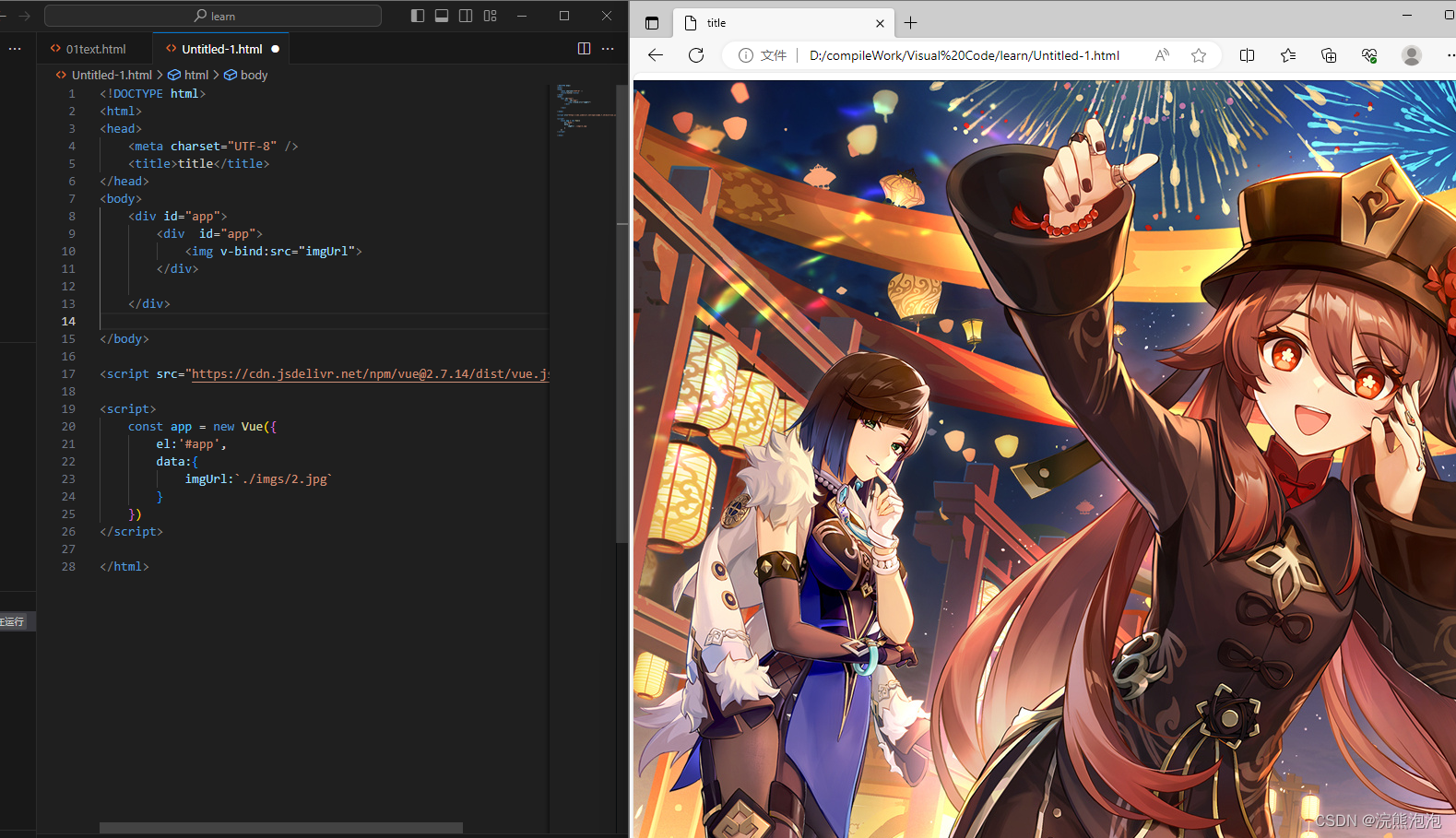
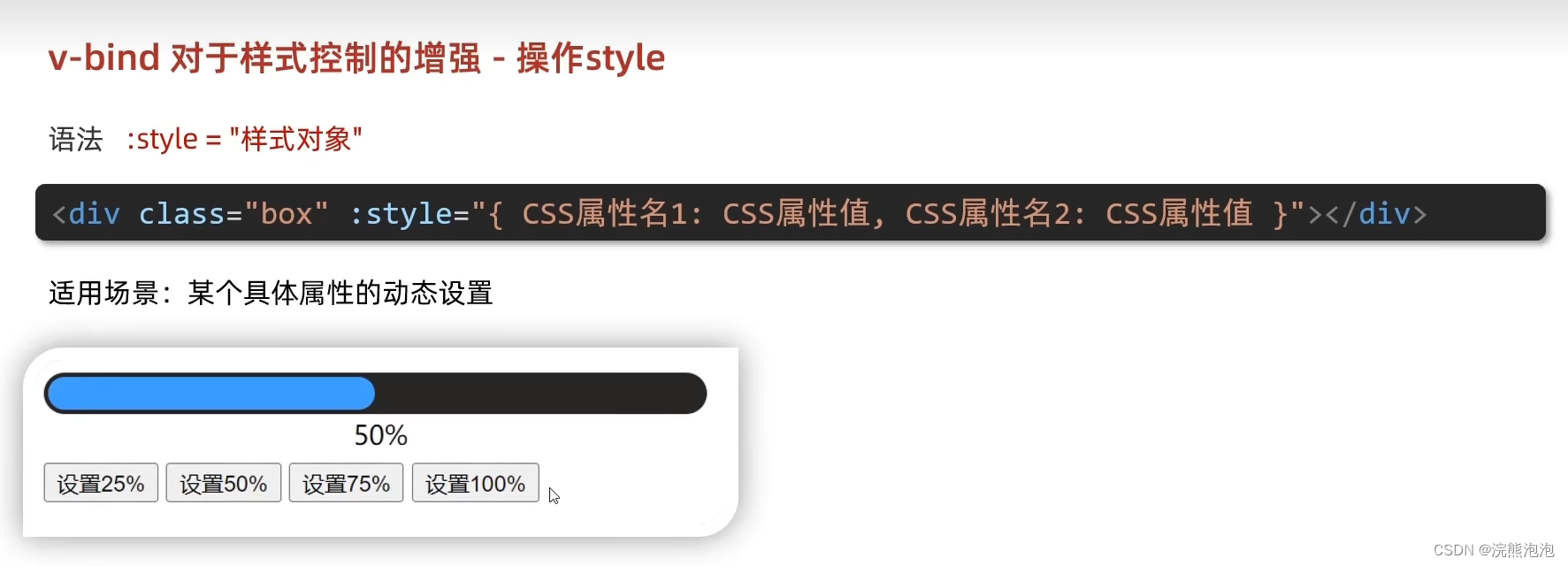
