🌲“种一棵树最好的时间是十年前,其次是现在”
目录
实现一个简单的博客系统.
当前先完成页面设计的部分. 通过前面学习的前端知识来构建出网页.
主要分成四个页面:
博客列表页
博客正文页
博客登陆页
博客编辑页
实现博客列表页
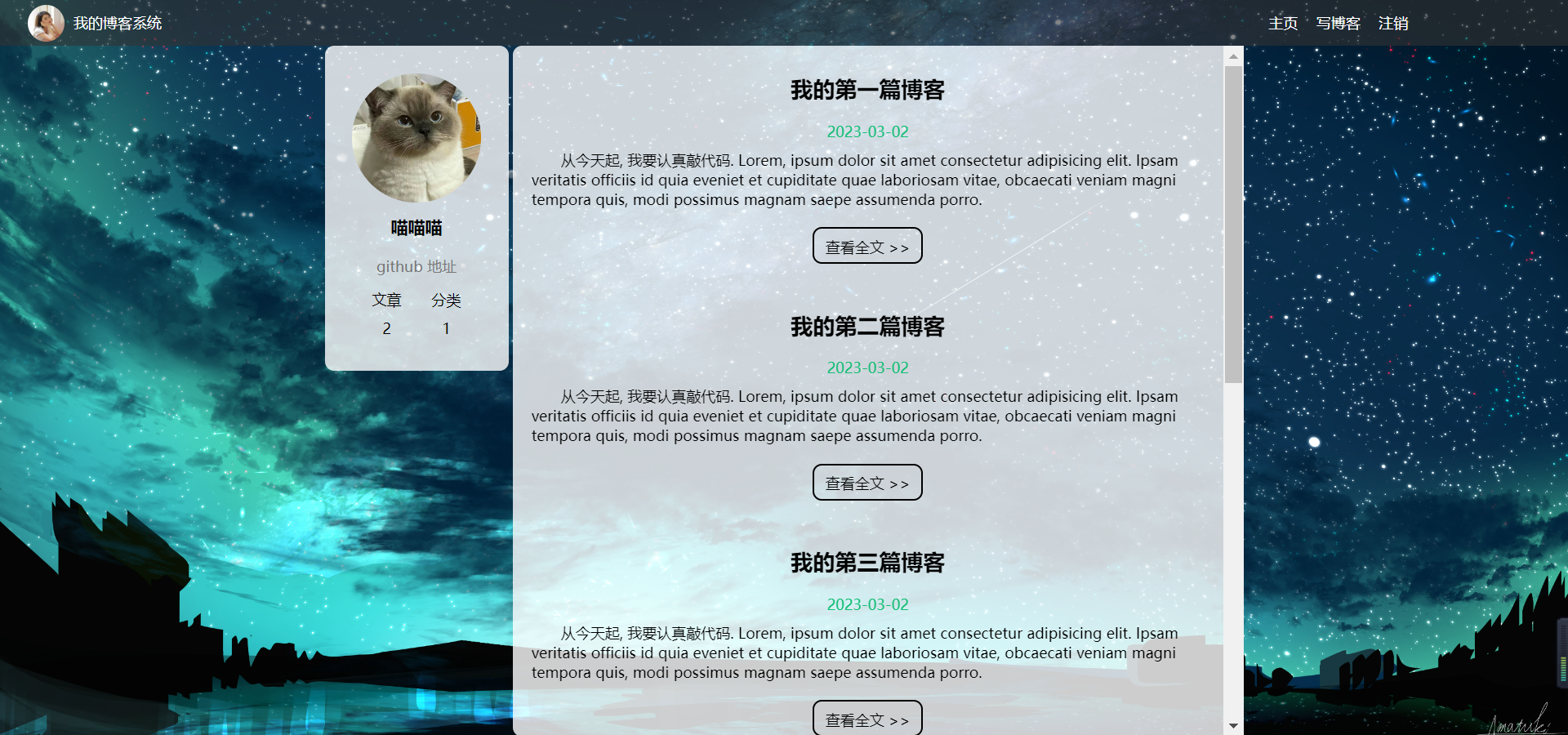
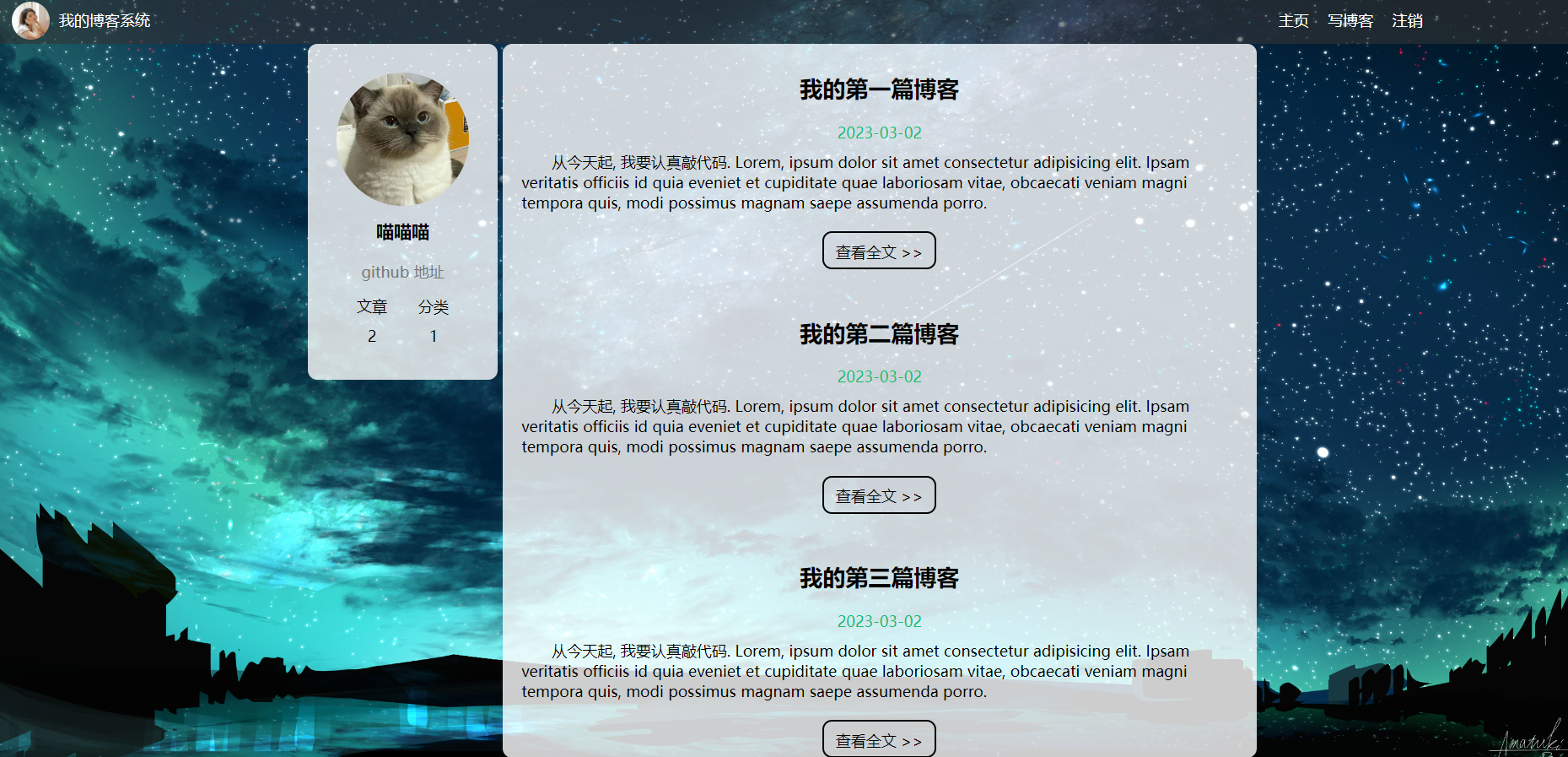
预期效果

导航栏
先实现导航栏,导航栏各个页面都有。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表页</title>
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo.jpg" alt="">
<span class="title">我的博客系统</span>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
</body>
</html>

为了去复用 代码,
把导航栏的样式单独放到一个 common.css 中,让各个页面来引用。
先写 html, 再写样式。
/* 写样式的起手式,先去除浏览器的公共样式。并且设置 border-box, 避免元素盒子被内边距和边框撑大 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
/*
html 是页面最顶层元素, 高度是 100% 是相对父元素来说(相当于和父元素一样高), 这里的父元素是浏览器窗口
body 的父元素是 html, 设成 100% 相当于是 body 和 html 一样高
此时, body 和 html 和浏览器窗口一样高
如果不设置高度, 此时元素的默认高度取决于里面的内容
*/
height: 100%;
}
body {
background-image: url(../image/view.jpg);
/* 去掉平铺效果 */
background-repeat: no-repeat;
/* 把背景填满 */
background-size: cover;
/* 垂直水平都居中 */
background-position: center center;
}

