文章目录
博客系统主要分为四个页面,具体网页展示和代码部分如下:
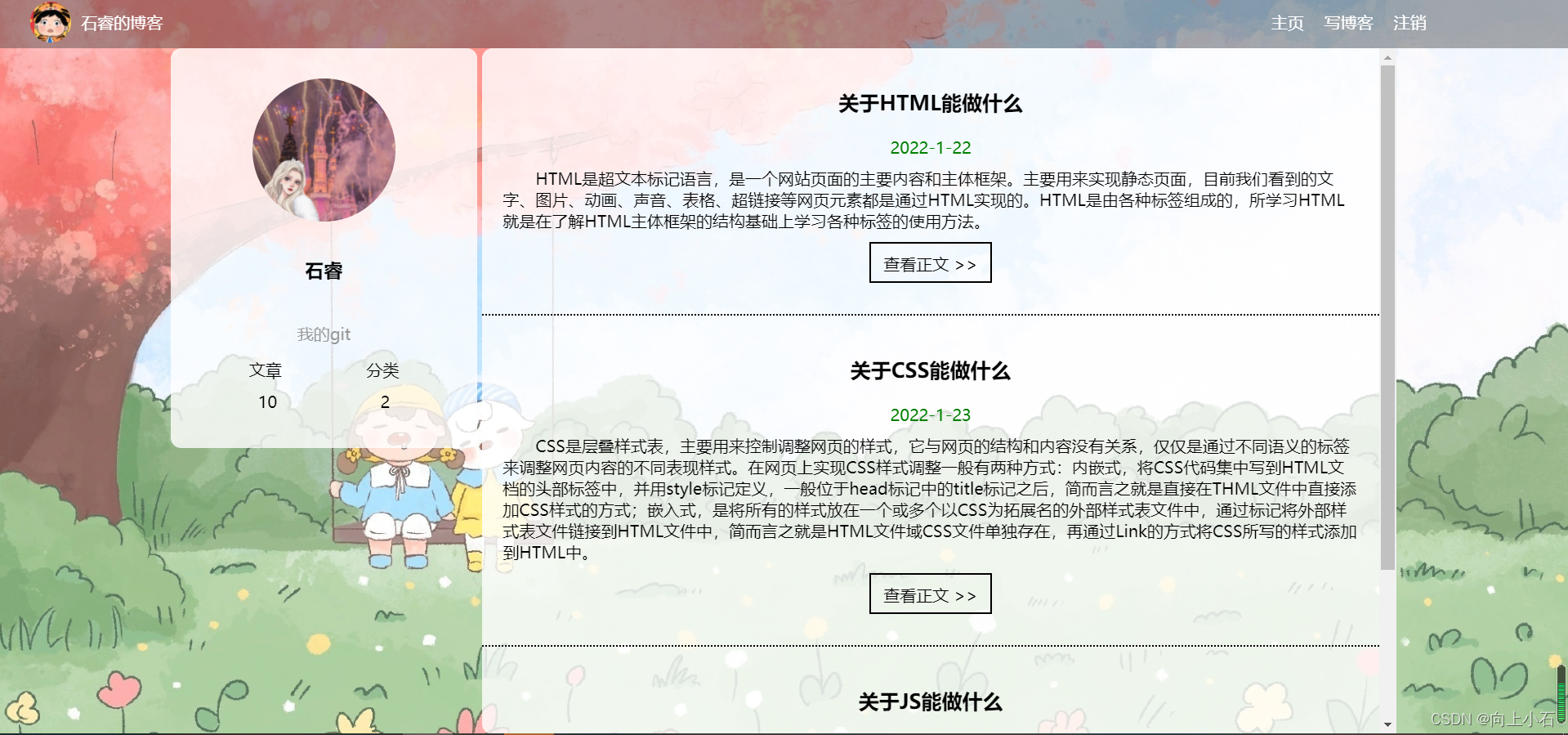
博客列表页面(index.html)

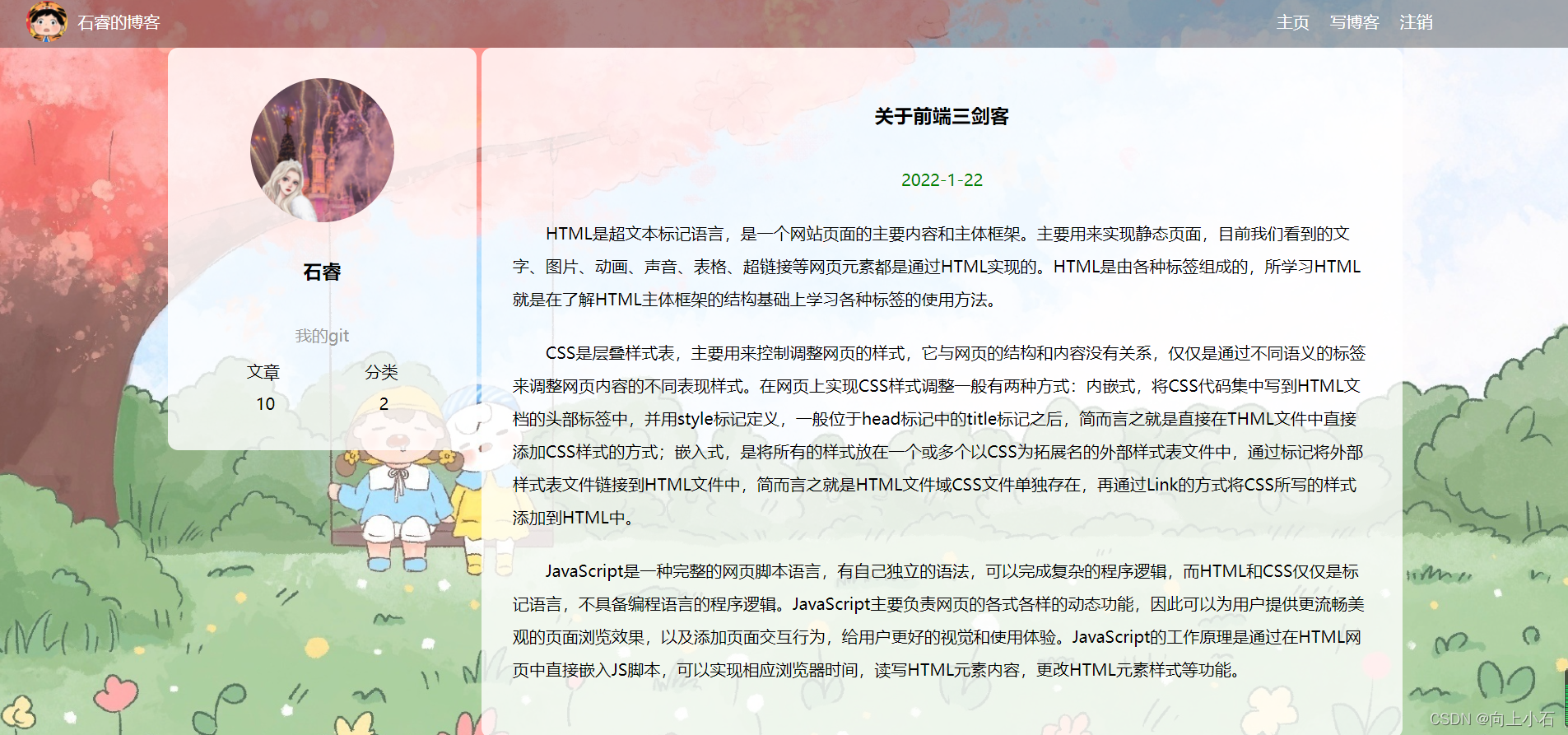
博客正文页面(article.html)

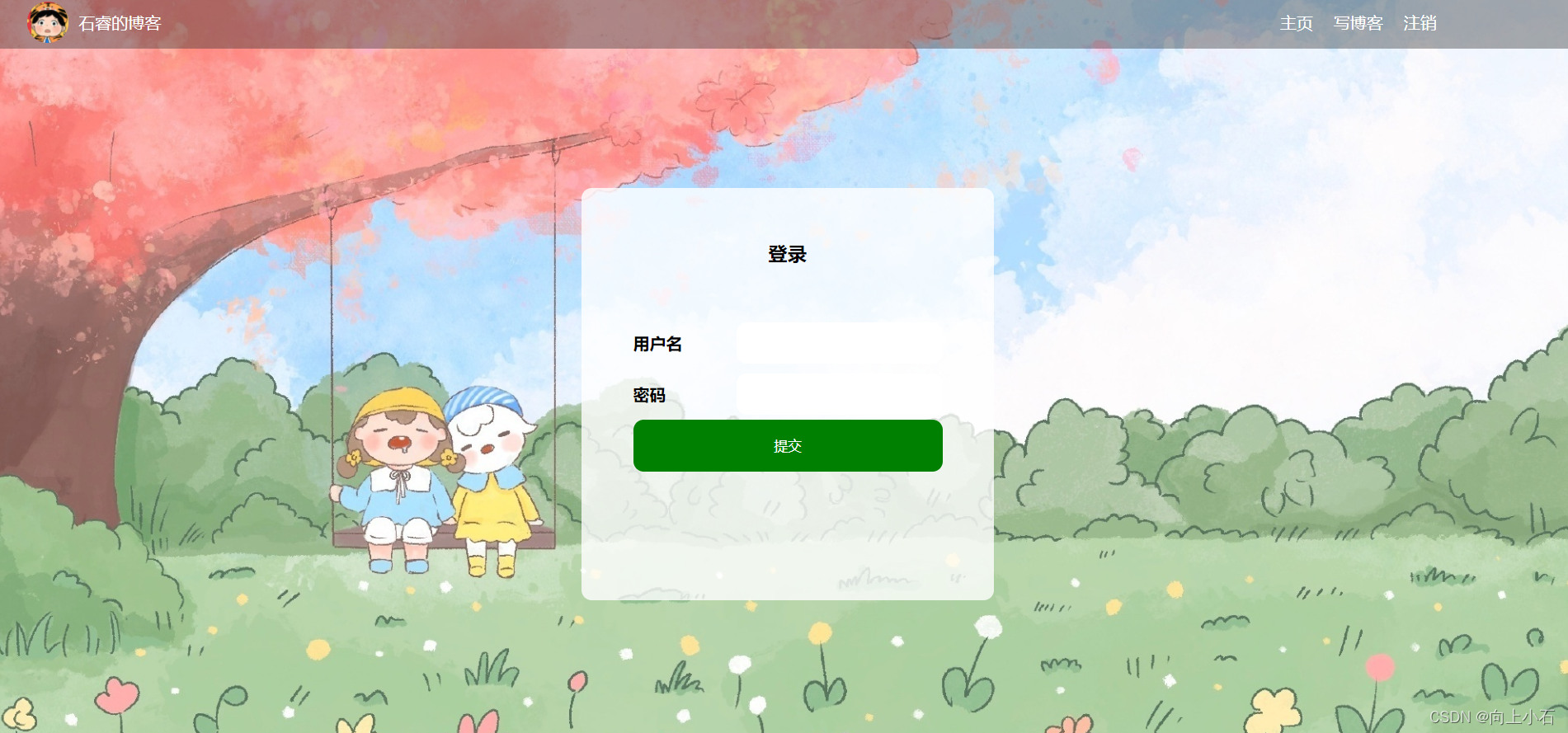
博客登录页面(login.html)

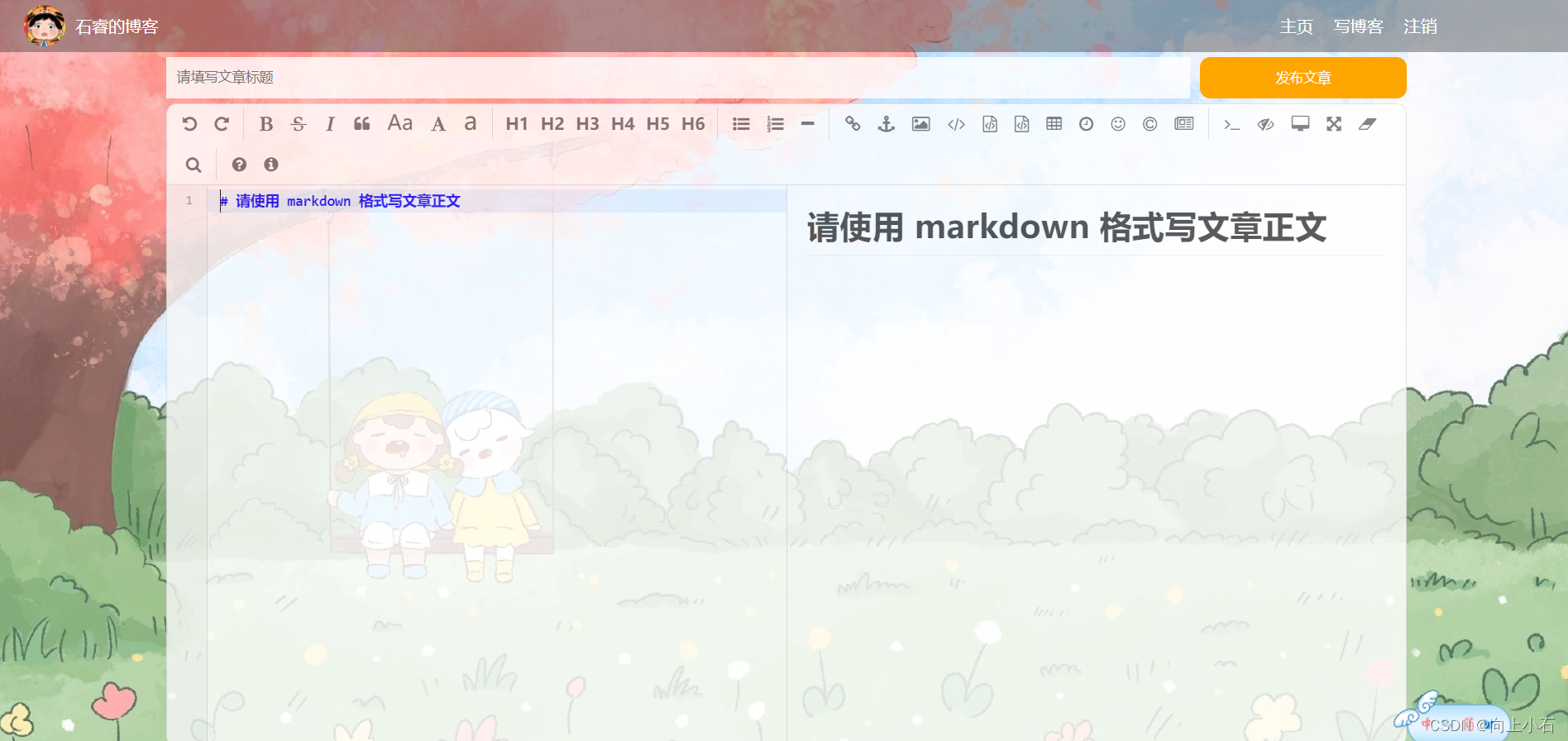
博客编辑页面(editor.html)

HTML
博客列表页面(index.html)
<!doctype html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>博客系统 | 列表</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/index.css" >
</head>
<body>
<div class="nav">
<!-- 头部导航 navigator -->
