一、HTML简介
后台语言:java、php、.net等等。用来开发服务器的语言。
前端语言:web、iOS、安卓等等。用来开发前端的语言。
web到底是什么?可以理解为:制作网站中精美的网页。
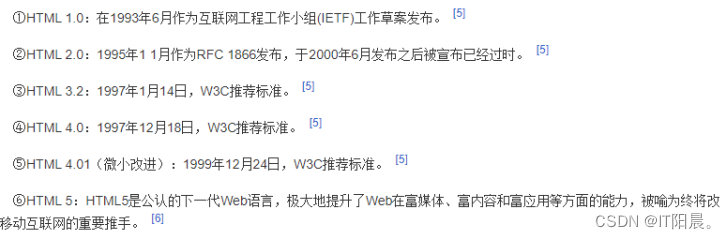
1. 官方介绍
- HTML的全称为超文本标记语言,1990年以来,HTML就一直被用作万维网的信息表示语言,使用HTML描述的文件需要通过web浏览器显示出效果。
- HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言
- 万维网组织:规定网页制作需要哪种语法

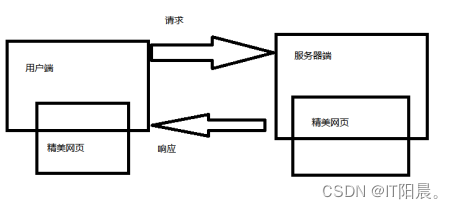
2. 互连网原理

互联网原理:用户端和服务器端进行数据传输。
用户端:打开浏览器在地址栏中输入一个网址按下会车,会向淘宝的服务器(另外一台电)发起一次请求。
服务器端:服务器端接收到请求,会响应的做出响应,用户端接收到响应的数据,经过浏览器的渲染,用户就可以看见精美的网页了。
3. 服务器
服务器:英文全称server
服务器:只要是一台功能、性能相对好一点的电脑,都可以作为服务器。
服务器作用:服务器主要的作用是可以将服务器上面文件,响应给客户端(其他的人)。
注意:服务器上面可以放置任意类型文件。
比较出名服务器软件:只要你的电脑安装上这个软件,你的电脑就可以当做一个服务器,
其他人就可以通过(浏览器、网络)访问你的文件。
apache服务器软件了解:
4. 浏览器
我们前端人员,制作出来的精美网页,需要在浏览器中运行。
常用浏览器:谷歌、IE、火狐、欧朋、sofari等等。我们以后学习的时候常用的是谷歌浏览器。
而且不同的浏览器,都是有不同公司创建出来的。不同浏览器也有各自版本号,比如【IE6、IE7、IE8…】

