目录
正则表达式
什么是正则表达式
1 正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 JavaScript中,
正则表达式也是对象
2 通常用来查找、替换那些符合正则表达式的文本,
正则表达式有什么作用?
Ø
表单验证(
匹配
)
Ø
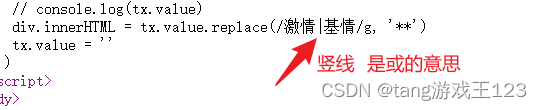
过滤敏感词(
替换
)
Ø
字符串中提取我们想要的部分(
提取
)
语法
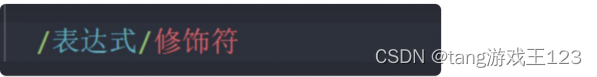
1. 定义正则表达式语法:

其中 / / 是正则表达式字面量
比如:

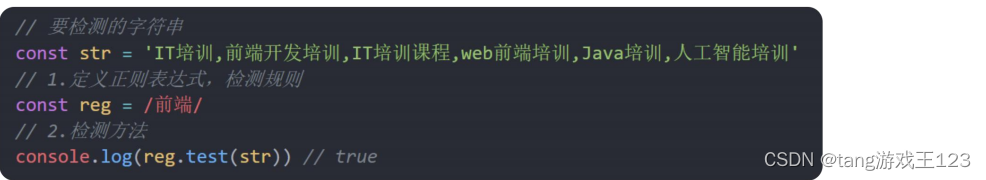
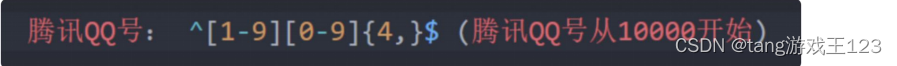
2.判断是否有符合规则的字符串:
test()
方法 用来
查看正则表达式与指定的字符串是否匹配
语法:

比如:

如果正则表达式与指定的字符串匹配 ,
返回true,否则false
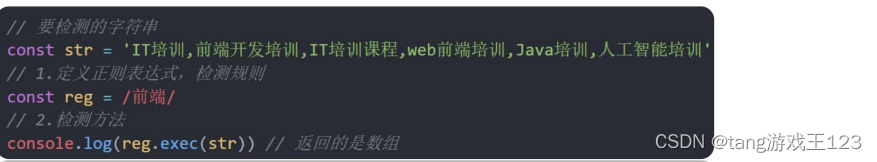
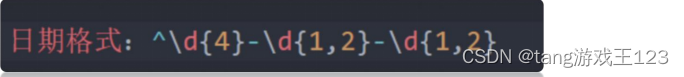
3.检索(查找)符合规则的字符串:
exec()
方法 在一个指定字符串中执行一个搜索匹配
语法:

比如:

![]()
如果匹配成功,exec() 方法
返回一个数组,否则返回null
元字符
普通字符:
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。
也就是说普通字符只能够匹配字符串中与它们相同的字符。
元字符(特殊字符)
是一些
具有特殊含义的字符
,可以
极大提高了灵活性和强大的匹配功能。
Ø
比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm…..
Ø
但是换成元字符写法: [a-z]
分类
Ø
边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
Ø
量词 (表示重复次数)
Ø
字符类 (比如 \d 表示 0~9)
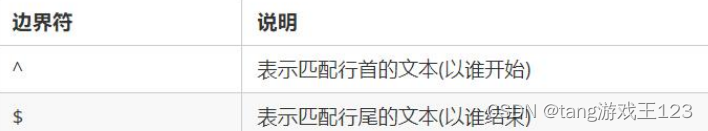
1. 边界符
正则表达式中的
边界符(位置符)
用来
提示字符所处的位置
,主要有两个字符

如果 ^ 和 $ 在一起,表示必须是精确匹配。

2. 量词
量词用来
设定某个模式出现的次数

注意: 逗号左右两侧千万不要出现空格
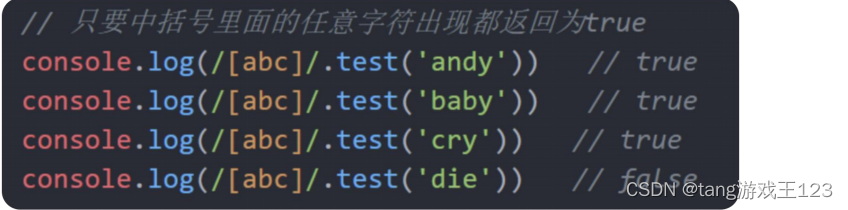
3. 字符类
(1)
[ ] 匹配字符集合
后面的字符串只要包含 abc 中任意
一个字符
,都返回 true 。

(1)
[ ] 里面加上 - 连字符
使用连字符 - 表示一个范围
比如:
Ø
[a-z]
表示
a 到 z
26个英文字母都可以
Ø
[a-zA-Z] 表示大小写都可以
Ø
[0-9] 表示 0~9 的数字都可以
认识下:

(1)
[ ] 里面加上 ^ 取反符号
比如:
Ø
[^a-z] 匹配除了小写字母以外的字符
Ø
注意要写到中括号里面
(2) . 匹配除换行符之外的任何单个字符
(3) 预定义:
指的是
某些常见模式的简写方式。


修饰符
修饰符
约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法:

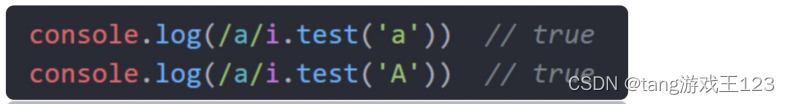
Ø
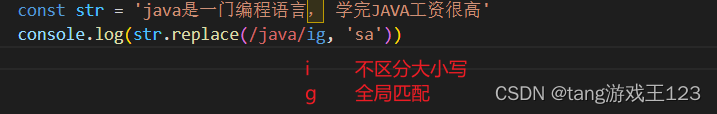
i 是单词 ignore 的缩写,正则
匹配时字母不区分大小写
Ø
g 是单词 global 的缩写,匹配
所有满足正则表达式的结果

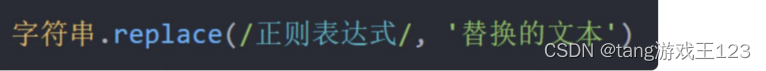
替换 replace
用后面替换前面的东西



change 事件
<input type="text">
<!-- <input type="checkbox" name="" id=""> -->
<script>
// change 事件 内容发生了变化,才输出111
const input = document.querySelector('input')
input.addEventListener('change', function () {
console.log(111)
})
</script>
classList.contains()
classList.contains() 看看有没有包含某个类,如果有则返回true,没有则返回false
required 属性不能为空
为什么不用 box.offsetLet 和 box.offsetTop 因为这俩属性跟带有定位的父级有关系,很容被父级影响,而getBoundingClientRect() 不受定位的父元素的影响























 554
554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








