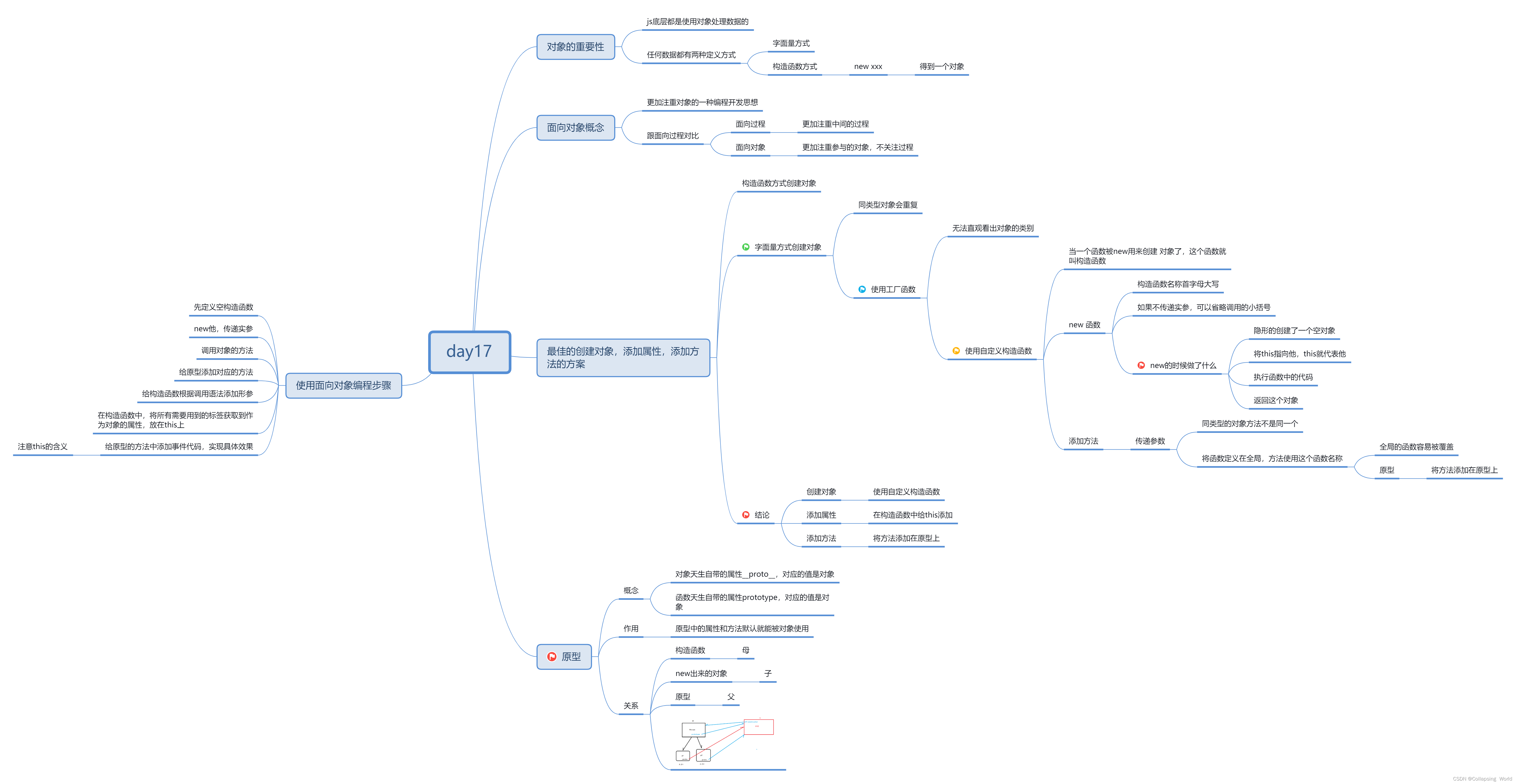
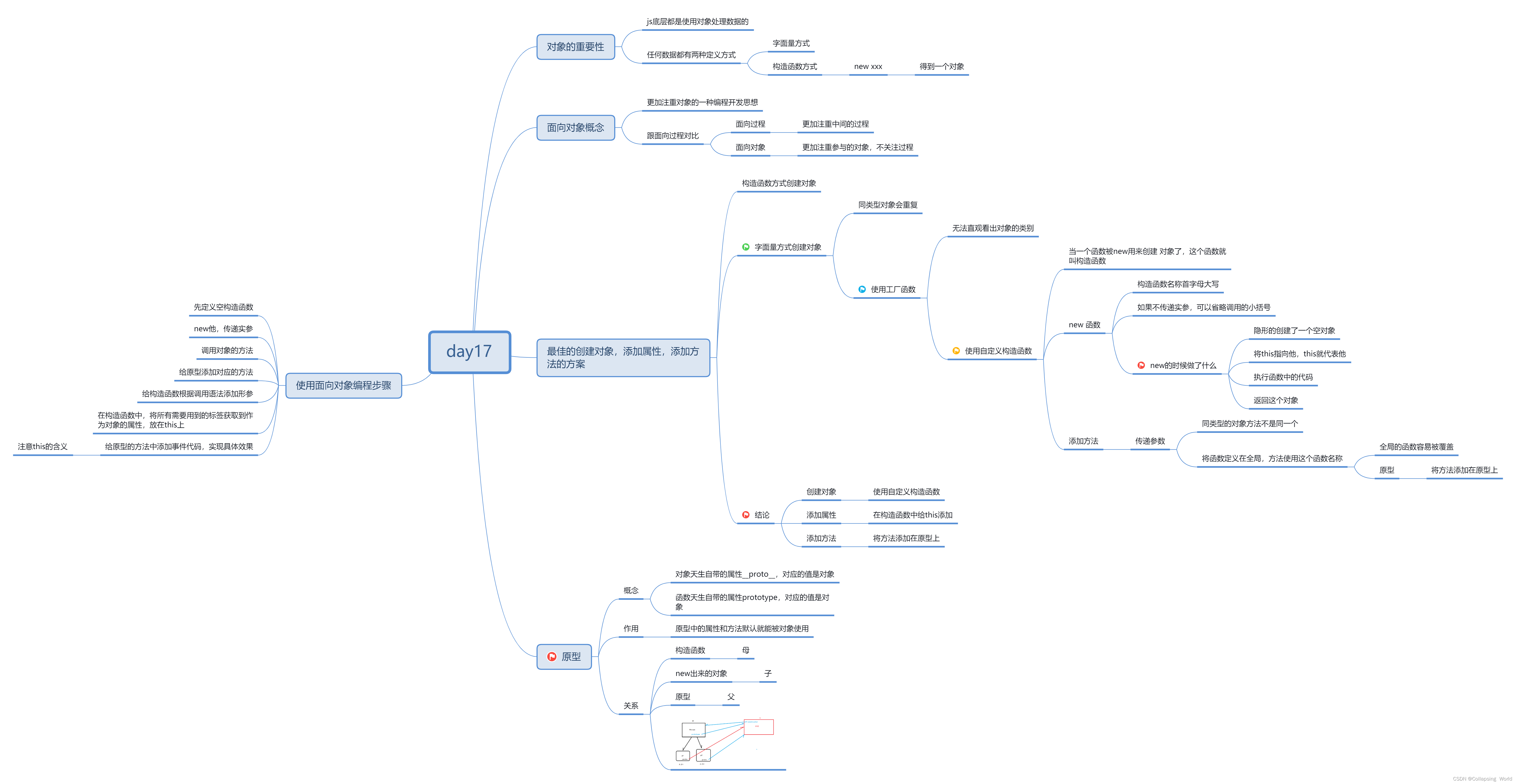
1.大纲

2.面向对象——tab切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.tab{
width: 600px;
height: 300px;
border: 10px solid #00f;
margin: 50px auto;
cursor: pointer;
}
ul, ol{
list-style: none;
padding: 0;
margin: 0;
}
.tab ul{
height: 50px;
background-color: #eee;
display: flex;
justify-content: space-around;
align-items: center;
}
.tab ul li{
width: 100px;
height: 30px;
border: 1px solid #ccc;
text-align: center;
line-height: 30px;
}
.tab ol li img{
width: 600px;
height: 250px;
}
.tab ol li{
display: none;
}
.tab ul li.active{
background-color: #f00;
color: #fff;
}
.tab ol li.active{
display: block;
}
</style>
<body>
<div class="tab">
<ul>
<li class="active">图片1</li>
<li>图片2</li>
<li>图片3</li>
</ul>
<ol>
<li class="active"><img src="./images/1.jpg" alt=""></li>
<li><img src="./images/2.jpg" alt=""></li>
<li><img src="./images/3.jpg" alt=""></li>
</ol>
</div>
</body>
<script>
/*
面向对象书写步骤:
1.定义空构造函数 - 定义对象,调用方法实现效果,调用方法,就需要给原型上添加对应的方法
2.new构造函数的时候需要添加参数 - 通常是效果中最大标签选择器 - 添加形参
3.在构造函数中将所有需要操作的标签作为对象的属性
4.将事件放在init方法中
*/
// 定义空构造函数
function Tab(selector) {
// 获取大盒子
this.box = document.querySelector(selector)
// 根据大盒子获取其他标签
this.ulis = this.box.querySelectorAll('ul li')
this.olis = this.box.querySelectorAll('ol li')
}
// 给原型上添加init方法
Tab.prototype.init = function() {
// 给标签添加事件
