ref字符串形式
render(){
console.log(this);
return (
<div>
<input ref="input1" type="text" placeholder="点击按钮提示"></input>
<button ref="button" onClick={this.showData}>点我提示</button>
</div>
)
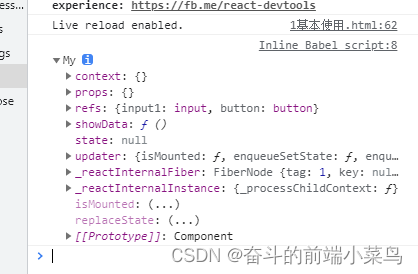
}这样写进去后,会在原型对象的refs中出现


此时拿到的是真实Dom,取的时候需要从refs中取
ref字符串形式现在不推荐使用
字符串ref,会出现效率问题,不推荐使用
完整代码
<script type="text/babel">
class My extends React.Component{
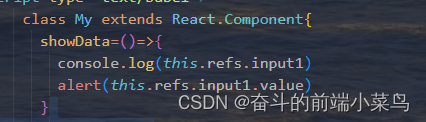
showData=()=>{
console.log(this.refs.input1)
alert(this.refs.input1.value)
}
render(){
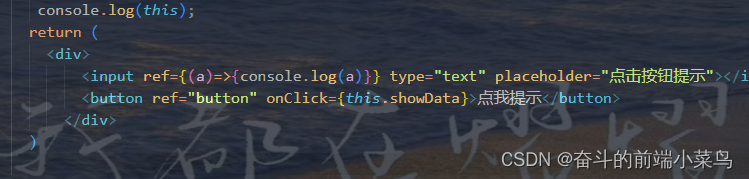
console.log(this);
return (
<div>
<input ref="input1" type="text" placeholder="点击按钮提示"></input>
<button ref="button" onClick={this.showData}>点我提示</button>
</div>
)
}
}
ReactDOM.render(<My/>,document.getElementById('test'))
</script>回调函数ref

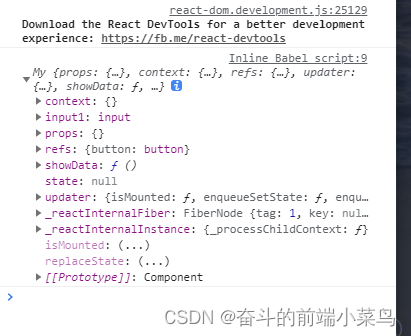
这样输出![]()
ref={(a)=>{this.input1=a} 将ref当前所处的节点a,挂载到了实例自身上,并取名字为input1

ref={c=> this.input1=c}
ref回调次数
状态驱动页面显示
状态改变是,回调函数会执行两次,第一次null,第二次是回调。
第一次null 是确保把之前的函数清空
然后再把真正的节点传进来
怎么避免这种两次调用?
jsx 中写注释的方式 {/* */}
{}大括号代表要写js代码





















 1482
1482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








