提示:介绍VScode使用
前言
提示:讲常用VScode常用的快捷键和插件。
提示:以下是本篇文章正文内容,下面案例可供参考
一、VScode常用的快捷键
我讲都是常用适合初学者:
1、双击打开软件
2、新建文件(Ctrl+N)
3、保存(Ctrl+S) 注意:我们保存时候后缀名为.html
4、放大(Ctrl+加号)、缩小(Ctrl+减号)
5、生成骨架结构:
输入!按Tab键或选择
二、安装常用的插件
1.打开VScode

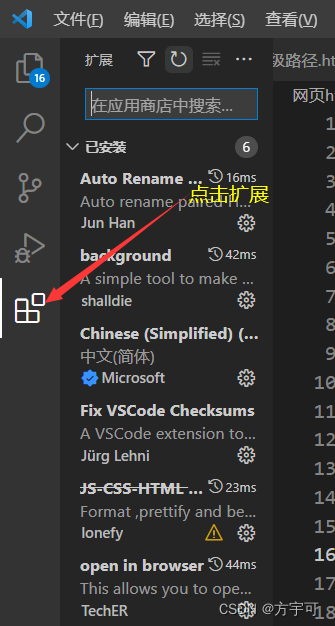
2.点击扩展

1、利用插件浏览器预览下载:open in browser
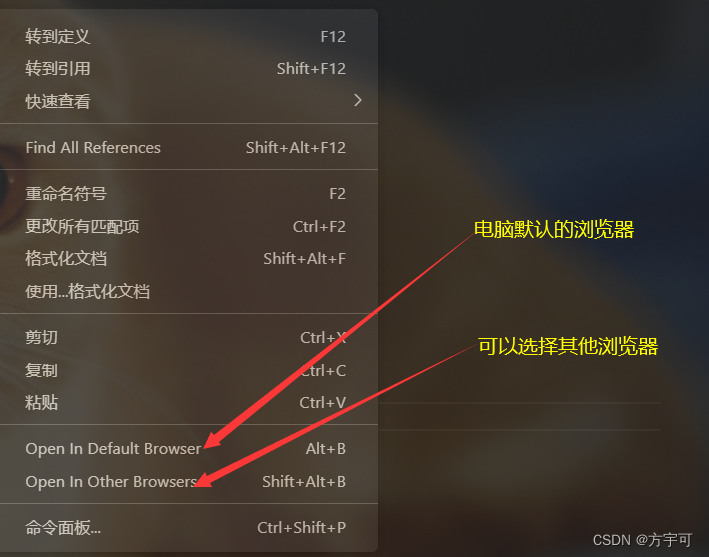
下载后注意要重启VScode;当自己要查看预览代码时候有两种选择 如下:

2、语言:中文;Chinese
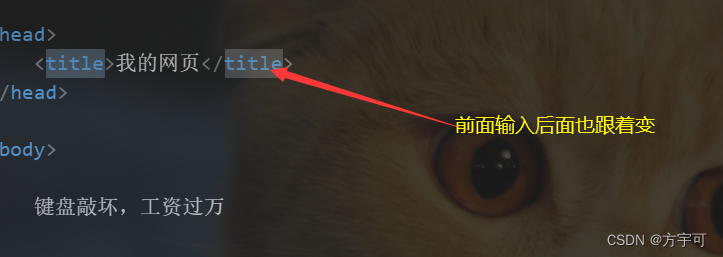
3、前面改后后面跟着变:Auto Rename Tag

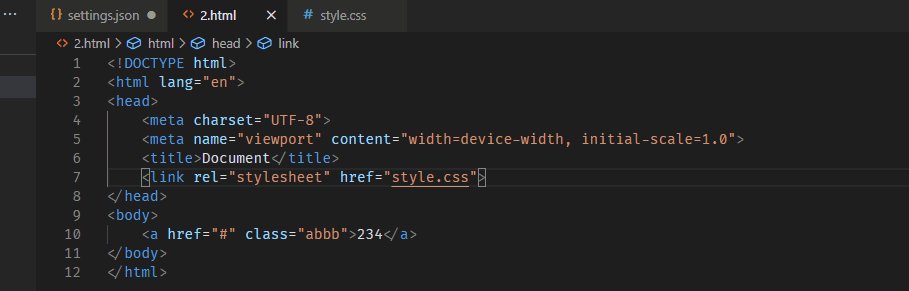
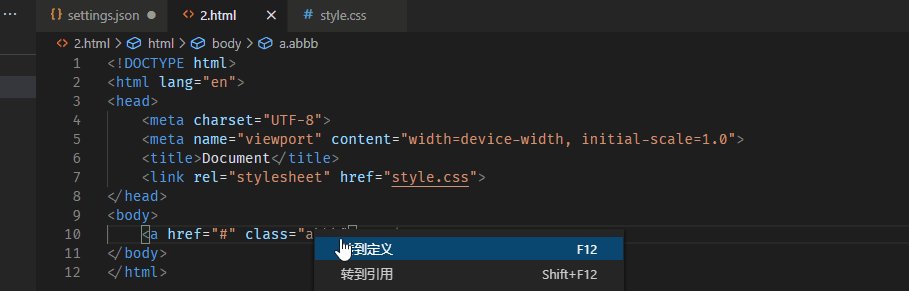
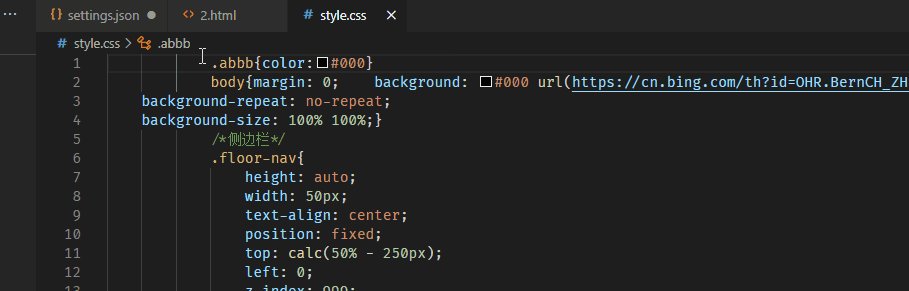
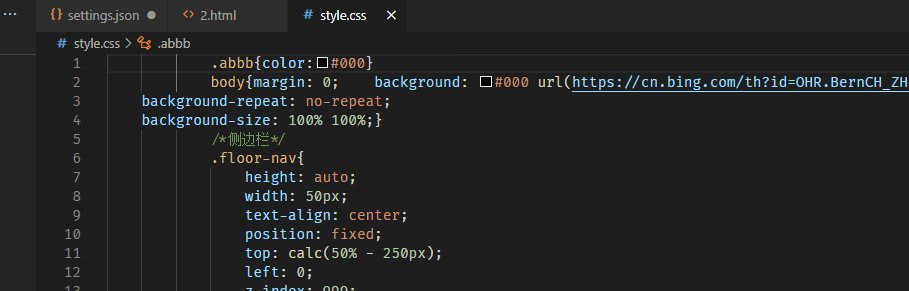
4、追踪:css Peek

5、自动对齐:js-css-HTML Formatter

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了VScode常有快捷键、还有常用的插件。






















 2888
2888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








