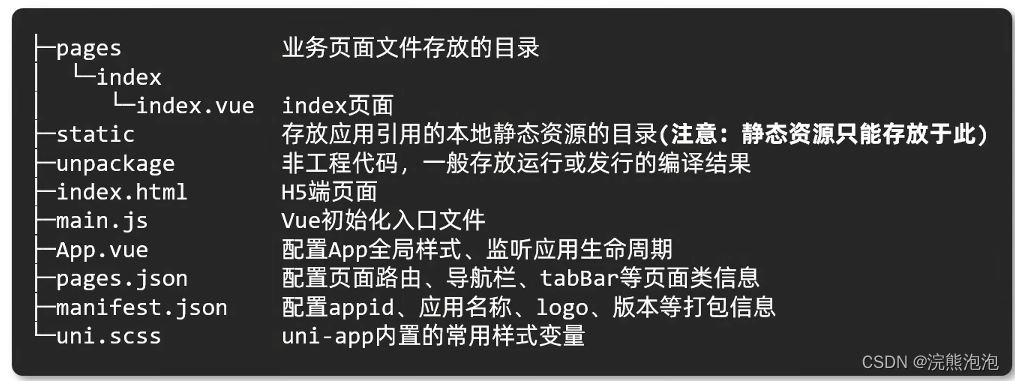
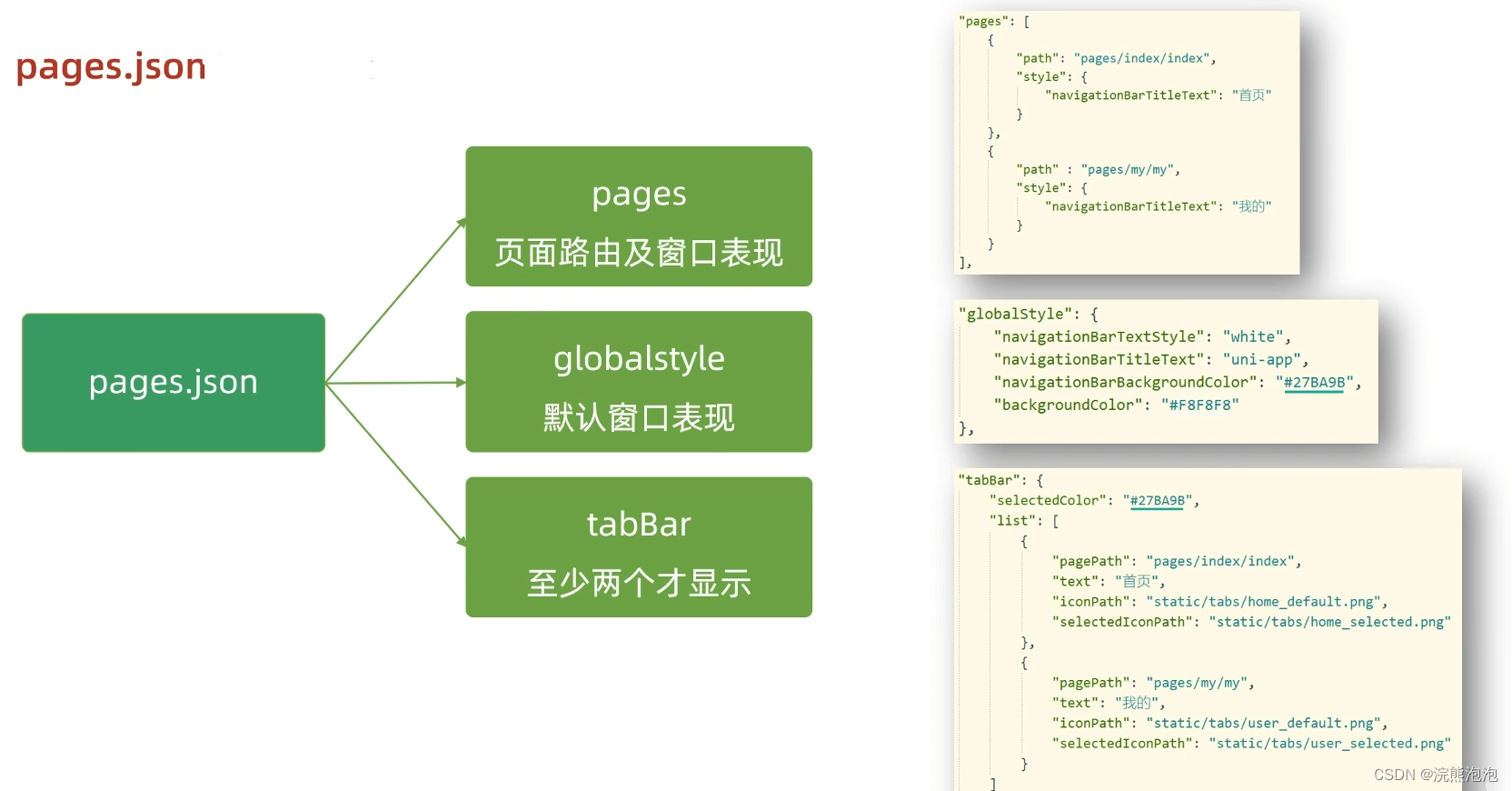