.nav {
/* 设置宽度和父元素一样宽 */
/* 块级元素来说,默认就是 width: 100% */
width: 100%;
height: 50px;
background-color: rgb(50, 50, 50);
color: white;
/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */
display: flex;
}
.nav img {
width: 40px;
height: 40px;
}

此时导航栏内元素垂直方向是不是居中的。需要设置。
.nav {
/* 设置宽度和父元素一样宽 */
/* 块级元素来说,默认就是 width: 100% */
width: 100%;
height: 50px;
background-color: rgb(50, 50, 50);
color: white;
/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */
display: flex;
/* 垂直方向子元素居中 */
align-items: center;
}
头像应该和左边有一定距离,和右边"我的博客系统"也有一定距离,同时头像应该是圆的
.nav img {
width: 40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
/* 让元素变圆, 把内切圆半径设置成宽度的一半 */
border-radius: 50%;
}
改链接颜色和位置
.nav a {
color: white;
/* 去掉下划线 */
text-decoration: none;
}
把 链接 标签挤到导航栏右边去
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表页</title>
<link rel="stylesheet" href="css/com.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
</body>
</html>
.nav .spacer {
width: 70%;
}

但是这几个 链接标签本身还没有分隔开。
为了让它们分隔开,再设置一个左右方向内边距。
.nav a {
color: white;
/* 去掉下划线 */
text-decoration: none;
/*
为了让这几个 a 标签不要贴的这么紧凑,使用内边距
使用外边距也行, 内边距更好, 内边距也是元素的内容,可以增大用户点击的范围
*/
padding: 0 10px;
}
实现导航栏的半透明效果。
.nav {
/* 设置宽度和父元素一样宽 */
/* 块级元素来说,默认就是 width: 100% */
width: 100%;
height: 50px;
background-color: rgba(50, 50, 50, 0.6);
color: white;
/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */
display: flex;
/* 垂直方向子元素居中 */
align-items: center;
}

页面主体
左右布局
页面主体(左侧 + 右侧)要水平居中。
<!-- 页面主体部分 -->
<div class="container">
<!-- 左侧信息 -->
<div class="container-left">
</div>
<!-- 右侧信息 -->
<div class="container-right">
</div>
</div>
/* 编写页面主体样式 */
.container {
/* 设置主体部分 1000px */
width: 1000px;
/*
calc() 是 css 提供的一个函数
calc() 可以针对百分数和绝对值 尺寸进行混合运算
- 两侧必须有一个空格, css 中 - 可能是标识符的一部分
*/
height: calc(100% - 50px);
/* 水平居中 */
margin: 0 auto;
/* 为了方便看效果, 临时加上个背景色, 后面再去掉 */
background-color: blue;
}

之前说的 css 不能进行算术运算,是针对 css2 这个版本,但是进化到 css3 之后,此时引入了少量的运算。
/* 编写页面主体样式 */
.container {
/* 设置主体部分 1000px */
width: 1000px;
/*
calc() 是 css 提供的一个函数
calc() 可以针对百分数和绝对值 尺寸进行混合运算
- 两侧必须有一个空格, css 中 - 可能是标识符的一部分
*/
height: calc(100% - 50px);
/* 水平居中 */
margin: 0 auto;
/* 为了方便看效果, 临时加上个背景色, 后面再去掉 */
background-color: blue;
display: flex;
/* 垂直居中 */
align-items: center;
/* 中间可以有空白,两侧去排列 */
justify-content: space-between;
}
.container-left {
height: 100%;
width: 200px;
background-color: red;
}
.container-right {
height: 100%;
width: 800px;
background-color: green;
}

可以发现预期效果图里面,左侧和后侧不是紧挨着的,中间有个缝。
.container-right {
height: 100%;
/* 这里不设置为 800px, 留出 5px 作为中缝 */
width: 795px;
background-color: green;
}

左侧区域

<!-- 左侧信息 -->
<div class="container-left">
<!-- 使用这个 card 表示用户信息 -->
<div class="card">
<!-- 用户头像 -->
<img src="image/cat.jpg" alt="">
<!-- 用户名字 -->
<h3>喵喵喵</h3>
<a href="#">github 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>

接下来,编辑 css 样式,让它更好看些。
/* 左侧用户信息 */
.card {
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 设置内边距, 让内容和边框之间有点距离 */
padding: 30px;
}
/* 用户头像 */
.card img {
width: 140px;
height: 140px;
border-radius: 50%;
}

使用户名字居中,和上方头像留有一定距离。
使 github 链接 居中,改颜色,去掉下划线
/* 用户名字 */
.card h3 {
/* 让文字水平居中 */
text-align: center;
/* 让文字和上下都有边距 */
/* 此处使用内边距和外边距都行,更倾向于用内边距 */
/* 因为外边距有时候有坑 */
padding: 10px;
}
/* 用户的 github 链接 */
.card a {
/* a 标签是 行内元素 */
text-align: center;
color: #777;
text-decoration: none;
}

结果发现 github 地址没有居中,还是靠左的,因为 a 标签是行内元素。
/* 用户的 github 链接 */
.card a {
/* a 标签是 行内元素 */
text-align: center;
/* 为了配合上述样式,设置成块级元素 */
display: block;
color: #777;
text-decoration: none;
padding: 10px;
}

调整 “文章”,“分类”
.card .counter {
/* 为了让里面的元素水平排列, 使用弹性布局 */
display: flex;
justify-content: space-around;
padding: 5px;
}

左侧用户卡片实现完成。
右侧区域
<!-- 表示一篇博客 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第一篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-03-02</div>
<!-- 博客的摘要 -->
<div class="desc">
从今天起, 我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam veritatis officiis id quia eveniet et cupiditate quae laboriosam vitae, obcaecati veniam magni tempora quis, modi possimus magnam saepe assumenda porro.
</div>
<!-- 查看全文按钮 -->
<!-- >> 不能直接写, html 存在转义字符 -->
<a href="#">查看全文 >> </a>
</div>

在 html 中存在一些转义字符.
< <
> >
调整下样式。
/* 这个文件是给博客列表页实现样式的 */
/* 设置整个博客的容器元素的样式 */
.blog {
width: 100%;
padding: 20px;
}
.blog .title {
text-align: center;
font-size: 24px;
/* 加粗 */
font-weight: 700;
padding: 10px;
}

下面调整日期样式。
如果想给日期改一个自己喜欢的颜色。
怎样知道这个颜色?
qq截图,取色器
/* 这个文件是给博客列表页实现样式的 */
/* 设置整个博客的容器元素的样式 */
.blog {
width: 100%;
padding: 20px;
}
.blog .title {
text-align: center;
font-size: 24px;
/* 加粗 */
font-weight: 700;
padding: 10px;
}
.blog .date {
text-align: center;
color: rgb(15,189,114);
padding: 10px;
}
/* 缩进 */
.blog .desc {
text-indent: 2em;
}
.blog a {
/* a 标签不方便设置样式, 转成块级元素 */
display: block;
width: 120px;
height: 40px;
/* 设置水平居中 */
margin-top: 20px;
margin-left: auto;
margin-right: auto;
/* 设置边框 */
border: 2px solid black;
/* 让文字水平居中 */
text-align: center;
/* 让文字垂直居中 */
line-height: 40px;
/* 去掉下划线 */
text-decoration: none;
/* 文字改成黑色 */
color: black;
/* 圆角矩形 */
border-radius: 10px;
/* 给鼠标悬停加个过渡效果 */
transition:all 0.8s;
}
/* 设置下让鼠标滑到按钮上有一个变化 */
.blog a:hover {
color: white;
background-color: #666;
}