作用:可以向服务器端发起请求、缓存浏览过数据、渲染数据。
- 服务器端发起请求:在用户地址栏中输入一个网址,按下回车(需要有网络),就可以发起请求。
- 缓存用户浏览过的数据:比如,用户第一次访问某一个网站比较慢,第二次访问这个网站速度会很快。
- 用户端的浏览器可以接受服务器端相应的数据,通过浏览器渲染用户可以看见网页了。
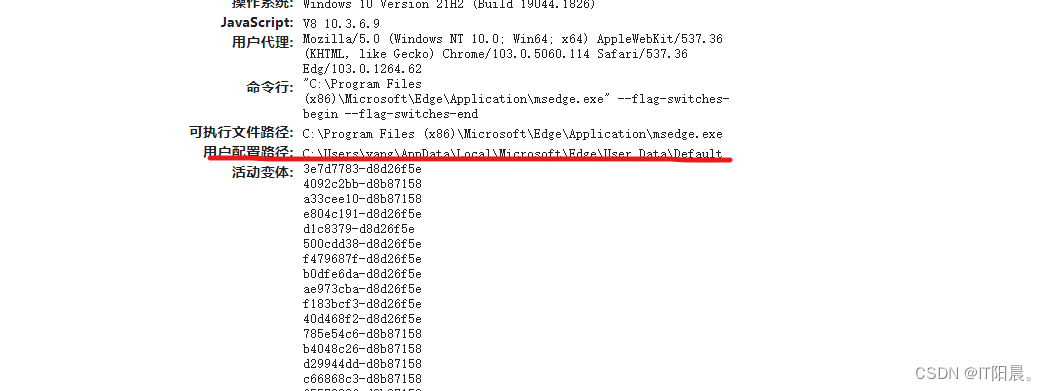
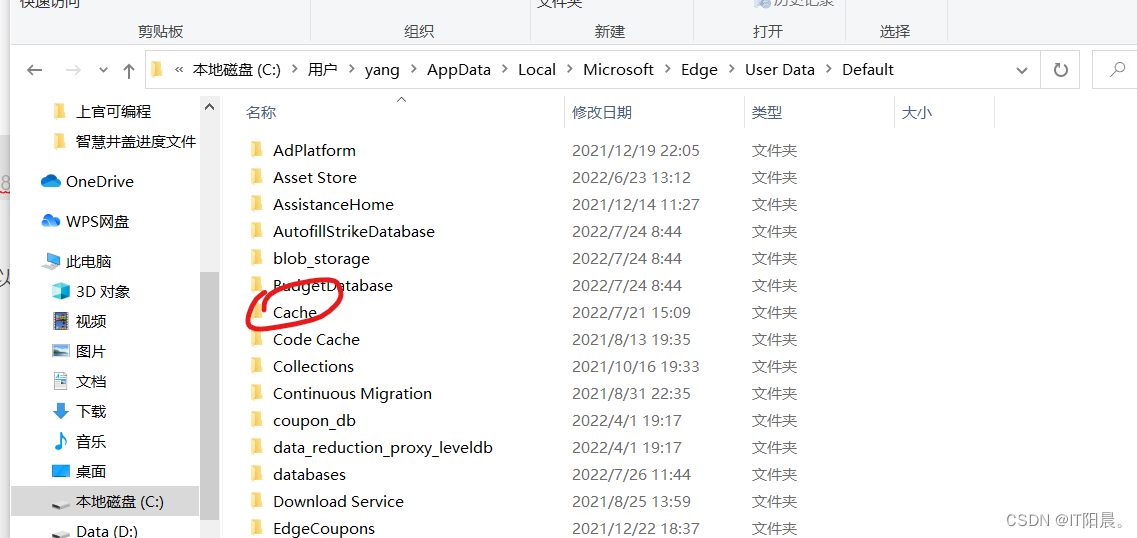
怎么查询浏览器缓存的数据:
-
打开谷歌浏览器
-
在地址栏中输入chrome://version,按下回车
-

-
在你的电脑中找到对应盘符下文件夹,就可以看见缓存的数据。
-

二、认识HTML
我们已经了解到,制作网页需要通过.html文件去创建。.html文件也属于纯文本文件。
HTML:英文全称,Hyper Text Markup Language,超文本标记语言。
超文本:这类文件能显示的内容,不仅仅是文字、图片、视频、音频。
标记:标记可以理解为标签,标签作用是可以语义化描述网页。

注意:网页中显示的是文字内容、而编辑器中的标签在网页中是看不见的。
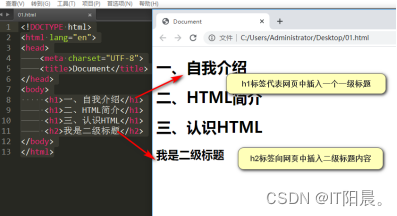
问题:h1标签作用是什么呀?
错误的答案:让文字大小变大了。
正确答案:网页(静态页面)中插入h1标签,代表的含义,是向网页中插入一个一级标题。
带有含义的(所谓语义)。
三、HTML骨架
在制作网页的时候,我们需要遵守万维网语法规则。务必在HTML骨架下进行开发。
HTML骨架是有四组标签嵌套组合使用:
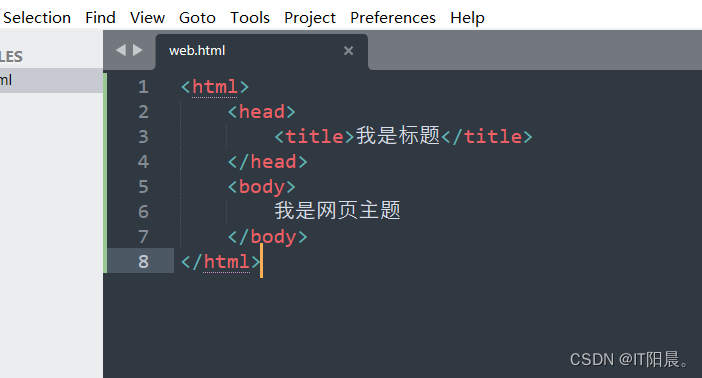
html标签:是整个网页根标签,网页制作的其他标签,必须在他的里面进行书写。html
head标签:英文意思,头部,它代表的是网页头部,可以进行网页标题设置,一些其他的设置。html=>head
title标签:英文意思,标题,可以设置网页头部标题。html=>head=>title
body标签:英文意思,身体,网页主要的部分都是在这个标签里面进行书写。html=>body

