提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
提示:以下是本篇文章正文内容,下面案例可供参考
一、超链接标签
1、链接语法格式:
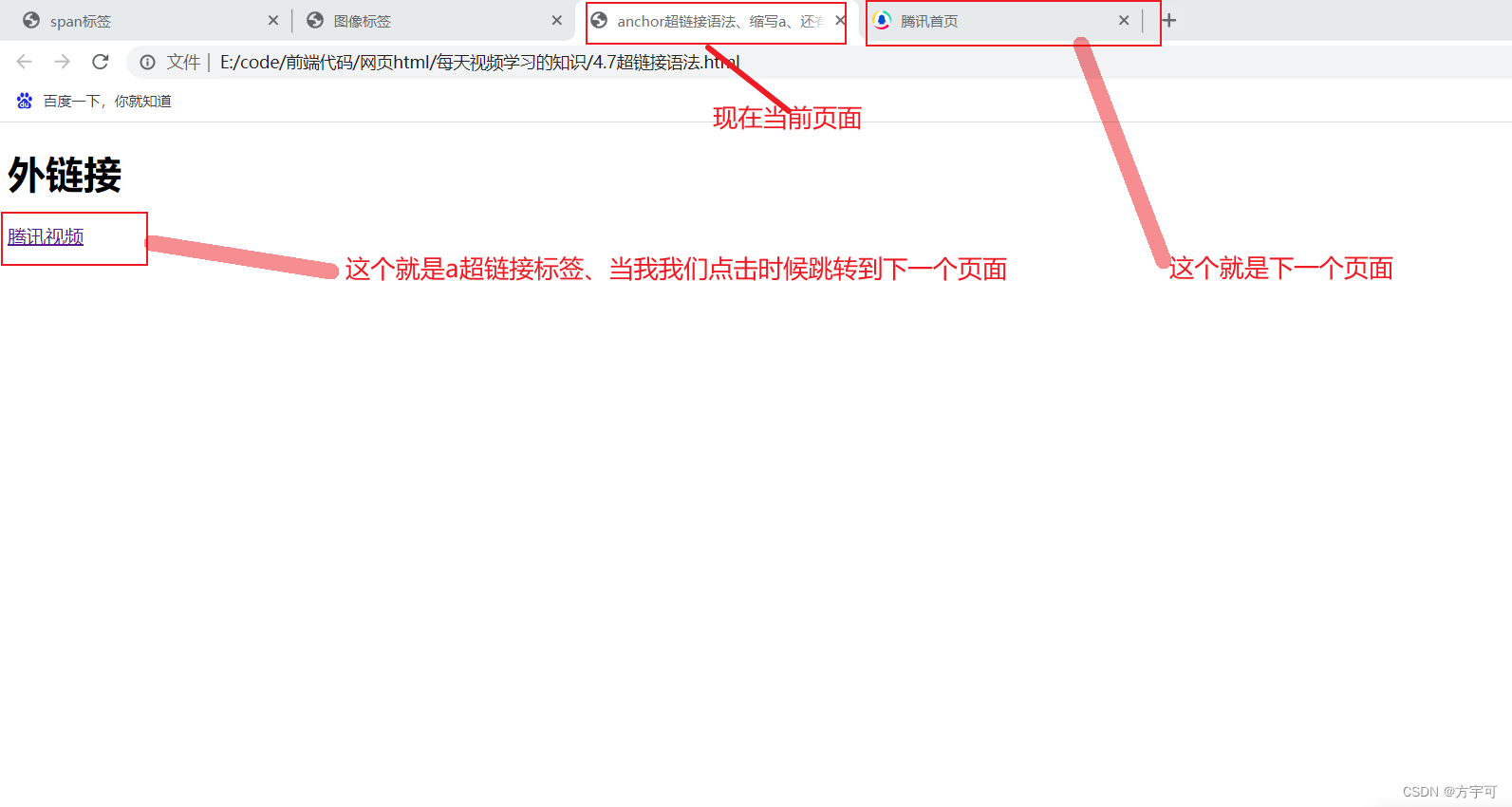
<a href="http://www.qq.com" target="-blank">腾讯视频</a>
<!--这里注意一下:“herf”表示网址、而“target”表示打开页面方式、一种方式是-self和-blank -->
target-----指定页面打开方式
看看这个两种打开方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>anchor超链接语法、缩写a、还有两个属性“href”和“targe”</title>
</head>
<body>
<h1>外链接</h1>
<a href="http://www.qq.com" target="-blank">腾讯视频</a>
<!--这里注意一下:“herf”表示网址、而“target”表示打开页面方式、一种方式是-self和-blank -->
</body>
</html>结果:
这里我后面“target”表示打开方式我用一个
-
"-blank"表示跳转后我们原来a链接页面还在。
-
"_self"在原窗口打开,
-
"_parent"在父窗口中打开,
-
"_top"在顶层窗口打开,
- 注意一下:一般targe默认为"-self"改为"-blank"
2、内部链接:
注意一下:内部链接html不需要
(1)、同一级:图片名字+jpg
(2)、外部链接才是、http://www.qqcom
(3)、空链接时候:我们一般加一个#号<a href="#">公司地址</a>
(4) 、下载链接:exe或者zip等压缩包
(5)、网页元素链接:文本、图像、表格、视频
(6) 、瞄点链接:快速定位中某个位置
 上面这个跳转:就是用目录进行跳转到标题内容
上面这个跳转:就是用目录进行跳转到标题内容
(1)、必须到标题上去设置名字
<a href="#yyjl">演艺经历</a><br/>
<a href="#grsh">个人生活</a><br/>(2)、在标题内容上id必须跟上面目录大标题一样的名字
<h3 id="yyjl">演艺经历</h3>可以看一下跳转:
<!DOCTYPE html>
<!--表示标签声明、html几 -->
<html lang="en">
<!--这里“lang”表示语言、里面“en”表示英文、而“zh-CN”表示中文 -->
<head>
<!-- 表示顶部框架 -->
<meta charset="UTF-8">
<!--这里“charset”表示字符集、“UTF-8”表示万国码 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合学习</title>
<!--这里表示顶部题目 -->
</head>
<body>
<!--正文内容标题 -->
<h1>目录</h1>
<!--标题标签一共六级 -->
<a href="#">基本信息</a><br/>
<a href="#">早年经历</a><br/>
<a href="#yyjl">演艺经历</a><br/>
<a href="#grsh">个人生活</a><br/>
<a href="#">主要作品</a><br/>
<!--这里写有一个写了一个瞄点跳转“a”、里面href取名字、必须跟下面取id一样的名字、后面还加了一个“br”强制换行标签 -->
<h2>灿烈</h2>
<!--标题 -->
<strong>朴灿烈(박찬열、Park Chanyeol)</strong>,<b>1992年11月27日出生于韩国首尔</b>,仁荷大学研究生在读,韩国男子演唱组合EXO、EXO-K、EXO-SC成员,韩国男歌手、演员。2012年4月8日,随EXO-K发行首张迷你专辑《MAMA》并正式出道。2013年6月,随组合EXO发行首张专辑《XOXO (Kiss & Hug)》;12月,出演野外生存节目《丛林的法则》密克罗西尼亚冒险之旅。2014年5