<img src="img/logo2.jpg" alt="logo 图">
<span class="title">石睿的博客</span>
<!-- 无意义的,为了撑开布局空间 -->
<span class="spacer"></span>
<a href="index.html">主页</a>
<a href="edit.html">写博客</a>
<!-- 注销:删除用户的登录状态,需要动态操作,暂时不管-->
<a href="login.html">注销</a>
</div>
<div class="container">
<!-- 内容区-->
<div class="container-left">
<!-- 个人信息-->
<div class="card">
<img src="img/头像.jpg" alt="作者头像" class="avatar">
<h3>石睿</h3>
<a href="https://gitee.com/ShiRuiup" target="_blank">我的git</a>
<!-- 新的浏览器窗口打开新链接-->
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>10</span>
<span>2</span>
</div>
</div>
</div>
<div class="container-right">
<!-- 文章列表 -->
<div class="blog">
<div class="title">关于HTML能做什么</div>
<div class="date">2022-1-22</div>
<div class="desc">HTML是超文本标记语言,是一个网站页面的主要内容和主体框架。主要用来实现静态页面,目前我们看到的文字、图片、动画、声音、表格、超链接等网页元素都是通过HTML实现的。HTML是由各种标签组成的,所学习HTML就是在了解HTML主体框架的结构基础上学习各种标签的使用方法。</div>
<a class="detail" href="article.html">查看正文 >></a>
</div>
<div class="blog">
<div class="title">关于CSS能做什么</div>
<div class="date">2022-1-23</div>
<div class="desc">CSS是层叠样式表,主要用来控制调整网页的样式,它与网页的结构和内容没有关系,仅仅是通过不同语义的标签来调整网页内容的不同表现样式。在网页上实现CSS样式调整一般有两种方式:内嵌式,将CSS代码集中写到HTML文档的头部标签中,并用style标记定义,一般位于head标记中的title标记之后,简而言之就是直接在THML文件中直接添加CSS样式的方式;嵌入式,是将所有的样式放在一个或多个以CSS为拓展名的外部样式表文件中,通过标记将外部样式表文件链接到HTML文件中,简而言之就是HTML文件域CSS文件单独存在,再通过Link的方式将CSS所写的样式添加到HTML中。
</div>
<a class="detail" href="article.html">查看正文 >></a>
</div>
<div class="blog">
<div class="title">关于JS能做什么</div







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1050
1050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








