目录:
一:准备工作
二:案例:首页整合
1、完善轮播图(左右箭头 指示灯样式)
2、完善新书上架&热门书籍
3、完善书籍分类
三:案例:登录主要用于组件:表单-Forms
准备工作:
页面中引入库
① bootstrap.min.css:Bootstrap核心样式【添加到head标签中】
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
② jquery-3.3.1.js:jQuery库
【注意:必须在Bootstrap核心库引入之前引入jQuery库】
③ bootstrap.min.js:Bootstrap核心库
【注意】②③添加到</body>之前,如下:
<!--引入jQuery的库:必须在Bootstrap库之前引入-->
<script src="js/jquery-3.3.1.js"type="text/javascript"></script>
<1--引入Bootstrap的类库-->
<script sre="js/bootstrap.min.js" type="text/javascript"></script>

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>首页整合</title>
<!-- 一如Bootatrap的CSS -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<!-- 支持手机端 -->
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style>
.navbar-collapse {
flex-grow: 0;
/*1代表弹性扩大占用父容器剩余空间 设置为0表示不占用 在固定容器中*/
}
.ss {
background-color: #DBDBDA;
/* 背景颜色 */
height: 100px;
/* 高度 */
margin-top: 20px;
/* 上间距 */
}
.form-group {
width: 300px;
/* 宽度 */
margin-top: 31px;
/* 上间距 */
margin-left: auto;
/* 左边距自适应 自动 */
margin-right: auto;
/* 右边距自适应 自动 */
}
/* 画像 */
.figure {
/* 文字水平居中 */
text-align: center;
margin-top: 20px;
}
/* 书籍分类 */
.list-group {
margin-top: 30px;
/* 上间距 */
}
/* 轮播图 */
#carouselExampleIndicators {
margin-top: 30px;
/* 上间距 */
}
/* 轮播图 指示灯*/
.carousel-indicators li {
background-color: blue;
/* 背景颜色 */
}
/* 新书上架 热门书籍样式*/
.xxx {
/* 背景图片 */
background-image: url(img/title_bj.png);
/* 不平铺 */
background-repeat: no-repeat;
/* 字体颜色 */
color: white;
/* 外上间距 */
margin-top: 20px;
/* 字体大小 */
font-size: 20px;
/* 内左间距 */
padding-left: 15px;
}
</style>
</head>
<body>
<!-- 导航条组件 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- 固定容器 -->
<div class="container">
<a class="navbar-brand" href="#">你好,欢迎来到大黄废品回收站</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<a class="nav-link">我的购物车</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 大致思路:
第一行 搜索区域
第二行
左3 书籍分类
右9
上为轮播图
下位新书上架-以及热门书籍
-->
<!-- 固定容器 栅格系统-->
<div class="container">
<!-- 第一行 -->
<div class="row ss">
<div class="col">
<!-- 搜索区域 -->
<!-- 表单组件 -->
<form>
<div class="form-group">
<!-- 输入框组组件 -->
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="书籍名"
aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2">查询</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行 -->
<div class="row">
<div class="col-3">
<!-- 书籍分类 -->
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
书籍分类
</button>
<button type="button" class="list-group-item list-group-item-action">军事</button>
<button type="button" class="list-group-item list-group-item-action">言情</button>
<button type="button" class="list-group-item list-group-item-action">科幻</button>
<button type="button" class="list-group-item list-group-item-action">动作</button>
<button type="button" class="list-group-item list-group-item-action">科技</button>
<button type="button" class="list-group-item list-group-item-action">教育</button>
<button type="button" class="list-group-item list-group-item-action">社会</button>
<button type="button" class="list-group-item list-group-item-action">武侠</button>
<button type="button" class="list-group-item list-group-item-action">文艺</button>
<button type="button" class="list-group-item list-group-item-action">励志</button>
<button type="button" class="list-group-item list-group-item-action">青春</button>
<button type="button" class="list-group-item list-group-item-action">体育</button>
<button type="button" class="list-group-item list-group-item-action list-group-item-danger"历史</button>
<button type="button" class="list-group-item list-group-item-action">重生</button>
<button type="button" class="list-group-item list-group-item-action">修真</button>
</div>
</div>
<div class="col-9">
<div class="row">
<div class="col">
<!-- 上轮播图 -->
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/lb1.png" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb2.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb3.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb4.jpeg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button"
data-target="#carouselExampleIndicators" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button"
data-target="#carouselExampleIndicators" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>
</div>
</div>
<div class="xxx">新书上架</div>
<div class="row">
<div class="col">
<!-- 下新书上架-热门书籍 -->
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">冷间谍</figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/8.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">时光</figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/2.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">第一商会</figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/3.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">红人日记</figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/9.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">阿凡达</figcaption>
</figure>
</div>
</div>
<div class="xxx">热门书籍</div>
<div class="row">
<div class="col">
<figure class="figure">
<img src="img/pic_c10.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">六度人脉</figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/pic_c3.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">奇迹</figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/pic_c6.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">舌尖上的中国</figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/pic_c8.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">奇迹</figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="./img/4.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">半自动运算</figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 一如JQuery的类库 -->
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<!-- 引入Bootstrap的类库 -->
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
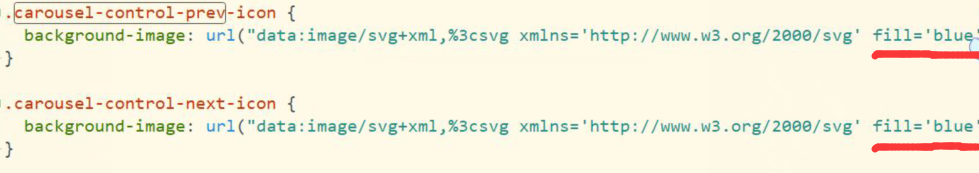
注意轮播图(左右箭头)如果背景太浅 就要去bootatrap.css点击去找到如下改掉填充样式:

最终效果图:

案例:登录、注册主要用于组件:表单-Forms
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例5: 登录</title>
<!-- 引入Bootstrap的css -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<!-- 支持手机端 -->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
form{
width: 300px;/* 宽度 */
/* 左右自适应 */
margin-left:auto ;
margin-right:auto;
text-align: center;/* 水平居中 */
margin-top: 120px;/* 上间距 */
}
/* 按钮的宽度 */
form button{
width: 300px;
}
/* 下间距 */
form h2{
margin-bottom: 20px;
}
</style>
</head>
<body>
<form>
<h2>用户登录</h2>
<div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="form-group">
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Remember me</label>
</div>
<button type="submit" class="btn btn-primary">登录</button>
<div class="form-group">
<br />
<label class="form-check-label" for="exampleCheck1">©2007-2022</label>
</div>
</form>
<!-- 引入JQuery库 -->
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<!-- 引入Bootstrap的类库 -->
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
效果如下:

同样,注册同样道理,是一样的

实际根据自己需求去这个网站Ctrl C Ctrl V
好了,我的分享就到这了,希望能对大家有所帮助!!!!!






















 5135
5135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








