目录
AJAX 概念和 axios 使用
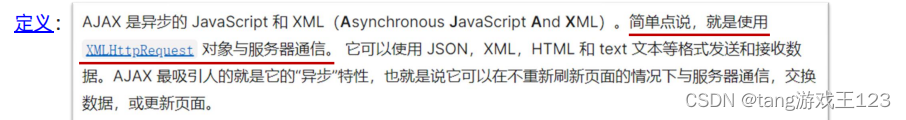
概念:
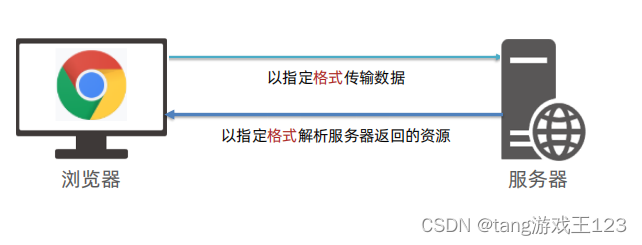
AJAX 是浏览器与服务器进行数据通信的技术


怎么用 AJAX ?
1.
先使用
axios
[æk‘sio
ʊ
s]
库,
与服务器进行
数据通信
⚫
基于 XMLHttpRequest 封装、代码简单、月下载量在 14 亿次
⚫
Vue、React 项目中都会用到 axios
2.
再学习 XMLHttpRequest 对象的使用,了解 AJAX 底层原理
语法:
1.
引入 axios.js:
https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
2.
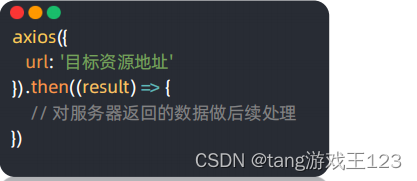
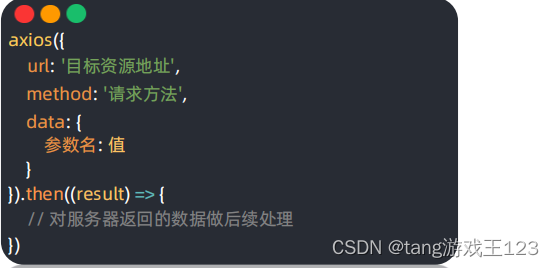
使用 axios 函数
✓
传入
配置对象
✓
再用
.then
回调函数接收结果,并做后续处理

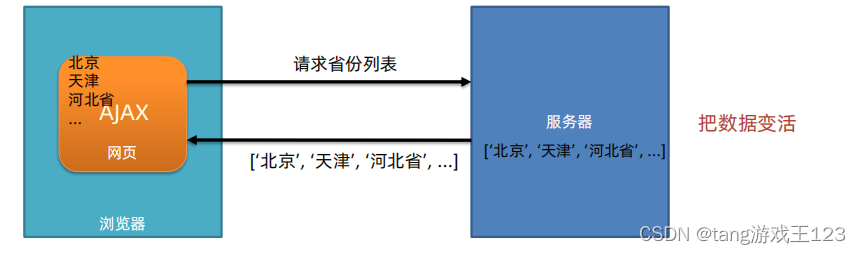
需求:请求目标资源地址,拿到省份列表数据,显示到页面
目标资源地址:
http://hmajax.itheima.net/api/province

认识 URL
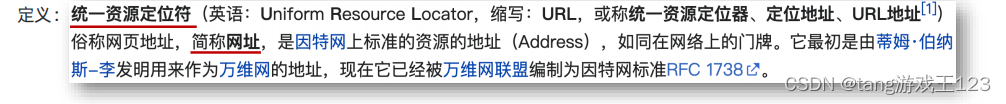
什么是 URL?

概念:URL 就是
统一资源定位符
,简称
网址
,
用于访问网络上的资源
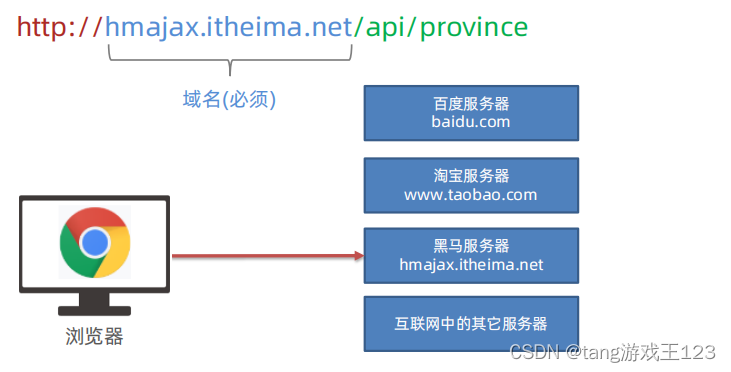
URL 的组成

