表单的组成
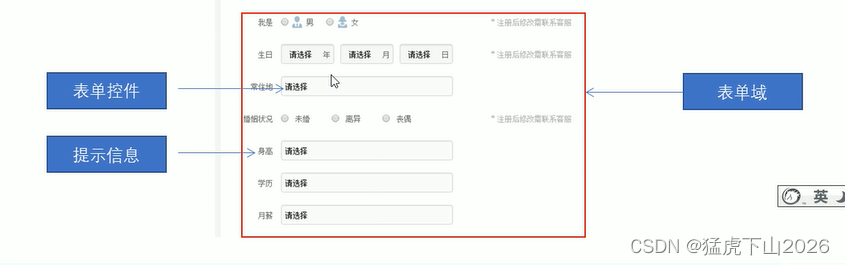
在HTML中,一个完整的表单通常由表单域、表单控件(也称表单元素)和提示信息3个部分构成
表单域
表单域是一个包含表单元素的区域
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递
<form>会把它范围内的表单元素信息提交给服务器
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>常用属性
| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
表单控件
<input> 表单元素type属性及属性值
<input>标签用于收集用户信息,在<input>标签中,包含一个type属性,根据type属性值,输入字段拥有很多种形式(可以是文字段、复选段、掩码后的文本控件、单选按钮、按钮等)
<input type="属性值" />- <input />标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
type属性的属性值及其描述如下:
| 属性值 | 描述 | |
| button | 定义可点击按钮(多数情况下,通过js启动脚本) | |
| checkbox | 定义复选框 | |
| file | 定义输入字段和“浏览”按钮,供文件上传 | |
| hidden | 定义隐藏的输入字段 | |
| image | 定义图像形式的提交按钮 | |
| password | 定义密码字段,该字段中的字符被掩码 | |
| radio | 定义单选按钮 | |
| raset | 定义重置按钮,重置按钮会清除表单中的所有数据 | |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 | |
| text | 定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符 |
<input>表单元素的其他属性
| 属性 | 属性值 | 描述 | 例子 |
| name | 用户自定义 | 定义input元素的名称,后台可通过这个name属性找到这个表单,可区分不同的表单元素,单选或多选按钮要有相同的name值 | 用户名:<input type="text" value="请输入用户名" name="username"> 单选或多选必选给他们命名相同的名字 name属性后面的值是自定义的 <input type="radio" name="sex" />男 <input type="radio" name="sex" />女 |
| value | 用户自定义 | 规定input元素的值 value属性="值" 表单元素刚打开就默认显示几个文字例 | 如:用户名:<input type="text" value="请输入用户名"> |
| checked | checked | 规定input元素表示默认选中状态,在单选按钮和多选按钮中使用 | 性别: <input type="radio" name="sex" checked="checked" />男 <input type="radio" name="sex" />女 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度,一般限制文本框的输入的字符数 |
- name和value是每个表单元素都有的属性值,主要给后台人员使用
- name表单元素的名字,要求单选按钮和复选按钮要有相同的name值
- checked属性主要针对于单选按钮和复选框,主要作用一打开页面,就要可以默认选中某个表单元素
- maxlength是用户可以在表单元素输入的最大字符数,一般较少使用
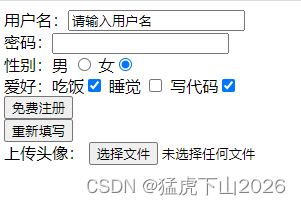
<form>
<!--text 文本框 用户可以里面输入任何文字 -->
用户名:<input type="text" name="usermane" value="请输入用户名" maxlength="8" /> <br>
<!--password 密码框 用户看不见输入的密码 -->
密码:<input type="password" name="mima" maxlength="8" /><br>
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name 才可以实现多选一 -->
<!-- 单选按钮和复选按钮可以设置checked属性,当页面打开的时候就可以默认选中这个按钮 -->
性别:男 <input type="radio" name="xingbie" value="男" /> 女<input type="radio" name="xingbie" value="女"
checked="checked" /> <br>
<!-- checkbox 复选框 可以实现多选 -->
爱好:吃饭<input type="checkbox" name="aihao" value="吃饭" checked="checked" /> 睡觉 <input type="checkbox"
name="aihao" value="睡觉" />
写代码<input type="checkbox" name="aihao" value="写代码" checked="checked" /><br>
<!-- submit 提交按钮 可以把表单域form里面的表单元素里面的值 提交给后台服务器 -->
<input type="submit" value="免费注册" /><br>
<!-- reset 重置按钮 可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写" /><br>
<!-- file 文件域 可以上传文件 -->
上传头像: <input type="file" />
</form>
<label>标签
<label>标签为input元素定义标注(标签)
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验
<label for="sex">男</label>
<input type="radio" name="xingbie" id="sex" />
核心:<label>标签的for属性应当与相关元素的id属性相同
<label for="sex">男</label><input type="radio" name="xingbie" id="sex" /><br>
<label for="zmy">用户名:</label>
<input type="text" name="usermane" value="请输入用户名" maxlength="8" id="zmy" /> <br>
点击男或者用户名时光标会出现在单选框或者文本框中
<select>表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表
<select>
<option>选项一</option>
<option>选项二</option>
<option>选项三</option>
</select>
- <select>中至少包含一对<option>
- 在<option>中定义selected="selected"时,当前项即为默认选项
<select>
<option>选项一</option>
<option>选项二</option>
<option selected="selected">选项三</option>
</select>
<textarea>表单元素
当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签
在表单元素中,<textarea>标签是用于定义多文本行输入的控件
使用多文本输入控件,可以输入更多的文字,该控件常见于留言板、评论
<textarea row="3" cols="20">
文本内容
</textarea>
- 通过<textarea>标签可以轻松创建多行文本输入框
- rows="显示的行数" cols="每行中的字符数" 我们在实际开发中不会使用,都用CSS来改变大小
今日好消息:
<textarea row="3" cols="20">哈哈哈哈哈哈哈zmy变成前端工程师
</textarea>
总结
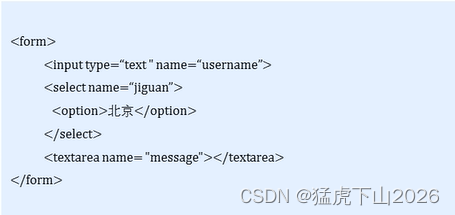
- 表单元素我们学习了三大组input输入表单元素 select下拉表单元素 textarea文本域表单元素
- 这三种表单元素都应该包含在form表单域里面并且有name属性























 1476
1476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