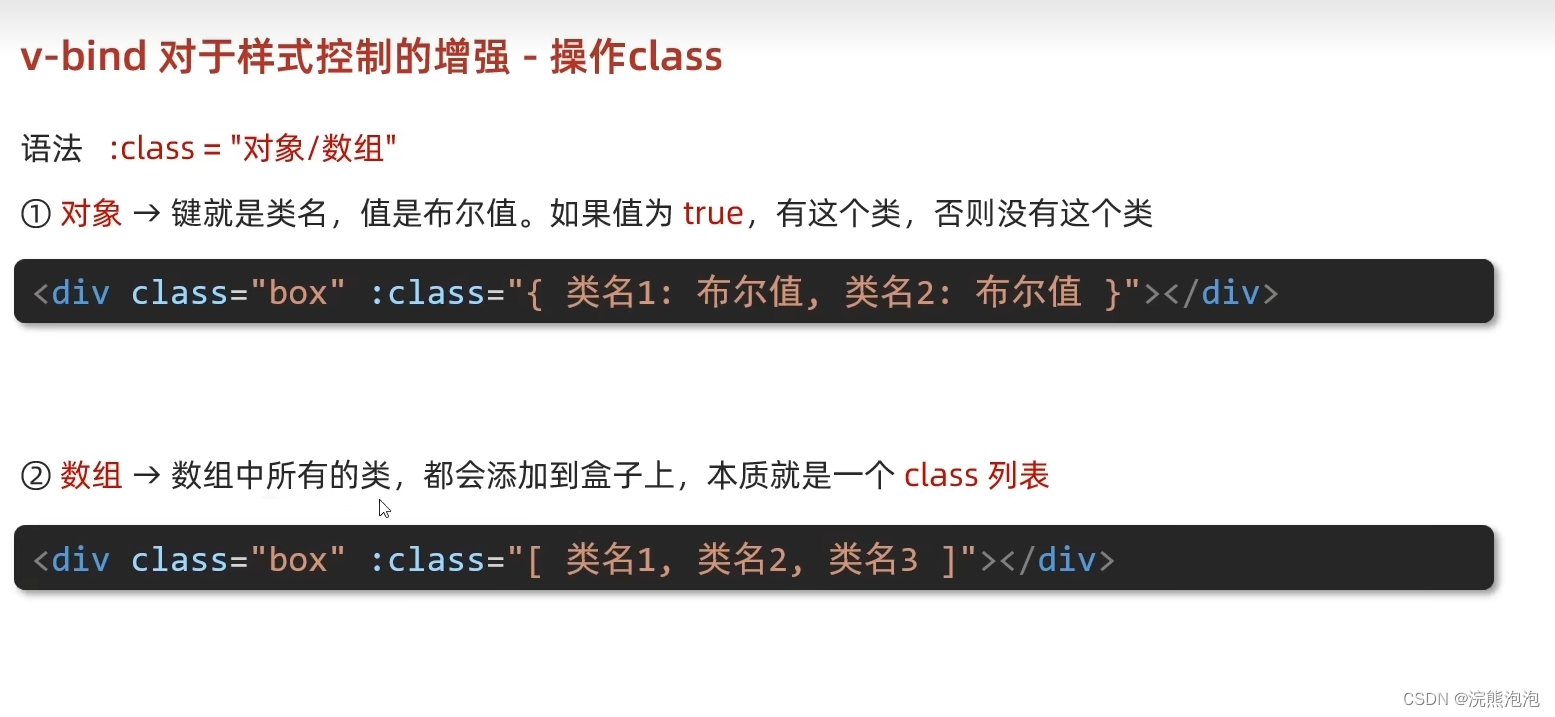
一、v-bind

