目录
事件流
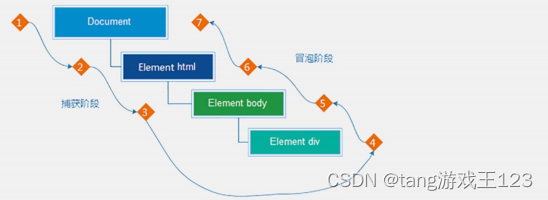
事件流和两个阶段说明
事件流
指的是事件完整执行过程中的流动路径

捕获阶段是从父到子
冒泡阶段是从子到父
实际工作都是使用事件冒泡为主
事件捕获
从DOM的根元素开始去执行对应的事件 (从外到里)
代码:

说明:
Ø addEventListener第三个参数传入
true
代表是
捕获阶段
触发(很少使用)
Ø 若传入false代表
冒泡阶段
触发,
默认就是false,不写也是false
Ø 若是用 L0 事件监听,则只有冒泡阶段,没有捕获
事件冒泡
概念: 当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡
简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的
同名事件(都是点击或者都是鼠标经过等等)
事件冒泡是默认存在的
L2事件监听第三个参数是 false,或者默认都是冒泡
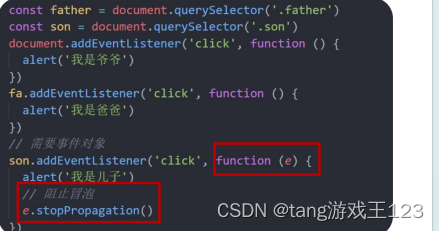
阻止冒泡
语法:

注意:此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效

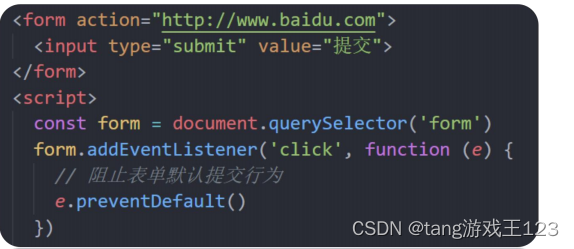
阻止默认行为
阻止默认行为的发生,比如 阻止链接的跳转,表单域跳转
语法:


解绑事件
on事件方式,直接使用null覆盖偶就可以实现事件的解绑
语法:

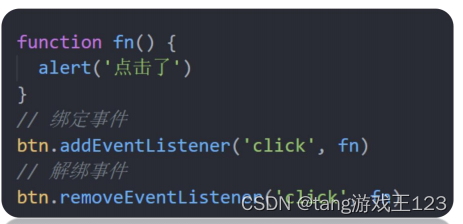
addEventListener方式,必须使用:
removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])
例如:

注意:匿名函数无法被解绑
鼠标经过事件的区别
鼠标经过事件:
Ø
mouseover 和 mouseout 会有冒泡效果
Ø
mouseenter 和 mouseleave 没有冒泡效果 (推荐)
两种注册事件的区别
传统on注册(L0)
Ø 同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
Ø 直接使用null覆盖就可以实现事件的解绑
Ø 都是冒泡阶段执行的
事件监听注册(L2)
Ø 语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获)
Ø 后面注册的事件不会覆盖前面注册的事件(同一个事件)
Ø 可以通过第三个参数去确定是在冒泡或者捕获阶段执行
Ø 必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段)
Ø 匿名函数无法被解绑
事件委托
事件委托是利用事件流的特征解决一些开发需求的知识技巧
Ø
优点:减少注册次数,可以提高程序性能
Ø
原理:事件委托其实是利用事
件冒泡的特点
。
给
父元素注册事件
,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事
件
Ø
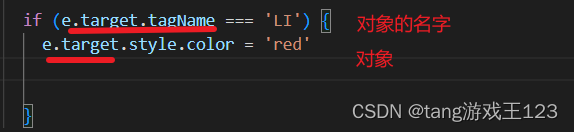
实现:事件对象.target. tagName 可以获得真正触发事件的元素

其他事件
页面加载事件
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
为什么要学?
Ø 有些时候需要等页面资源全部处理完了做一些事情
Ø 老代码喜欢把 scri2pt 写在 head 中,这时候直接找 dom 元素找不到
1 事件名:load
监听页面所有资源加载完毕:
Ø 给 window 添加 load 事件

