promise 是 es6 中新增对象,它的产生是为了解决异步回调地狱问题,利用then函数的链式调用解决了异步回调地狱问题
关于promise大家可能会产生一种误解:只要是回调函数就是异步的(错)
首先说一下什么是回调函数:
当一个定义的函数,作为另一个函数的实参。简单来说就是自己定义一个函数,实现这个函数的程序内容,然后把这个函数(入口地址)作为参数传入别人(或系统)的函数中,由别人(或系统)的函数在运行时来调用的函数。
下面我们进入正题
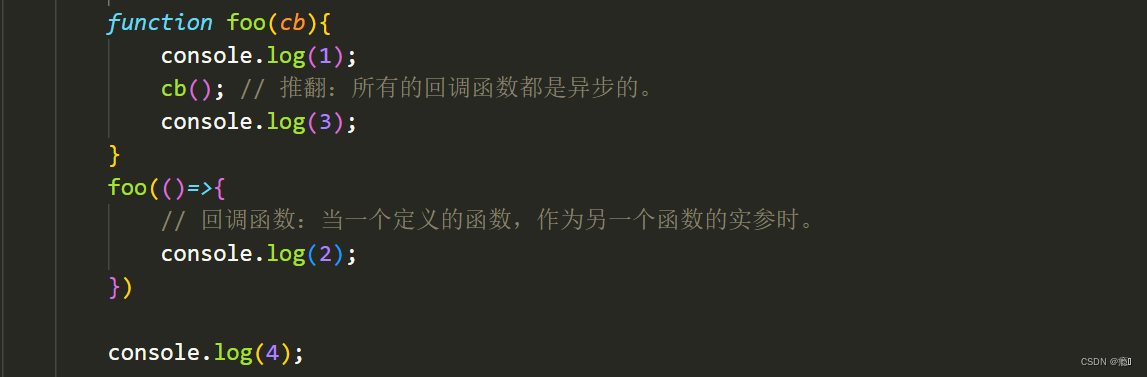
1.同步回调函数

在promise之前,所有的异步都是回调函数
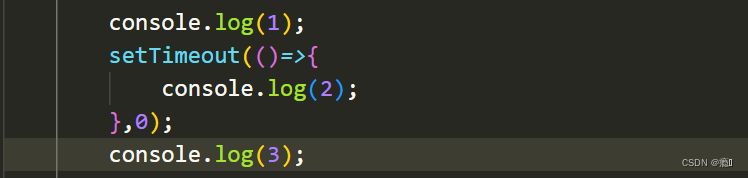
区分:哪个是同步 哪个是异步? setTimeout() 是同步执行的 回调函数是异步执行的

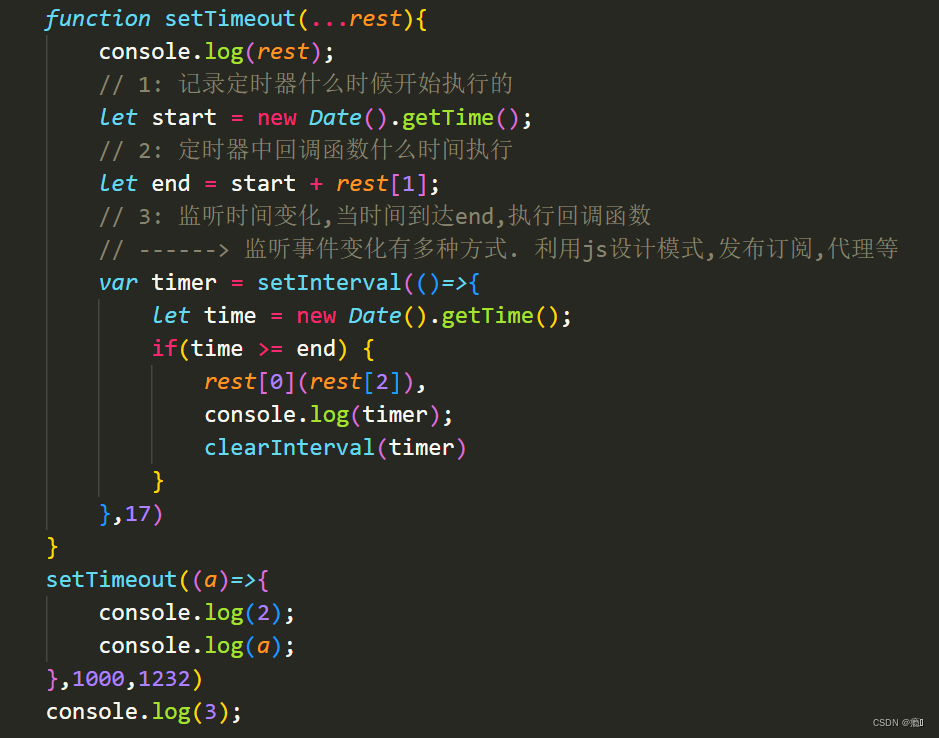
2.手写setTimeout
分为三步:第一步、记录定时器什么时候开始执行的。第二步、定时器中回调函数什么时间执行。第三步、监听事件变化,当时间到达end,执行回调函数(注意:监听变化有多种方式,利用js设计模式,发布订阅,代理等)

