我组希望实现在微信小程序中嵌入大语言模型,我主要负责小程序的原型设计与开发的部分任务,以下是我一周项目实训任务的主要学习内容与感受。
注:以下学习内容与图片部分来源自网课:黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)_哔哩哔哩_bilibili
由于从未有过微信开发的基础,同时之前前端开发的经验也尚浅,因此我选择先从小程序基础开发的理论知识学起。
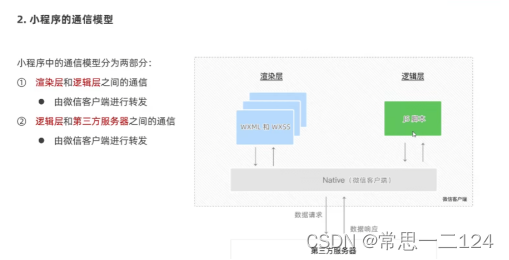
1、小程序开发的基础知识。

如上图所示,小程序的开发同大多数主流前端语言,其前端页面渲染与内容呈现主要实现在WXML与WXSS文件中,而与数据获取、业务逻辑、前后端衔接的部分实现在.js文件中。
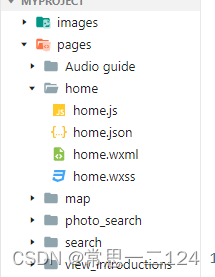
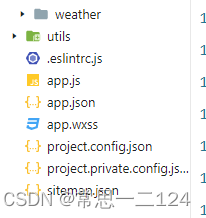
我们下载好微信开发者工具,创建好第一个项目,文件夹中所包含的文件主要有以下内容:


其中app.js是程序入口,app.json是全局配置文件,app.wxss是全局样式,pages文件夹内存储所有页面。xxx.wxml是当前页面结构、xxx.wxss是当前页面样式表、xxx.json是页面配置文件、xxx.js是当前页面的业务逻辑。

2.小程序前端展示常用到的元素。
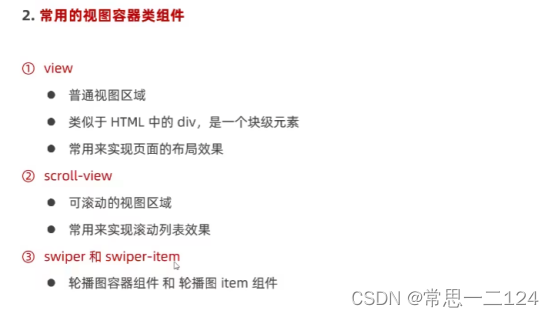
(1):常用容器类型

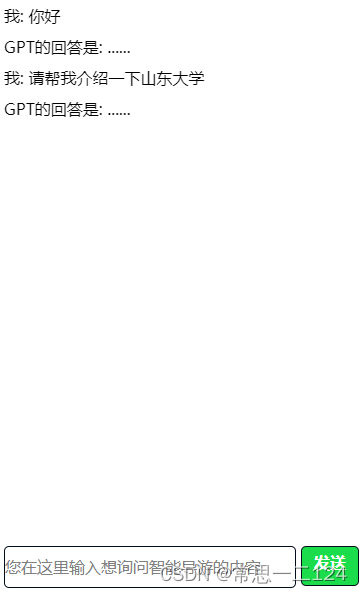
其中<view>容器是最基本的容器,几乎页面的每一个部分都可以用到它。<swiper>是轮播图组件,主要起到装饰页面与页面导航跳转的功能。而<scroll-view>实现可滚动的视图区域,可以用来实现对话框等页面如下图:

(2):一些常用的其他组件。

常用的其他组件还包括<button>按钮组件(常与bindtap结合使用,用以触摸按钮后响应某一事件),<image>组件用以在页面中呈现图片、navigator组件用于页面的跳转与导航。此外还有一些简单且常用的组件,如<text>组件用于呈现文本内容、<input>输入框组件,用于输入文本。
3、小程序的交互与实现逻辑。
了解完前端展示常用到的元素,我们肯定进一步的希望运用这些前端元素作为媒介实现我们的业务需求,这就需要小程序事件与页面导航相关的知识了。
(1):常用事件。

