本项目利用echarts实现了一个带有时间轴变化,三表联动,以及带有地图下钻效果(即点击某一国家后,进入该国家页面,实现更细粒度的数据可视化)的图表,用于展现1970年-2020年间全世界恐怖袭击发生情况,利用hadoop集群和Hive进行了数据的整理和提取。
数据源: Kaggle
参考代码: echarts开源社区
项目地址: Global Terrorism with Wrld Map Visualization
实现效果

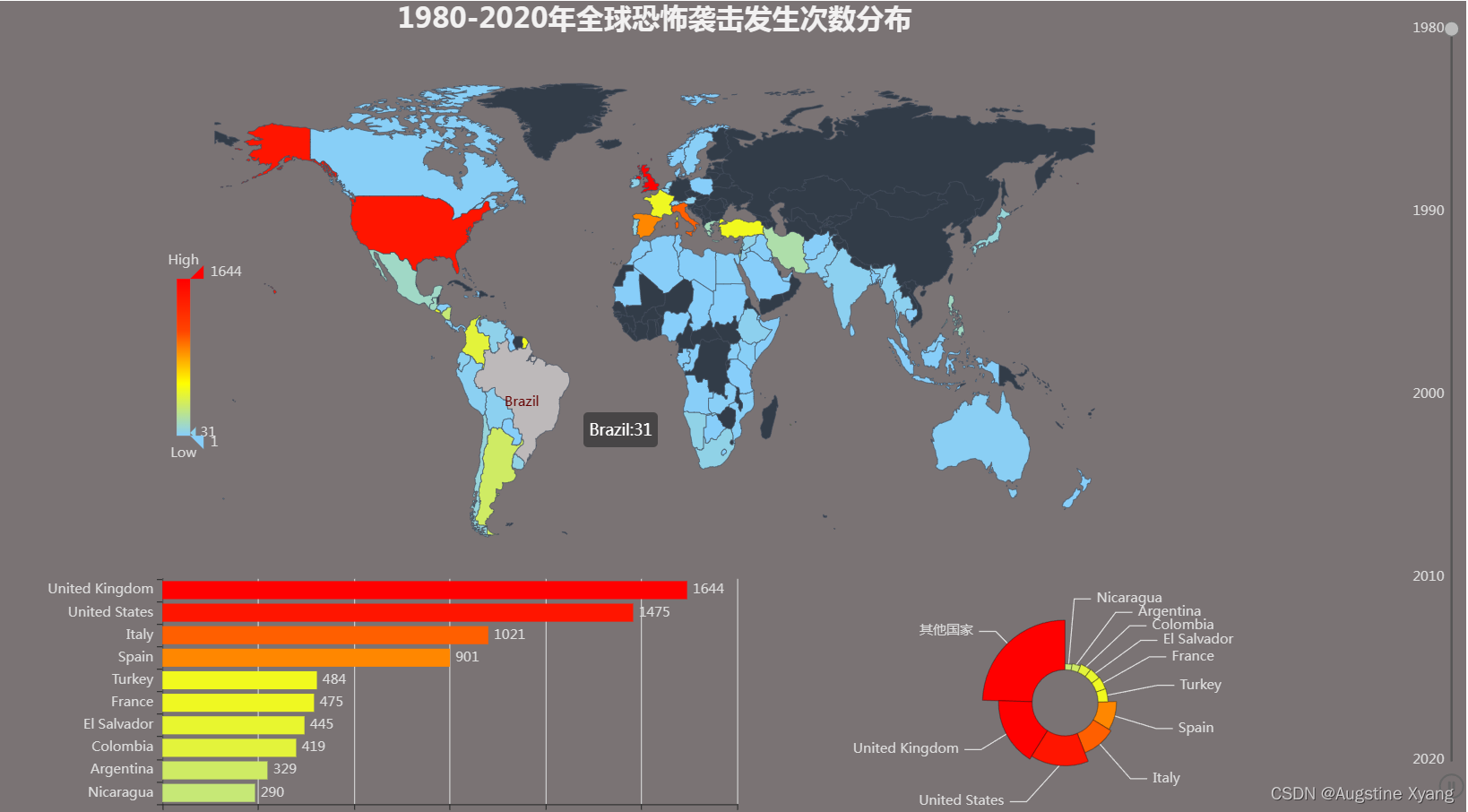
可以清晰看见地图的映射,左下角柱状图信息,右下角的饼状图信息,右侧有时间轴,会自动滚动播放;当鼠标悬停于国家上方时会显示该国的这十年间恐袭发生次数。
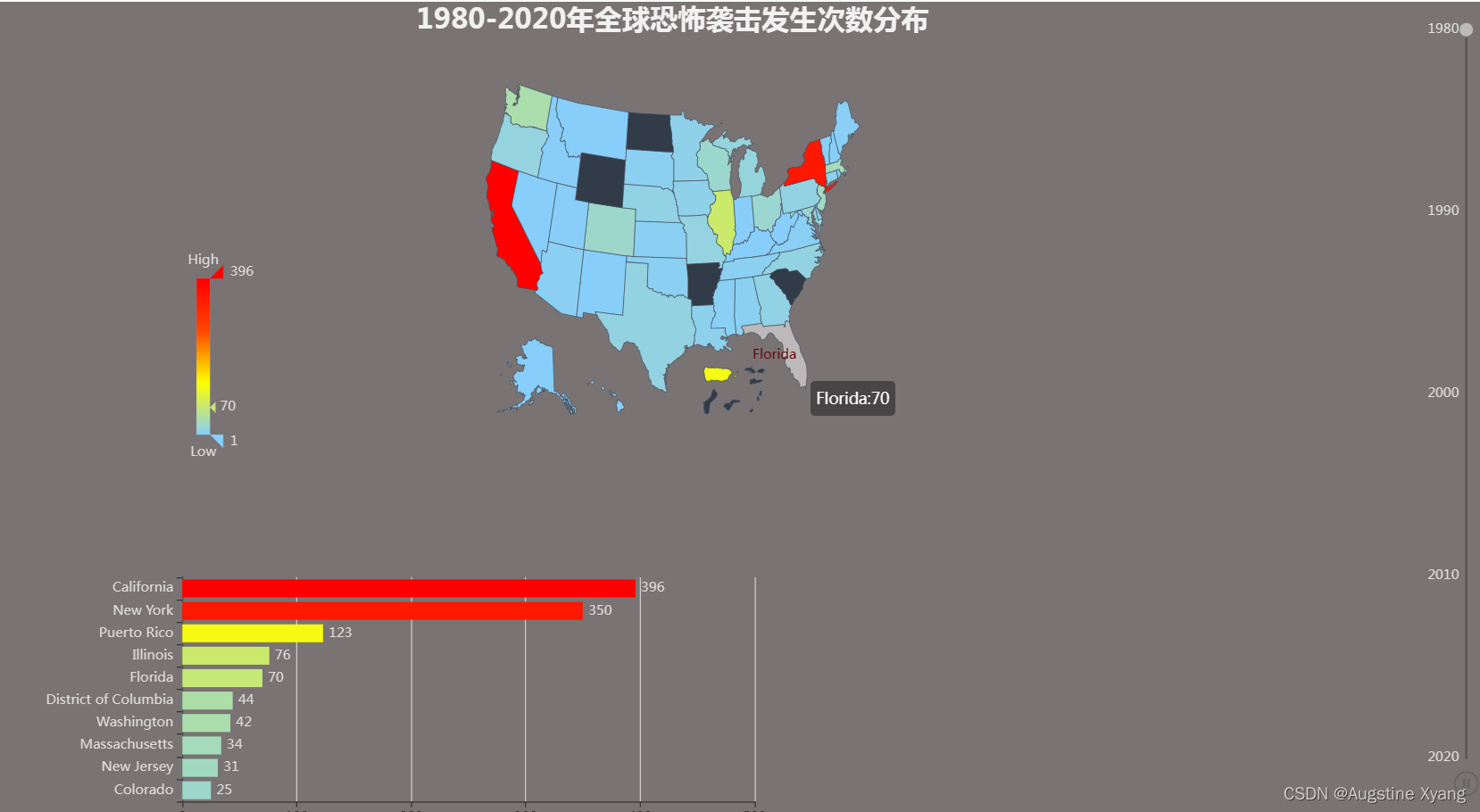
在点击某一国家之后,例如美国,会切换至该国家页面,显示更细粒度的恐袭发生数据,依然有时间轴的变化效果。由于在国家界面省份/洲际数目较少,因此我去掉了饼图的显示:

数据说明
为了实现地图下钻的细粒度展示和全球界面的粗粒度展示,准备了两份数据,均用hadoop集群和Hive导出

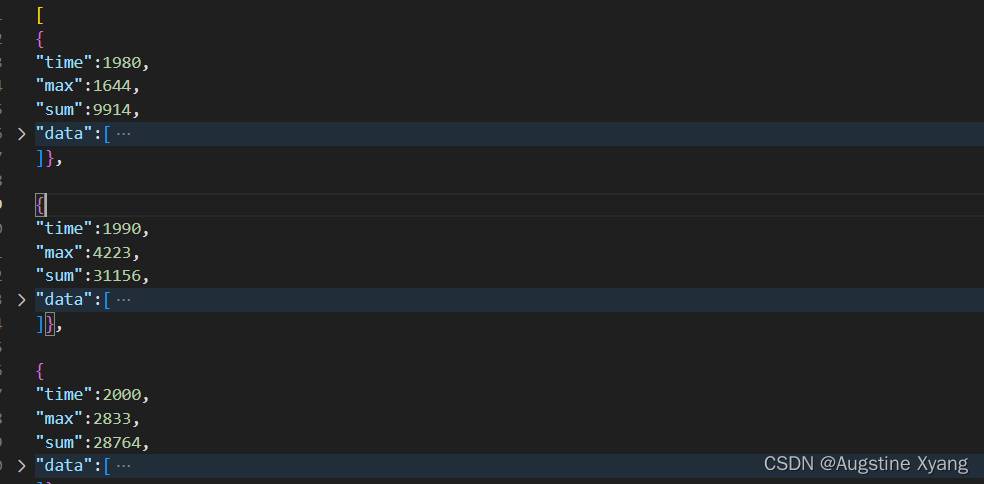
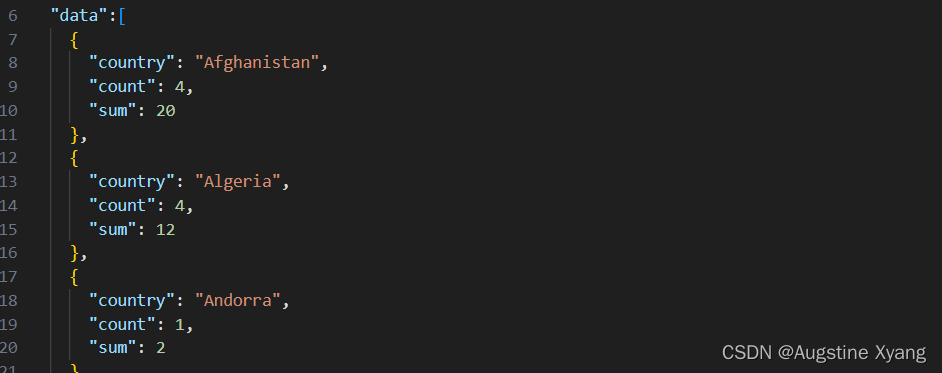
在粗粒度数据中,首先将数据按每十年聚类为json格式的数据,最外层的列表中有五个对象,每个对象包括:年份,地区最多恐怖袭击次数,总发生次数,以及data数据列表,其中包含每个国家的恐怖袭击次数

