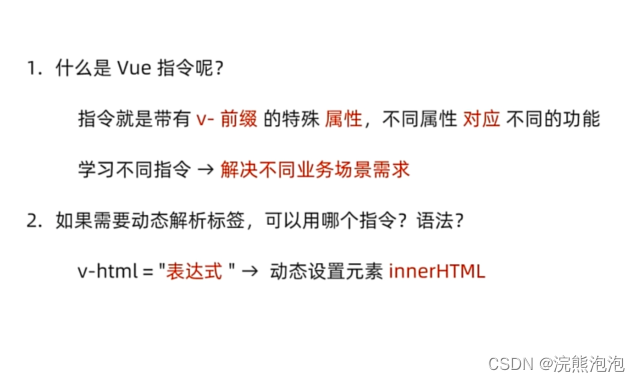
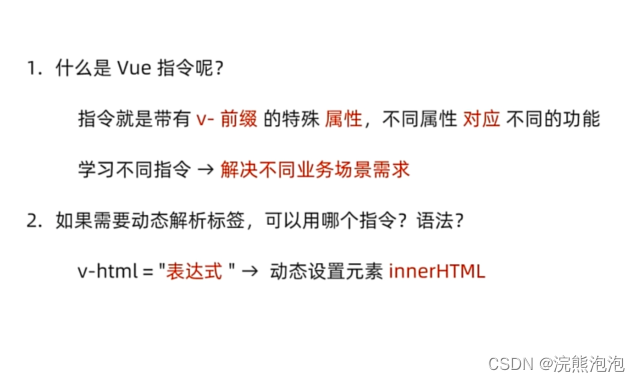
一、v-html