... >>><br/>
<!-- 这里“strong”和“b”表示文字加粗 -->
<a href="https://baike.baidu.com/item/%E6%9C%B4%E7%81%BF%E7%83%88/1225236#:~:text=SnippetTab" target="-blank"><img src="E:\code\前端代码\网页登录\每天视频学习的知识\images\cl.jpg" title="这个就是唱鬼怪的灿烈" width="400" /></a>
<!--这里的“ ”表示空格字符、这里得注意一下加了空格字符不能加段落标签、这里还应用了一个内部链接就是img是图片意思属性是:“href”、“title”表示鼠标放到图片上去会显示文字、还设置了“width”宽可以设置高“height”、值必须一样或者是两者只设置一个 -->
<h3>基本信息</h3>
<!--小标题、还注释标签快捷键“CTRL+/” -->
<!-- 下面“p”都是段落标签 -->
<p><em>朴灿烈(박찬열、Park Chanyeol)</em>,<i>1992年11月27日出生于韩国首尔</i>,仁荷大学研究生在读,韩国男子演唱组合EXO、EXO-K、EXO-SC成员,韩国男歌手、演员。</p>
<!-- 这里“em”和“i”文字倾斜 -->
<p><del>年4月8日,随EXO-K发行首张迷你专辑《MAMA》并正式出道 [1]</del> 。<s>2013年6月,随组合EXO发行首张专辑《XOXO (Kiss & Hug)》</s>;12月,出演野外生存节目《丛林的法则》密克罗西尼亚冒险之旅 [2] 。2014年5月,随组合EXO发行第二张迷你专辑《上瘾》,并出演生活综艺节目《Roommate》 [3] 。2015年4月,出演个人首部电影《长寿商会》 [4] ,凭借此片在第51届百想艺术大赏中入围“男演员人气奖” [5] ;同月,主演爱情网络剧《我邻居是EXO》
[6] ,该剧也是韩国首部点击量破千万的网络剧 [7] ,凭该剧在第8届韩国电视剧节中获得男子新人奖和韩流明星奖 [8] 。2016年4月,荣获第16届音乐风云榜年度盛典最受欢迎海外偶像奖 [9] ;6月,随组合EXO发行第三张正规专辑《EX’ACT》。2017年1月,主演MBC悬疑剧《Missing9》;7月,随组合EXO发行正规四辑《THE WAR》。2018年1月,随组合EXO发行第一张日本正规专辑《COUNTDOWN》;11月,随组合EXO发行第五张正规专辑《Don't Mess
Up My Tempo》;12月,主演tvN游戏题材奇幻爱情剧《阿尔罕布拉宫的回忆》。2019年6月,与同组合成员吴世勋组成EXO小分队EXO-SC,并发行首张迷你专辑《What a life》 [10] ;11月,随组合EXO发行第六张正规专辑《OBSESSION》 [11] 。</p>
<!-- 这里“del”和“s”表示文字删除 -->
<p><ins>2021年3月29日</ins>,<u>朴灿烈作为陆军现役士兵参军</u>。 [</p>
<!-- 这里“ins”和“u”表示文字下划线 -->
<a href="clXIngxi.html" target="-blank">灿烈的详细信息</a>
<!--这里设置了外链接a标签:“href”表示跳转目标、“target”表示打开网页方式:一种是直接跳转下一个页面而原来的页面不在了“-self”、第二种是跳转到下一个页面而原来的页面还在“-blank” -->
<h3>早年经历</h3>
朴灿烈高中时曾与好友组建乐队。2008年,参加校服模特选拔大赛 [14] ;同年,通过SMCasting System进入S.M Entertainment并成为练习生 [15] ,并且与SUHO、KAI共同参演东方神起的UCC广告 [16]<br/>
<!--  表示空格字符、注意一定要加“&”符号 -->