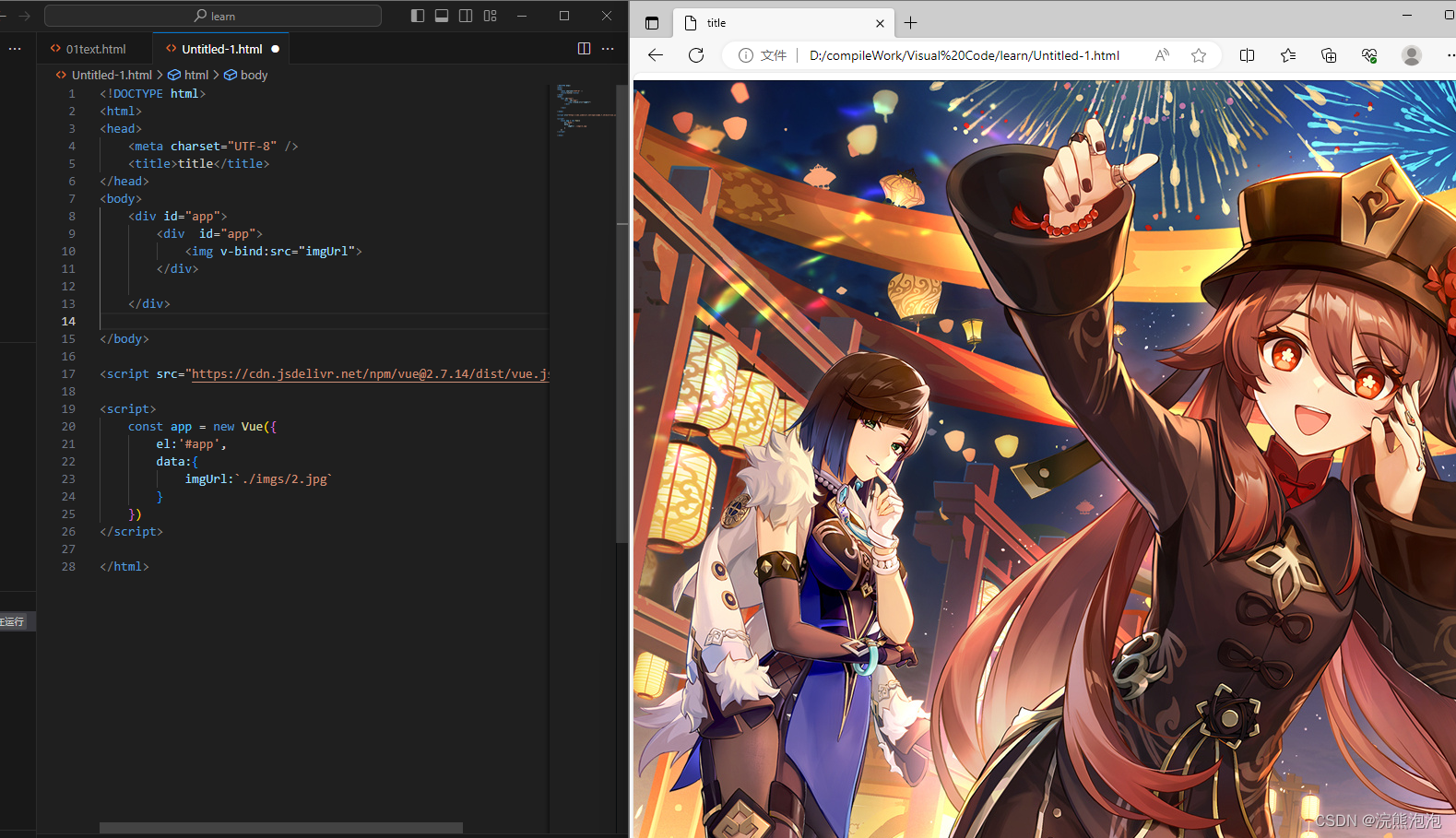
如图利用v-bind指令可以直接在属性名中使用data中的数据和表达式