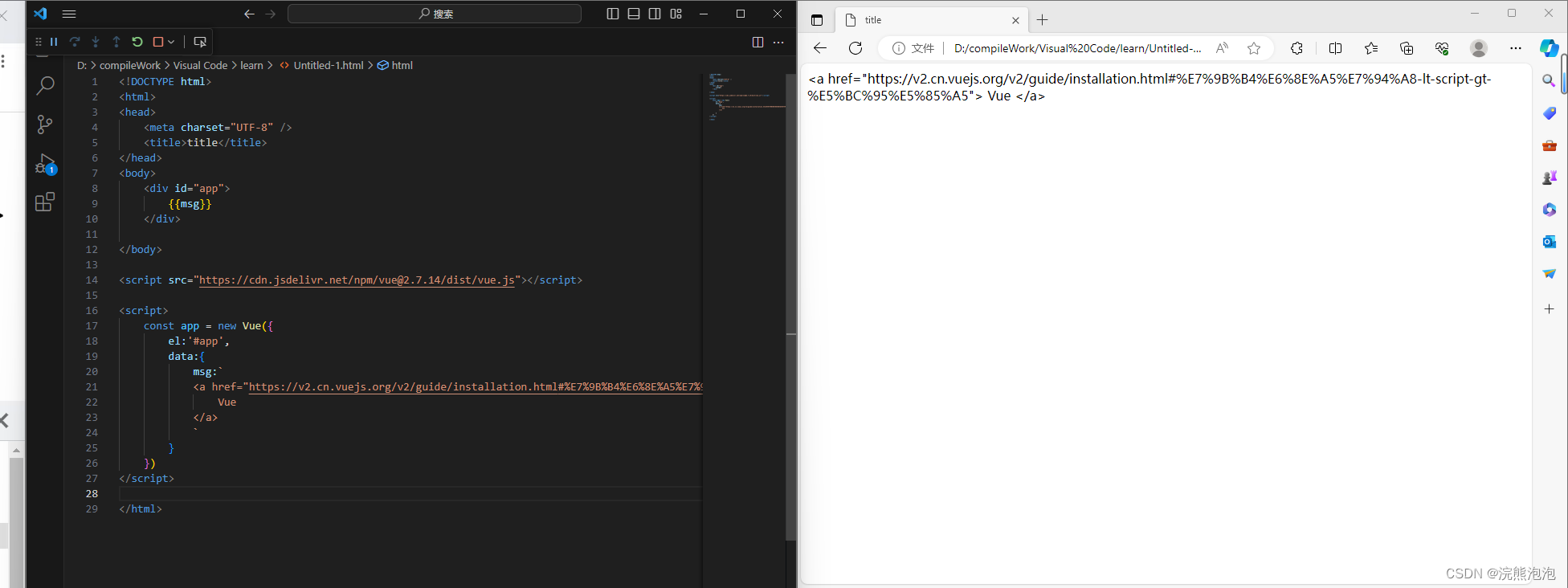
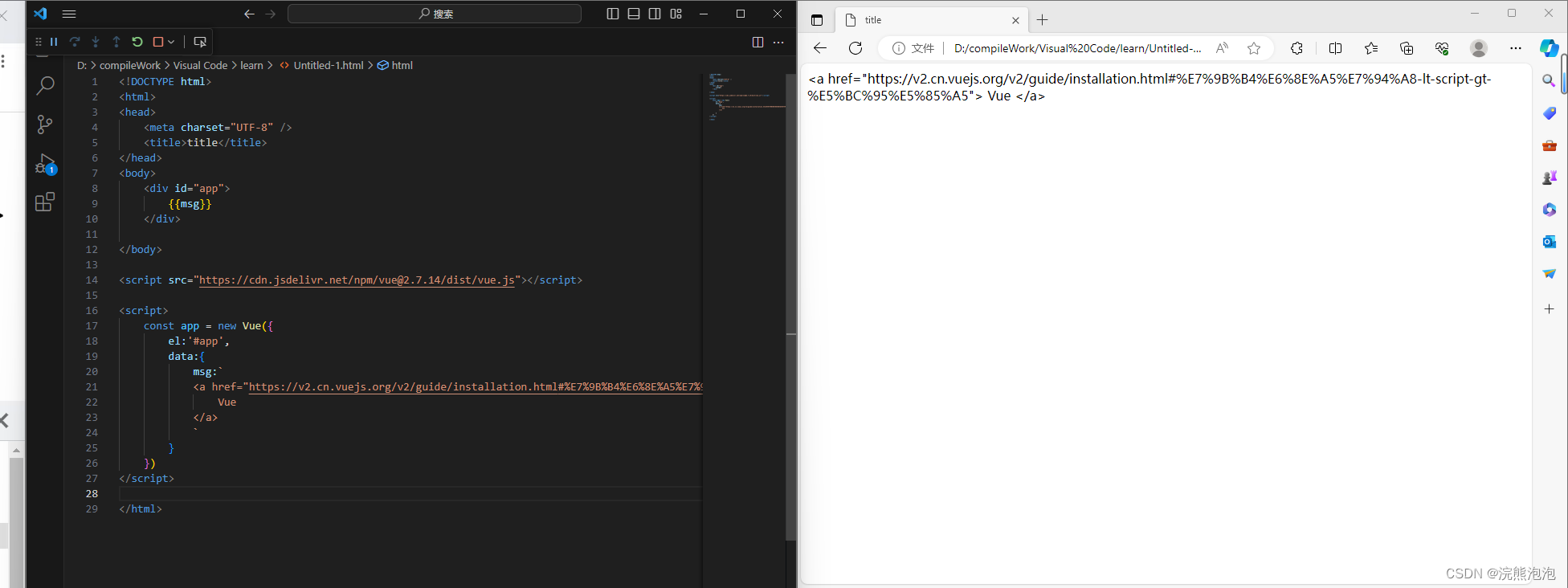
在不使用v-html的情况下无法识别元素内容里的标签