- 在网页中标签是看不见,但是在网页中显示文字内容是可以看见的。
- 标签可以嵌套使用。
- title标签作用:①收藏网站的时候,标题 ②网站排名,当做关键字可以进行用户搜索。
1. HTML骨架完整写法
<!DOCTYPE html> ①
<html>
<head>
<meta charset="utf-8"> ②
<meta name="viewport" content="width=device-width, initial-scale=1"> ③
<title></title>
</head>
<body>
</body>
</html>
1,它是一个标识符,代表你使用的是HTML5骨架。
2,meta标签,英文含义,元,它拥有一个属性charset【字符集】,属性值utf-8,防止汉字出现乱码。
3,device-width和device-height指显示器的尺寸,这告诉移动设备,将视区视为具有设备的物理宽度相同的宽度。
而且,它还告诉iPhone、iPod touch和iPad在计算宽度时考虑方向。
四、HTML语法规则
我们已经知道,制作网页必须在HTML骨架下进行开发。如果你想搭建一个完整的网页,务必掌握标签知识点。
可以进行网页搭建。
标签:双标签、单标签。
1. 双标签
双标签:拥有开始、和结束的标签,称之为双标签。
<h1>我是网页中显示文字内容</h1>
2. 单标签
单标签:单标签,只有开始标签,没有结束标签。以及没有网页显示文字内容部分。
<hr/>
3. 标签级别*****
在HTML超文本标记语言中,标签分为级别的,有容器级别、文本级别标签。
3.1 文本级别标签
文本级别标签:常用的有p、span、img、表单元素等等。
这类文本级别标签:网页显示内容部分一般只能插入文字、或者是其他级别文本标签,否则将来学习样式的时候,网页布局会受到影响的。
<p>
<span>我是一个span</span>
</p>
3.2 容器级别的标签
容器级别标签:常用的有div、h1、dl、dt、dd、ul、ol、li等等。
这类容器级别标签:网页显示内容部分可以插入任意内容(文字、文本级别标签),或者是其他容器级别标签也可以。
<h1>
我是容器级别的标签网页内容显示部分什么都可以插入
<p>我是文本级别标签,可以嵌套在容器级别标签里面</p>
<p>我是文本级别标签,可以嵌套在容器级别标签里面</p>
</h1>
注意:
文本级别标签:内部不能出现容器级别标签。
容器级别标签:内部可以出现文本级别标签。
4. 标签属性
标签可以添加属性,属性是由两部分组成,属性名和属性值两部分组成。标签属性可能对于整个网页有影响,或者对于某一个标签是由影响的。
<h1 class="box"></h1>
- 标签可以添加属性:属性是由两部分组成属性名和属性值
- 右侧属性值外层需要加上一对双引号【千万别一双、一单的】,属性值一般是由英文、数字、横线组成、或者一起其他特殊字符。
五、标签
1. h系列标签
英文全称headline,汉语意思标题。
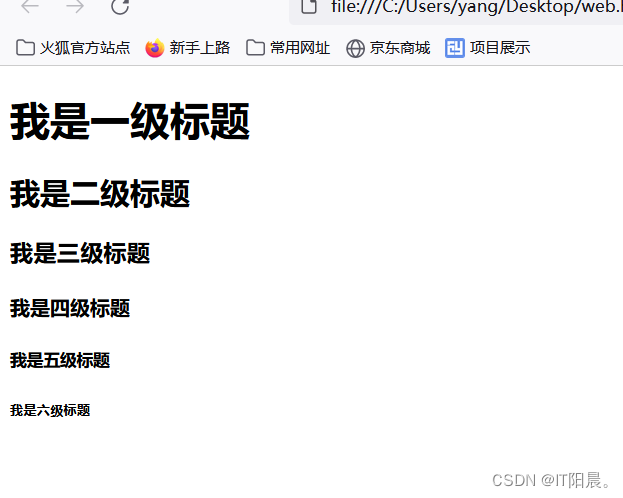
- h系列标签,代表在网页中显示内容是一级~六级标题
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是五级标题</h5>
<h6>我是六级标题</h6>