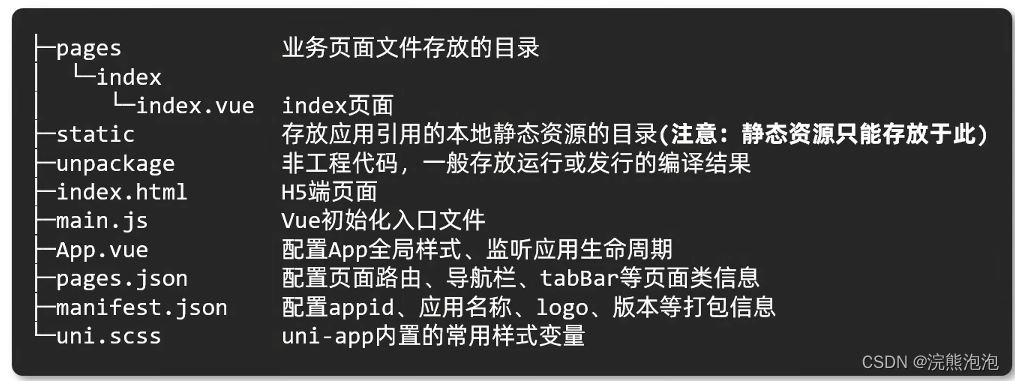
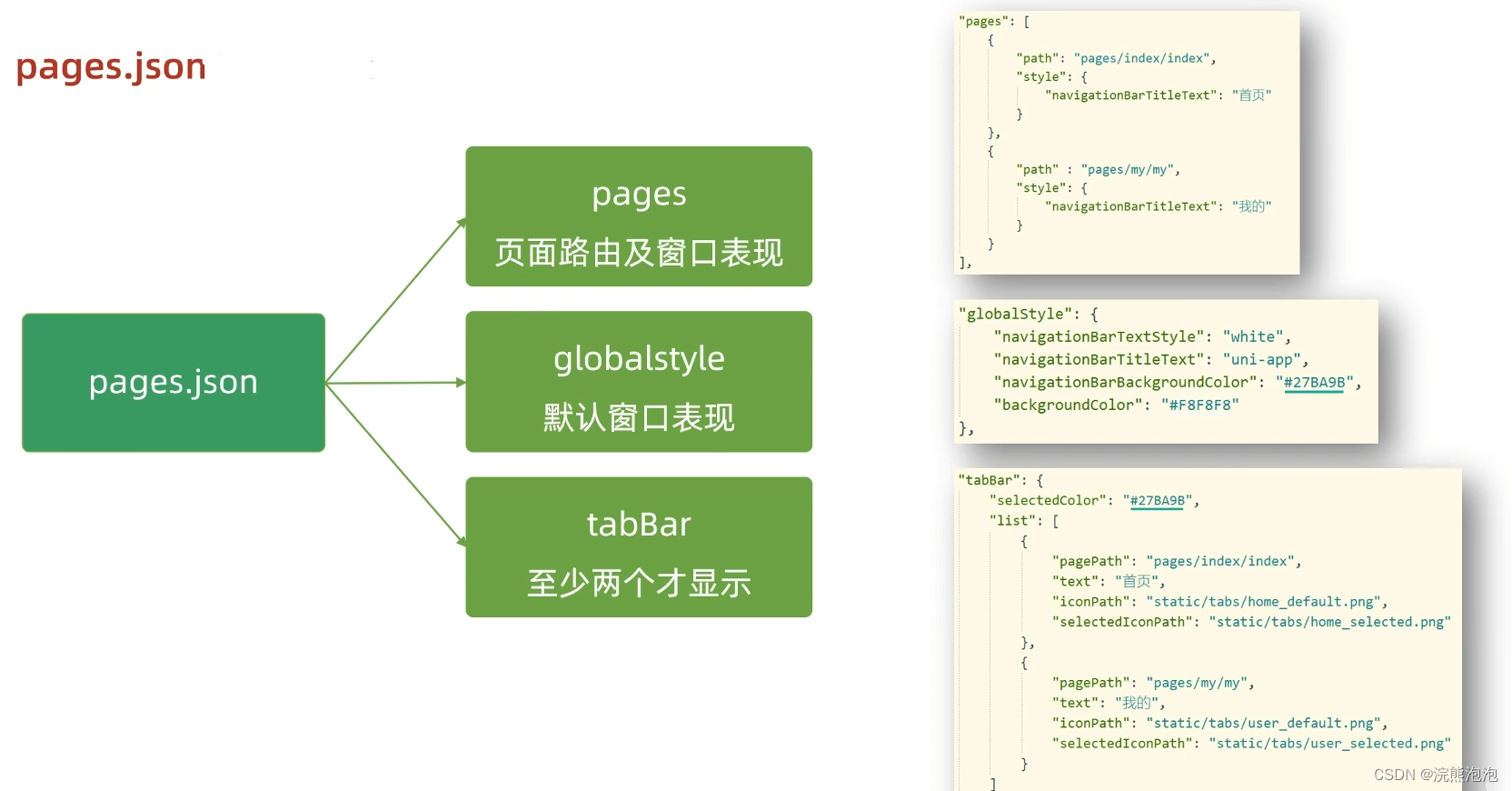
一、Uni-app项目的组成和分工