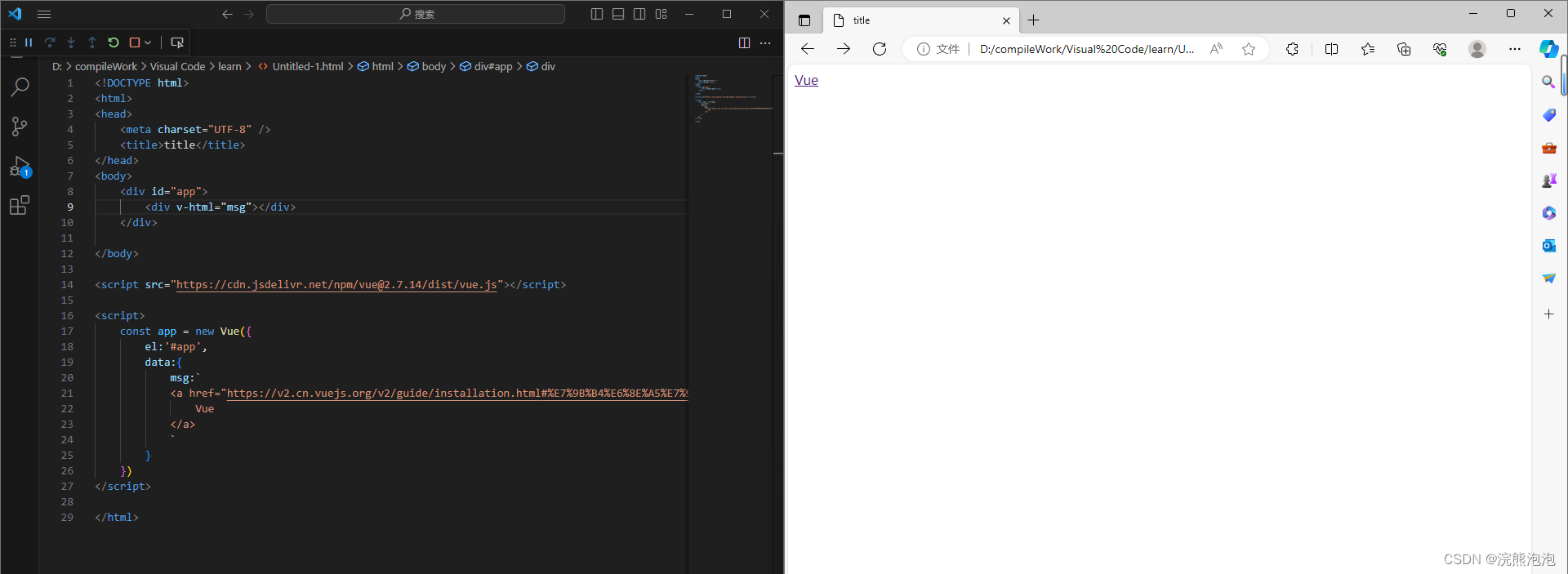
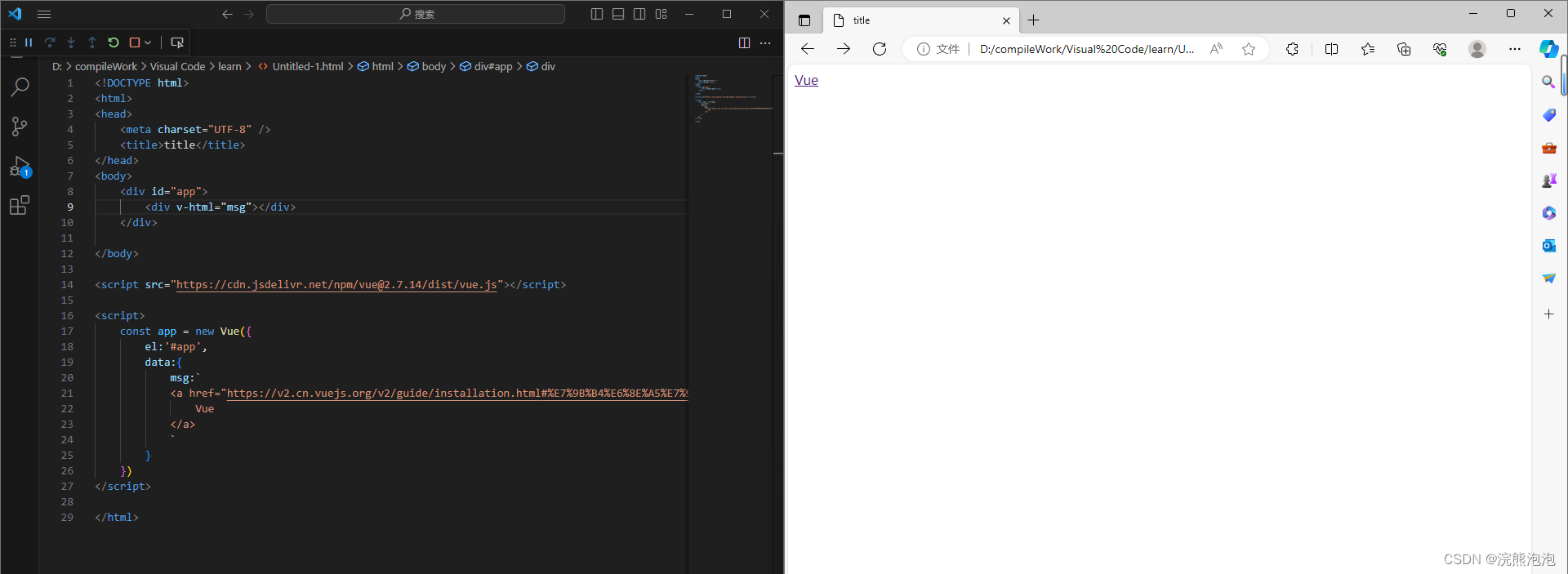
然而在使用v-html属性后,即可识别元素里的<a>等标签