- h系列标签是容器级别标签:可以插入任意内容【文字、文本级别标签、其他容器级别标签】
<h1>
我是h1标签里的内容
<p>我是一个段落</p>
</h1>
- h系列标签,在网页布局的时候,他们都是兄弟姐妹关系,不能是父子关系。
- 一般页面当中只能有一个h1标题,因为在HTML语言当中,根据不同的标签重要程度。分权重。
- h1权重,最高的,一般网页logo使用h1标题。
2. p标签
英文全称paragraph,中文含义的是段落。我们可以使用p标签在网页中显示一个段落。
p:双标签、文本级别标签。
<p>我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落</p>
<p>我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落</p>
<p>我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落</p>
- p标签,它是一个双闭合标签,文本级别标签。
- 文本级别标签:网页显示内容部分,可以是文字、其他类型文本级别标签。
- 但是不能插入容器级别标签。
<p>
<h1>我是容器标签,不能放在文本标签里面</h1>
</p>
3. img标签
img:英文全称,image。汉语含义是图片、图像。
作用:这个标签的作用是可以在网页中显示图片。我们还需要知道图片格式:jpg、png、gif
标签级别:文本级别标签,在使用的时候,你把它当中一个文字使用即可。单标签。
img标签可以用来在网页中显示图像。如果设置图片的src属性【没有属性值】。网页中是观看不到图像的。
绿色部分:属性值,需要的是图片文件的路径。
<img src="C:\Users\yang\Desktop\1658211540254.jpg">
常用属性:
- src:英文全称【source】,主要的作用是设置路径(网页中要显示图片的文件路径)
- width:汉语意思,宽度,主要的作用是设置图片的宽度。
- height:汉语意思,高度,主要的作用是设置图片的高度。
- title:汉语意思,标题,主要的作用是当用户鼠标移到图片上的时候显示的提示文字。
- border:汉语意思,边框,主要的作用是设置图片外层边框的宽度。
- alt:主要的作用是设置当图片没有图像的时候,用文字进行替代。
img标签,单闭合标签,术语文本级别标签
注意:路径分为两种:相对路径、绝对路径。
3.1 相对路径
计算语言当中一种术语,说白了,就是文件和文件相对路径关系写法而已。

=========================================================
比如:①图片文件和网页.html文件 ===========>同一级
写法:src属性值写法,图片文件的名字 + 文件尾缀
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<img src="0.jpg">
</body>
</html>

=========================================================
比如:②图片文件和网页.html文件 ===========>下一级 ***********
<img src="images/0.jpg">
- src属性值写法:先找到和网页(.html)文件,同级的文件夹,加上冲左测的反斜杠。
- 反斜杠可以理解为进入,书写图片的文件的名字以及文件尾缀。
=========================================================
比如:③图片文件和网页.html文件=========>上级关系

<img src="../../0.jpg">
注意:…/ 代表当前文件所在文件夹的上一级文件夹。
3.2 绝对路径
注意:相对路径我们讲了三种情况。主要掌握图片是网页的下级这种情况。其余两种情况。几乎百年不遇。
绝对路径写法:2种
- 从盘符出发找到图片绝对路径。
- 可以使用别人网站图片,直接使用网址。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="C:/Users/Administrator/Desktop/案例/0.jpg">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1585986096185&di=f4d6d113574a028cccfb4d503efca10d&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201710%2F15%2F20171015094202_BHwPK.jpeg">
</body>
</html>
3.2 其余属性
<img src="0.jpg"/>
- 如果图片没有设置width、height属性,网页显示的是原始图片默认宽度和高度。
<img src="0.jpg" width="200px"/>
- 如果图片设置width属性,网页中显示的图片宽度即为你width这个属性值设置属性值宽度(高度等比例放大、缩小)。
- width属性值是由数字+px(pixel:像素)单位。
<img src="0.jpg" height="300px">
- 如果图片设置height属性,网页中显示的图片高度即为你height这个属性设置的高度(宽度等比例放大、缩小)。
- height属性的属性值是由数字+px(pixel:像素)单位。
<img src="0.jpg" width="100px" height="100px" />
- 如果图片width和height属性同时设置,图片显示的就是你width和height设置的数值。
<img src="1.jpg" border="20px">
- border这个属性,可以给图片外层添加一个外边框。默认黑色
- border属性值:数字+px(pixel:像素)单位
<img src="0.jpg" title="我是二哈" />
- title这个属性值,当用户鼠标移到图片上面的时候,显示提示文字
- title属性值:任意字符。
<img src="658211540254.jpg" alt="没有图像">