还有一个滚动条的问题,如果有很多篇博客。可以把滚动条加到 container-right上。

.container-right {
height: 100%;
/* 这里不设置为 800px, 留出 5px 作为中缝 */
width: 795px;
/* background-color: green; */
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 让这个元素能自己带上滚动条 */
/* 这个属性表示如果内容没有溢出则没有滚动条;如果内容溢出了则加上滚动条 */
overflow: auto;
}
目录是专业叫法,文件夹是老百姓叫法
完整代码
//blog_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_list.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
<!-- 页面主体部分 -->
<div class="container">
<!-- 左侧信息 -->
<div class="container-left">
<!-- 使用这个 card 表示用户信息 -->
<div class="card">
<!-- 用户头像 -->
<img src="image/cat.jpg" alt="">
<!-- 用户名字 -->
<h3>喵喵喵</h3>
<a href="#">github 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧信息 -->
<div class="container-right">
<!-- 表示一篇博客 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第一篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-03-02</div>
<!-- 博客的摘要 -->
<div class="desc">
从今天起, 我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam veritatis officiis id quia eveniet et cupiditate quae laboriosam vitae, obcaecati veniam magni tempora quis, modi possimus magnam saepe assumenda porro.
</div>
<!-- 查看全文按钮 -->
<!-- >> 不能直接写, html 存在转义字符 -->
<a href="#">查看全文 >> </a>
</div>
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第二篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-03-02</div>
<!-- 博客的摘要 -->
<div class="desc">
从今天起, 我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam veritatis officiis id quia eveniet et cupiditate quae laboriosam vitae, obcaecati veniam magni tempora quis, modi possimus magnam saepe assumenda porro.
</div>
<!-- 查看全文按钮 -->
<!-- >> 不能直接写, html 存在转义字符 -->
<a href="#">查看全文 >> </a>
</div>
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第三篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-03-02</div>
<!-- 博客的摘要 -->
<div class="desc">
从今天起, 我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam veritatis officiis id quia eveniet et cupiditate quae laboriosam vitae, obcaecati veniam magni tempora quis, modi possimus magnam saepe assumenda porro.
</div>
<!-- 查看全文按钮 -->
<!-- >> 不能直接写, html 存在转义字符 -->
<a href="#">查看全文 >> </a>
</div>
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第四篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-03-02</div>
<!-- 博客的摘要 -->
<div class="desc">
从今天起, 我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam veritatis officiis id quia eveniet et cupiditate quae laboriosam vitae, obcaecati veniam magni tempora quis, modi possimus magnam saepe assumenda porro.
</div>
<!-- 查看全文按钮 -->
<!-- >> 不能直接写, html 存在转义字符 -->
<a href="#">查看全文 >> </a>
</div>
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第五篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-03-02</div>
<!-- 博客的摘要 -->
<div class="desc">
从今天起, 我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam veritatis officiis id quia eveniet et cupiditate quae laboriosam vitae, obcaecati veniam magni tempora quis, modi possimus magnam saepe assumenda porro.
</div>
<!-- 查看全文按钮 -->
<!-- >> 不能直接写, html 存在转义字符 -->
<a href="#">查看全文 >> </a>
</div>
</div>
</div>
</body>
</html>
//common.css
/* 写样式的起手式,先去除浏览器的公共样式。并且设置 border-box, 避免元素盒子被内边距和边框撑大 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
/*
html 是页面最顶层元素, 高度是 100% 是相对父元素来说(相当于和父元素一样高), 这里的父元素是浏览器窗口
body 的父元素是 html, 设成 100% 相当于是 body 和 html 一样高
此时, body 和 html 和浏览器窗口一样高
如果不设置高度, 此时元素的默认高度取决于里面的内容
*/
height: 100%;
}
body {
background-image: url(../image/view.jpg);
/* 去掉平铺效果 */
background-repeat: no-repeat;
/* 把背景填满 */
background-size: cover;
/* 垂直水平都居中 */
background-position: center center;
}
/* 设置导航栏的样式 */
.nav {
/* 设置宽度和父元素一样宽 */
/* 块级元素来说,默认就是 width: 100% */
width: 100%;
height: 50px;
background-color: rgba(50, 50, 50, 0.6);
color: white;
/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */
display: flex;
/* 垂直方向子元素居中 */
align-items: center;
}
.nav img {
width: 40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
/* 让元素变圆, 把内切圆半径设置成宽度的一半 */
border-radius: 50%;
}
.nav .spacer {
width: 70%;
}
.nav a {
color: white;
/* 去掉下划线 */
text-decoration: none;
/*
为了让这几个 a 标签不要贴的这么紧凑,使用内边距
使用外边距也行, 内边距更好, 内边距也是元素的内容,可以增大用户点击的范围
*/
padding: 0 10px;
}
/* 编写页面主体样式 */
.container {
/* 设置主体部分 1000px */
width: 1000px;
height: calc(100% - 50px);
/*
calc() 是 css 提供的一个函数
calc() 可以针对百分数和绝对值 尺寸进行混合运算
- 两侧必须有一个空格, css 中 - 可能是标识符的一部分
*/
/* 水平居中 */
margin: 0 auto;
/* 为了方便看效果, 临时加上个背景色, 后面再去掉 */
/* background-color: blue; */
display: flex;
/* 垂直居中 */
align-items: center;
/* 中间可以有空白,两侧去排列 */
justify-content: space-between;
}
.container-left {
height: 100%;
width: 200px;
/* background-color: red; */
}
.container-right {
height: 100%;
/* 这里不设置为 800px, 留出 5px 作为中缝 */
width: 795px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 让这个元素能自己带上滚动条 */
/* 这个属性表示如果内容没有溢出则没有滚动条;如果内容溢出了则加上滚动条 */
overflow: auto;
}
/* 左侧用户信息 */
.card {
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 设置内边距, 让内容和边框之间有点距离 */
padding: 30px;
}
/* 用户头像 */
.card img {
width: 140px;
height: 140px;
border-radius: 50%;
}
/* 用户名字 */
.card h3 {
/* 让文字水平居中 */
text-align: center;
/* 让文字和上下都有边距 */
/* 此处使用内边距和外边距都行,更倾向于用内边距 */
/* 因为外边距有时候有坑 */
padding: 10px;
}
/* 用户的 github 链接 */
.card a {
/* a 标签是 行内元素 */
text-align: center;
/* 为了配合上述样式,设置成块级元素 */
display: block;
color: #777;
text-decoration: none;
padding: 10px;
}
.card .counter {
/* 为了让里面的元素水平排列, 使用弹性布局 */
display: flex;
justify-content: space-around;
padding: 5px;
}
//blog_list.css
/* 这个文件是给博客列表页实现样式的 */
/* 设置整个博客的容器元素的样式 */
.blog {
width: 100%;
padding: 20px;
}
.blog .title {
text-align: center;
font-size: 24px;
/* 加粗 */
font-weight: 700;
padding: 10px;
}
.blog .date {
text-align: center;
color: rgb(15,189,114);
padding: 10px;
}
.blog .desc {
text-indent: 2em;
}
.blog a {
/* a 标签不方便设置样式, 转成块级元素 */
display: block;
width: 120px;
height: 40px;
/* 设置水平居中 */
margin-top: 20px;
margin-left: auto;
margin-right: auto;
/* 设置边框 */
border: 2px solid black;
/* 让文字水平居中 */
text-align: center;
/* 让文字垂直居中 */
line-height: 40px;
/* 去掉下划线 */
text-decoration: none;
/* 文字改成黑色 */
color: black;
/* 圆角矩形 */
border-radius: 10px;
/* 给鼠标悬停加个过渡效果 */
transition:all 0.8s;
}
/* 设置下让鼠标滑到按钮上有一个变化 */
.blog a:hover {
color: white;
background-color: #666;
}
实现博客详情页
显示这一个博客里的具体内容。
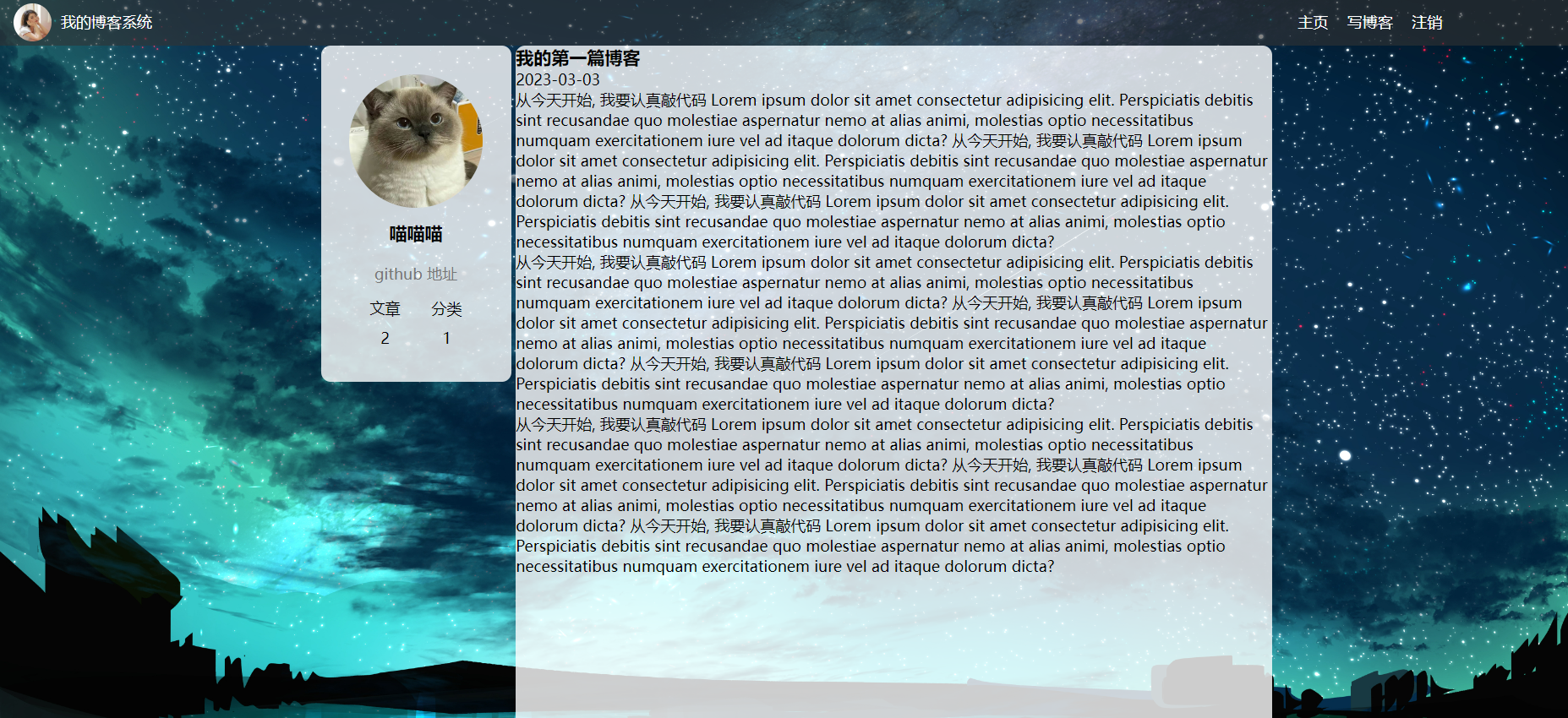
预期效果

