要求:完成一个点菜前端,以下三个实现方式任选一,第一题满分50分,第二题满分80,第三题满分100,选择多个题目的,以题号大的为准。第一题和第二题提交运行页面即可,第三题提交运行页面并将源代码打包上传。
-
公司静态主页展示,包括不少于4个主题,每个主题至少一个页面。导航可以使用侧边栏或者滑动菜单
-
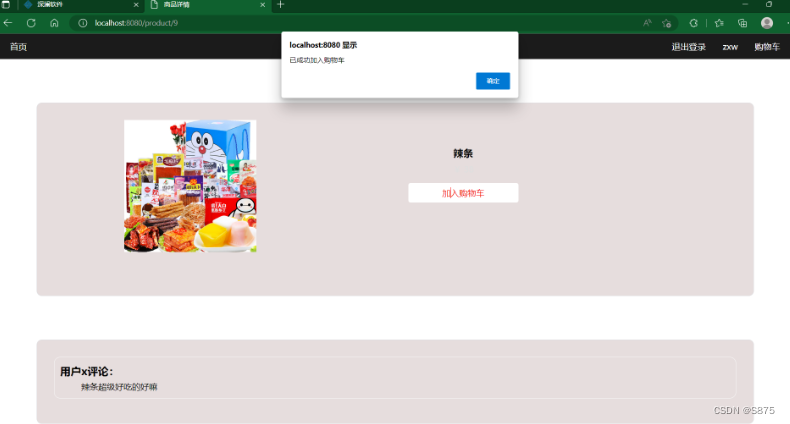
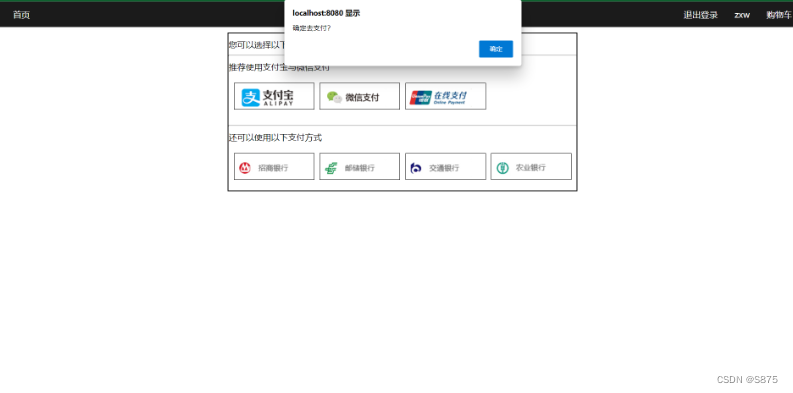
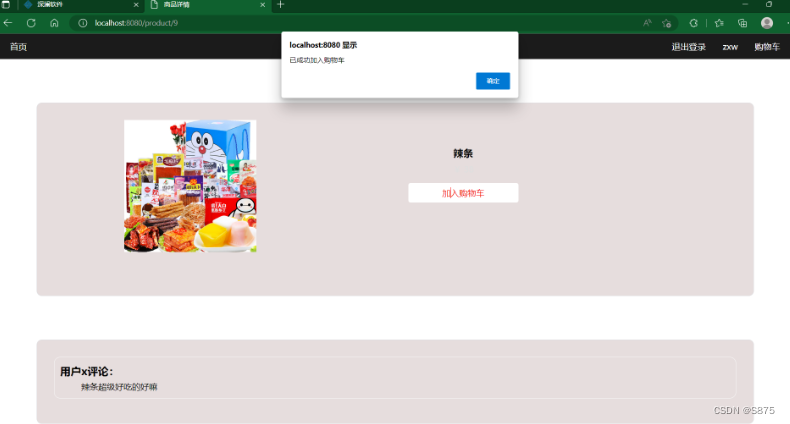
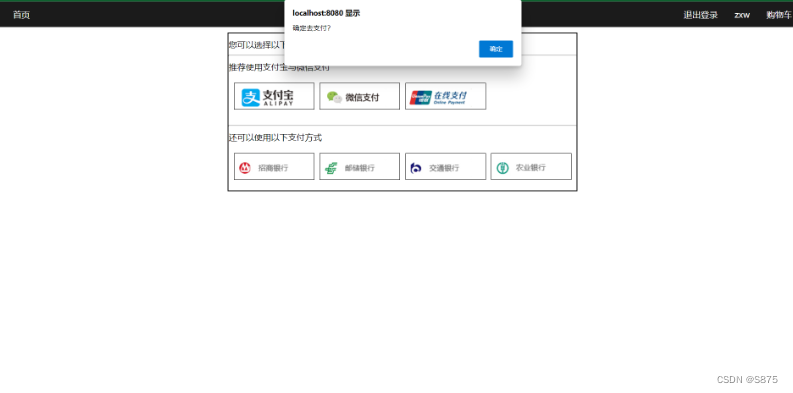
编写商城页面,包括的功能为选商品、加入购物车以及支付页面(不需要真实支付)。所有数据读取都可以用Ajax
-
用vue.js实现第二题。
用 vue.js实现的部分界面展示如下:




公司静态主页展示,包括不少于4个主题,每个主题至少一个页面。导航可以使用侧边栏或者滑动菜单
编写商城页面,包括的功能为选商品、加入购物车以及支付页面(不需要真实支付)。所有数据读取都可以用Ajax
用vue.js实现第二题。
用 vue.js实现的部分界面展示如下:




 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