注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完全加载
2 事件名:DOMContentLoaded
监听页面DOM加载完毕:
Ø 给document 添加 DOMContentLoaded 事件

总结
页面加载事件有哪两个?如何添加?
Ø
load 事件
Ø 监听整个页面资源给
window
加
Ø
DOMContentLoaded
Ø 给
document
加
Ø 无需等待样式表、图像等完全加载
1 DOMContentLoaded范围比load小,加载速度比load块
2 用了这两个事件,script标签就可以写在上面,不用写在body的结束标签处,当然,也可以写在下面
元素滚动事件
滚动条在滚动的时候持续触发的事件
为什么要学?
Ø 很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,比如返回顶部
事件名:scroll
监听整个页面滚动:

给 window 或 document 添加 scroll 事件
监听某个元素的内部滚动直接给某个元素加即可
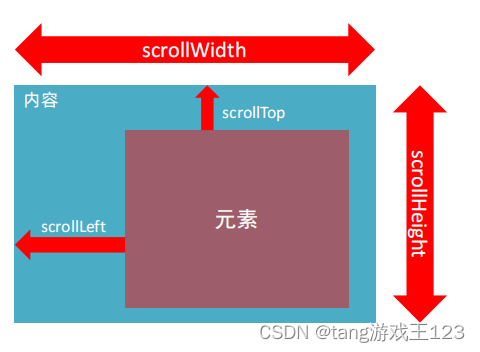
scrollLeft和scrollTop (属性)
Ø 获取被卷去的大小
Ø 获取元素内容往左、往上滚出去看不到的距离
Ø 这两个值是可
读写
的(
可以给值,也可以直接赋值
)
尽量在scroll事件里面获取被卷去的距离


document.documentElement HTML 文档返回对象为HTML元素
document.body 得到是body对象
scrollTo() 方法
可把内容滚动到指定的坐标
语法:
元素.scrollTo(x, y)
例如:

页面尺寸事件
会在窗口尺寸改变的时候触发事件:
resize

检测屏幕宽度:

获取宽高:
Ø
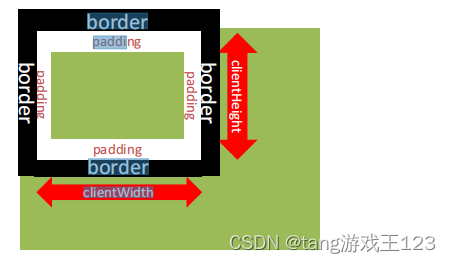
获取元素的可见部分宽高(不包含边框,margin,滚动条等)
Ø
clientWidth和clientHeight

clientWidth
获取宽高:
Ø
获取元素的自身宽高、包含元素自身设置的宽高、padding、border
Ø
offsetWidth和offsetHeight
Ø
获取出来的是数值,方便计算
Ø
注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
获取位置:
Ø
获取元素距离自己定位父级元素的左、上距离
Ø
offsetLeft和offsetTop 注意是只读属性

border
bord
 er
er
总结
1. offsetWidth和offsetHeight是得到元素什么的宽高?
Ø
内容 + padding + border
2. offsetTop和offsetLeft 得到位置以谁为准?
Ø
带有定位的父级
Ø
如果都没有则以文档左上角为准
获取位置:
2.
element.getBoundingClientRect()
方法返回元素的大小及其相对于视口的位置
总结:

/* 页面滑动 */
html {
/* 让滚动条丝滑的滚动 */
scroll-behavior: smooth;
}css伪类选择器checked
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择被勾选的复选框 */
.ck:checked {
width: 20px;
height: 20px;
}
/* .ck是 <input type="checkbox" name="" id="" class="ck"> */
/* .ck:checked是 选择被勾选的复选框 */
</style>
</head>
<body>
<input type="checkbox" name="" id="" class="ck">
<input type="checkbox" name="" id="" class="ck">
<input type="checkbox" name="" id="" class="ck">
<input type="checkbox" name="" id="" class="ck">
</body>
</html>
css属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* input[value] {
color: red;
} */
input[type=text] {
color: red;
}
</style>
</head>
<body>
<input type="text" value="123" data-id="0" data-name="andy">
<input type="password">
<script>
const input = document.querySelector('input[value]')
// console.log(input)
console.log(input.dataset) // 自定义属性集合
console.log(input.dataset.name) // 自定义属性集合
</script>
</body>
</html>console.dir():专门打印对象






















 1556
1556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