导航栏 + 左侧
复用前面写好的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页</title>
<link rel="stylesheet" href="css/common.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
<!-- 页面主体部分 -->
<div class="container">
<!-- 左侧信息 -->
<div class="container-left">
<!-- 使用这个 card 表示用户信息 -->
<div class="card">
<!-- 用户头像 -->
<img src="image/cat.jpg" alt="">
<!-- 用户名字 -->
<h3>喵喵喵</h3>
<a href="#">github 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧信息 -->
<div class="container-right">
</div>
</div>
</body>
</html>

右侧
<!-- 右侧信息 -->
<div class="container-right">
<!-- 博客标题 -->
<h3 class="title">我的第一篇博客</h3>
<!-- 博客发布时间 -->
<div class="date">2023-03-03</div>
<!-- 博客正文 -->
<div class="content">
<p>
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
</p>
<p>
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
</p>
<p>
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
</p>
</div>
</div>

接下来去调整样式。
/* 这个样式文件给博客详情页使用 */
.container-right .title {
text-align: center;
padding: 30px;
}
.container-right .date {
color: rgb(15,189,114);
text-align: center;
padding: 10px;
}
.container-right .content p {
text-indent: 2em;
padding: 10px 30px;
}
完整代码
//blog_detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_detail.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
<!-- 页面主体部分 -->
<div class="container">
<!-- 左侧信息 -->
<div class="container-left">
<!-- 使用这个 card 表示用户信息 -->
<div class="card">
<!-- 用户头像 -->
<img src="image/cat.jpg" alt="">
<!-- 用户名字 -->
<h3>喵喵喵</h3>
<a href="#">github 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧信息 -->
<div class="container-right">
<!-- 博客标题 -->
<h3 class="title">我的第一篇博客</h3>
<!-- 博客发布时间 -->
<div class="date">2023-03-03</div>
<!-- 博客正文 -->
<div class="content">
<p>
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
</p>
<p>
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
</p>
<p>
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?
</p>
</div>
</div>
</div>
</body>
</html>
//common.css
/* 写样式的起手式,先去除浏览器的公共样式。并且设置 border-box, 避免元素盒子被内边距和边框撑大 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
/*
html 是页面最顶层元素, 高度是 100% 是相对父元素来说(相当于和父元素一样高), 这里的父元素是浏览器窗口
body 的父元素是 html, 设成 100% 相当于是 body 和 html 一样高
此时, body 和 html 和浏览器窗口一样高
如果不设置高度, 此时元素的默认高度取决于里面的内容
*/
height: 100%;
}
body {
background-image: url(../image/view.jpg);
/* 去掉平铺效果 */
background-repeat: no-repeat;
/* 把背景填满 */
background-size: cover;
/* 垂直水平都居中 */
background-position: center center;
}
/* 设置导航栏的样式 */
.nav {
/* 设置宽度和父元素一样宽 */
/* 块级元素来说,默认就是 width: 100% */
width: 100%;
height: 50px;
background-color: rgba(50, 50, 50, 0.6);
color: white;
/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */
display: flex;
/* 垂直方向子元素居中 */
align-items: center;
}
.nav img {
width: 40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
/* 让元素变圆, 把内切圆半径设置成宽度的一半 */
border-radius: 50%;
}
.nav .spacer {
width: 70%;
}
.nav a {
color: white;
/* 去掉下划线 */
text-decoration: none;
/*
为了让这几个 a 标签不要贴的这么紧凑,使用内边距
使用外边距也行, 内边距更好, 内边距也是元素的内容,可以增大用户点击的范围
*/
padding: 0 10px;
}
/* 编写页面主体样式 */
.container {
/* 设置主体部分 1000px */
width: 1000px;
height: calc(100% - 50px);
/*
calc() 是 css 提供的一个函数
calc() 可以针对百分数和绝对值 尺寸进行混合运算
- 两侧必须有一个空格, css 中 - 可能是标识符的一部分
*/
/* 水平居中 */
margin: 0 auto;
/* 为了方便看效果, 临时加上个背景色, 后面再去掉 */
/* background-color: blue; */
display: flex;
/* 垂直居中 */
align-items: center;
/* 中间可以有空白,两侧去排列 */
justify-content: space-between;
}
.container-left {
height: 100%;
width: 200px;
/* background-color: red; */
}
.container-right {
height: 100%;
/* 这里不设置为 800px, 留出 5px 作为中缝 */
width: 795px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 让这个元素能自己带上滚动条 */
/* 这个属性表示如果内容没有溢出则没有滚动条;如果内容溢出了则加上滚动条 */
overflow: auto;
}
/* 左侧用户信息 */
.card {
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 设置内边距, 让内容和边框之间有点距离 */
padding: 30px;
}
/* 用户头像 */
.card img {
width: 140px;
height: 140px;
border-radius: 50%;
}
/* 用户名字 */
.card h3 {
/* 让文字水平居中 */
text-align: center;
/* 让文字和上下都有边距 */
/* 此处使用内边距和外边距都行,更倾向于用内边距 */
/* 因为外边距有时候有坑 */
padding: 10px;
}
/* 用户的 github 链接 */
.card a {
/* a 标签是 行内元素 */
text-align: center;
/* 为了配合上述样式,设置成块级元素 */
display: block;
color: #777;
text-decoration: none;
padding: 10px;
}
.card .counter {
/* 为了让里面的元素水平排列, 使用弹性布局 */
display: flex;
justify-content: space-around;
padding: 5px;
}
//blog_detail.css
/* 这个样式文件给博客详情页使用 */
.container-right .title {
text-align: center;
padding: 30px;
}
.container-right .date {
color: rgb(15,189,114);
text-align: center;
padding: 10px;
}
.container-right .content p {
text-indent: 2em;
padding: 10px 30px;
}
实现博客登陆页
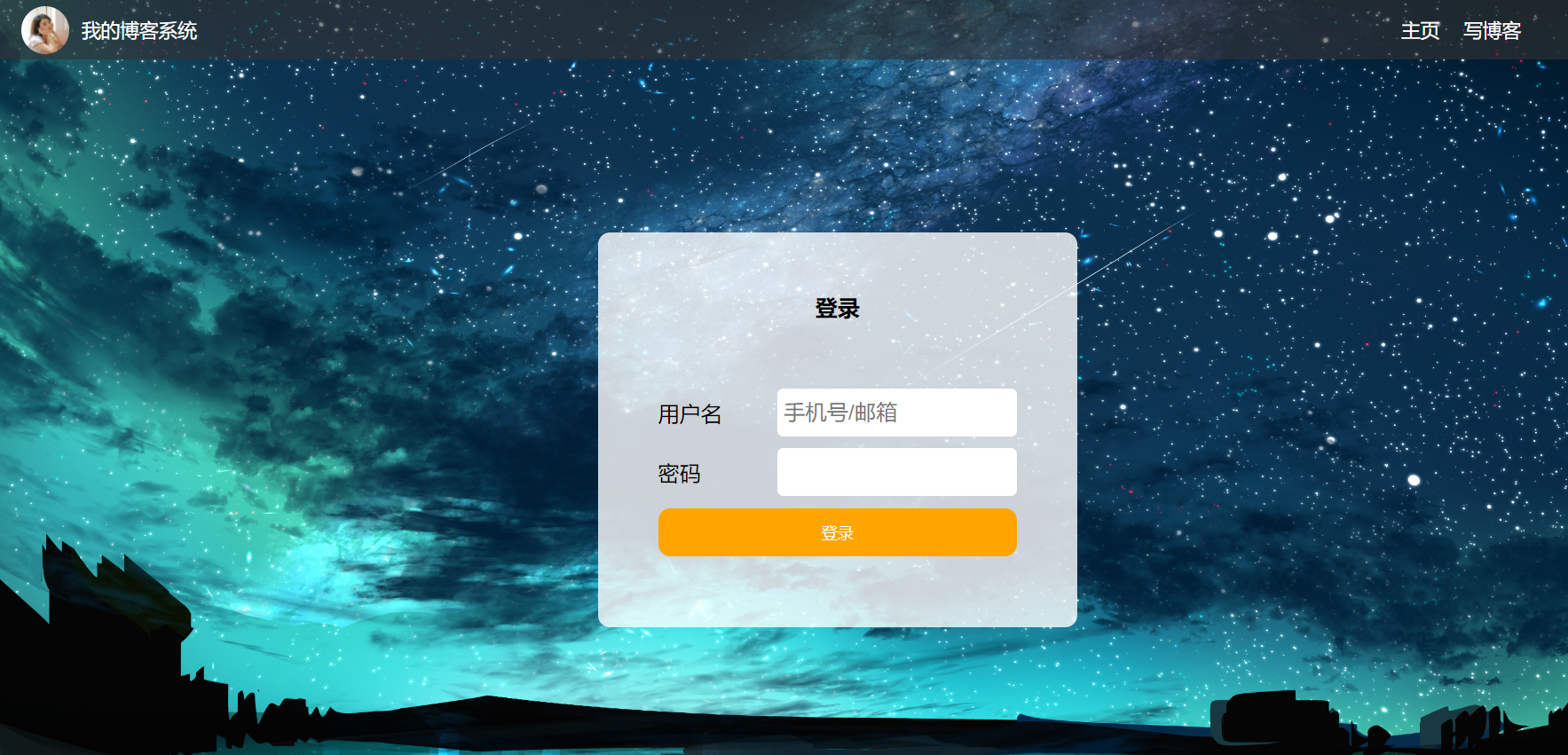
预期效果

