widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPainter>
#include <QTimer>
#include <QPaintEvent>
#include <QTime>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void paintEvent(QPaintEvent *event) override;
//void timerEvent(QTimerEvent *e) override;
private:
Ui::Widget *ui;
int m_hour=0;
int m_min=0;
int m_sec=0;
QTimer *timer;
private slots:
void timeout_slot();
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->resize(600, 600);
timer = new QTimer(this);
timer->start(1000);
connect(timer, &QTimer::timeout, this, &Widget::timeout_slot);
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
QPainterPath painterPath;
painterPath.addEllipse(100, 100, 400, 400);
painter.setClipPath(painterPath); //添加绘制区域,为圆形绘制
QPixmap pixMap("C:\\Users\\Acer\\Desktop\\qq.jpg");
painter.drawPixmap(100, 100, 400, 400, pixMap);
painter.drawEllipse(100, 100, 400, 400);
QTransform transform;
transform.translate(300, 300); //平移坐标原点
painter.setTransform(transform);
painter.setPen(Qt::black);
// painter.drawPoint(250,250);
for(int i=1;i<=60;i++)
{
painter.setPen(Qt::red);
painter.save();
painter.rotate(6*i);
if(i%5==0)
{
QLinearGradient linearGradient(0,0,1,1);
linearGradient.setColorAt(0.0, "#0080FF");
linearGradient.setColorAt(1.0, "#67CCFF");
QPen pen(QBrush(linearGradient),2);
painter.setPen(pen);
painter.drawLine(0, -198, 0, -182);
painter.drawText(QPoint(-5, -160), QString::number(i/5));
}
else
{
painter.setPen(Qt::black);
painter.drawLine(0, -198, 0, -188);
}
painter.restore();
}
painter.save();
painter.setPen(QPen(Qt::blue, 3)); //秒针
painter.rotate(6*(m_sec+1)); //旋转度数 360度 60秒钟
painter.drawLine(0,0,0,-170);
painter.restore(); //旋转完成之后还原
painter.save();
painter.setPen(QPen(Qt::green, 4)); //分针
painter.rotate(6*(m_min)); //60分钟
painter.drawLine(0, 0, 0, -130);
painter.restore();
painter.save();
painter.setPen(QPen(Qt::red, 5)); //时针
painter.rotate(30*(m_hour)); //24小时
painter.drawLine(0, 0, 0, -100);
painter.restore();
}
void Widget::timeout_slot()
{
QTime currentTime=QTime::currentTime();
m_hour=currentTime.hour();
m_min=currentTime.minute();
m_sec=currentTime.second();
update();
}
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
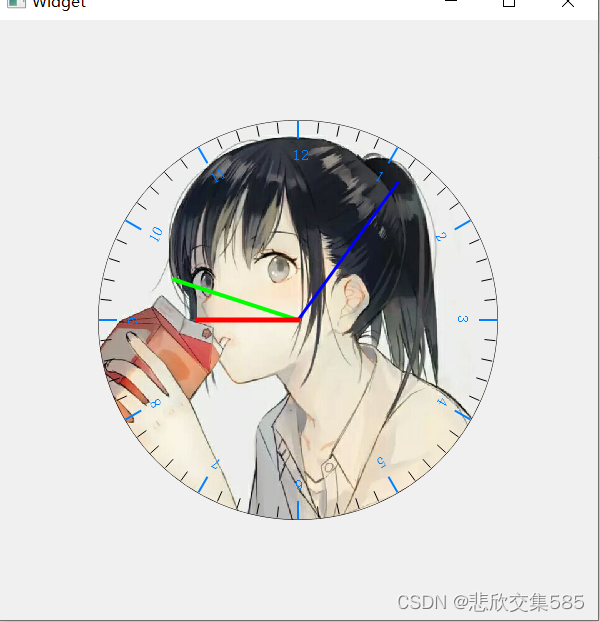
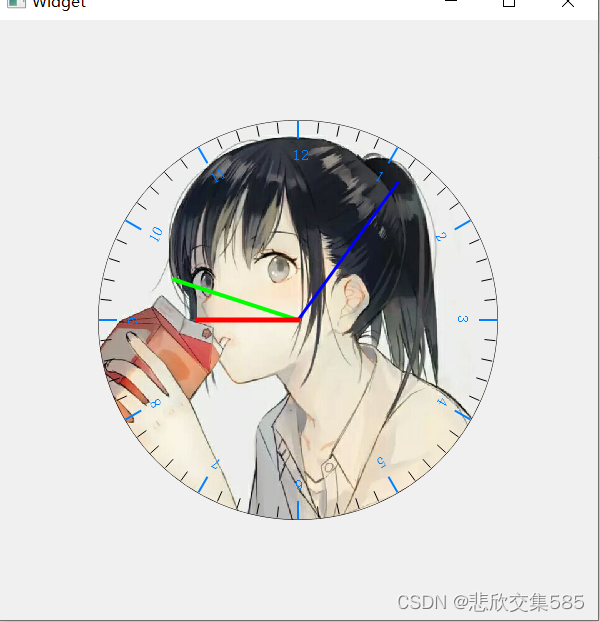
效果图























 521
521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