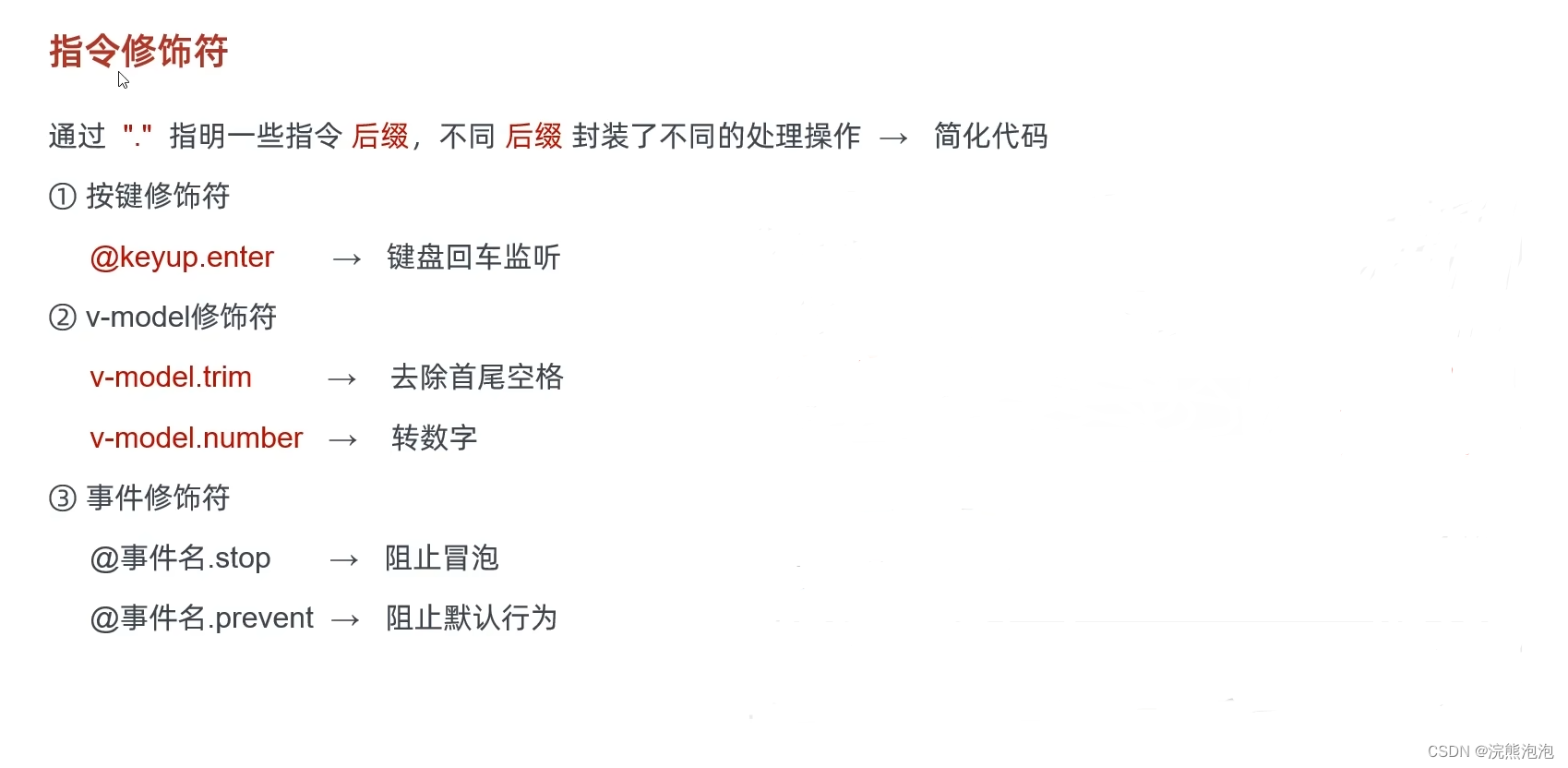
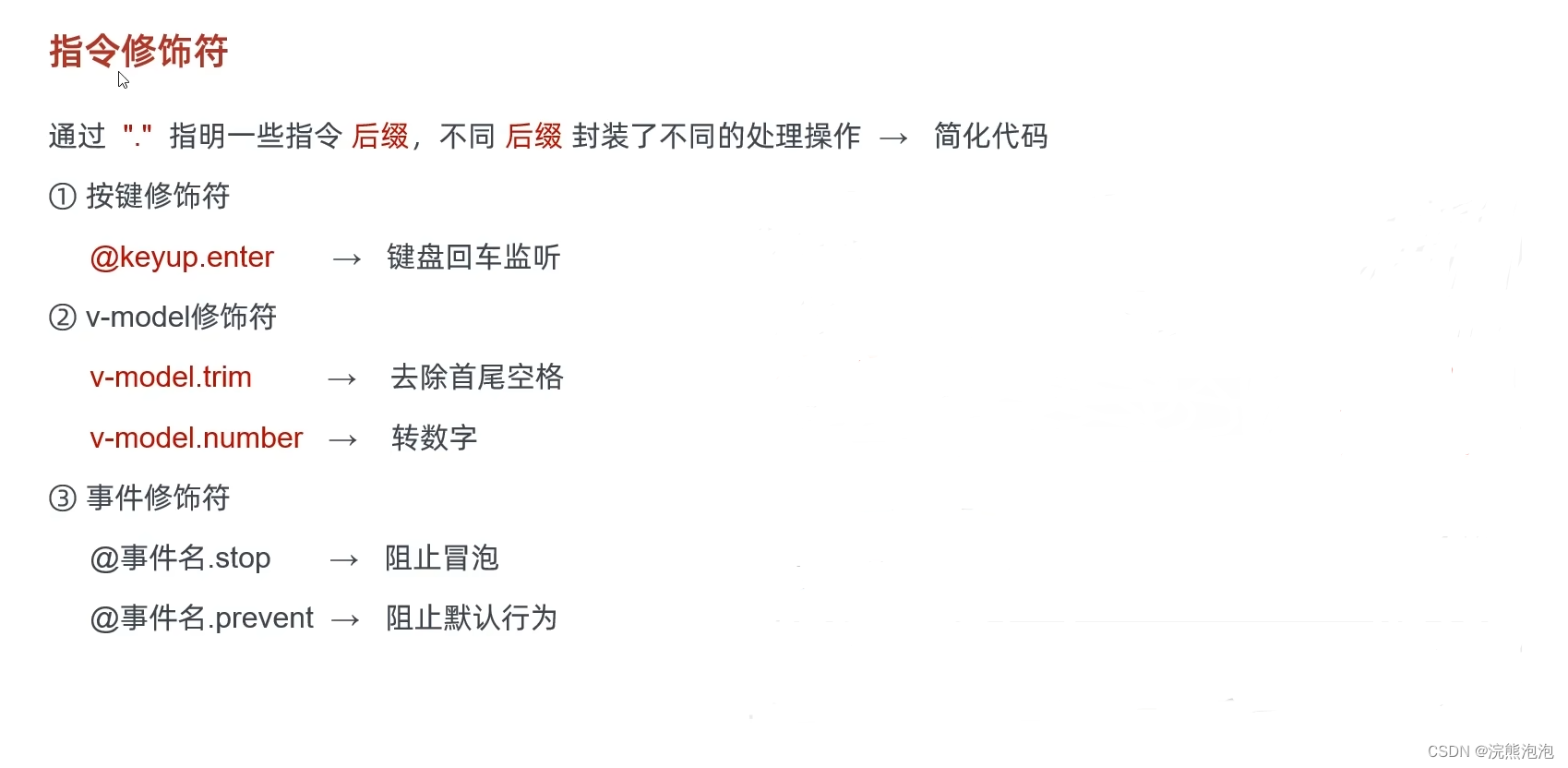
二、指令修饰符“.”