注销指的是退出登录状态。还没登录谈何注销,所以登录页不用实现"注销"按钮。
布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登陆页面</title>
<link rel="stylesheet" href="css/common.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
</div>
</body>
</html>

<!-- 正文部分 -->
<!-- 贯穿整个页面的容器 -->
<div class="login-container">
<!-- 垂直水平居中的登录对话框 -->
<div class="login-dialog">
</div>
</div>
/* 这个文件专门放登陆页面的样式 */
.login-container {
width: 100%;
height: calc(100% - 50px);
background-color: rgb(128, 0, 0);
}
.login-dialog {
width: 400px;
height: 330px;
background-color: green;
}

想要让对话框垂直水平居中。
在 css 中实现垂直水平居中有很多种办法。
前端经典面试题
可以使用弹性布局。
.login-container {
width: 100%;
height: calc(100% - 50px);
background-color: rgb(128, 0, 0);
/* 为了让对话框垂直水平居中,使用弹性布局 */
display: flex;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
}

对话框
<!-- 垂直水平居中的登录对话框 -->
<div class="login-dialog">
<h3>登录</h3>
<div class="row">
<span>用户名</span>
<input type="text" name="" id="username">
</div>
<div class="row">
<span>密码</span>
<input type="password" name="" id="password">
</div>
<div class="row">
<button id="submit">登录</button>
</div>
</div>

再调整样式。
/* 这个文件专门放登陆页面的样式 */
.login-container {
width: 100%;
height: calc(100% - 50px);
/* background-color: rgb(128, 0, 0); */
/* 为了让对话框垂直水平居中,使用弹性布局 */
display: flex;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
}
.login-dialog {
width: 400px;
height: 330px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
}
.login-dialog h3 {
text-align: center;
padding: 50px 0;
}
.login-dialog .row {
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog .row span {
width: 100px;
}
#username, #password {
width: 200px;
height: 40px;
border-radius: 5px;
/* 去掉边框 */
border:none;
/* 放大输入的字体 */
font-size: 20px;
padding-left: 5px;
}
#submit {
width: 300px;
height: 40px;
color: white;
background-color: orange;
border: none;
border-radius: 10px;
}
#submit:active {
background-color: #666;
}