协议
http 协议:超文本传输协议,
规定浏览器和服务器之间传输数据的格式

域名
域名:标记
服务器在互联网中的位置

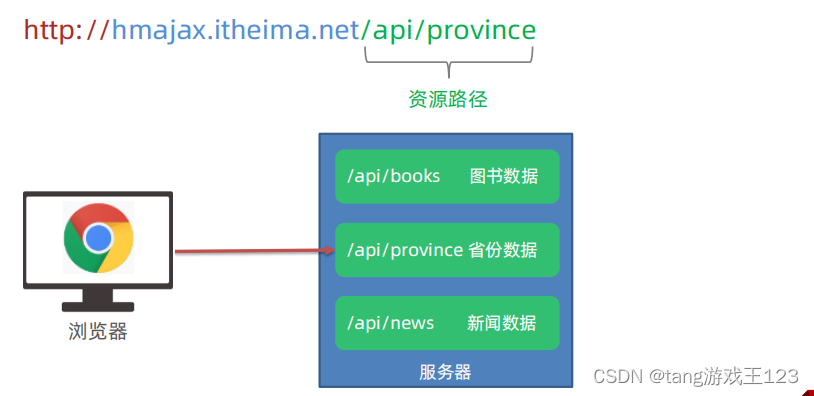
资源路径:标记资源在服务器下的
具体位置

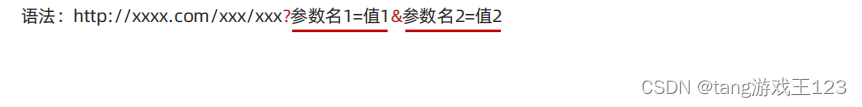
URL 查询参数
定义:浏览器提供给服务器的
额外信息
,让服务器返回浏览器想要的数据

axios-查询参数
语法:使用 axios 提供的
params
选项
注意:axios 在运行时把参数名和值,会拼接到 url
?参数名=值


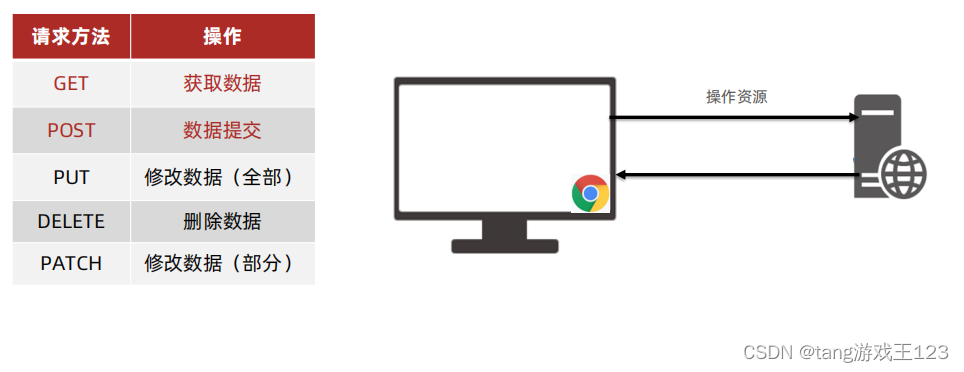
常用请求方法和数据提交
请求方法:对服务器
资源
,要执行的
操作


axios 的核心配置?
➢
url:请求 URL 网址
➢
method
:请求方法,
GET
可以省略(不区分大小写)
(默认是get)
➢
params:查询参数
➢
data
:提交数据
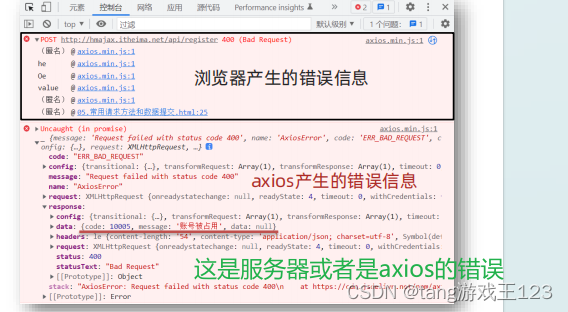
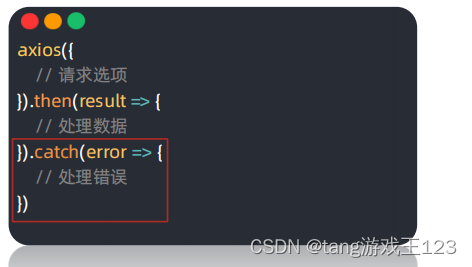
axios 错误处理
场景:再次注册相同的账号,会遇到报错信息
处理:用更直观的方式,给
普通用户
展示错误信息