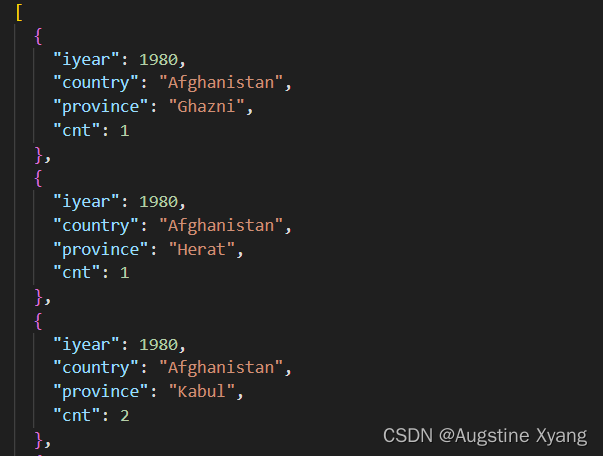
而在细粒度数据中,则按照年份、国家、省份,导出了一份更加复杂且更长的数据:

时间轴实现
在查看了官方API和各开发者的日志以及代码后,对时间轴timeline的实现我有了初步认识:
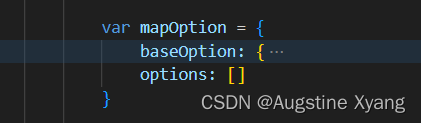
- 对于基本的图表,只用一个option设置好图表即可,而对于带时间轴的图表,需要将图表设置分为baseOption和options数组

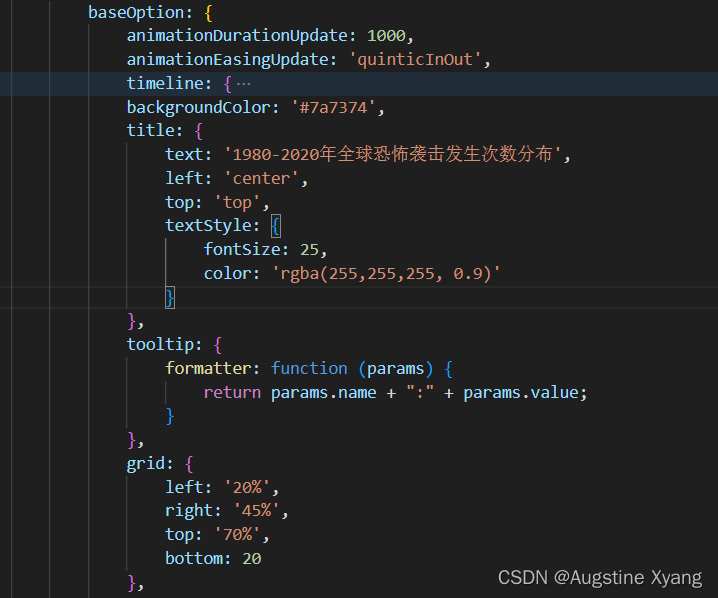
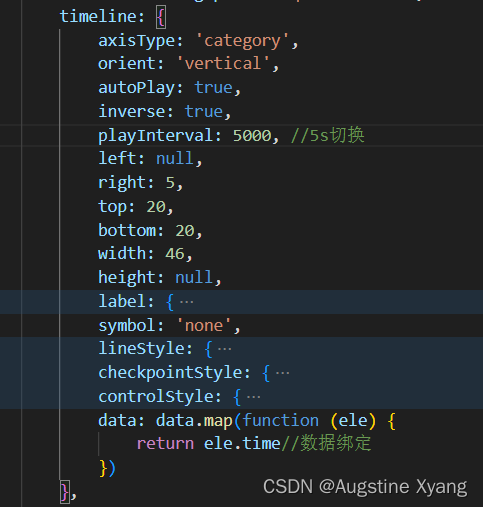
baseOption中会有包括timeline的基础设置,如图:


其中timeline的data会设置好时间轴的绑定数据,此处我对数据进行了map映射操作,返回每一个对象的time属性,即可得到每个十年的年份数据;
-
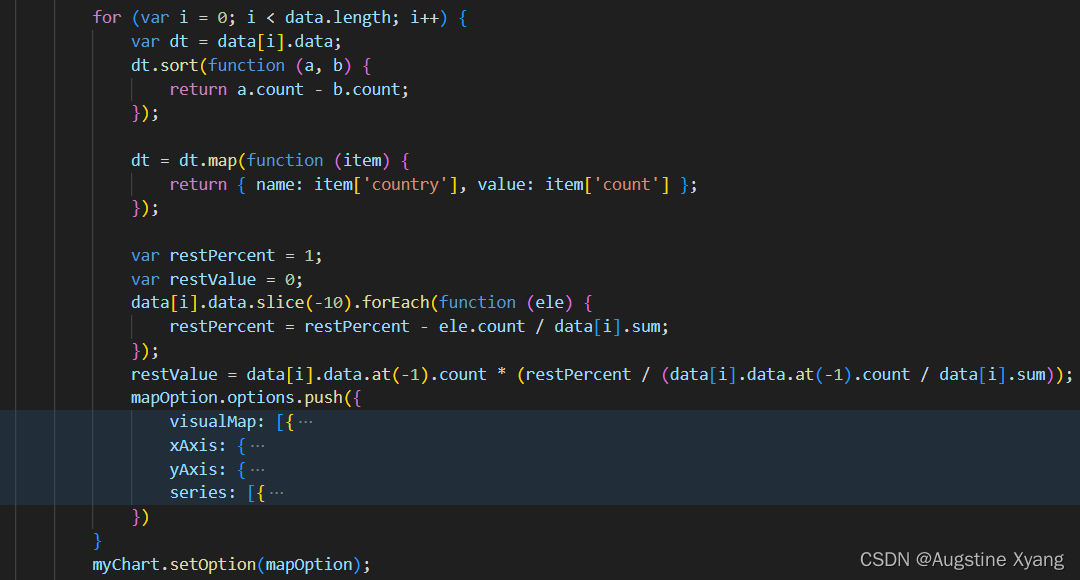
按照年份将每十年的数据整理后加入到options列表中

如图中代码,我整理了每10年的数据,并将每一年的恐怖袭击发生次数按照数量排序,用于制作柱状图,并且计算出前10名国家的恐怖袭击的占比,用于制作饼状图

在series中,我将各个数据与标记了id的图表绑定,对于地图的映射,需要将数据映射为{“name”: ,“value”: }的对象形式,才能实现数据和地图的一一对应。 -
在时间轴进行变换时,例如当拨到时间轴第i个刻度,echarts会将baseOption与options[i]进行结合,成为一个完整的Option,用于设置图表,如此实现了时间轴的变化效果。
地图下钻效果实现
为了实现这一效果,首先需要得到每个国家的GeoJson数据,在这类Json数据中,有描绘该国家边境线以及各省份/洲际的坐标点数据,在echarts中将该数据与map类图表绑定,即可实现绘制国家地图的效果。
数据来源:HighMaps地图数据集
实现重点:
-
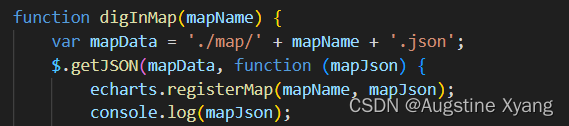
为了实现点击国家进入该国家的二级界面,我实现了一个DigInMap函数,当点击某国家时,会传入该国家名称,而后该函数会根据国家名称,在找到的GeoJson数据中找到这一国家的Json数据:

注意,在读取了该国家GeoJson数据后,还要用echarts.registerMap对其进行注册,此后才能使用和绑定:

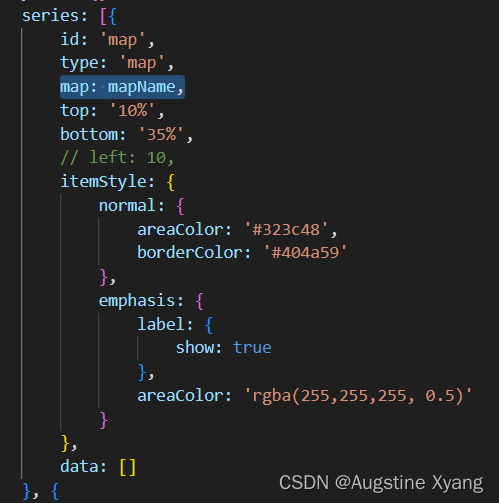
如图中代码,在map类型的图表中,将map属性设置为刚刚注册的mapName即可。 -
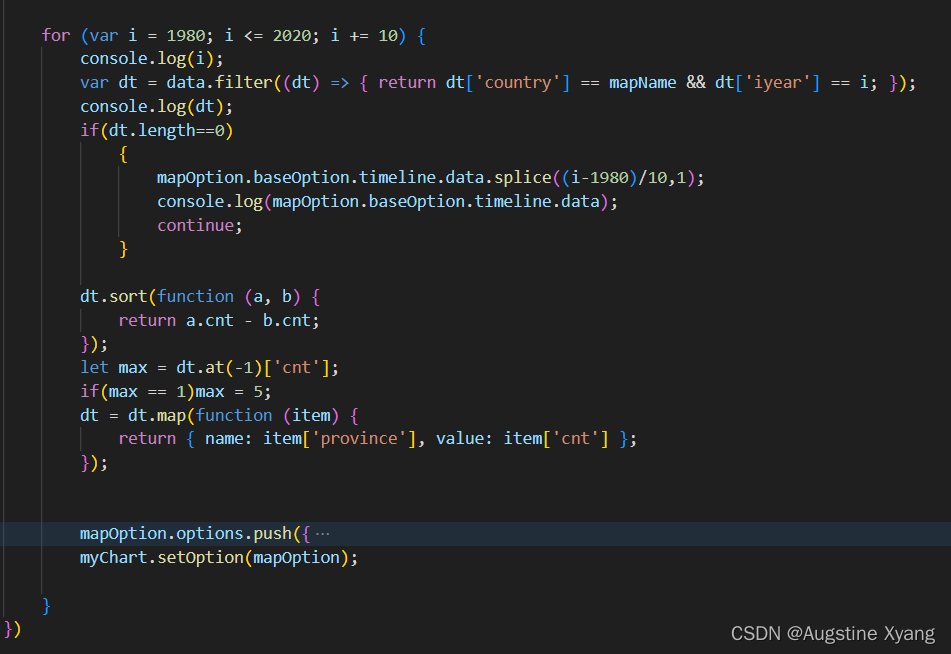
其余步骤实际上和世界地图的可视化差别不大,只是由于数据格式不一样,会有一些细节的差异

此处有一个需要特别注意的点,某些恐袭较少的国家在某一年可能会没有恐袭发生,此时我选择直接删除timeline中这一年的刻度,对应图中代码if(dt.length == 0 )的代码块。 -
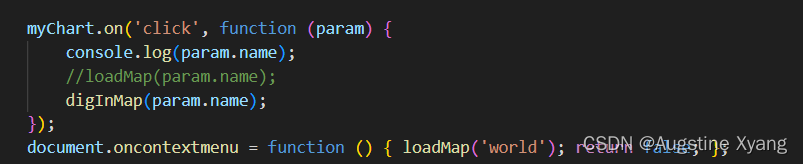
最后需要加上一个点击地图块的响应函数,在点击某一国家时,调用digInMap函数,此外我还加上了右键回到世界地图的效果:

打开方式说明
由于会使用Ajax本地打开json数据,此处需要使用本地服务器打开该html文档,最简单方式是在VS Code中安装Live Server插件即可

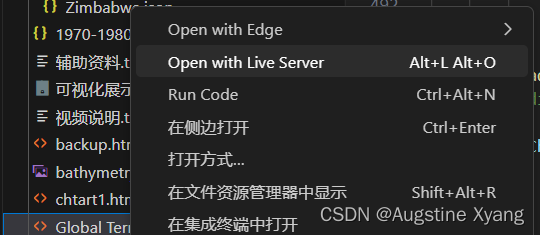
打开时选择Open with Live Server






















 8670
8670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








