列表的应用场景
场景:在网页中按照行展示关联性的内容,如:新闻列表,排行榜,账单等。
特点:按照行的方式,整齐显示内容。
种类:无序列表,有序列表,自定义列表。
无序列表
场景:在网页中表示一组无顺序之分的列表,如:新闻列表。
标签组成:

显示特点:
列表的每一项前默认显示原点标识
注意点:
ul标签中只允许包含li标签
li标签可以包含任意内容
有序列表
场景:在网页中表示一组有顺序之分的列表,如:排行榜
标签组成:

显示特点:
列表的每一项前默认显示序号标识
注意点:
ol标签中只允许包含li标签
li标签可以包含任意内容
自定义列表
场景:在网页的底部导航中通常会使用自定义列表实现。
标签组成:

显示特点:
dd前会默认显示缩进效果
注意点:
dl标签中只允许包含dt/dd标签
dt/dd标签可以包含任意内容
表格的基本标签
场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表。
基本标签:

注意点:
标签的嵌套关系:table>tr>td
表格相关属性
场景:设置表格基本展示效果
常见相关属性:

注意点:实际开发时针对于样式效果推荐用CSS设置。
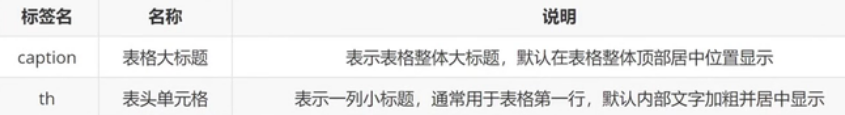
表格标题和表头单元格标签
场景:在表格中表示整体大标题和一列小标题
其他标签:

注意点:
caption标签书写在table标签内部
th标签书写在tr标签内部(用于替换td标签)
表格的结构标签(了解)
场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
结构标签:

注意点:
表格结构标签内部用于包裹tr标签
表格的结构标签可以省略
往后退:tab
往前走:shift + tab
合并单元格-思路

合并单元格-代码实现
步骤:
1.明确合并哪几个单元格
2.通过左上原则,确定保留谁删除谁
上下合并–只保留最上的,删除其他
左右合并–只保留最左的,删除其他
3.
注意点:
只有同一个结构标签的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
input系列标签的基本介绍
场景:在网页中显示收集用户信息的表单效果,如:登录页,注册页
标签名:input
input标签可以通过type属性值的不同,展示不同效果。

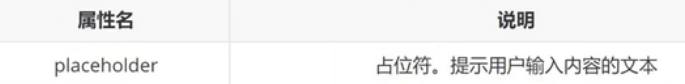
input系列标签-文本框
场景:在页面中显示输入单行文本的表单控件
type属性值:text
常用属性:

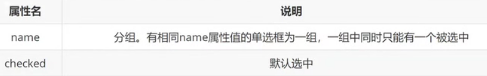
input系列标签-单选框
场景:在网页中显示多选一的单选表单控件
type属性值:radio
常用属性:

注意点:
name属性对于单选框有分组功能
有相同name属性值的单选框为一组,一组中只能同时有一个被选中
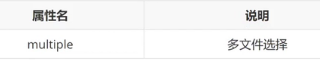
input系列标签-文件选择
场景:在网页中显示文件选择的表单控件
type属性值:file
常见属性:

input系列标签-按钮
场景:在网页中显示不同功能的按钮表单控件
type属性值:

注意点:
如果需要实现以上按钮功能,需要配合form标签使用
form使用方法:用form标签把表单标签一起包裹起来即可
添加按钮显示的文字用value
button按钮标签
场景:在网页中先使用和点击的按钮
标签名:button
type属性值(同input的按钮系列):

注意点:
谷歌浏览器中button默认是提交按钮
button标签是双标签,更便于包裹其他内容·:文字、图片等





















 858
858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