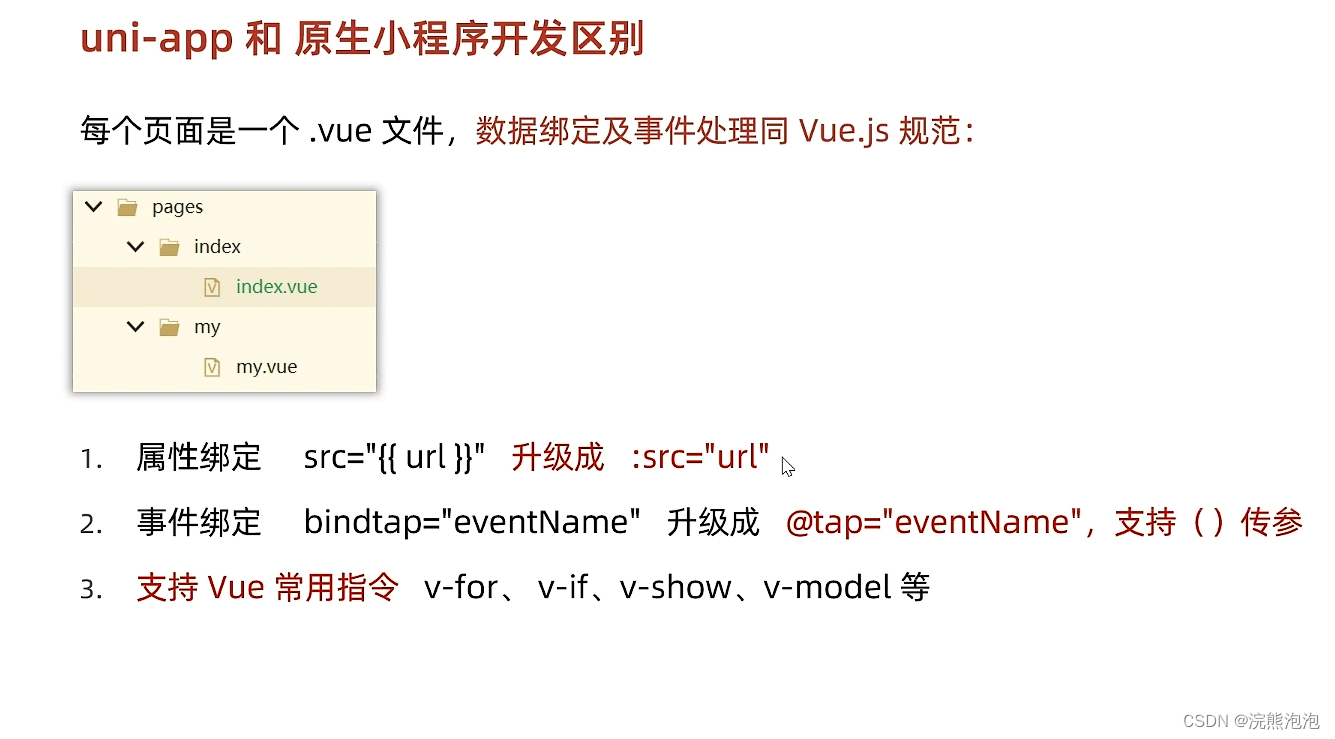
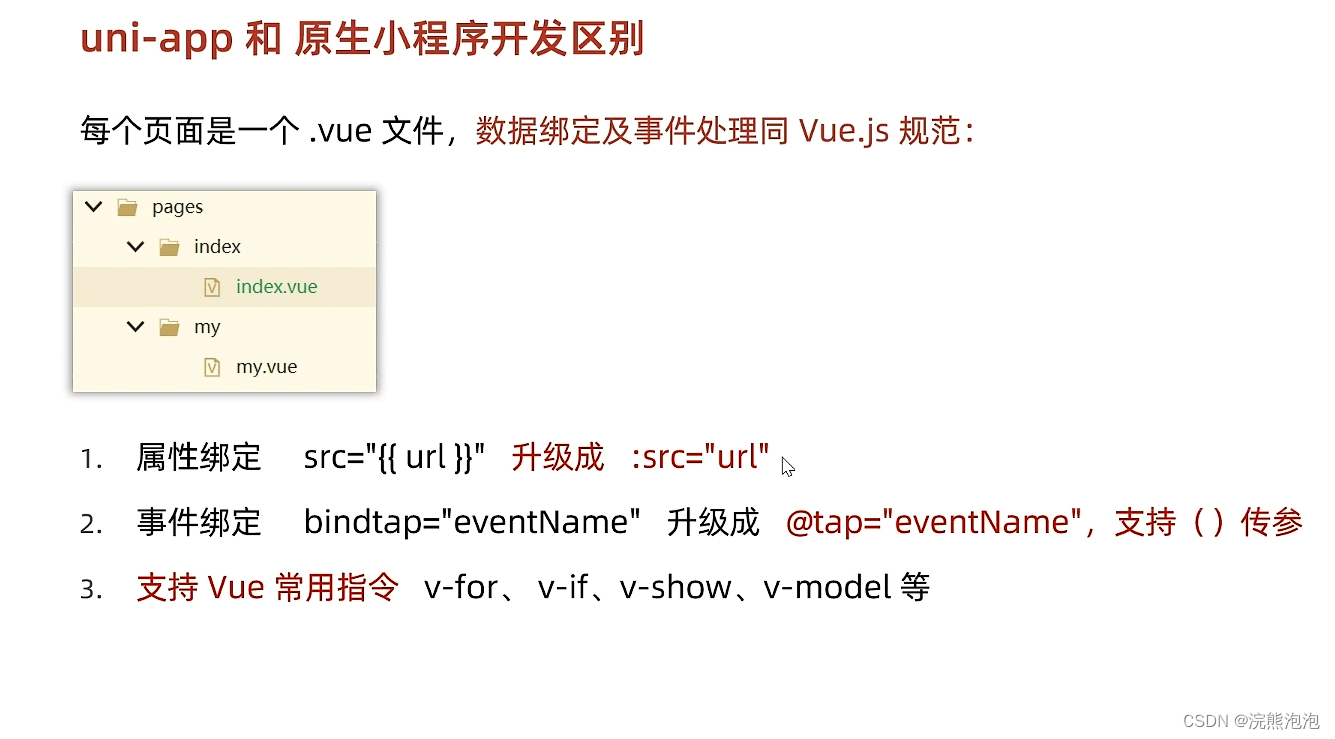
二、Uni-app与原生小程序的开发区别

三、部分常用标签

四、常用的页面跳转代码






 1360
1360
 609
609
 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


