提示:文章写完后,盒子的边框会影响盒子的实际的大小,我们要清除这个盒子边框影响。
1、语法:
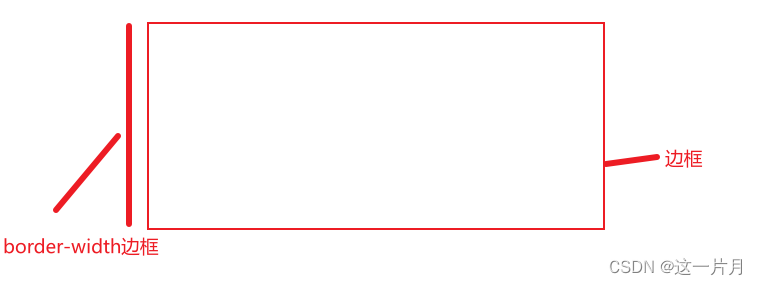
1、测量盒子大小的时候,不测量边框
2、如果我们测量了边框有到width/height减去边框border-width:20px宽度

解决方法:
(1)、测量时候去掉边框。
(2)、 宽乘以高减去边框 。200*200-10+10=盒子实际大小,这样盒子就不会撑大。
自己代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框测量</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 上面就是一个整个里面的值就是200*200、我们在测量的时候去掉边框
或者是测量宽高减去边框border-width 等于整个正方形面积*/
border-width: 10px;
border-style: solid;
border-color: red;
/* 这里面积就是:
200*200+10+10 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>显示结果:

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了盒子的边框会影响盒子的实际的大小,我们要清除这个盒子边框影响,解决方法宽乘以高减去边框。






















 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








