小程序基础知识
1. 认识什么是小程序
什么是微信小程序
微信小程序是一种运行在微信内部的 轻量级 应用程序。
在使用小程序时 不需要下载安装,用户 扫一扫 或 搜一下 即可打开应用。它也体现了 “用完即走” 的理念,用户不用关心安装太多应用的问题。它实现了应用“触手可及”的梦想,应用无处不在,随时可用,但又 无须安装卸载。

特点:
小程序的四大特性:无须安装、用完即走、无须卸载、触手可及
- 无须安装:体积小,用户感知不到下载的过程
- 触手可及:用户 扫一扫 或 搜一下 即可打开应用,通过下拉能访问使用的小程序
- 用完即走,无须卸载
2. 微信小程序账号注册
小程序开发 与 网页开发不一样,在开始微信小程序开发之前,需要访问 微信公众平台,注册一个微信小程序账号。
在拥有了小程序的账号以后,我们才可以开发和管理小程序,后续可以通过该账号进行开发信息的设置、成员的添加,也可以用该账号查看、运营小程序的相关数据。
📌 注意事项:
在申请账号前,我们需要先准备一个邮箱,该邮箱要求:
1️⃣ 未被微信公众平台注册❗
2️⃣ 未被微信开放平台注册❗
3️⃣ **未被个人微信号绑定过 !**如果被绑定了需要解绑 或 使用其他邮箱 ❗
- 打开 微信公众平台,点击立即注册

- 选择注册的帐号类型,在这里我们需要 选择小程序

3. 输入账号信息

4. 邮箱激活,需要进入邮箱进行激活

5. 信息登记,注册类型 (需要选择中国大陆和个人,企业其他需要资质认证)

6. 主体信息登记与确认
📌 注意:
在进行管理员身份验证的时候,推荐使用自已的微信进行扫码,
将自已设置为小程序账号的管理员,方便以后对小程序进行开发、成员等相关的设置
- 小程序注册完成,点击前往小程序,即可进入小程序后台

3. 完善小程序账号信息
在完成小程序账号的注册后,你便可以打开微信公众平台对小程序账号进行一些设置,这是你开发前的准备工作,完善后才可以进入后续的开发步骤,这是因为小程序在后续进行提交审核的时候,小程序账号信息是必填项,因此在注册小程序以后,需要补充小程序的基本信息,如名称、图标、描述等。
📌 注意事项:
在填写小程序类目时不要选择游戏类型,否则微信官方将会视为小游戏开发 ❗

点击 前往填写,填写小程序基本信息即可

点击 前往设置 , 设置小程序类目信息
- 点击右上角添加类目

2. 管理员授权

- 手机微信进行认证

- 添加小程序类目,注意:选择类目的时候不要选择小游戏类目 !!!!

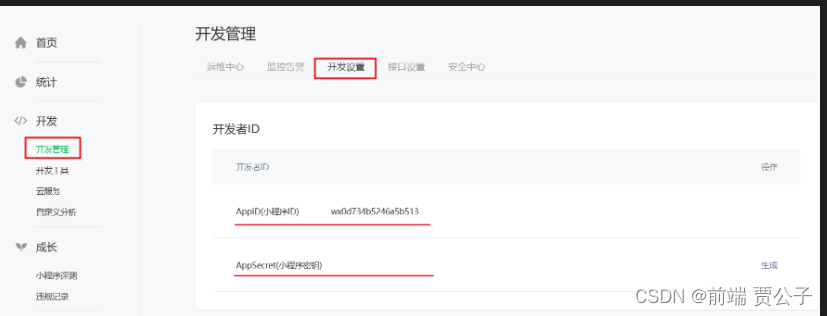
4. 小程序开发者 ID
小程序的开发者账号是免费的,只要开发者满足开发资质就可以免费注册,并且会获得对应的开发者 ID
一个完整的开发者 ID 由 **小程序 ID(AppID)**和一个 **小程序密钥(AppSecret)**组成。
小程序 ID 即 AppId 是小程序在整个微信账号体系内的唯一身份凭证,后续在很多地方都会用到,例如:新建小程序项目、真机调试、发布小程序等操作时,必须有小程序 ID。
小程序密钥 是开发者对小程序拥有所有权的凭证,在进行 微信登录、微信支付,或进行发送消息等高级操作时会使用到
在微信公众后台,单击左侧开发标签,选择 “开发管理”,在新的页面中点击 “开发设置”,就可以看到开发者 ID 信息。请妥善保管你的小程序 ID 和小程序密钥,在后续的开发中会经常使用到,获取位置见下图:

5. 开发成员和体验成员
小程序提供了两种不同的成员角色:项目成员 和 体验成员
项目成员:参与小程序开发、运营的成员,可登陆小程序管理后台,包括运营者、开发者及数据分析者。管理员可在“成员管理”中添加、删除项目成员,并设置项目成员的角色。
体验成员:参与小程序内测体验的成员,可使用体验版小程序,但不属于项目成员。管理员及项目成员均可添加、删除体验成员。

6. 微信开发者工具
为了帮助开发者简单和高效地开发和调试微信小程序,微信官方提供了 微信开发者工具,利用开发者工具可以很方便地进行小程序开发、代码查看以及编辑、预览和发布等功能。
在 微信开发者工具 下载页面,可以看到微信开发者工具包含三个版本:
-
稳定版:稳定性高,开发中一般推荐大家使用稳定版本
-
预发布版:稳定性尚可,一般包含新的、大的特性,通过了内部测试
-
开发版:稳定性差,主要用于尽快修复缺陷和敏捷上线小的特性,如果想体验新特性,可以使用这个版本

选择合适的版本进行下载,在下载完成后,双击下载好的微信开发者工具安装包,根据引导点击下一步、我接受、直至安装完成。第一次使用微信开发者工具的时候,需要使用手机微信扫码登录,登录成功即可进入项目选择界面
📌 注意事项:
微信开发者工具必须联网使用 ❗

8. 创建小程序项目
创建项目
使用小程序开发者工具创建一个新的项目,步骤如下:
-
打开微信开发者工具,左侧选择小程序,点击 + 号即可新建项目

-
在弹出的新页面,填写项目信息
- 项目名称:输入项目名称
- 目录:选择小程序开发文件夹,注意:小程序的目录建议是空目录,否则官方会有提示,见下图
- AppID:填写自己申请的小程序 AppID
- 开发模式:选择小程序
- 后端服务:选择不使用云服务
- 模板选择:选择不使用模板

- 点击确定,如果能够看到小程序的开发主界面,说明小程序项目已经创建成功

开发者工具设置
为了后续高效的对小程序项目进行开发,我们需要对微信开发者工具进行一些个性化的设置,例如:设置模拟器位置、编辑器主题、编辑区行高等,当然你可以继续使用官方默认的,也可以按照自己的喜好设置,设置步骤如下:
- 将小程序模拟器移动右侧:点击菜单栏的 视图 ➡ 外观 ➡ 将模拟器移到右侧,小程序模拟器即可调整到右侧

小程序主题设置,点击菜单栏的 设置 ➡ 外观设置 ➡ 在弹框中将主题和调试工具选择为深色

- 编辑区的设置,点击菜单栏的 设置 ➡ 编辑器设置 ➡ 按照自己的洗好调整行距和字号,或者其他设置

9. 小程序目录结构和文件介绍
在将小程序项目创建好以后,我们先来熟悉小程序项目的目录结构,如下图:

一个完整的小程序项目分为两个部分:主体文件、页面文件
主体文件 又称小程序全局文件,顾名思义,全局文件能够作用于整个小程序,影响到小程序的每个页面,且主体文件必须放到项目的根目录下,主要由三部分组成:
| 文件名 | 作用 | 是否必须 |
|---|---|---|
| app.js | 小程序入口文件 | 必须 |
| app.json | 小程序的全局配置 | 必须 |
| app.wxss | 小程序的全局样式 | 非必须 |
页面文件 是每个页面所需的文件,小程序页面文件都存放在 pages 目录下,一个页面一个文件夹,每个页面通常由四个文件组成,每个文件只对当前页面有效:
| 文件名 | 作用 | 是否必须 |
|---|---|---|
| .js | 页面逻辑 | 必须 |
| .wxml | 页面结构 | 必须 |
| .wxss | 页面样式 | 非必须 |
| .json | 页面配置 | 非必须 |
📌 注意事项:
- 页面文件,wxss、json 文件能够覆盖主体文件中的样式和配置
- 强烈建议:页面文件夹名称和页面文件名称要保持一致 感叹号
新建小程序文件和文件夹作用清单:
├─pages ➡ 小程序页面存放目录
│
│ ├─index ➡ index 文件夹代表是 index 页面所需的文件
│ │ index.js ➡ index 页面逻辑
│ │ index.json ➡ index 页面配置
│ │ index.wxml ➡ index 页面结构
│ │ index.wxss ➡ index 页面样式
│ .eslintrc.js ➡ Eslint 配置文件
│ app.js ➡ 小程序入口,即打开小程序首页执行的项目
│ app.json ➡ 小程序的全局配置
│ app.wxss ➡ 小程序的全局样式
│ project.config.json ➡ 小程序开发者工具配置
│ project.private.config.json
│ sitemap.json ➡ 小程序搜索优化
10. 如何调试小程序
在进行项目开发的时候,不可避免的需要进行调试,那么如何调试小程序呢 ?
📌 注意事项:
微信开发者工具缓存非常严重❗❗❗❗
如果发现代码和预期不一样,先点击编译❗
编译后还是没有达到预期的效果,就需要清除缓存❗ 甚至重启项目才可以❗

