>
</toolbar>






















 1717
1717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