<img src="https://bkimg.cdn.bcebos.com/pic/ca1349540923dd54564e2ca81a43a4de9c82d058e292?x-bce-process=image/resize,m_lfit,w_220,limit_1/format,f_auto" title="这个就是灿烈" height="400">
<h3 id="yyjl">演艺经历</h3>
<!-- 标题 -->
2012年3月9日,朴灿烈随EXO发行第二首序曲《History》 [17] ;3月31日,随组合EXO举行出道发布会 [18] ;4月8日,随EXO发行首张迷你专辑《MAMA》,并以EXO的子团体EXO-K主Rapper身份正式出道,专辑发行一个月后售出7万张 [1] ;同日,随EXO-K于音乐节目《人气歌谣》公开出道舞台 [19] ;4月26日,出演TaeTiSeo《Twinkle》的MV [20] 。<br/>
<img src="https://bkimg.cdn.bcebos.com/pic/adaf2edda3cc7cd91f85e0f63f01213fb80e9171?x-bce-process=image/resize,m_lfit,w_220,limit_1/format,f_auto" title="这个就是灿烈" width="400"><br/>
<!-- 这里的image缩写是“img”图片意思它的属性是src这里应用外部链接图片http://............、设置一个“title”将鼠标放到图片上去有文字显示、设置一个宽“width” -->
2013年6月3日,朴灿烈随组合发行首张专辑《XOXO (Kiss & Hug)》,主打曲为《狼与美女》,专辑预售量超过30万张 [21] ,专辑发行后在美国Billboard世界专辑排行榜中排行第一位 [22] ,专辑总销量超过53万张 [23] ;8月5日,随组合发行首张专辑的Repackage版专辑,主打曲为《咆哮》,专辑发行后在Hanteo排行榜上连续三周占据榜首 [24] ,专辑总销量超过47万张,两个版本的专辑销量加起来超过100万,是韩国乐坛自2001年后出现的首张百万张销量唱片
[23] ;10月,出演K.WILL《为何如此俗气》的MV [25] ;11月,出演首个团体综艺节目《EXO’s Showtime》,节目在十代女性收视层中以平均5%的收视率成为同时段收视一位 [26] ;12月9日,随组合发行首张冬季特别专辑《12月的奇迹》,专辑预售量超过40万张 [27] ;同月,出演野外生存节目《丛林的法则》密克罗西尼亚冒险之旅 [2] ;12月29日,随组合参与演唱SBS歌谣大战Friendship Project单曲《You Are A Miracle》 [28]
。
<br/> 2014年4月,朴灿烈随组合EXO出演团体综艺节目《火热的瞬间XOXO EXO》 [29] ;5月,出演生活综艺节目《Roommate》 [3] ;5月7日,随EXO发行第二张迷你专辑《上瘾》,专辑预售量超过37万张 [30] ,专辑发行后,连续两周蝉联韩国唱片销量冠军 [31] ,主打曲MV被评为5月在美国及全球观看次数最多的K-POP MV [32] ;7月14日,与Henry合作演唱《Bad Girl》 [33] ;8月,随组合EXO出演团体综艺节目《EXO
90:2014》 [34] ;9月,结束拍摄生活记录综艺节目《Roommate》 [35] ;10月31日,演唱周觅《Rewind》的Rap部分 [36] ;12月31日,与边伯贤、L于MBC《歌谣大祭典》合作表演7080年代的代表歌曲 [37] 。<br/>
<!-- 这里得注意一下如果设置“&nbget”空格字符时候后面必须设置强制换行、不然的话文字会在上一个文字后面继续显示 -->
<img src="https://bkimg.cdn.bcebos.com/pic/a08b87d6277f9e2fd7ba69341930e924b899f37b?x-bce-process=image/resize,m_lfit,w_220,limit_1/format,f_auto" title="这个就是灿烈" width="400" />