语法:在 then 方法的后面,通过点语法调用 catch 方法,传入回调函数并定义形参

处理
:
注册案例,
重复注册
时通过
弹框
提示用户错误原因
HTTP 协议-请求报文
HTTP 协议:规定了浏览器发送及服务器返回内容的
格式
请求报文
:浏览器按照 HTTP 协议要求的
格式
,
发送给服务器的内容
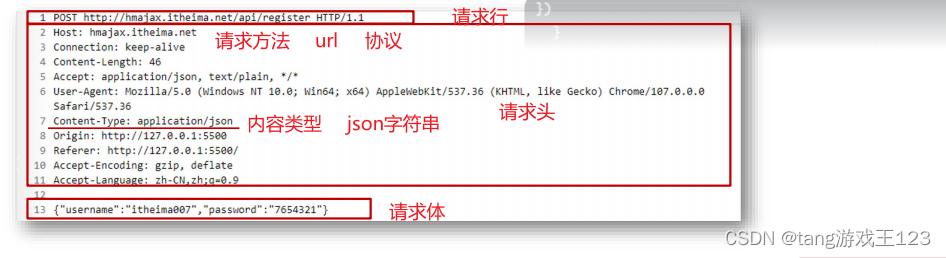
请求报文的组成部分有:
1. 请求行:请求方法,URL
,协议
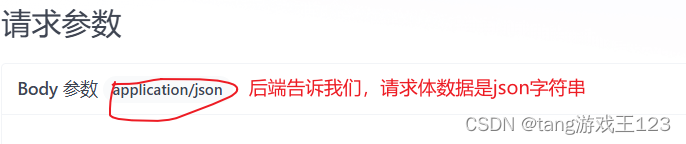
2. 请求头:
以键值对的格式携带的附加信息,比如:
Content-Type
3. 空行:分隔请求头和
请求体
,空行之后的是发送给服务器的资源
4. 请求体:发送的资源

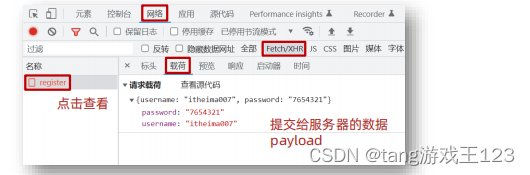
通过 Chrome 的
网络面板
查看请求报文

HTTP 协议-响应报文
HTTP 协议:规定了浏览器发送及服务器返回内容的
格式
响应报文
:服务器按照 HTTP 协议要求的
格式
,
返回给浏览器的
内容
1.
响应行(状态行)
:协议、
HTTP 响应状态码
、状态信息
2.
响应头
:以键值对的格式携带的附加信息,比如:
Content-Type
3.
空行:分隔响应头和
响应体
,空行之后的是服务器返回的资源
4.
响应体
:
返回的资源

HTTP 响应状态码:用来表明请求
是否成功
完成
比如:
404(服务器找不到资源)


自己理解
客户端可以理解为浏览器
404 比如网址写错,服务器找不到资源
接口文档
接口文档
:
由
后端
提供的
描述接口
的文章
(后端工程师)
接口
:使用 AJAX 和服务器通讯时,
使用的
URL
,
请求方法
,
以及参数

自己理解

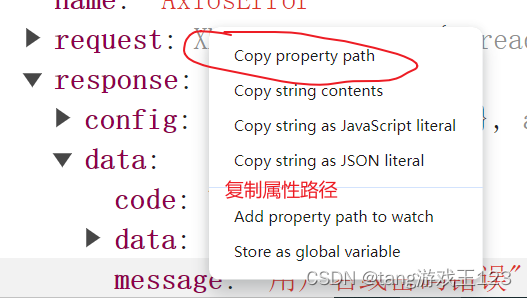
技巧
快速拿到某个属性的路径

form-serialize 插件
作用:
快速
收集表单元素的值
serialize是一个函数
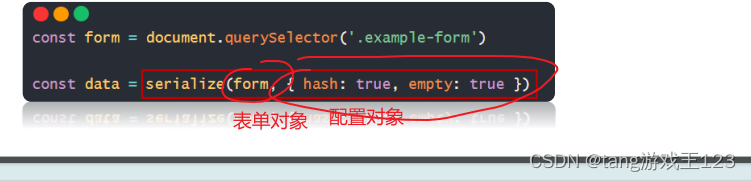
语法:

/**
* 2. 使用serialize函数,快速收集表单元素的值
* 参数1:要获取哪个表单的数据
* 表单元素设置name属性,值会作为对象的属性名
* 建议name属性的值,最好和接口文档参数名一致
* 参数2:配置对象
* hash 设置获取数据结构
* - true:JS对象(推荐)一般请求体里提交给服务器
* - false: 查询字符串(url 后面的查询参数)
* empty 设置是否获取空值
* - true: 获取空值(推荐)数据结构和标签结构一致
* - false:不获取空值
*/






















 525
525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