- alt这个属性:当img标签,没有src属性的时候才会有用。因为img标签不设置src属性,网页中是没有图像的。
- alt:当没有图像的时候,默认显示文字。
- alt:任意字符。
4. a标签
英文全称【anchor】,汉语意思锚。
a标签,俗称超链接,它主要的作用是可以设置不同网页进行跳转,或者同一个网页中不同位置进行跳转。
a:双标签,文本级别标签。
常用属性:
href:当前网页即将跳转的另外一个网页地址(相对路径、绝对路径)。
title:设置用户鼠标以上的时候,提示文字。
<a href="http://www.baidu.com">跳转到百度</a>
<a href="010p标签使用.html">相对路径文件</a>
<a href="http://www.taobao.com" title="我爱你">淘宝</a>
4.1 a标签其他使用
我们程序员可以通过a标签,实现同一个网页中。不同两者位置进行跳转。
使用情况:
- 第一步设置一个锚点:
设置锚点:任意标签都可以当做锚点,锚点的标签,需要添加一个id属性。
锚点的id属性值,一般情况下都是英文、数字、横线、下划线等等,最好别使用汉字。
<h1 id="cur">我是一个锚点</h1>
- 第二步:设置锚点链接
设置锚点链接:锚点链接标签使用的是a标签,锚点链接a标签,需要有一个href属性,
锚点链接href属性值,是由#加上锚点id的属性值组成。
注意:多个锚点的id属性值别重名。
<p>我是一个段落</p>
<p id="cur">我是一个段落=====设置锚点</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<a href="#cur">跳转到我是一个段落=====设置锚点</a>
六、列表
列表描述:有一个黑色容器、容器当中有一项一项小表在展示网页内容。
列表会将网页中结构相同,内容相关、样式(外观、外貌)类似的结构,可以利用列表进行搭建。
Web领域当中:无序列表、有序列表、定义列表。
1. 无序列表
无序列表作用是可以在网页中搭建一个没有书序列表。
在使用无序列表的时候需要使用两个标签配合才可以使用。分别ul、li
ul:unorder list,表示的是一个列表容器、大结构。
li:list item,表示的是容器当中每一项。
ul标签内部只能嵌套li标签,li标签不能脱离ul标签单独使用。li需要嵌套在ul里面。ul>li
ul的里面可以有多个li标签。
<ul>
<li>红楼梦</li>
<li>西游记</li>
<li>三国演义</li>
<li>水浒传</li>
</ul>
ul和li标签都属于容器级别标签,li标签里面可以放置任意内容。甚至还可以放置ul>li
<h1>四大名著</h1>
<ul>
<li>红楼梦</li>
<li>
<h2>西游记</h2>
<ul>
<li>猪八戒</li>
<li>唐僧</li>
<li>孙悟空</li>
<li>沙僧</li>
</ul>
</li>
<li>三国演义</li>
<li>
<h2>水浒传</h2>
<p>武松</p>
<p>武大郎</p>
</li>
</ul>
2. 有序列表
作用:搭建一个有顺序的列表结构。
在使用有序列表的时候,需要结合两个标签一起使用。分别是ol、li。
ol:order list,表示的是一个容器,大结构。
li:list item,表示的是容器、大结构的每一项。
ol标签内部只能嵌套li,li标签不能脱离ol标签单独使用,ol>li。
ol内部可以有多个li标签。
<h1>世界上国土面积排行</h1>
<ol>
<li>俄罗斯</li>
<li>加拿大</li>
<li>中国</li>
<li>美国</li>
</ol>
ol和li标签,都属于容器级别标签,li标签里面任意内容都可以放置。
<h1>世界上国土面积排行</h1>
<ol>
<li>俄罗斯</li>
<li>加拿大</li>
<li>
<h2>中国</h2>
<ol>
<li>新疆</li>
<li>西藏</li>
<li>蒙古</li>
</ol>
</li>
<li>美国</li>
</ol>
3. 定义列表
定义列表在使用的时需要结合三个标签一起使用,dl、dt、dd。
dl:definition list,相当于列表最外层容器、大结构。
dt:definition term,表示列表主题或者术语。
dd:definition description,表示的对于主题、术语一个解释。