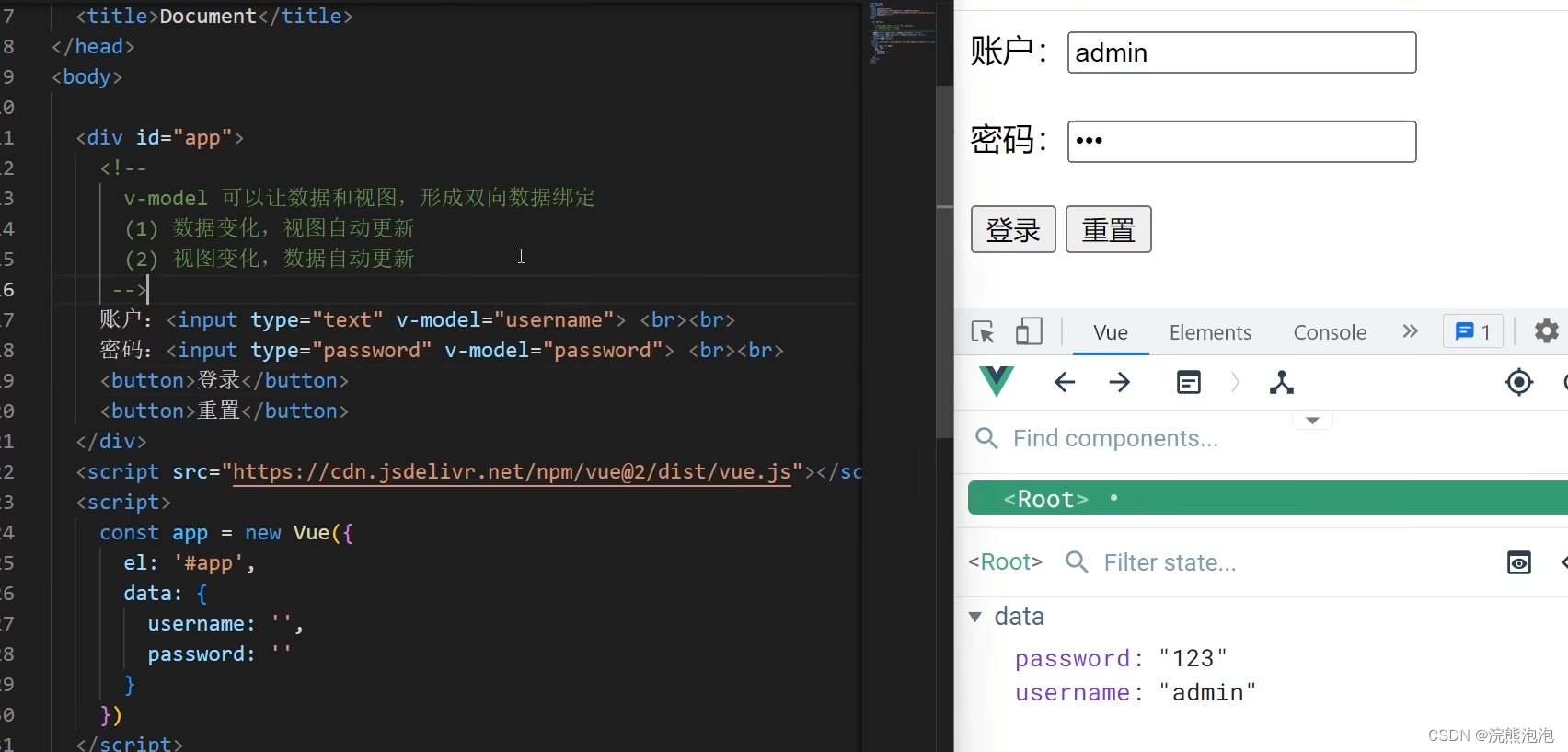
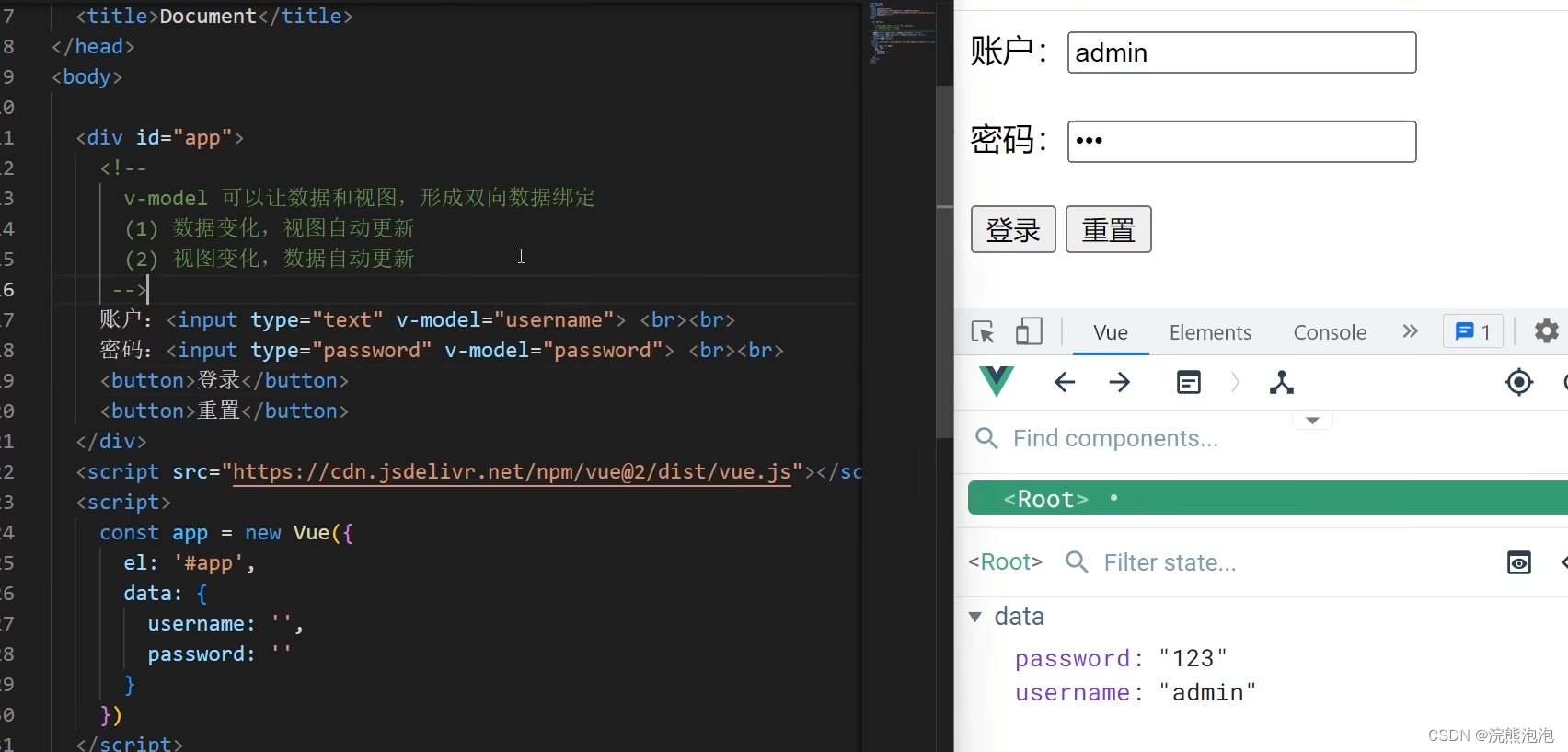
三、v-model