实现一个输入框里的默认手机号/邮箱
<div class="row">
<span>用户名</span>
<input type="text" id="username" placeholder="手机号/邮箱">
</div>
完整代码
//blog_login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登陆页面</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/login.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
</div>
<!-- 正文部分 -->
<!-- 贯穿整个页面的容器 -->
<div class="login-container">
<!-- 垂直水平居中的登录对话框 -->
<div class="login-dialog">
<h3>登录</h3>
<div class="row">
<span>用户名</span>
<input type="text" id="username" placeholder="手机号/邮箱">
</div>
<div class="row">
<span>密码</span>
<input type="password" id="password">
</div>
<div class="row">
<button id="submit">登录</button>
</div>
</div>
</div>
</body>
</html>
//common.css
/* 写样式的起手式,先去除浏览器的公共样式。并且设置 border-box, 避免元素盒子被内边距和边框撑大 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
/*
html 是页面最顶层元素, 高度是 100% 是相对父元素来说(相当于和父元素一样高), 这里的父元素是浏览器窗口
body 的父元素是 html, 设成 100% 相当于是 body 和 html 一样高
此时, body 和 html 和浏览器窗口一样高
如果不设置高度, 此时元素的默认高度取决于里面的内容
*/
height: 100%;
}
body {
background-image: url(../image/view.jpg);
/* 去掉平铺效果 */
background-repeat: no-repeat;
/* 把背景填满 */
background-size: cover;
/* 垂直水平都居中 */
background-position: center center;
}
/* 设置导航栏的样式 */
.nav {
/* 设置宽度和父元素一样宽 */
/* 块级元素来说,默认就是 width: 100% */
width: 100%;
height: 50px;
background-color: rgba(50, 50, 50, 0.6);
color: white;
/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */
display: flex;
/* 垂直方向子元素居中 */
align-items: center;
}
.nav img {
width: 40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
/* 让元素变圆, 把内切圆半径设置成宽度的一半 */
border-radius: 50%;
}
.nav .spacer {
width: 70%;
}
.nav a {
color: white;
/* 去掉下划线 */
text-decoration: none;
/*
为了让这几个 a 标签不要贴的这么紧凑,使用内边距
使用外边距也行, 内边距更好, 内边距也是元素的内容,可以增大用户点击的范围
*/
padding: 0 10px;
}
/* 编写页面主体样式 */
.container {
/* 设置主体部分 1000px */
width: 1000px;
height: calc(100% - 50px);
/*
calc() 是 css 提供的一个函数
calc() 可以针对百分数和绝对值 尺寸进行混合运算
- 两侧必须有一个空格, css 中 - 可能是标识符的一部分
*/
/* 水平居中 */
margin: 0 auto;
/* 为了方便看效果, 临时加上个背景色, 后面再去掉 */
/* background-color: blue; */
display: flex;
/* 垂直居中 */
align-items: center;
/* 中间可以有空白,两侧去排列 */
justify-content: space-between;
}
.container-left {
height: 100%;
width: 200px;
/* background-color: red; */
}
.container-right {
height: 100%;
/* 这里不设置为 800px, 留出 5px 作为中缝 */
width: 795px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 让这个元素能自己带上滚动条 */
/* 这个属性表示如果内容没有溢出则没有滚动条;如果内容溢出了则加上滚动条 */
overflow: auto;
}
/* 左侧用户信息 */
.card {
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 设置内边距, 让内容和边框之间有点距离 */
padding: 30px;
}
/* 用户头像 */
.card img {
width: 140px;
height: 140px;
border-radius: 50%;
}
/* 用户名字 */
.card h3 {
/* 让文字水平居中 */
text-align: center;
/* 让文字和上下都有边距 */
/* 此处使用内边距和外边距都行,更倾向于用内边距 */
/* 因为外边距有时候有坑 */
padding: 10px;
}
/* 用户的 github 链接 */
.card a {
/* a 标签是 行内元素 */
text-align: center;
/* 为了配合上述样式,设置成块级元素 */
display: block;
color: #777;
text-decoration: none;
padding: 10px;
}
.card .counter {
/* 为了让里面的元素水平排列, 使用弹性布局 */
display: flex;
justify-content: space-around;
padding: 5px;
}
//login.css
/* 这个文件专门放登陆页面的样式 */
.login-container {
width: 100%;
height: calc(100% - 50px);
/* background-color: rgb(128, 0, 0); */
/* 为了让对话框垂直水平居中,使用弹性布局 */
display: flex;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
}
.login-dialog {
width: 400px;
height: 330px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
}
.login-dialog h3 {
text-align: center;
padding: 50px 0;
}
.login-dialog .row {
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog .row span {
width: 100px;
font-size: 18px;
}
#username, #password {
width: 200px;
height: 40px;
border-radius: 5px;
/* 去掉边框 */
border:none;
/* 放大输入的字体 */
font-size: 20px;
padding-left: 5px;
}
#submit {
width: 300px;
height: 40px;
color: white;
background-color: orange;
border: none;
border-radius: 10px;
}
#submit:active {
background-color: #666;
}
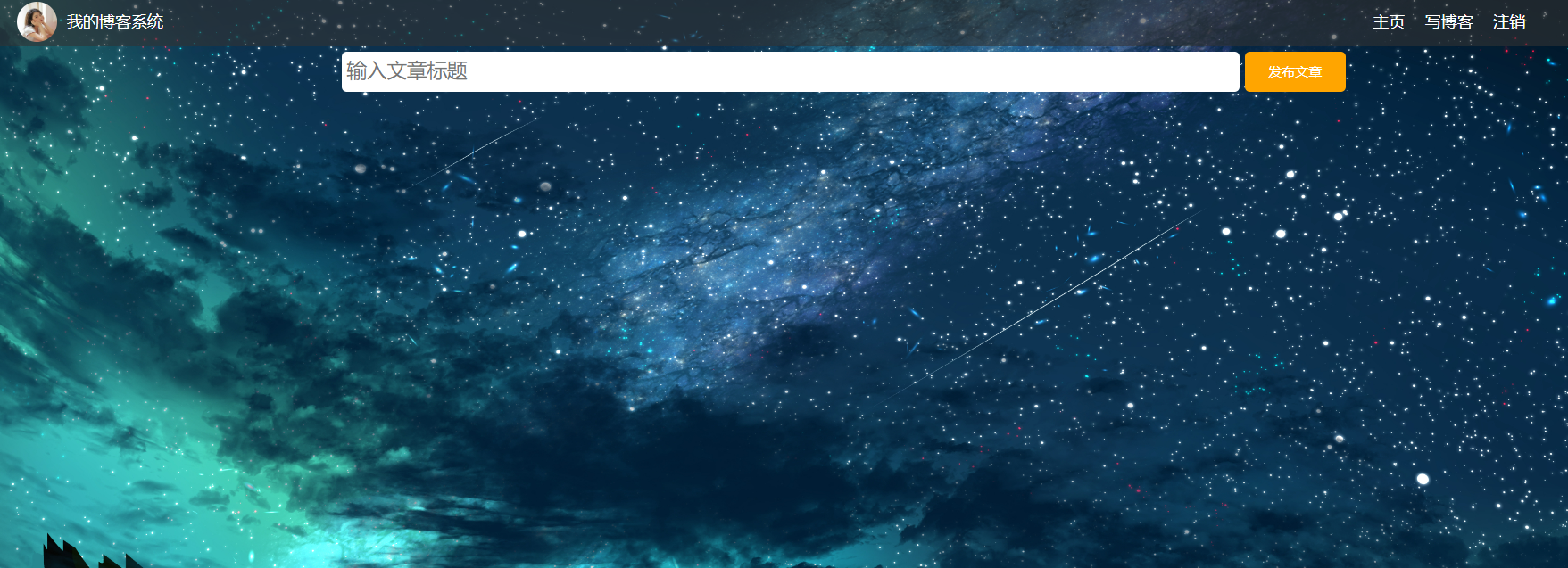
实现博客编辑页
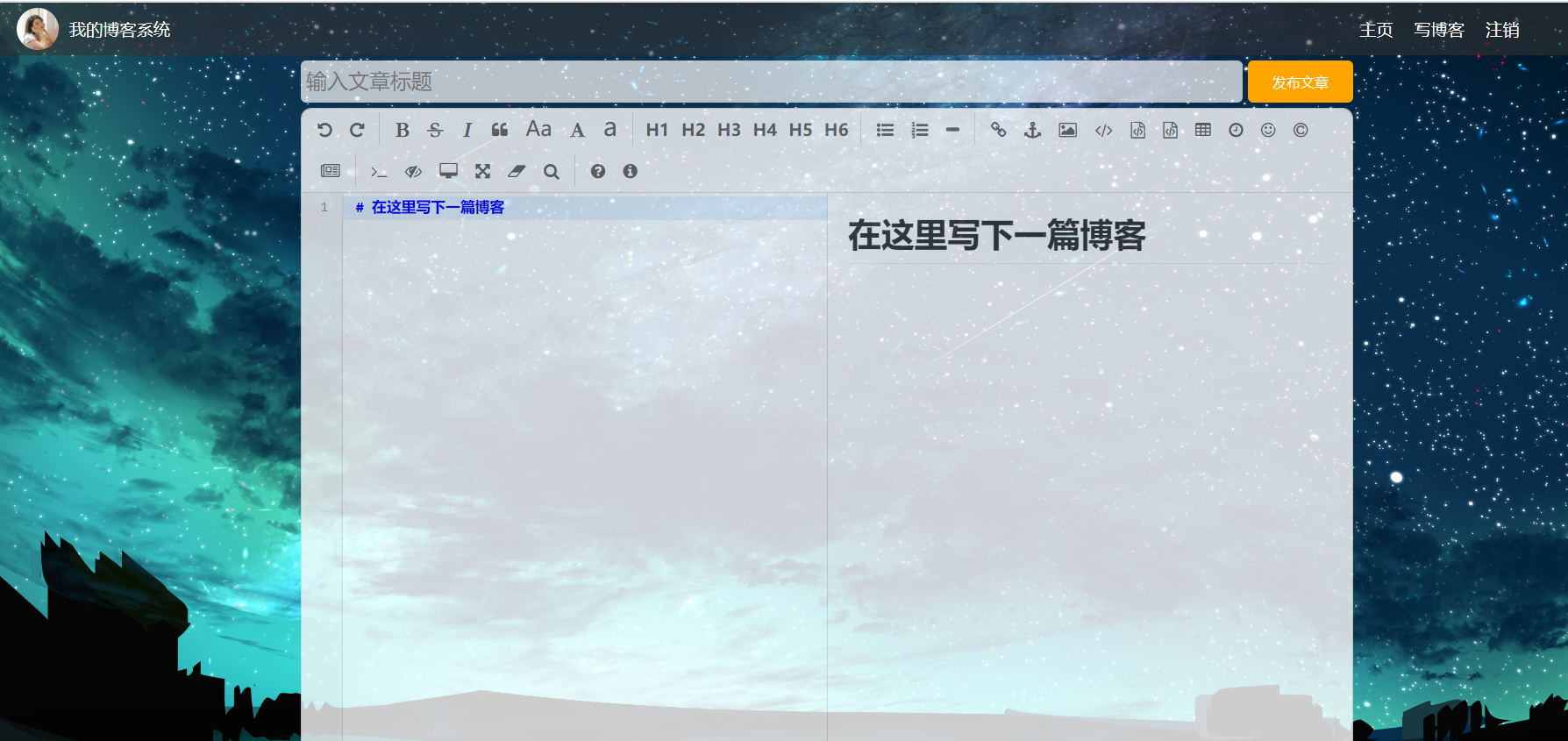
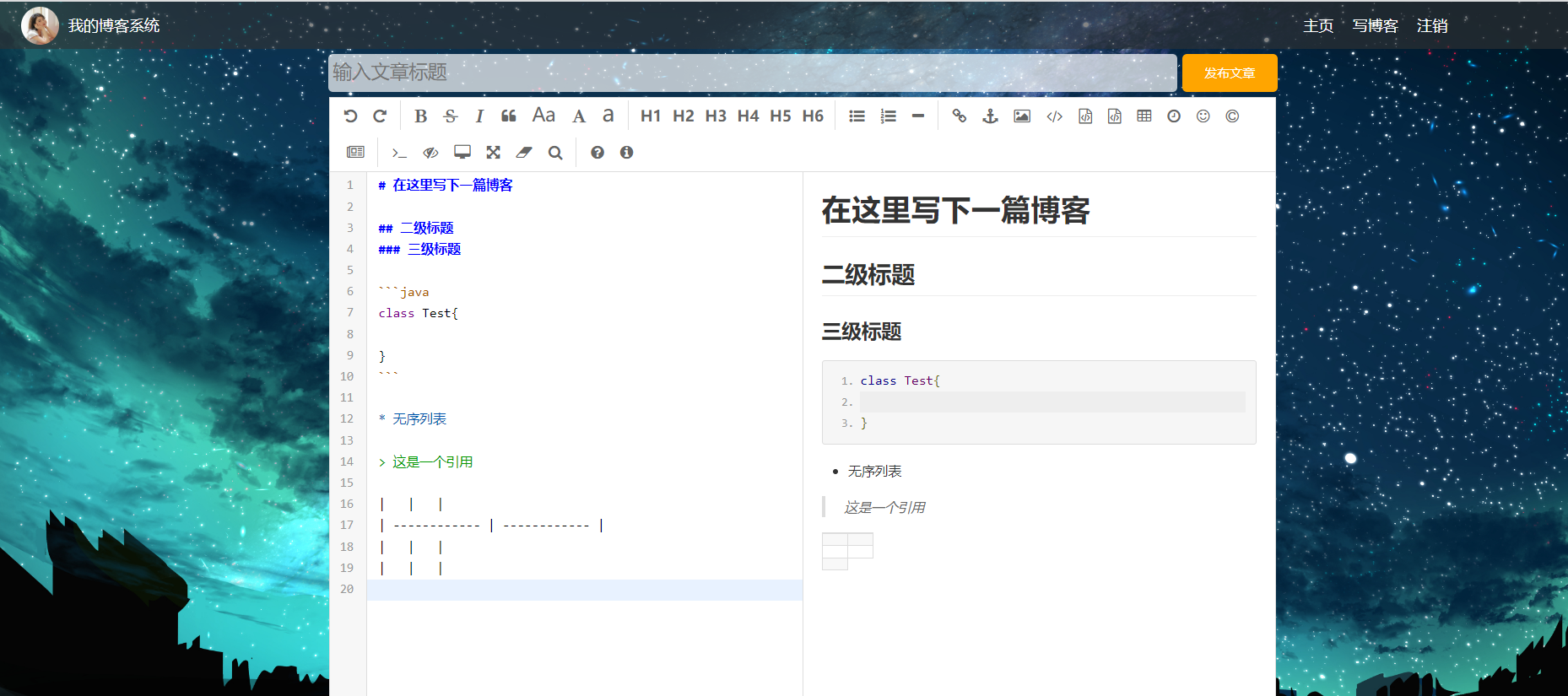
预期效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/edit_2.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
<!-- 编辑区的容器 -->
<div class="blog-edit-container">
<!-- 博客标题编辑区 -->
<div class="title">
<input type="text" id="title" placeholder="输入文章标题">
<button id="submit">发布文章</button>
</div>
<!-- 博客编辑器, 这里用 id 是为了和 markdown 编辑器对接 -->
<div id="editor">
</div>
</div>
</body>
</html>
/* 这个文件用来写博客编辑页的样式 */
.blog-edit-container {
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}