<p>2015年3月27日,朴灿烈随组合EXO发行第二张正规专辑的主打曲《CALL ME BABY》;3月30日,随组合EXO发行第二张正规专辑《EXODUS》,专辑预售量达到50万张 [38] ,专辑发行后在日本、泰国等11个国家和地区的iTunes专辑排行榜上位列第一 [39] ,专辑发行两天后销量达到45万张 [40] ,在美国发行一周后销量超过6000张,成为周贩卖量最高的K-POP专辑 [41] ,该专辑总销量超过73万张 [42] ,主打曲也在多个音乐节目中获得18个一位 [43]
;4月,出演个人首部电影《长寿商会》,饰演长寿超市老板女儿敏贞的男朋友“珉盛” [4] ,他凭此片在第51届百想艺术大赏中入围“男演员人气奖” [5] ;同月,与文佳煐、D.O.、边伯贤、吴世勋合作主演爱情网络剧《我邻居是EXO》,在剧中饰演有着修长身材、发光的外貌和出众的音乐才华的大明星“朴灿烈” [6] ,该剧总点击量超过5000万 [44] ,也是韩国首部点击量破千万的网络剧 [7] ,凭该剧在第8届韩国电视剧节中获得男子新人奖和韩流明星奖 [8] ;同月,出演恋爱综艺节目《我独自恋爱中》
[45] ;5月27日,与边伯贤参与演唱韩国光复70周年纪念曲《我们相遇的日子》 [46] ;6月3日,随组合EXO发行第二张正规专辑的Repackage版专辑《LOVE ME RIGHT》,他参与了收录曲《Promise》的作词,专辑销量超过37万张,两个版本的专辑销量加起来超过112万,连续两张正规专辑突破百万销量 [47] ;7月,为广播节目《李国珠的Young Street》创作Logo Song [48] ;8月,出演视频综艺节目《18秒》 [49] ;同月,出演野外生存节目《丛林的法则》文莱篇
[50] ,并为该节目创作并演唱OST《Last Hunter》 [51] ;11月4日,随组合EXO发行首张日语单曲专辑《Love Me Right ~romantic universe~》并正式在日本出道,专辑首周销量超过14.7万张,在公信榜单曲榜上获得冠军,也打破了韩国艺人在日本首周单曲销售成绩纪录 [52] ;11月6日,与Heize合作演唱饶舌生存节目《Unpretty Rapstar 2》准决赛歌曲《不要赚钱》 [53] ;11月11日,随组合EXO发行科幻电影《星球大战:原力觉醒》的宣传曲《LIGHTSABER》
[54] ;12月10日,随组合EXO发行第二张冬季特别专辑《Sing For You》,主打曲为《Sing For You》和《Unfair》,该专辑登上Gaon、Hanteo、Synnara等唱片榜单的月排行首位 [55] 。</p>
2016年4月19日,朴灿烈与艺声合作演唱《任何话也》 [56] ;6月9日,随组合EXO发行第三张正规专辑《EX’ACT》,主打曲为《Lucky One》和《Monster》,专辑预售量超过66万张 [57] ,专辑中文版在中国发行1小时后,销量超过10万张 [58] ,专辑总销量超过76万 [59] ,主打曲MV发布3天后点击率超过一千万,刷新男团MV最快破1000万点击率的记录 [60] ;6月,与袁姗姗合作主演中韩合拍喜剧爱情片《所以……和黑粉结婚了》,在片中饰演韩流顶级明星“后准”一角
[61] ,并与袁姗姗合唱该片的主题曲《我讨厌你》 [62] ;7月20日,与SuHo、边伯贤合作演唱SBS POWER FM 20周年的Logo Song [63] 。<br/> 2017年1月18日,朴灿烈与郑敬淏、白珍熙合作主演的MBC悬疑剧《Missing9》播出,在剧中饰演拥有帅气外表和音乐才华的歌手“李烈”一角 [64] ;6月10日,作为嘉宾出席K-POP舞蹈大赛决赛 [65] ;7月18日,随组合EXO发行正规四辑《THE