事件可以将用户在前端渲染层产生的行为反馈到逻辑层进行业务处理,我们常用tap(如:按下按钮响应)、input(输入文本框内容后相应)、change(状态改变,如:地图比例变化后响应)。
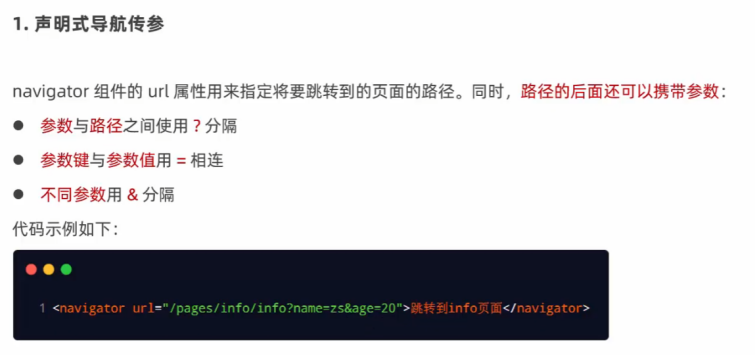
(2):参数传递。
小程序的参数传递具有一定的特殊性,具体方式由以下两张图说明:


4、小程序导航跳转的实现。
在实际开发时,我们常常需要从一个页面跳转到另一个页面并呈现相关页面的内容,这时候就需要导航跳转的相关知识。小程序的页面导航跳转有两种方式:声明式导航和编程式导航。
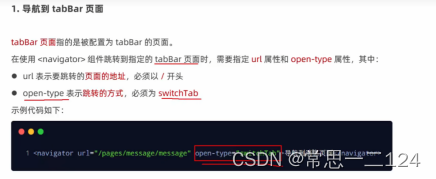
(1):声明式导航的方式。


其中的tabBar页面是指被设计在小程序下端导航栏内的页面,如下图所示:

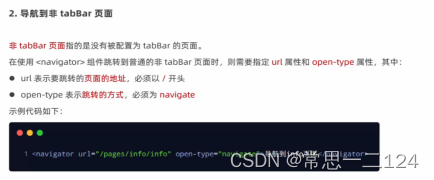
(2):编程式导航的方式。


(3):导航传参。
在页面跳转的过程中,我们也希望跳转时能传递相关页面的参数,可通过以下途径实现。


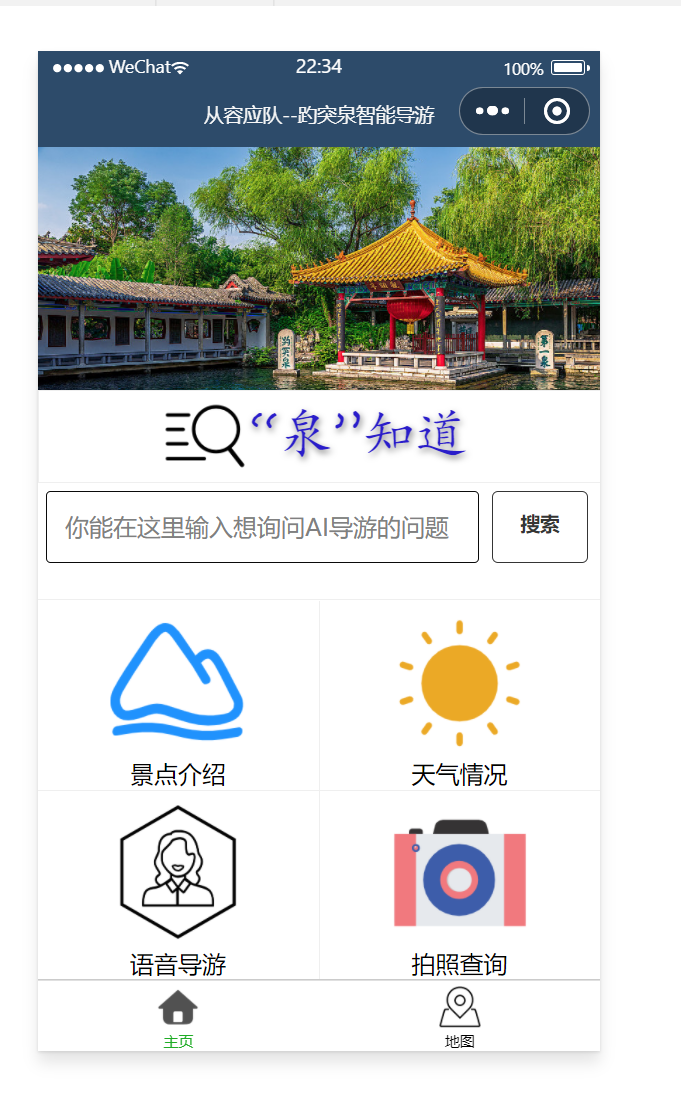
5、至此有关微信小程序最为基础的知识已经初步了解了,通过结合这些知识,我实现了以下效果的练习作品,之后的周报中将详细介绍该小程序渲染层与逻辑层的具体实现过程。






















 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