接下来去设置样式。
/* 这个文件用来写博客编辑页的样式 */
.blog-edit-container {
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.blog-edit-container .title {
height: 50px;
display: flex;
/* 垂直方向居中 */
align-items: center;
/* 水平方向 */
/* 让 2 个水平排在中间,中间有空白 */
justify-content: space-between;
}
#title {
height: 40px;
width: 895px;
border: none;
padding-left: 5px;
font-size: 20px;
border-radius: 5px;
/* 去掉轮廓线 */
outline: none;
}
#submit {
width: 100px;
height: 40px;
color: white;
background-color: orange;
border-radius: 5px;
border: none;
}
#submit:active {
background-color: #666;
}

还可以实现输入框,让其不输入时是半透明效果,输入时是白色。
#title {
height: 40px;
width: 895px;
border: none;
padding-left: 5px;
font-size: 20px;
border-radius: 5px;
/* 去掉轮廓线 */
outline: none;
/* 设置背景半透明 */
background-color: rgba(255,255,255,0.7);
}
/* 获取到焦点 */
#title:focus {
background-color: rgb(255, 255, 255);
}
正常的选择器,选中的是元素。
而伪类选择器,选中的是元素的"某种状态"。
markdown 编辑器
关于 markdown 编辑器,使用开源的项目,集成进来即可,不需要我们从头实现。
把markdown 编辑器嵌入到项目中。
editor.md
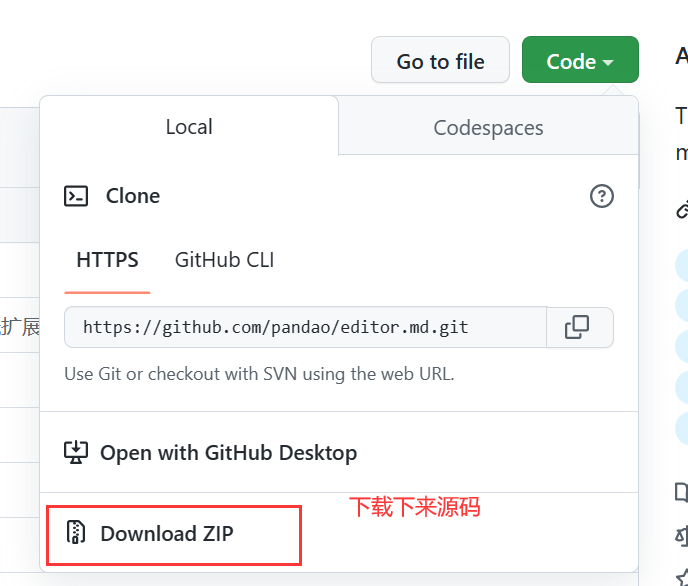
1.把这个项目下载下来
2.把这个项目引入到我们的代码当中
3.编写少量代码进行初始化
editor.md 还依赖了另外一个 js 的库 jquery.
引入 jquery
1.在网上找到 jquery 的源码,搜索 jquery cdn.
cdn, 互联网上一个常见的技术。
1.比如使用搜狗的时候,用户会访问到很多数据,比如 html,css , js , 图片,字体,音频,视频…有的体积可能会很大。如果把这些资源都放到 搜狗的服务器上,此时对于搜狗的服务器压力就很大(文件体积大,传输时更消耗带宽)
2.还有一个问题,比如搜狗服务器机房在北京。如果在北京访问,距离更短速度更快,如果在海南访问,在美国访问,物理距离就更大。距离越远,传输就更困难,效率会下降。
为了解决这 2 个问题,网络运营商,移动,联通,电信,推出了 cdn 服务,这些运营商准备了很多服务器。带宽大,存储空间大, 分布在全国各地/世界各地。搜狗就可以把自己的资源托管到运营商的服务器上。


1.直接全选页面的代码,新建一个 js 文件,粘贴进去就可以了。
js 是要通过网络传输,下载到浏览器这边运行的,js 代码越短越好(长就浪费带宽)
js 有个操作叫做代码混淆,把源代码中的 换行,空格 都干掉,把变量名都换成是 abcd 这种比较短的名字。
代码运行效果不变,体积变小了。
//blog_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/edit_2.css">
<script src="js/jquery.min.js"></script>
</head>
2.把 cdn 的地址写到 src 的属性里
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
引入 editor.md
在 github 上搜索 editor.md



拷贝到 blog 路径下。
当前已经把 库下载下来了,就需要把这个库引入到项目代码中。让 html 引入库里的文件(css, js 文件)
1.先保证页面中有一个 id 为 editor 的 div
<!-- 博客编辑器, 这里用 id 是为了和 markdown 编辑器对接 -->
<div id="editor">
</div>
2.引入 editor.md 对应的 css 和 js , 这些引入代码 必须放到 jquery 引入代码的下方。
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
此处代码中的路径必须和硬盘的路径一致。
3.编写初始化代码(官方文档上有的,直接复制粘贴即可)
<script>
var editor = editormd("editor", {//这里的editor 对应上面的div#editor,这里必须写 id 不能写其他的选择器
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});//{}是一个 js 对象,放一些配置参数
</script>
初始化代码,就是要创建一个 editor 对象,这个对象就对应着页面的 markdown 编辑器。
通过 editormd() 这个函数来构造的,这个函数在 editormd.js 这个文件中定义的。