WAR》 [66] ;9月5日,随组合EXO发行正规四辑后续专辑《THE POWER OF MUSIC》 [67] ;12月21日,随组合EXO发行第四张冬日特别专辑《Universe》 [68] 。<br/> 2018年1月,朴灿烈随组合EXO获得32届韩国金唱片大赏PGA全球人气奖、专辑部门本奖 [69] ;1月31日,随组合EXO发行第一张日本正规专辑《COUNTDOWN》,成为首个在首周发行首张日本专辑和首个日本单曲都席卷Oricon周榜1位的海外组合
[70] ;11月2日,随组合EXO发行第五张正规专辑《Don't Mess Up My Tempo》 [71] ;12月1日,与玄彬、朴信惠合作主演的tvN游戏题材奇幻爱情剧《阿尔罕布拉宫的回忆》首播,在剧中饰演女主的弟弟、缺乏社会性的18岁天才AR游戏开发者“郑世珠”一角 [72] ;12月14日,随组合EXO发行正规五辑后续专辑《Love Shot》 [73] ;<br/> 2019年6月28日,朴灿烈与同组合成员吴世勋组成EXO小分队EXO-SC,“SC”为成员吴世勋和朴灿烈两人姓名拼音的第一个字母
[74] ;7月13日,随组合EXO-SC出演MBC综艺节目《我的小电视V2》 [75] ;7月19-21、26-28日在首尔奥林匹克公园KSPO DOME举办第五次单独演唱会《EXO PLANET #5 - EXplOration》 [76] ;7月22日,随小分队EXO-SC发行首张迷你专辑《What a life》 [10] ,并在首尔麻浦区MUV HALL举办发行纪念SHOWCASE [77] ,该专辑荣登法国、瑞典、芬兰、巴西、阿根廷、印度、巴林、文莱、柬埔寨、匈牙利等全世界46个国家和地区在内的iTunes综合专辑榜单第一名
[78] ;8月20日,随组合EXO-SC在KBS音乐节目《音乐银行》中凭借《What a life》获得第一名 [79] ;10月15日,朴灿烈随组合EXO发行日文单曲《BIRD》 [80] ;11月27日,随组合EXO发行第六张正规专辑《OBSESSION》 [11] 。<br/> 2020年1月5日,朴灿烈随组合EXO-SC在第34届金唱片奖凭借《What a life》获得专辑部门本赏 [81] ,8月,主演电影《The Box》
[82] 。<br/>
<h3 id="grsh">个人生活</h3>
<div> 2021年3月29日,朴灿烈作为陆军现役士兵参军。 [99] 5月31日,参加的真人秀《给你看EXO:EXO娱乐馆 第二季》播出。 [101] <br/></div>
<!-- 这里“div”表示div独占一行、其实就是一个外框架在里面嵌套图片和文字都可以 、如果写在结束div后面会显示在下一行-->
<span><img src="https://bkimg.cdn.bcebos.com/pic/7dd98d1001e939016f6a94d379ec54e737d196f6?x-bce-process=image/resize,m_lfit,w_150,limit_1/format,f_auto" title="写真"/></span>
<!-- 这里用一个“span”是一个一行可以有多个小框、里面还嵌套一个img图片用的外部链接图片、并设置title将鼠标放置在图片上有文字显示 -->
<span><img src="https://bkimg.cdn.bcebos.com/pic/4034970a304e251fb6a440c9a486c9177f3e53ab?x-bce-process=image/resize,m_lfit,w_146,limit_1/format,f_auto" title="舞台照"/></span>
<span><img src="https://bkimg.cdn.bcebos.com/pic/a2cc7cd98d1001e93901e22627466cec54e736d139cb?x-bce-process=image/resize,m_lfit,w_144,limit_1/format,f_auto"title="生活照"/></span>
<span><img src="https://bkimg.cdn.bcebos.com/pic/3b292df5e0fe9925bc31bd7fabe049df8db1cb13dbc1?x-bce-process=image/resize,m_lfit,w_163,limit_1/format,f_auto" title="尚上照片"/></span><br/>
