一.前情提要

我们已经实现了如上视觉效果,接下来尝试实现目前位置与景点位置的距离计算,并在上图红框位置更改。
二.方法编写
大体的思路就是我们在弹窗弹出时要计算目前位置与选中景点的距离并更改。
于是关键问题就在距离计算,这需要用到腾讯位置服务。

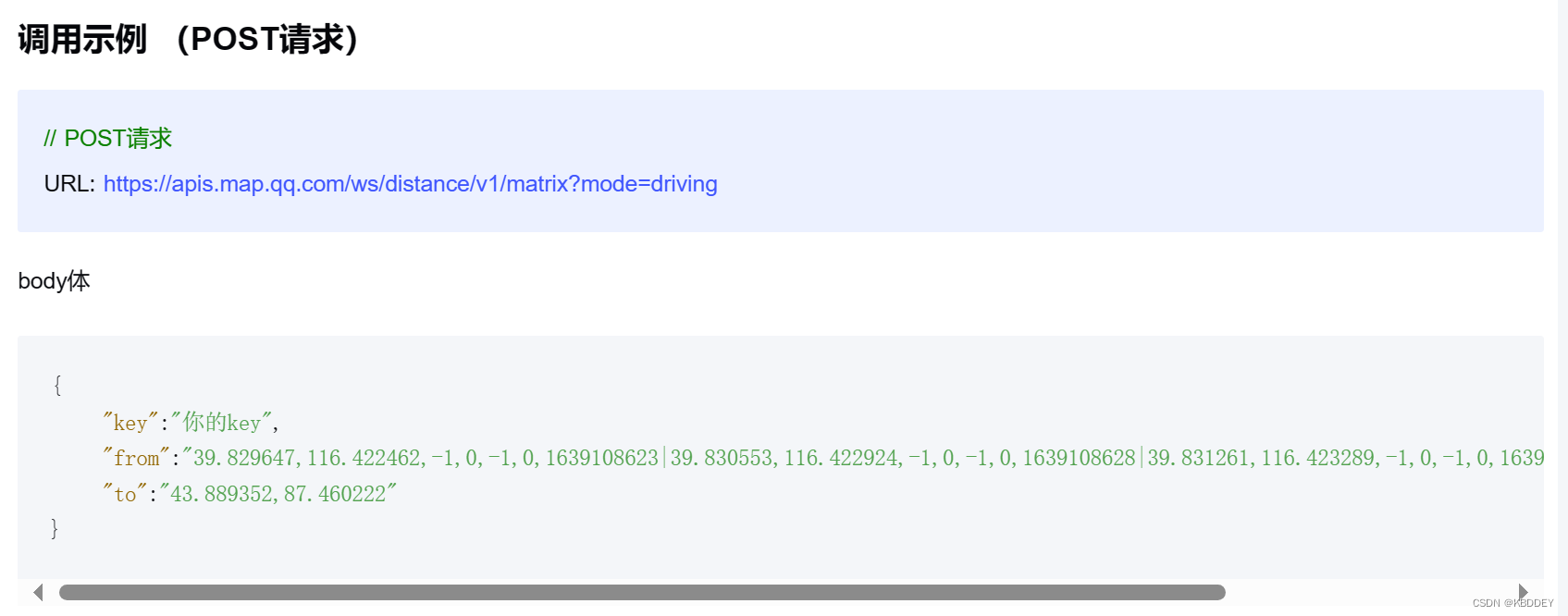
阅读距离矩阵计算文档,按要求对给出的URL发送请求,注意,key依然是在腾讯位置服务中注册的key,主要代码如下:
注册过程参考:山东大学创新实训周报(2)----腾讯地图的引入和介绍
getDistance(){
var _this = this
wx.request({
url: 'https://apis.map.qq.com/ws/distance/v1/matrix?mode=walking',
data: {
"key":"EBZ-OK5OGYBEN-O-TAFFF",
"from":this.data.defaultLatitude+","+this.data.defaultLongitude,
"to":this.data.popup.latitude+","+this.data.popup.longitude
},
header: {
'content-type': 'application/json'
},
success (res) {
_this.setData({
"popup.dis":res.data.result.rows[0].elements[0].distance,
"popup.popupShow":true,
})
}
})
},三.问题解决
1.关于微信小程序JavaScript SDK不能用的问题
在编写代码时我遇到了一些问题,首先我想使用微信小程序JavaScript SDK完成距离计算,但是发现功能已经下线,经过尝试,总报错此key今日已达限额,于是弃用,改用距离矩阵计算。
2.关于总是报错‘此key今日已达限额’的问题
这个问题可能是每个初次接触腾讯位置服务的开发者都会遇到的问题,主要原因是我们需要对使用的服务进行账户额度的分配,具体步骤如下:
1.进入腾讯位置服务,登录并打开右上角控制台
2.点击配额管理-账户额度
3.挨个进行配额分配
此key今日已达限额的问题大多都可以通过这个方法解决,好像不能批量分配,比较麻烦,分配后可以进行正常服务。





















 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