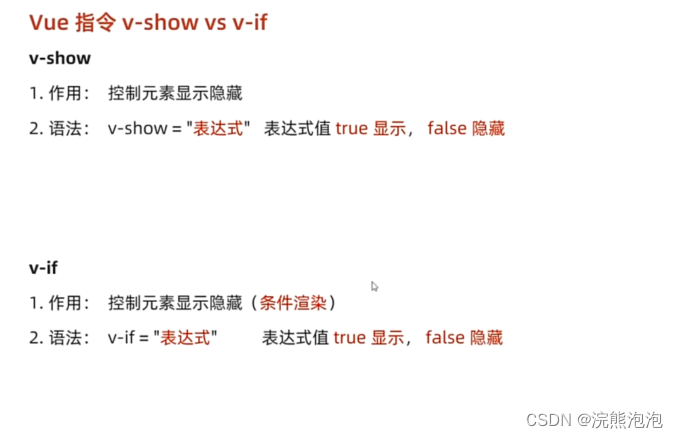
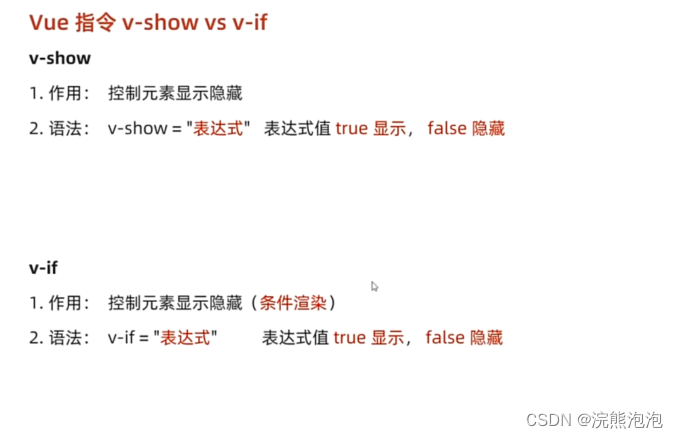
二、v-show指令与v-if指令

简而言之,v-show指令与v-if指令都可以控制元素的显示与隐藏,
但v-show实质上是控制display值的true或false;
而v-if是控制该元素节点是否创建。
三、v-on


在不使用v-html的情况下无法识别元素内容里的标签

然而在使用v-html属性后,即可识别元素里的<a>等标签


简而言之,v-show指令与v-if指令都可以控制元素的显示与隐藏,
但v-show实质上是控制display值的true或false;
而v-if是控制该元素节点是否创建。












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