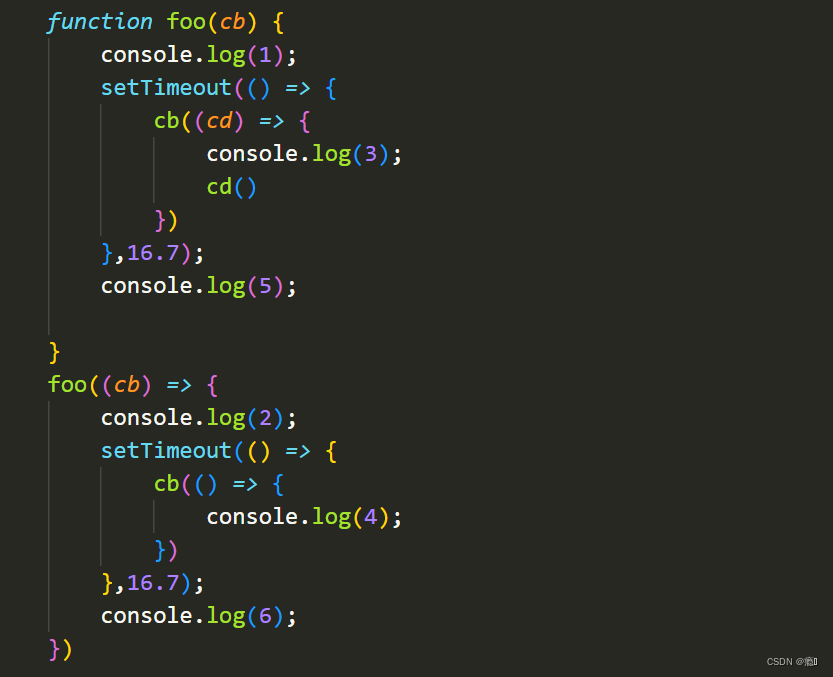
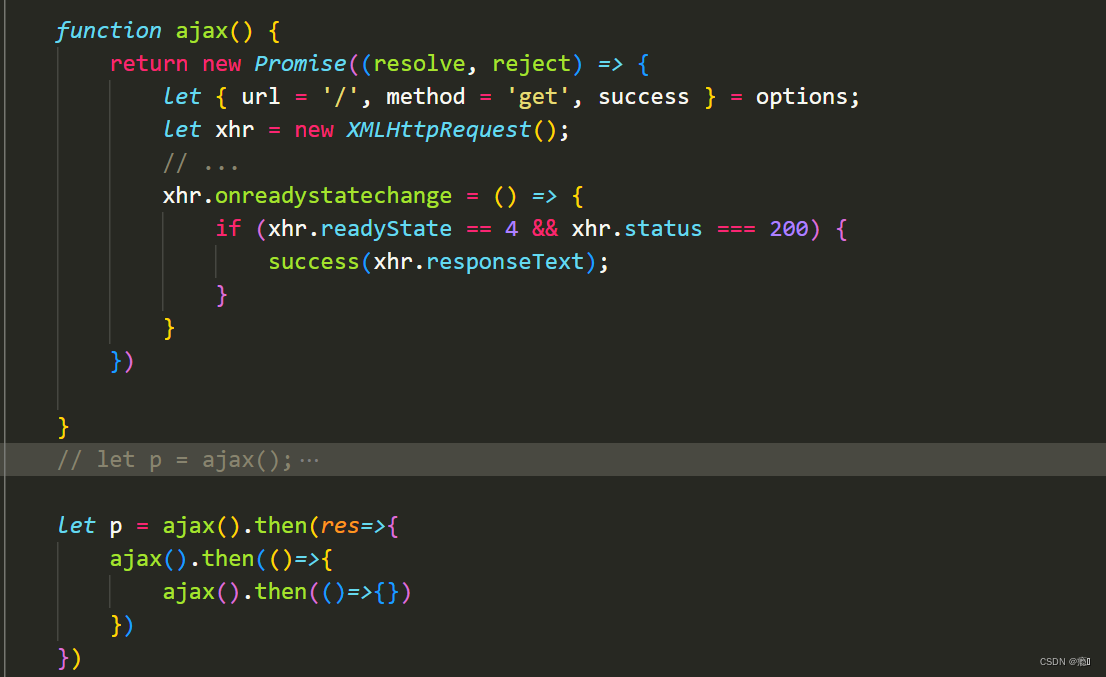
3.回调地狱(可维护性可读性问题,不是性能、内存的问题)

