-
Ajax (Asynchronous JavaScript and XML): 这是一种用于创建交互式网页应用程序的技术,通过在后台与服务器进行异步数据交换,能够在不重新加载整个页面的情况下更新部分页面内容。它通常使用JavaScript、XML或JSON来传输数据。
-
axios 工具库地址:
-
我们在使用Ajax技术的时候,必须先引用axios工具库,axios的的使用完整语法如下所示:
<script>
//axios 工具库地址:
[https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js](https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js)
</script>
<script>
axios({
url:''//服务器地址
method=''//如不写该属性则默认为get提交
params:{
}//get提交方法对应params而post提交方式对应data:{}
}).then(function(res){
//获取数据后需要做的操作在这里完成
}).catch(funtion(err){
//发生错误时应该怎样响应,操作在这里完成
})
</script>get提交方式和post提交方式的的区别:
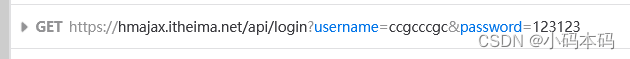
get提交方式为默认方式,但该方式不安全会把传输的数据显示在url地址栏中

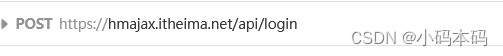
post方式不会把传输数据显示在地址栏中比较安全























 2259
2259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