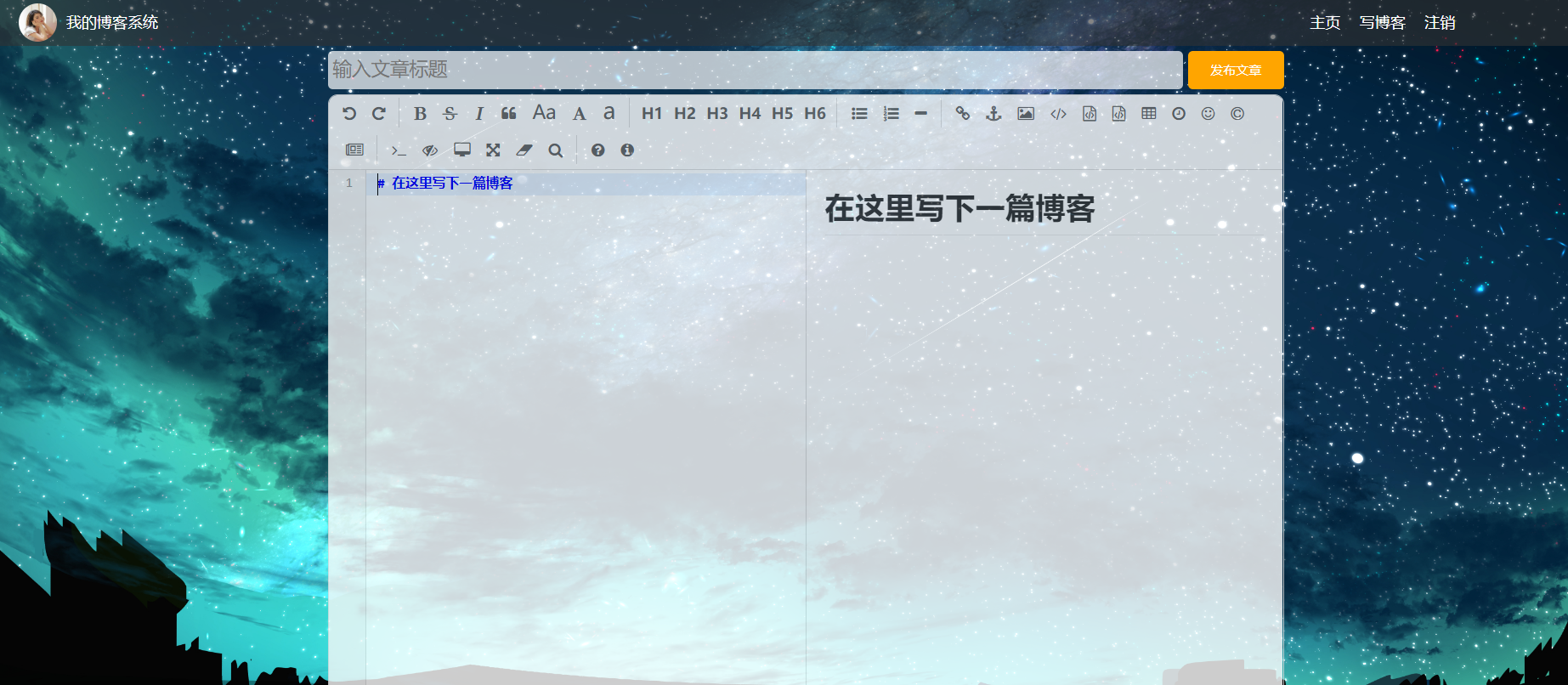
当给 #editor 设置半透明,没生效!!!
#editor 自身半透明,但是这里面的元素不是透明的,导致看不到背景
设置半透明还有另一种办法。opacity。设置的时候会让子元素也半透明。
#editor {
border-radius: 10px;
/* background-color: rgba(255,255,255,0.8); */
opacity: 80%;
}

完整代码
//blog_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_edit.css">
<!-- <script src="js/jquery.min.js"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
<!-- 编辑区的容器 -->
<div class="blog-edit-container">
<!-- 博客标题编辑区 -->
<div class="title">
<input type="text" id="title" placeholder="输入文章标题">
<button id="submit">发布文章</button>
</div>
<!-- 博客编辑器, 这里用 id 是为了和 markdown 编辑器对接 -->
<div id="editor">
</div>
</div>
<script>
var editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
</script>
</body>
</html>
//common.css
/* 写样式的起手式,先去除浏览器的公共样式。并且设置 border-box, 避免元素盒子被内边距和边框撑大 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
/*
html 是页面最顶层元素, 高度是 100% 是相对父元素来说(相当于和父元素一样高), 这里的父元素是浏览器窗口
body 的父元素是 html, 设成 100% 相当于是 body 和 html 一样高
此时, body 和 html 和浏览器窗口一样高
如果不设置高度, 此时元素的默认高度取决于里面的内容
*/
height: 100%;
}
body {
background-image: url(../image/view.jpg);
/* 去掉平铺效果 */
background-repeat: no-repeat;
/* 把背景填满 */
background-size: cover;
/* 垂直水平都居中 */
background-position: center center;
}
/* 设置导航栏的样式 */
.nav {
/* 设置宽度和父元素一样宽 */
/* 块级元素来说,默认就是 width: 100% */
width: 100%;
height: 50px;
background-color: rgba(50, 50, 50, 0.6);
color: white;
/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */
display: flex;
/* 垂直方向子元素居中 */
align-items: center;
}
.nav img {
width: 40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
/* 让元素变圆, 把内切圆半径设置成宽度的一半 */
border-radius: 50%;
}
.nav .spacer {
width: 70%;
}
.nav a {
color: white;
/* 去掉下划线 */
text-decoration: none;
/*
为了让这几个 a 标签不要贴的这么紧凑,使用内边距
使用外边距也行, 内边距更好, 内边距也是元素的内容,可以增大用户点击的范围
*/
padding: 0 10px;
}
/* 编写页面主体样式 */
.container {
/* 设置主体部分 1000px */
width: 1000px;
height: calc(100% - 50px);
/*
calc() 是 css 提供的一个函数
calc() 可以针对百分数和绝对值 尺寸进行混合运算
- 两侧必须有一个空格, css 中 - 可能是标识符的一部分
*/
/* 水平居中 */
margin: 0 auto;
/* 为了方便看效果, 临时加上个背景色, 后面再去掉 */
/* background-color: blue; */
display: flex;
/* 垂直居中 */
align-items: center;
/* 中间可以有空白,两侧去排列 */
justify-content: space-between;
}
.container-left {
height: 100%;
width: 200px;
/* background-color: red; */
}
.container-right {
height: 100%;
/* 这里不设置为 800px, 留出 5px 作为中缝 */
width: 795px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 让这个元素能自己带上滚动条 */
/* 这个属性表示如果内容没有溢出则没有滚动条;如果内容溢出了则加上滚动条 */
overflow: auto;
}
/* 左侧用户信息 */
.card {
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 设置内边距, 让内容和边框之间有点距离 */
padding: 30px;
}
/* 用户头像 */
.card img {
width: 140px;
height: 140px;
border-radius: 50%;
}
/* 用户名字 */
.card h3 {
/* 让文字水平居中 */
text-align: center;
/* 让文字和上下都有边距 */
/* 此处使用内边距和外边距都行,更倾向于用内边距 */
/* 因为外边距有时候有坑 */
padding: 10px;
}
/* 用户的 github 链接 */
.card a {
/* a 标签是 行内元素 */
text-align: center;
/* 为了配合上述样式,设置成块级元素 */
display: block;
color: #777;
text-decoration: none;
padding: 10px;
}
.card .counter {
/* 为了让里面的元素水平排列, 使用弹性布局 */
display: flex;
justify-content: space-around;
padding: 5px;
}
//blog_edit.css
/* 这个文件用来写博客编辑页的样式 */
.blog-edit-container {
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.blog-edit-container .title {
height: 50px;
display: flex;
/* 垂直方向居中 */
align-items: center;
/* 水平方向 */
/* 让 2 个水平排在中间,中间有空白 */
justify-content: space-between;
}
#title {
height: 40px;
width: 895px;
border: none;
padding-left: 5px;
font-size: 20px;
border-radius: 5px;
/* 去掉轮廓线 */
outline: none;
/* 设置背景半透明 */
background-color: rgba(255,255,255,0.7);
}
/* 获取到焦点 */
#title:focus {
background-color: rgb(255, 255, 255);
}
#submit {
width: 100px;
height: 40px;
color: white;
background-color: orange;
border-radius: 5px;
border: none;
}
#submit:active {
background-color: #666;
}
#editor {
border-radius: 10px;
/* background-color: rgba(255,255,255,0.8); */
opacity: 80%;
}























 2753
2753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