在使用定义列表的时候dt标签需要嵌套dt、dd一起使用。而dt和dd术语兄弟级别关系。
<dl>
<dt>长城</dt>
<dd>长城(The Great Wall),又称万里长城,是中国古代的军事防御工程,是一道高大、坚固而连绵不断的长垣,用以限隔敌骑的行动。长城不是一道单纯孤立的城墙,而是以城墙为主体,同大量的城、障、亭、标相结合的防御体系。</dd>
</dl>
一个dl标签内部可以有多组dt、dd。
<dl>
<dt>长城</dt>
<dd>长城(The Great Wall),又称万里长城,是中国古代的军事防御工程,是一道高大、坚固而连绵不断的长垣,用以限隔敌骑的行动。长城不是一道单纯孤立的城墙,而是以城墙为主体,同大量的城、障、亭、标相结合的防御体系。</dd>
<dt>北京故宫</dt>
<dd>北京故宫是中国明清两代的皇家宫殿,旧称紫禁城,位于北京中轴线的中心。北京故宫以三大殿为中心,占地面积72万平方米,建筑面积约15万平方米,有大小宫殿七十多座,房屋九千余间。</dd>
</dl>
每一个dt的后面可以同时又多个dd
<dl>
<dt>长城</dt>
<dd>长城(The Great Wall),又称万里长城,是中国古代的军事防御工程,是一道高大、坚固而连绵不断的长垣,用以限隔敌骑的行动。长城不是一道单纯孤立的城墙,而是以城墙为主体,同大量的城、障、亭、标相结合的防御体系。</dd>
<dd>长城修筑的历史可上溯到西周时期,发生在首都镐京(今陕西西安)的著名的典故“烽火戏诸侯”就源于此。春秋战国时期列国争霸,互相防守,长城修筑进入第一个高潮,但此时修筑的长度都比较短。秦灭六国统一天下后,秦始皇连接和修缮战国长城,始有万里长城之称 [1] 。明朝是最后一个大修长城的朝代,今天人们所看到的长城多是此时修筑。 [2] </dd>
<dt>北京故宫</dt>
<dd>北京故宫是中国明清两代的皇家宫殿,旧称紫禁城,位于北京中轴线的中心。北京故宫以三大殿为中心,占地面积72万平方米,建筑面积约15万平方米,有大小宫殿七十多座,房屋九千余间。</dd>
<dd>北京故宫于明成祖永乐四年(1406年)开始建设,以南京故宫为蓝本营建,到永乐十八年(1420年)建成。它是一座长方形城池,南北长961米,东西宽753米,四面围有高10米的城墙,城外有宽52米的护城河。紫禁城内的建筑分为外朝和内廷两部分。外朝的中心为太和殿、中和殿、保和殿,统称三大殿,是国家举行大典礼的地方。内廷的中心是乾清宫、交泰殿、坤宁宫,统称后三宫,是皇帝和皇后居住的正宫。 [1] </dd>
</dl>
dt和dd都属于容器级别标签内部可以放置任意内容。
<dt>阳晨阳</dt>
<dd>
<h1>性别:男</h1>
<p>爱好:吃饭、睡觉</p>
</dd>
七、布局标签
在前段开发当中有两个非常重要的布局标签,div和span。我们俗称‘盒子’。
div:division,区域,跨度,分割。
双标签、经典容器级别标签。
作用:**划分页面区域,辅助页面布局。**可以将一些内容、布局相似标签放在一个div盒子标签里面进行统一管理。
可以方便我们后期维护项目。
span:小区域,小跨度。
双标签,经典的文本级别标签。
作用:在不影响整体布局的时候,可以用于局部调整。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 350px;
border: 1px solid black;
float: left;
margin-left:30px ;
}
span{
font-size: 20px;
color: red;
}
</style>
</head>
<body>
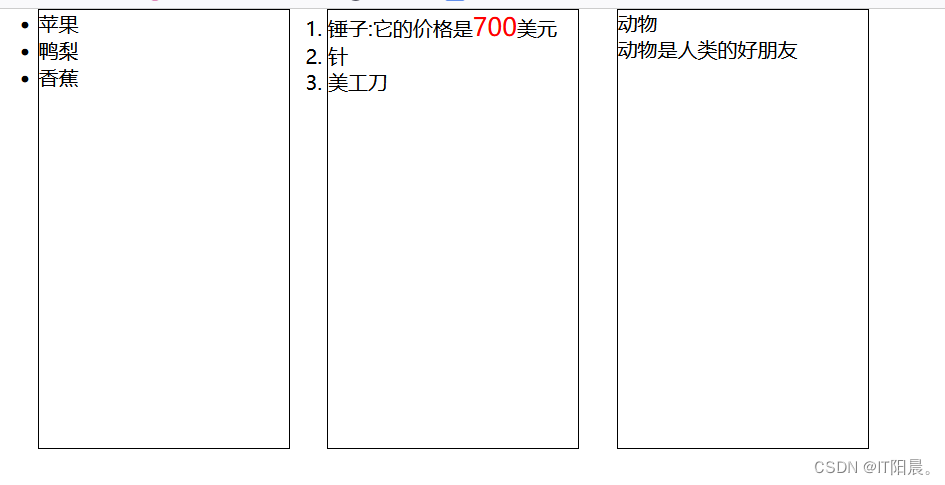
<div>
<ul>
<li>苹果</li>
<li>鸭梨</li>
<li>香蕉</li>
</ul>
</div>
<div>
<ol>
<li>锤子:它的价格是<span>700</span>美元</li>
<li>针</li>
<li>美工刀</li>
</ol>
</div>
<div>
<dt>动物</dt>
<dd>动物是人类的好朋友</dd>
</div>
</body>
</html>
八、表格
制作表格的时候,至少需要三个标签才可以制作出一个小表格。
table:本身含义即为表格,你可以你理解为是表格大结构。
tr: table rows,表格的行,定义的是表格内部行。
td:table dock,表格单元格,定义的是每一行中的单元格。
嵌套关系:table>tr>td