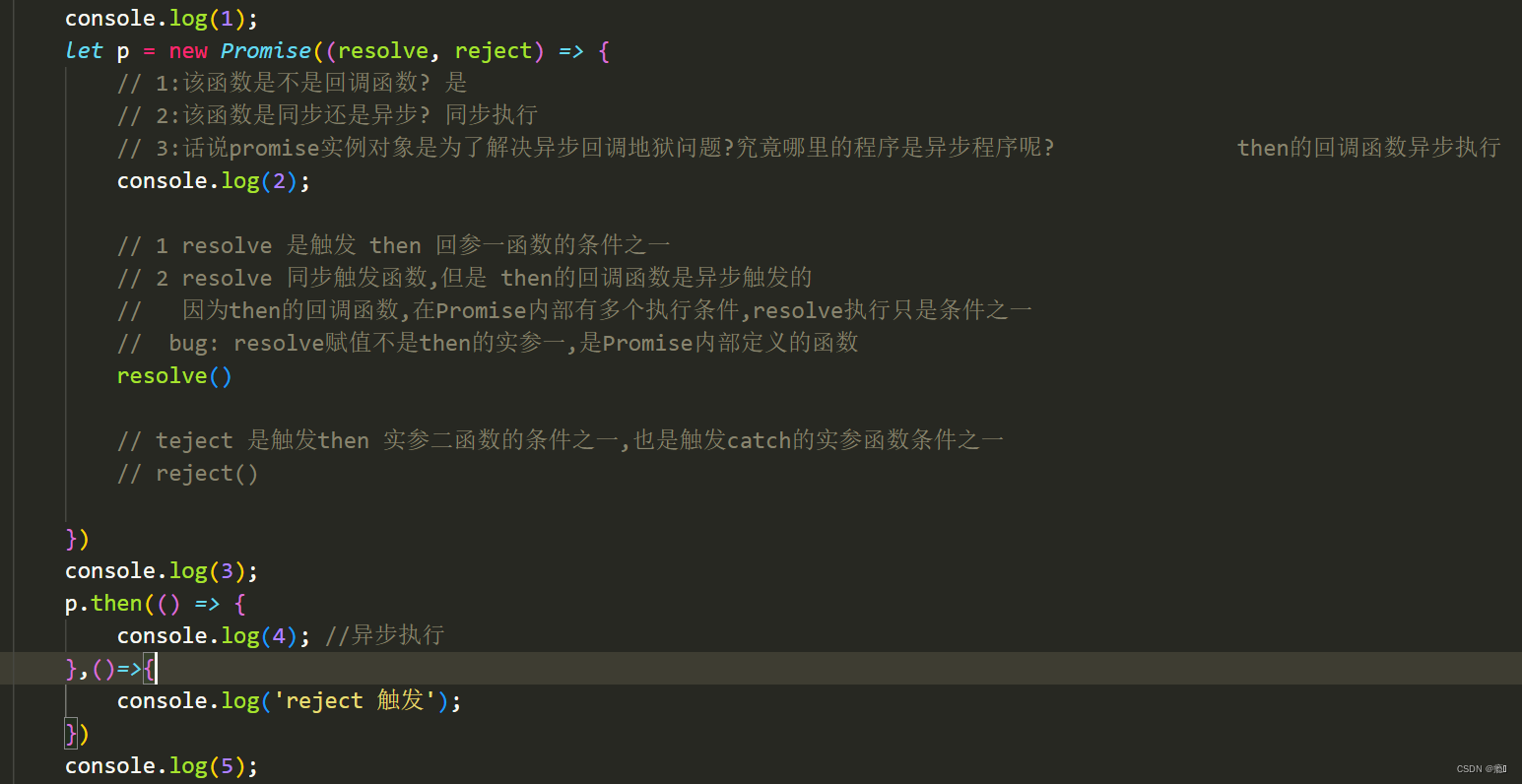
promise对象,只得是Promise构造函数创建的实例对象

4.promise实例对象如何解决回调地狱问题






















 1308
1308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








