
一些生命周期钩子函数:
组件的生命周期钩子:
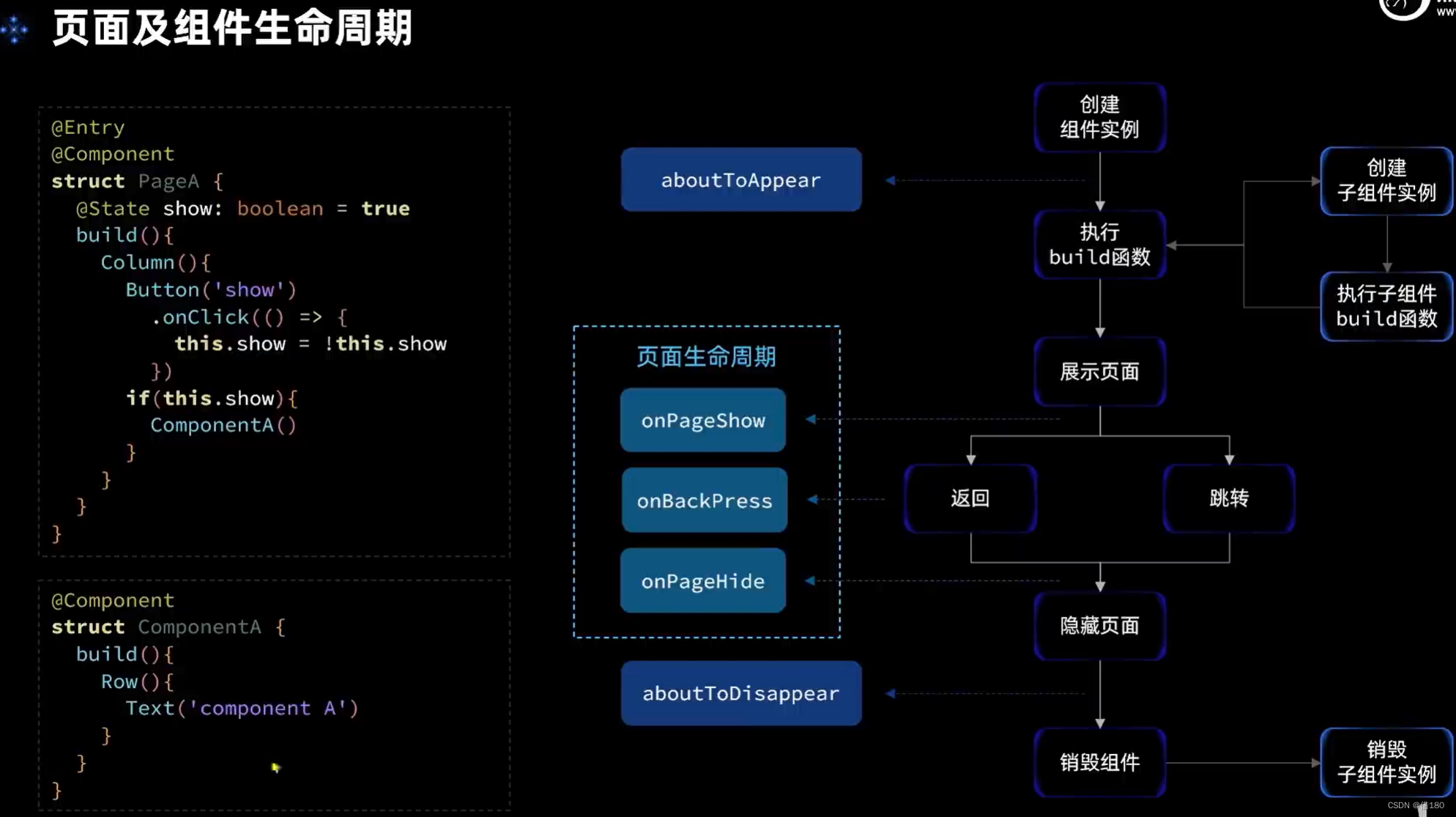
1.组件实例创建成功以后,build函数执行之前:
aboutToAppear()用于对于一些数据的初始化,初始化后便可以在build函数中使用这些数据。
2.在组件被销毁之前:
aboutToDisappear()用于数据持久化,数据保存的操作。
页面的生命周期钩子:(仅能在加了@Entry的入口组件中使用,普通自定义组件中不能使用)
3.页面展示后:
onPageShow()
4.页面隐藏前:
onPageHide()
5.返回上一页:
onBackPress()








 本文详细介绍了React中的生命周期钩子,包括组件实例创建后的aboutToAppear用于数据初始化,组件销毁前的aboutToDisappear进行数据持久化,以及在入口组件中可用的pageShow、pageHide和onBackPress等页面行为处理函数。
本文详细介绍了React中的生命周期钩子,包括组件实例创建后的aboutToAppear用于数据初始化,组件销毁前的aboutToDisappear进行数据持久化,以及在入口组件中可用的pageShow、pageHide和onBackPress等页面行为处理函数。














 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