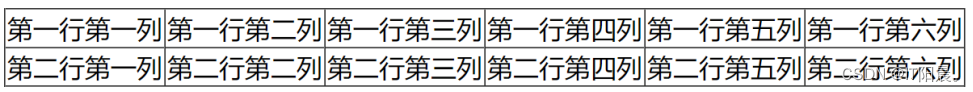
<table border="1px" style="border-collapse: collapse;">
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
<td>第一行第四列</td>
<td>第一行第五列</td>
<td>第一行第六列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
<td>第二行第四列</td>
<td>第二行第五列</td>
<td>第二行第六列</td>
</tr>
</table>
th:table head 表头单元格。替换td位置
<table border="1px" style="border-collapse: collapse;">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
<td>第一行第四列</td>
<td>第一行第五列</td>
<td>第一行第六列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
<td>第二行第四列</td>
<td>第二行第五列</td>
<td>第二行第六列</td>
</tr>
</table>
九、表单元素

表单元素:可以让用户输入文字的一个小控件而已。
1. form
form:本身含义即为表单。
form标签不是一个结构性标签,他是一个功能性标签,可以将表单元素收集到的数据可以提交给服务器端。
form标签属于容器级别标签
全部表单元素一般需要书写在form标签内部。
作用:可以设置表单元素收集数据提交给谁的设置,设置提交数据方式。
这个标签有两个非常重要属性:
- method:方法含义,可以设置提交数据方式,get或者post方式(需要了解即可)
- action:设置收集到表单数据提交给谁的路径。
<form method="post" action="http://www.baidu.com">
</form>
注意:form是一个双闭合标签,它只是一个功能形式标签(收集表单元素数据,将数据提交给服务器)。
它不是表单元素,表单元素需要嵌套在form标签内部。
2. 文本框
Input:输入
input标签即为表单元素,它真的非常重要。
input标签是一个单标签,它相当于一个特殊文字。
input标签有一个非常重要属性type(类型),可以根据type属性值不同,去创建不同类型表单元素。
input标签还有一个属性常用value(值),它可以设置文本框默认数值。属性值可以自定义内容。
<form>
<input type="text" />
</form>
如果表单元素type属性值为text,会创建一个文本框。

<form>
<input type="text" value="我爱你祖国呀"/>
</form>

3. 密码框
密码框可以通过input标签获取到。只需要将type(类型)属性值设置为password(密码)。
<form>
密码: <input type="password" value="laojia" />
</form>

4. 单选按框
单选按钮也是通过input标签获取到。只不过input标签的type(类型)属性的属性值为radio(录音机、收音机)。
单选框一般都是成组出现的,多个选项之间是互斥的。
设置单选按钮互斥方法:同时给这组单选按钮添加name属性,且属性值务必一样。

<form>
<p>
性 别:
<input type="radio" name="sex">男
<input type="radio" name="sex">女
</p>
<p>
爱 好:
<input type="radio" name="hobby"/>吃饭
<input type="radio" name="hobby"/>睡觉
</p>
</form>
5. 复选框
checkbox:多选、复选的含义。
复选框也是通过input标签获取到的。只不过input标签的type属性值,需要设置为checkbox。

