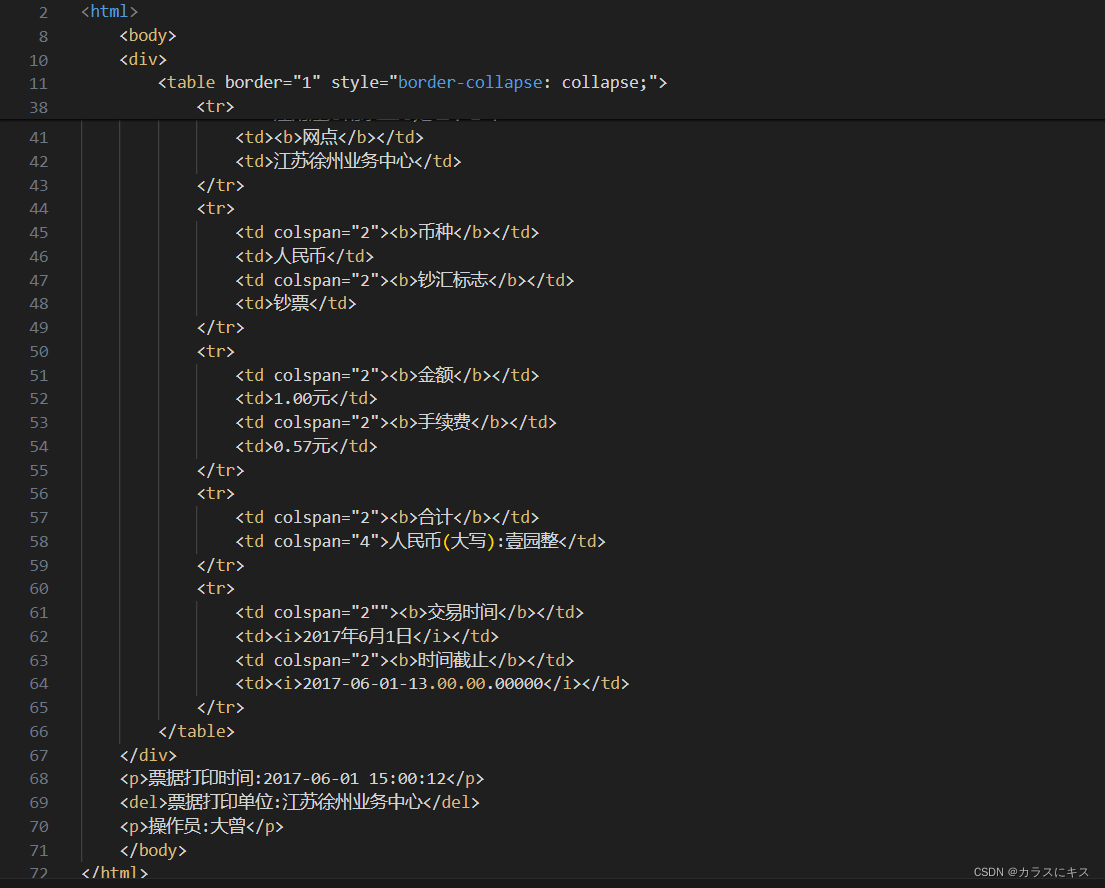
作业二:完成电子汇款单


效果图:

作业三:古诗词
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>作业二</title>
<style>
img {
width: 275px;
height: 359px;
}
.one {
display: inline;
}
.two {
display: inline;
width: 275px;
height: 359px;
}
</style>
</head>
<body>
<div>
<div>
<h1 style="display: inline;">将进酒 <h2 style="display: inline;">君不见黄河之水天上来</h2></h1>
</div>
<div>
<div class="two">
<table>
<tr>
<td>
<img src="http://mms1.baidu.com/it/u=650382861,4021825393&fm=253&app=120&f=JPEG&fmt=auto&q=75?w=500&h=683" alt="加载失败">
</td>
<td>
<pre>
君不见,黄河之水天上来,奔流到海不复回。
君不见,高堂明镜悲白发,朝如青丝暮成雪。
人生得意须尽欢,莫使金樽空对月。
天生我材必有用,千金散尽还复来。
烹羊宰牛且为乐,会须一饮三百杯。
岑夫子,丹丘生,将进酒,杯莫停。
与君歌一曲,请君为我倾耳听。
钟鼓馔玉不足贵,但愿长醉不愿醒。
古来圣贤皆寂寞,惟有饮者留其名。
陈王昔时宴平乐,斗酒十千恣欢谑。
主人何为言少钱,径须沽取对君酌。
五花马,千金裘,
呼儿将出换美酒,与尔同销万古愁。
</pre>
</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>效果图:

作业四:豆瓣电影
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>作业三</title>
<style>
td{
width: 80px;
}
img{
width: 214.5px;
height: 303.75px;
}
</style>
</head>
<body>
<div>
<div class="top">
<h1>
热门电影板块
</h1>
</div>
<hr>
<div class="mid">
<table>
<tr>
<td style="width: 200px;">
<strong>最近热门电影</strong>
</td>
<td>
热门
</td>
<td >
最新
</td>
<td style="width: 100px;">
豆瓣高分
</td>
<td style="width: 100px;">
冷门佳片
</td>
<td>
华语
</td>
<td>
欧美
</td>
<td>
韩国
</td>
<td style="width: 250px;">
日本
</td>
<td>
更多>>
</td>
</tr>
</table>
<hr>
<div>
<table>
<tr>
<td>
<div>
<img src="https://img5.mtime.cn/pi/2017/05/27/151644.72923083_1000X1000.jpg" alt="加载失败">
<p>猜火车8.1</p>
</div>
</td>
<td>
<div>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2Fa0dcd5e3-26e8-424f-b9d4-92bb22eeef39%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1680959737&t=af5b47d510f24fce3cc614a525c083ff" alt="加载失败">
<p>贝尔科实验 6.0</p>
</div>
</td>
<td>
<div>
<img src="https://img5.mtime.cn/pi/2017/06/21/151309.48410670_1000X1000.jpg" alt="加载失败">
<p>加州公路巡警 6.8</p>
</div>
</td>
<td>
<div>
<img src="https://img5.mtime.cn/pi/2018/10/23/143724.86915214_1000X1000.jpg" alt="加载失败">
<p>歌声不绝 6.3</p>
</div>
</td>
</tr>
<tr>
<td>
<div>
<img src="https://pic2.zhimg.com/v2-8c15be5d622689cd05fbcc14c99824af_qhd.jpg" alt="加载失败">
<p>明日的我与昨日的我</p>
</div>
</td>
<td>
<div>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fss2.meipian.me%2Fusers%2F49803908%2F72433f33b4504e1aab235dbcacd435ee.jpg%3Fmeipian-raw%2Fbucket%2Fivwen%2Fkey%2FdXNlcnMvNDk4MDM5MDgvNzI0MzNmMzNiNDUwNGUxYWFiMjM1ZGJjYWNkNDM1ZWUuanBn%2Fsign%2Fe99718c14b29e55b2dcd7d813d3b4959.jpg&refer=http%3A%2F%2Fss2.meipian.me&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1680960021&t=24f9b87cf5a8d594571d054fc39e63bf" alt="加载失败">
<p>速度与激情8</p>
</div>
</td>
<td>
<div>
<img src="https://img1.baidu.com/it/u=477080153,3110633821&fm=253&fmt=auto&app=138&f=JPEG?w=352&h=499" alt="加载失败">
<p>极速特工</p>
</div>
</td>
<td>
<div>
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.75fca1a62ef5fd9aa435b3d1b8da2d1c?rik=UGj%2b3YdRNhLc%2bA&riu=http%3a%2f%2fvorcdn.xiaodutv.com%2faa3d30428bd531ac1948ef4d5f1f2947&ehk=ej0ZlaZrJgOj6Sqq8fvomGmHSu5iH8YxsoiAWfkMEvo%3d&risl=&pid=ImgRaw&r=0" alt="加载失败">
<p>金刚狼3:殊死一战</p>
</div>
</td>
</tr>
</table>
</div>
</div>





















 125
125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










