一、环境准备与前端开发介绍
1.配置:visual stdio code + 谷歌浏览器
2.前端:网站(打开浏览器所见识到的所有东西,如4399)、小程序、web-app(淘宝)


二、HTML(文件后缀必加.html)
1.什么是HTML 
2.属性

如:代码块
<h1 title="i am a title">标题</h1>输出:

补充:快捷工具
 快速打开页面(ctrl s保存)
快速打开页面(ctrl s保存)
3.模板
创建:英文!+回车
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>解释:

4.注释

另,在设置中可寻找键盘快捷方式
5.段落与标题

格式化文档:统一文件格式
便捷工具:
自动整合标题


6.文本修饰标签

代码:
<strong>加粗</strong>
<em>斜体</em>
<strong><em>加粗+斜体</em></strong>结果:
![]()
7.图片标签

代码:
<img src="图片链接" alt="如果链接错误要显示的字">8.相对路径与绝对路径

9.跳转链接

代码块:
<a href="https://www.baidu.com/?tn=88093251_22_hao_pg&">百度一下</a><a href="https://t7.baidu.com/it/u=4162611394,4275913936&fm=193&f=GIF">看图片</a> <a href="" target=""></a>结果:

10.锚点
代码:
<a href="#info">1</a>
<a href="#idea">2</a>
<a href="#thing">3</a>
<h1 id="info">1</h1>
<h2 id="idea">2</h2>
<h3 id="thing">3</h3>11.列表标签
 dai
dai
代码:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol type="A">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>结果:
12.表格标签

代码1:
<!-- border后数字代表表格边框大小 -->
<table border="1" >
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>结果1: (此时单元格之间有空隙)
(此时单元格之间有空隙)
代码2:
<table border="1" cellspacing="0"> 结果2: (去掉单元格空隙)
(去掉单元格空隙)
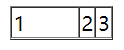
代码3:
<table border="1" cellspacing="0" cellpadding="10"> 结果3: (设置字离边框的距离)
(设置字离边框的距离)
代码4:
<td width="50px" heigth="10px">1</td>
<!-- px代表单位 -->
<td>2</td>
<td>3</td>结果4: (改变单元格长宽格式)
(改变单元格长宽格式)
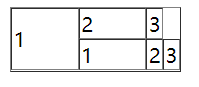
代码5:
<tr>
<!-- 合并俩行 -->
<td width="50px" heigth="10px" rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td width="50px" heigth="10px">1</td>
<td>2</td>
<td>3</td>
</tr>结果5:
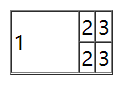
代码6:
<tr>
<td width="50px" heigth="10px" rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>2</td>
<td>3</td> 结果6: (删除合并的相同值,构造正确表格)
(删除合并的相同值,构造正确表格)
13.表单标签



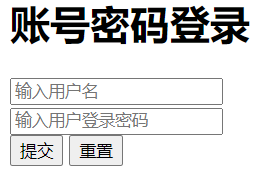
实例1:撰写一个账号密码登录的页面
代码1:
<h1 >账号密码登录</h1>
<form action="" >
<input type="text" width="100px" height="50px" placeholder="输入用户名" name="username">
</form>
<form action="">
<input type="password" width="100px" height="50px" placeholder="输入用户登录密码" name="password">
</form>
<form action="">
<input type="submit">
<input type="reset">
</form>结果1:
实例2:调查表
代码2:
<h1>调查表</h1>
<form action="">
<input type="text" placeholder="请输入姓名">
<p> 男<input type="radio" name="sex"> 女<input type="radio" name="sex"></p>
<p> 请根据你的兴趣爱好选择</p>
<p>运动<input type="checkbox"> 唱歌<input type="checkbox" >追剧<input type="checkbox"> </p>
<p>上传你的文件</p>
<p><input type="file"></p>
<input type="submit">
</form>结果2:

设置type后的value值,将数据传输到服务器
14.div与span标签

15.训练项目
秦王汉武图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.img1{
width: 360px;
}
.imgDiv1{
text-align: center;
}
.img2{
width: 360px;
}
.imgDiv2{
text-align: center;
}
.title1{
text-align: center;
}
.title2{
text-align: center;
}
.title3{
width: 360px;
background-color: blue;
text-align: center;
}
.title4{
width: 360px;
background-color: blue;
text-align: center;
}
</style>
</head>
<body>
<h1>秦王汉武谁更厉害?</h1>
<div class="imgDiv1">
<img class="img1" src="https://pics2.baidu.com/feed/a8ec8a13632762d069d96c01881a61f3533dc6ad.jpeg?token=5c8b6b49ea8b4e6b428e7831d3cd62b1" alt="">
</div>
<div class="title1">千古一帝秦始皇</div>
<div class="title3">打开百度app查看图片</div>
<p style="text-indent: 2em;">
秦始皇和汉武帝是历史上著名的帝王,要说谁更厉害的话,还真不好说。秦与西汉两个王朝一短一长,那么他们本人又各有什么短与长呢
</p>
<p style="text-indent: 2em;">
评价任何一位历史人物,都不能脱离当时的时代背景。而对比历史人物,更不能简单化,也要结合客观的社会环境以及人物本身主观的作为,才能得出适当的结论。
</p>
<p style="text-indent: 2em;">
首先说说秦始皇。评价秦始皇要分两个阶段,一是完成统一,二是建立典章制度。秦始皇嬴政从13岁即秦王位,21岁亲政。即位之前秦国已经很强大了,在此基础上,嬴政逐一灭了六国,结束了几百年的诸侯混战局面。这是很了不起的成就,当然统一也是当时历史大势。就算没有嬴政完成这件事,也会有另外的诸侯完成。也就是说,历史人物顺应了历史大趋势,才成就了一番伟业。
</p>
<p style="text-indent: 2em;">
秦始皇的功绩不仅仅是完成统一。更重要的是建立起一整套中央集权制度,包括在地方推行郡县制度,还包括统一了文字、货币、度量衡。这些制度和措施对后世影响深远。所以有“秦朝虽短但秦制久远”之说。时至今日,县的地方行政单位依然沿用,统一文字等措施更是功不可没。
</p>
<p style="text-indent: 2em;">
不过,秦始皇也有不甚光彩的一面。一过是兵役徭役赋税负担沉重;二过是法律太严苛,刑罚太残酷;三过是摧残诸子百家文化。特别是后者,对后世造成了不可弥补的损失。
</p>
<p style="text-indent: 2em;">
秦始皇之所以如此作为,究其原因,有客观也有主观。史无前例,废分封,立郡县,灭诸侯为一统。内部来讲,当时的统治还不稳定,刚被灭掉的六国旧势力,还有死灰复燃的可能,需要防范。外部来说,北有匈奴威胁,南要征服百越。筑长城开灵渠也是国家大计所需,但始皇帝太心急了,他没有考虑百姓的承受能力。
</p>
<div class="imgDiv2">
<img class="img2" src="https://pics1.baidu.com/feed/94cad1c8a786c917bf98131ed7cb19c63ac75779.jpeg?token=0a373e413290e158469e40eb579bc0fd" alt="">
</div>
<div class="title2">文治武功汉武帝</div>
<div class="title4">打开百度app查看图片</div>
<p style="text-indent: 2em;">
再来分析汉武帝。汉武帝7岁被立为太子,16岁即皇帝位,在位时间超过了50年。刚登上皇位的汉武帝,之前已有文景之治的良好基础,西汉帝国综合国力已经今非昔比。但是汉武帝也有很多烦心事儿。就内部来说,汉武帝面临的棘手问题不少。封国虽经景帝平叛收回了诸侯国的一些权力,但没有根除对朝廷的威胁。自汉初奉“黄老无为而治思想”,诸子百家学说又开始复苏,议论朝政的现象又开始抬头。商贾富可敌国,诸侯王封国内可铸钱币、冶铁煮盐。外部而言,匈奴趁秦汉之交,发展壮大并实现了统一,不断进犯骚扰中原地区。
</p>
<p style="text-indent: 2em;">
俗话说一个好汉三个帮,汉武帝本人就是雄才大略的英明帝王,又有贤臣辅佐。如主父偃建议实行推恩令,董仲舒建议罢黜百家尊崇儒术,还有盐铁官营,统一由朝廷铸造五铢钱,派大将卫青、霍去病大败匈奴。这样一来,西汉帝国出现空前的鼎盛局面,自秦始皇所确立的大一统局面在汉武帝时期得以强化巩固。
</p>
<p style="text-indent: 2em;">
有些措施看起来秦皇汉武有相似之处。如统一货币,北击匈奴,加强思想控制等。“秦皇汉武略输文采”。如果细究起来,我认为汉武帝比秦始皇要略胜一筹。比如对待诸子百家学说方面,始皇帝粗暴地收缴民间藏书焚毁,将背后议论朝政的方士儒生坑杀,手段确实太残暴了。而汉武帝则尊崇一家,这一家是吸收了其他学派如法家的一些成分形成的新儒学。用儒家的伦理纲常作为维系封建专制统治的精神支柱,兴办太学以弘扬儒学。有抑有扬,有堵有疏,符合朝廷统一思想维护统治的要求。所以自此被历代王朝所推崇,如此说来汉制也是影响久远。而秦始皇只堵没疏,只禁无立。马上打天下,但不能马上治天下,武功之后要有文治。究其原因,或许是还没实现从战时状态转变为和平建设状态,所以秦始皇更输文采。由于汉武帝有了雄厚的财力基础,所以能够根除匈奴的威胁,要比修筑长城阻挡匈奴解决的更彻底。
</p>
<p style="text-indent: 2em;">
汉武帝还有一大功,就是派张骞打通了西域之路。其影响是巨大的,一是贯通了东西方文明交流的丝绸之路,促进了汉朝的发展,二是为后来西域归属中央政府管辖奠定了基础。
</p>
<p style="text-indent: 2em;">
当然,汉武帝也非完美。晚年与秦始皇一样迷信于长生不老之说,在位期间用兵过多,又大搞封禅,耗费资财。
</p>
<p style="text-indent: 2em;">
秦朝毕竟太短命了,两汉共有400余年,在长期的发展过程中,原来自称华夏的自此以汉人自称。使汉族为核心的多民族的国家得以不断发展。在秦汉时期,秦始皇的首创作用不可低估,而汉武帝推动西汉王朝进入鼎盛、巩固大一统局面也功不可没。
</p>结果:























 2623
2623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