<form>
<p>
你的爱好:
<input type="checkbox" name="hobby">吃饭
<input type="checkbox" name="hobby">睡觉
</p>
</form>
注意:
①勾选文字是不能让复选框选中的状态。
②name属性可有可无。
③如果如果单选按钮、复选按钮,想默认就是被选中的状态,可以给这个表单元素,设置一个checked属性,他的属性值checked。

<form>
<p>
你的爱好:
<input type="checkbox" name="hobby">吃饭
<input type="checkbox" name="hobby">睡觉
</p>
<p>
你的年龄段:
<input type="checkbox" name="age" />0~20
<input type="checkbox" name="age" checked="checked" />20~40
<input type="checkbox" name="age" />40~60
</p>
</form>
6. 按钮
button:按钮
reset:重置
我们可以通过input标签,还可以获取到三种不同类型按钮。
根据不同type属性不同:
button: 普通按钮
reset : 重置按钮,单机这个按钮后,form标签内部的全部表单元素恢复起始得状态。
submit:L提交按钮,当单机这个按钮的时候,可以将form标签内部收集到表单元素数据提交给服务器。
而且,form标签内部的全部表单元素恢复起始状态。

<form>
<p>
按钮:
<input type="button" value="普通按钮" />
<input type="reset" value="重置" />
<input type="submit" value="提交" />
</p>
</form>
7. 文本域
我们最开始的时候讲了一个文本框,它只能给用户提供一行输入文字地方。
文本域表单元素可以让用户在多行中输入文字内容。
标签:textarea(文本域),双闭合标签,文本级别标签,可以把它当做一个文字显示即可。
文本域标签还有两个比较常用属性:rows、cols,这两个属性主要的作用是可以修改文本域的大小。
rows:英文含义,多行,它主要的作用是可以设置文本域显示文字用几行来显示,这个属性值用的是数字。
文字超出会有滚动条出现。
cols,英文含义,多列,它主要的作用是,设置文本域宽度,他的属性值是一个数字,数字越大,越宽,否则相反。
<textarea rows="5" cols="20"></textarea>

<textarea rows="5" cols="15">我是默认文字呀</textarea>

<textarea rows="5" cols="15" style="resize: none">我是默认文字呀</textarea>
了解:称之为行内样式,这个知识点暂时了解即可。他的作用是可以让文本域不能进行拖拽放大、缩小。
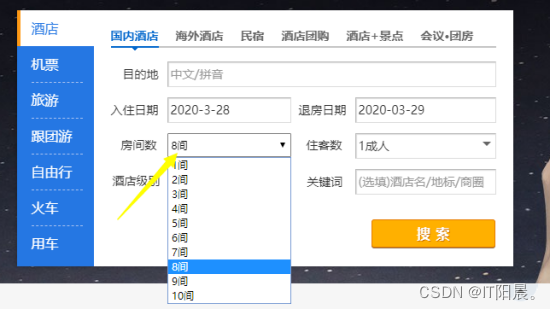
8. 下拉菜单

在网页中制作下拉菜单,需要两个标签结合使用,需要嵌套结合使用。
select、option:关系select=>option,他们两者都是双标签,都属于文本级别标签。
select:英文含义选择,表示搭建下拉菜单整体结构。
option:英文含义选项,表示的是下拉菜单当中每一个项。
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>

十、补充知识点
1. 注释
注释:注释是开发人员对于程序解释,方便自己、或者同事进行浏览观看。
注释在开发工具当中可见的,但是不会再网页中显示。
注释: 快捷键方式ctr+/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Document</title>
</head>
<body>
<!--亲爱的同事这里是下拉框-->
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
<!-- 下拉框结束 -->
</html>
注意:
网页中的标签如果被注释选中,这个标签浏览器不会加载显示,把它当中注释。
鼠标选中你想注释标签,快捷键设置即可。
2. 字符实体
在制作网页的时候,标签内部的内容中可能会出现一个特殊字符不显示、或者一些特殊含义字符是不能书写的。
因此需要使用字符实体。
<div>
<p>我知道今天 天气不错</p>
<p>我是到小于号<,我知道大于号></p>
<p>版本符号©</p>
</div>
- 字符实体可以显示一些特殊字符、展示一些有特殊含义字符。
- 字符实体是以&开头,以分号结尾
:non-breaking space,代表一个空格
<:less-than,可以展示小于号特殊含义字符
>:greater-than,可以展示大于号特殊含义字符,
©:copy-right,可以展示特殊符号,版本号。
























 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