<span><img src="https://bkimg.cdn.bcebos.com/pic/ca1349540923dd5459fc0259d209b3de9c824877?x-bce-process=image/resize,m_lfit,w_146,limit_1/format,f_auto" title="机场饭拍"/></span>
<span><img src="https://bkimg.cdn.bcebos.com/pic/203fb80e7bec54e7a707c207bb389b504ec26ac4?x-bce-process=image/resize,m_lfit,w_146,limit_1/format,f_auto" title="综艺节目"></span>
<span><img src="https://bkimg.cdn.bcebos.com/pic/b7003af33a87e950497b267112385343fbf2b4bb?x-bce-process=image/resize,m_lfit,w_146,limit_1/format,f_auto" title="主持人照片"></span>
<span><img src="https://bkimg.cdn.bcebos.com/pic/4afbfbedab64034f78f0ca16308b6e310a55b319b7c1?x-bce-process=image/resize,m_lfit,w_171,limit_1/format,f_auto" title="品牌合作"></span>
<h3>主要作品</h3>
<h5>音乐专辑</h5>
<span><img src="https://bkimg.cdn.bcebos.com/pic/0b55b319ebc4b745ae0c8341c0fc1e178b8215c8?x-bce-process=image/crop,x_0,y_0,w_1024,h_1024/resize,m_lfit,h_436,limit_1/quality,Q_70/format,f_auto" title="What a life" height="200"></span>
<span><img src="https://bkimg.cdn.bcebos.com/pic/fc1f4134970a304ea86db6c6d7c8a786c9175cba?x-bce-process=image/crop,x_0,y_0,w_433,h_411/resize,m_lfit,w_320,limit_1/quality,Q_70/format,f_auto" title="Love Me Right"></span><br/>
<img src="E:\code\前端代码\网页登录\每天视频学习的知识\images\qyf0.jpg" alt="这个就是灿烈的生活照片">
<!-- 这里是当没有这个图片时候用文字代替、使用文字代替图片 、属性是“alt”文字-->
</body>
</html>注意:如果用跳转在目录不能标题标签用“<a></a>”
二、注释标题
HTML注释语<!--开头,以-->
注意:快捷键:ctrl+/
优点:注释给程序员看的,不会被程序使用显示出来。
三、特殊字符
空格符------------ 
大于号------------>
小于号------------<
注意: 空格符号,用于文字开头,用了空格标签 不能用“p”段落标签、是在字符前面加“&”
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了超链接标签a、注释标签、特殊字符。























 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