for (let a = 0; a < this.ulis.length; a++) {
// 给每一个li添加事件
this.ulis[a].onclick = e => {
// console.log(this); // 代表new出来的t
for (let b = 0; b < this.ulis.length; b++) {
this.ulis[b].className = this.olis[b].className = ''
}
// 给当前点击的这个li添加active类名
this.ulis[a].className = 'active'
// 给对应的ol中的li添加active类名
this.olis[a].className = 'active'
}
}
}
// 通过构造函数创建对象
let t = new Tab('.tab')
// 调用方法实现效果
t.init()
</script>
</html>
3.面向对象——轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.carousel{
width: 600px;
height: 300px;
border: 10px solid #00f;
margin: 50px auto;
position: relative;
cursor: pointer;
}
ul,ol{
list-style: none;
padding: 0;
margin: 0;
}
ul li{
display: none;
}
ul li.active{
display: block;
}
ul li a img{
width: 600px;
height: 300px;
}
ol{
width: 60px;
height: 20px;
border-radius: 10px;
background-color: rgba(255,255,255,.6);
position: absolute;
left: 50%;
transform: translateX(-50%);
bottom: 10px;
}
ol li{
width: 10px;
height: 10px;
background-color: #000;
border-radius: 50%;
float: left;
margin: 5px;
}
ol li.active{
background-color: #f00;
}
span{
width: 20px;
height: 40px;
background-color: rgba(0,0,0,.5);
color: #fff;
text-align: center;
line-height: 40px;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.leftBtn{
left: 0;
}
.rightBtn{
right: 0;
}
</style>
<body>
<div class="carousel">
<ul>
<li class="active"><a href="">
<img src="./images/1.jpg" alt="">
</a></li>
