vite 是新一代前端构建工具,官网地址:https://vitejs.cn,vite的优势如下:
- 轻量快速的热重载(
HMR),能实现极速的服务启动。 - 对
TypeScript、JSX、CSS等支持开箱即用。 - 真正的按需编译,不再等待整个应用编译完成。
webpack构建 与vite构建对比图如下:

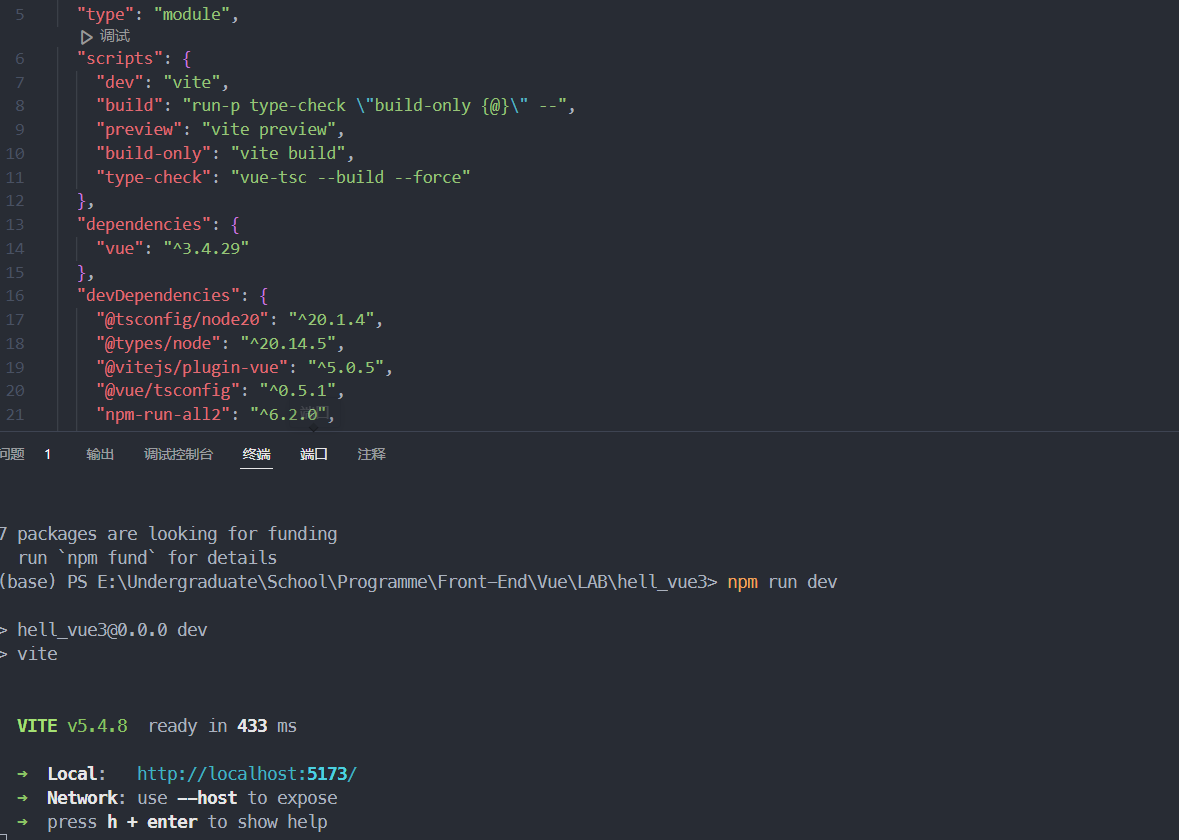
执行以下命令:
npm create vue@latest

env.d.ts是依赖包,类似于pom文件,进入对于文件输入以下指令可以安装对于依赖包:
npm i

index.html是入口文件。

package-lock.json和package.json是包依赖生成文件。
vite.config.ts是整个工程的配置文件:安装插件、配置代理。



























 837
837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










