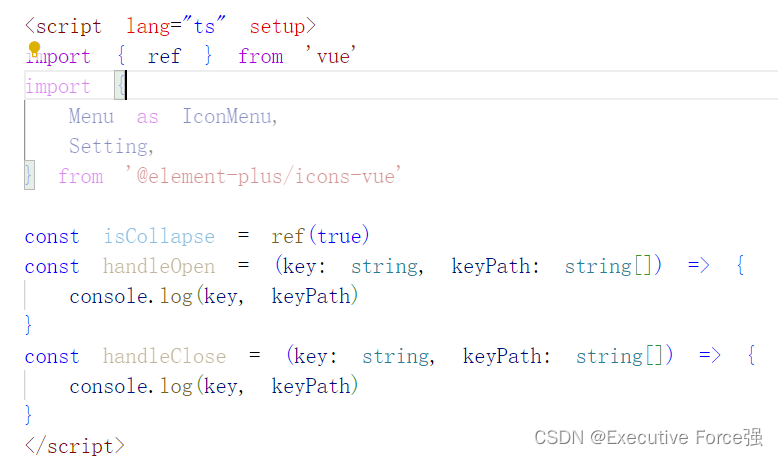
我这个是因为引入element-ui的时候,用到了ts,但是我的依赖并没有ts,导致一直报错
用
vue add typescript即可

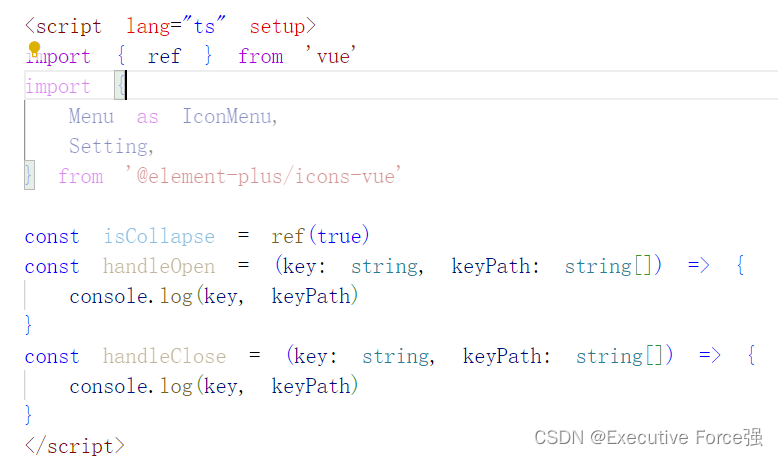
我这个是因为引入element-ui的时候,用到了ts,但是我的依赖并没有ts,导致一直报错
用
vue add typescript即可

 5762
5762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