11. 如何新建页面
第一种方式:
-
在 pages 目录上 点击右键
新建文件夹,输入页面目录的名称,例如:list -
在 list 目录上 点击右键
点击 page,输入页面文件的名称,例如:list
📌 注意事项:
- 在输入页面文件名称的时候,不要输入后缀名 ❗
- 新建页面成功以后,会在 app.json 的 pages 选项中新增页面路径
第二种方式:
在 app.json 的 pages 选项中,新增页面路径即可
在新增页面目录以后,会自动在 pages 目录下生成页面文件
12. 调试基础库
小程序调试基础库是指 微信开发者工具中可以选择的微信基础库版本。
微信基础库是指小程序的运行环境,给小程序提供了运行所需的各种 API 和工具,以及基础框架和运行逻辑等。
小程序开发者可以在微信开发者工具中选择所需的微信基础库版本,作为运行和调试小程序时的运行环境。
每个小程序有自己所允许使用的基础库最低版本要求,开发者需要选择要兼容的基础库版本,从而确保小程序的功能正常运行。

上线发布
假设我们目前已经使用微信开发者工具,按照小程序的开发规范完成了小程序的全部的全部开发工作,并且完成了本地测试,
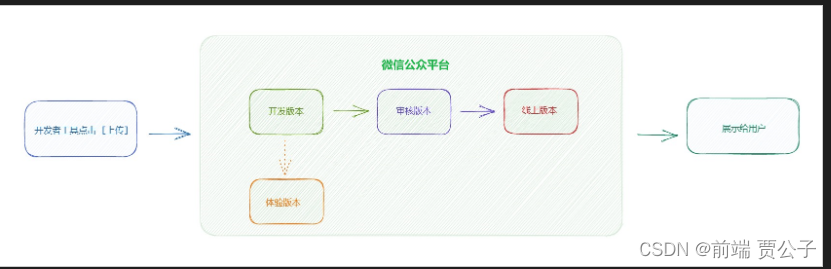
这时候我们需要开发对小程序进行发布,小程序上线的流程如下:

开发版本:点击开发者工具上传后的版本,开发版本只保留每人最新的一份上传的代码,是供开发者和团队测试和调试的版本
体验版本:小程序开发者可以将开发版本转换为体验版本,由测试人员以及产品经理进行测试与体验,确认没问题可提交审核
审核版本:小程序开发者可以将开发版本转换为审核版本,由微信的审核团队进行审核,审核周期为1~7天,审核通过可提交发布
线上版本:通过微信小程序平台审核,并由开发者提交发布的正式版本,线上版本是用户可以正常使用的小程序版本
小程序开发成员在开发者工具中点击 上传 按钮,在弹出的界面中选择更新类型、版本号、项目备注,就能够将小程序代码上传至微信公众号后台审核。

在登录到微信公众后台以后,点击左侧的 管理 ➡ 版本管理,就能查看小程序的四个个版本、








 本文详细介绍了微信小程序的基础知识,包括其定义、特点、账号注册流程、开发者ID获取、微信开发者工具的使用、项目设置、页面结构、调试方法以及从开发到上线的完整流程。
本文详细介绍了微信小程序的基础知识,包括其定义、特点、账号注册流程、开发者ID获取、微信开发者工具的使用、项目设置、页面结构、调试方法以及从开发到上线的完整流程。















 553
553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