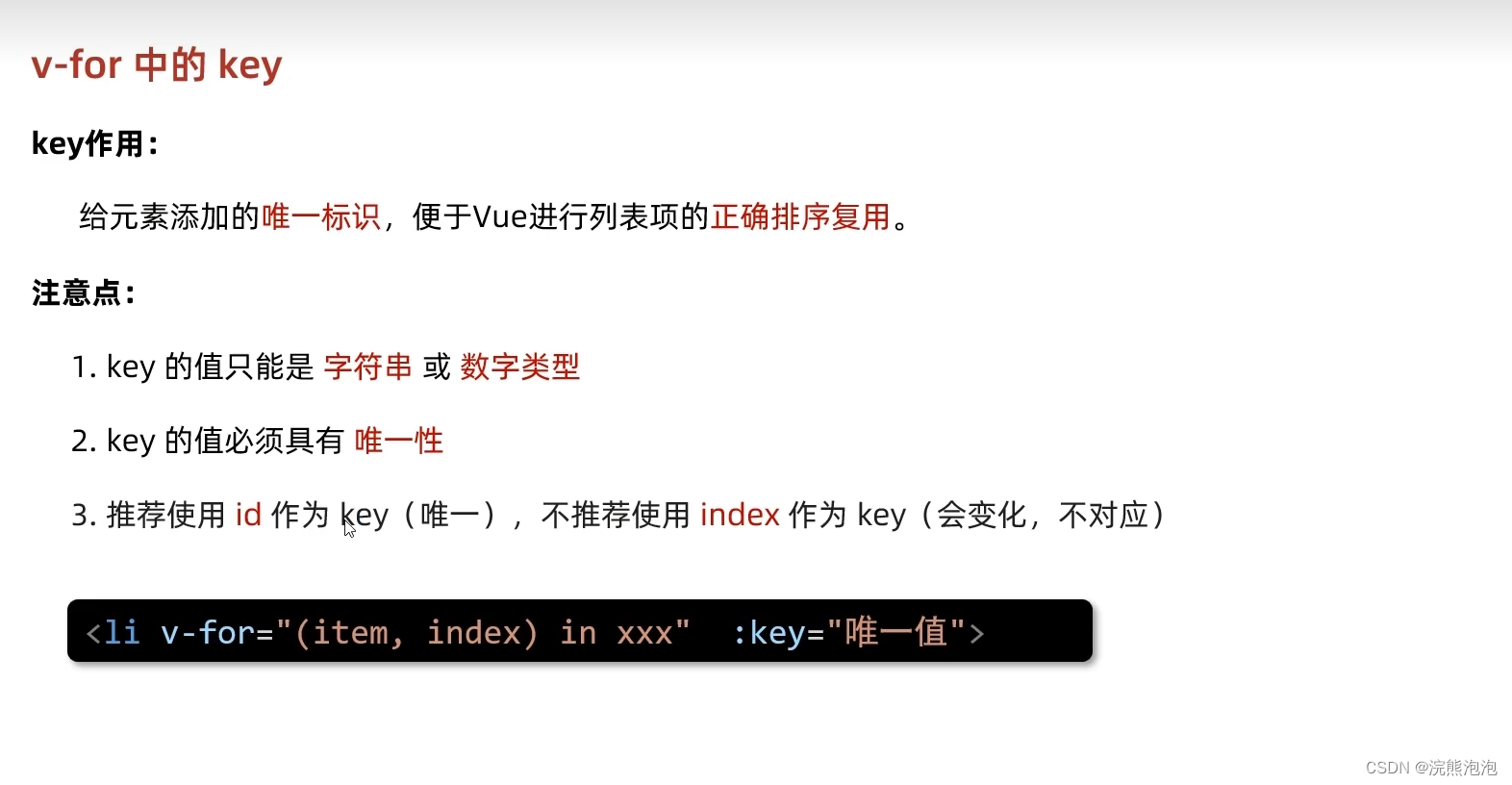
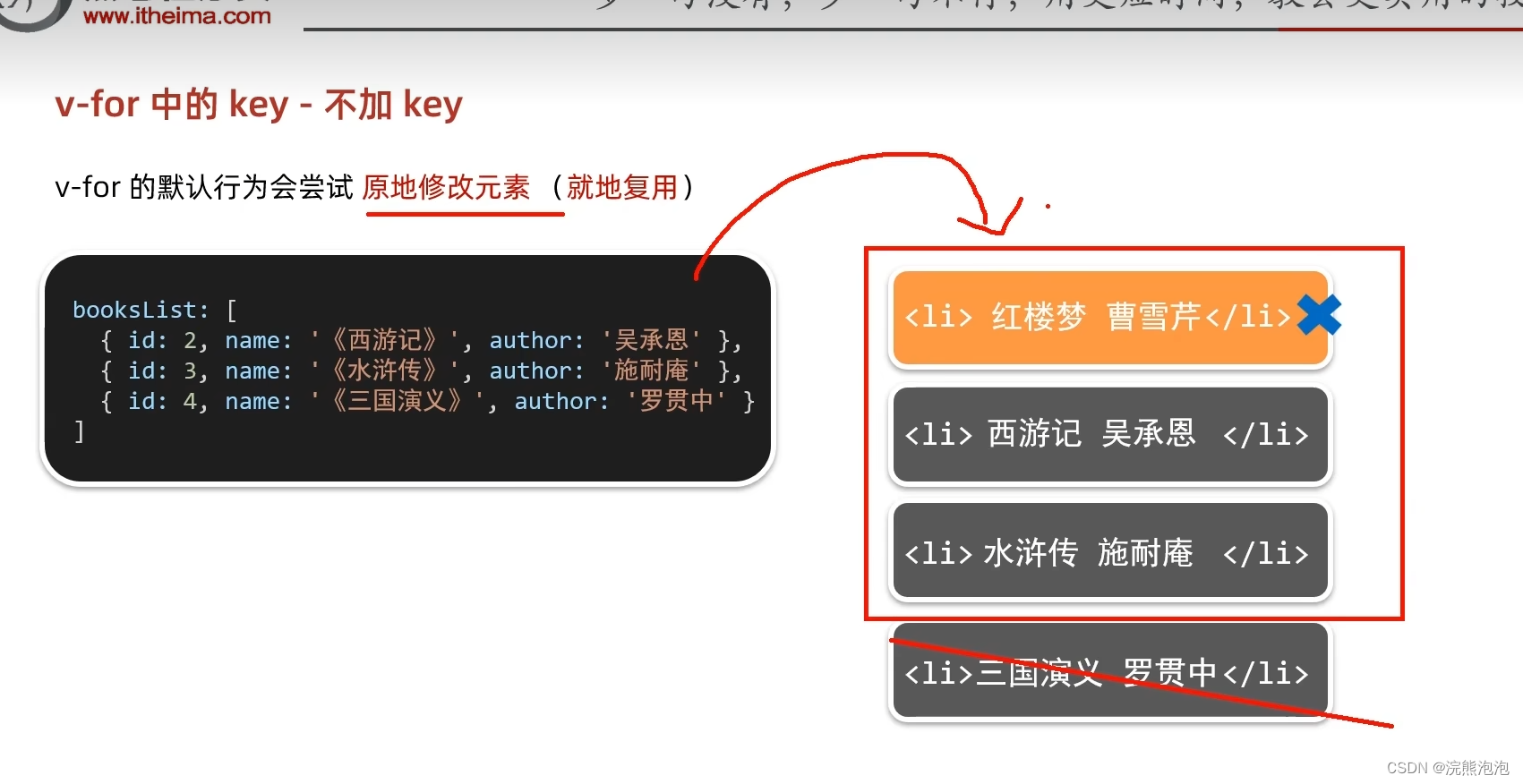
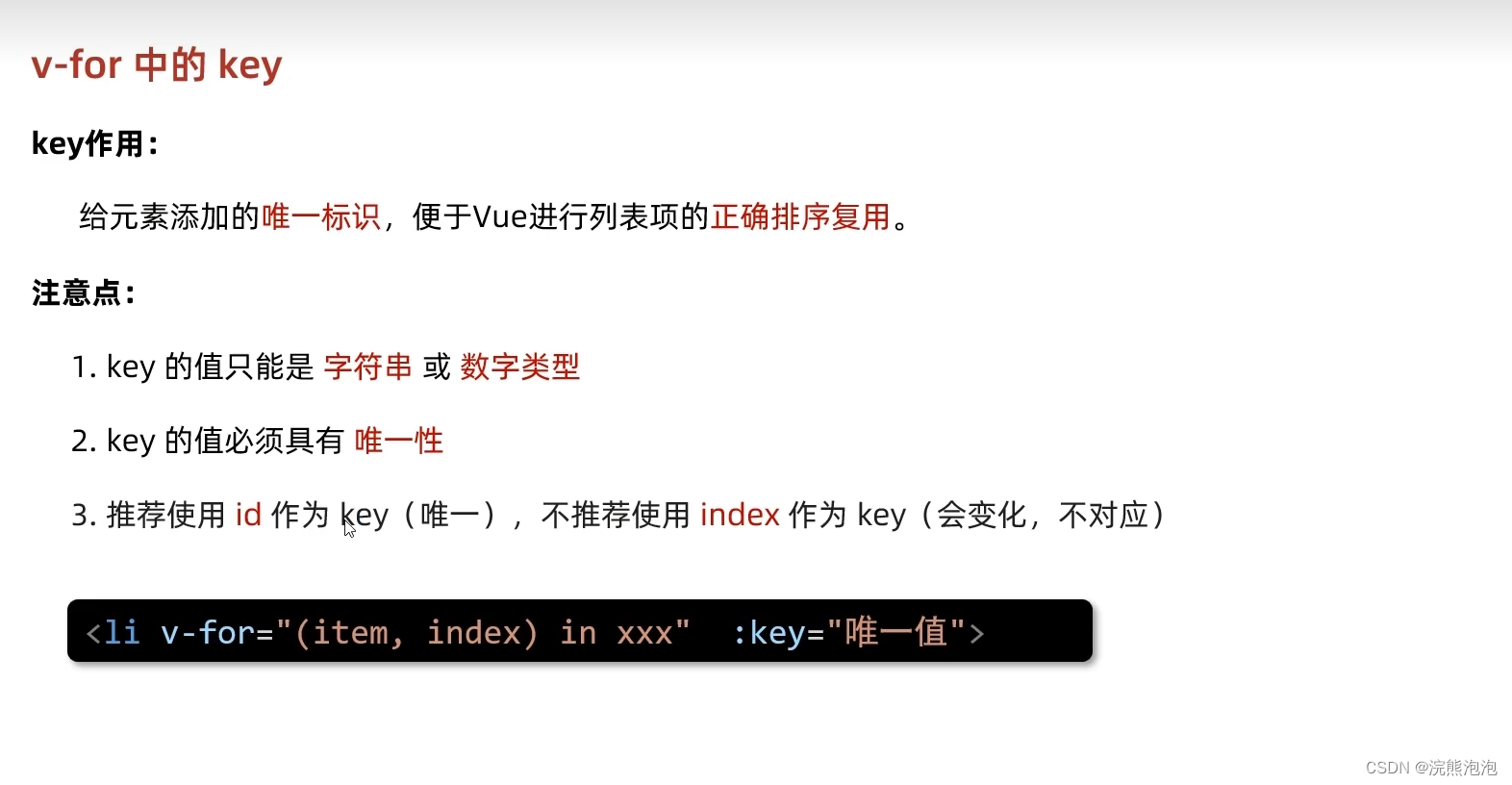
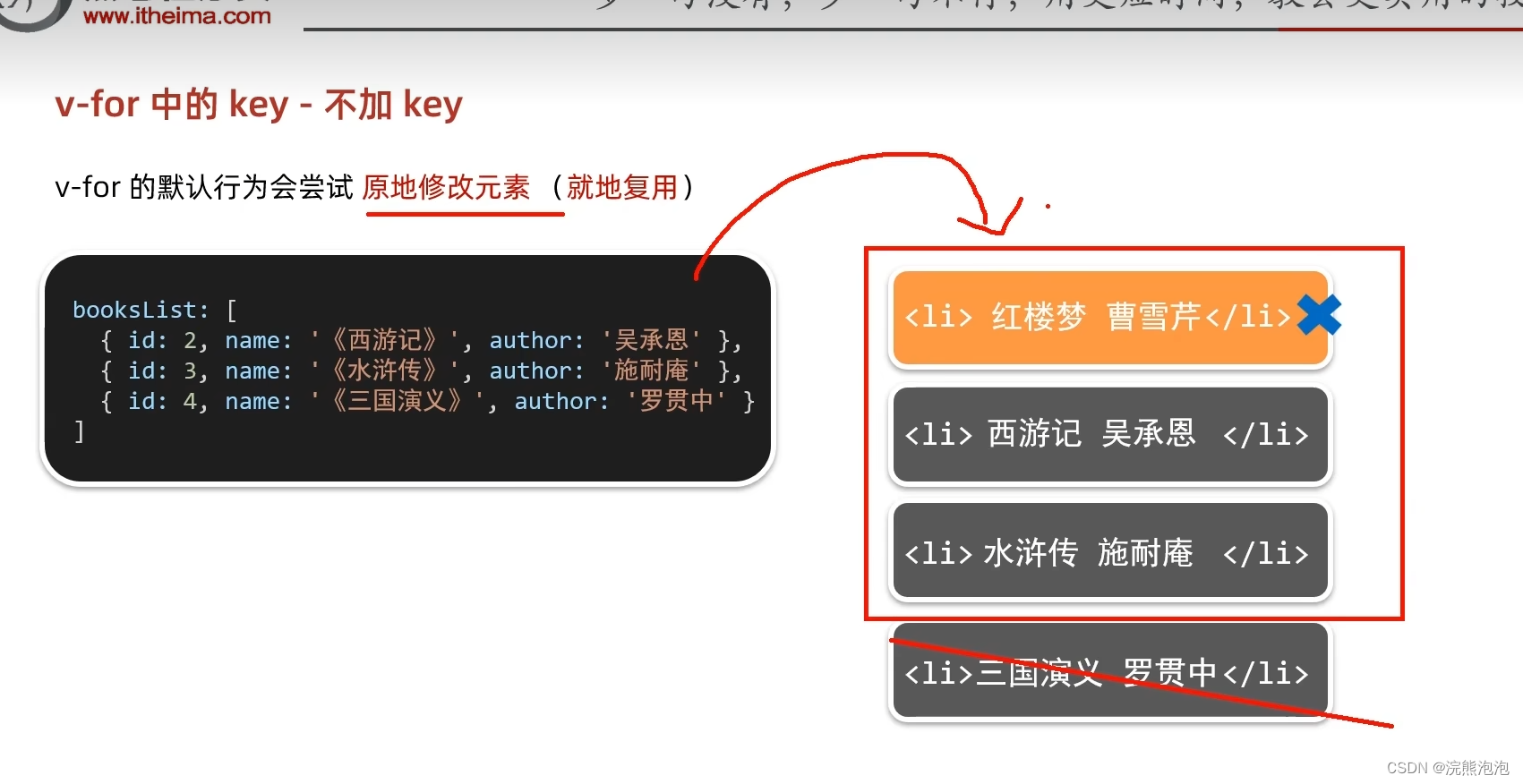
四、v-for




如图利用v-bind指令可以直接在属性名中使用data中的数据和表达式







 1671
1671
 347
347
 100
100
 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