<li><a href="">
<img src="./images/2.jpg" alt="">
</a></li>
<li><a href="">
<img src="./images/3.jpg" alt="">
</a></li>
</ul>
<ol>
<li class="active"></li>
<li></li>
<li></li>
</ol>
<span class="leftBtn"><</span>
<span class="rightBtn">></span>
</div>
</body>
<script>
// 1.定义空构造函数 - 定义对象,调用方法实现效果,调用方法,就需要给原型上添加对应的方法
// 定义构造函数
function Carousel(selector) {
// 3.在构造函数中将所有需要操作的标签作为对象的属性
this.box = document.querySelector(selector)
this.ulis = this.box.querySelectorAll('ul li')
this.olis = this.box.querySelectorAll('ol li')
this.leftBtn = this.box.querySelector('.leftBtn')
this.rightBtn = this.box.querySelector('.rightBtn')
// 定义下标属性
this.index = 0
this.timer = null
}
// 给原型添加方法
Carousel.prototype.init = function() {
// 4.将事件放在init方法中
this.rightBtn.onclick = e => {
// 这里的this代表c对象
// 下标自增
this.index++
// 限制最大值
if (this.index === this.ulis.length) {
this.index = 0
}
// 根据下标切换图片
// 调用轮播的核心代码
this.move()
}
this.leftBtn.onclick = e => {
// 这里的this代表c对象
// 下标自增
this.index--
// 限制最大值
if (this.index < 0) {
this.index = this.ulis.length - 1
}
// 根据下标切换图片
// 调用轮播的核心代码
this.move()
}
for (let b = 0; b < this.olis.length; b++) {
this.olis[b].onclick = e => {
// this代表c对象
this.index = b
// 调用轮播的核心代码
this.move()
}
}
// 调用自动轮播方法
this.auto()
this.box.onmouseover = e => {
clearInterval(this.timer)
}
this.box.onmouseout = e => {
// 调用自动轮播方法
this.auto()
}
}
// 封装轮播的核心代码
Carousel.prototype.move = function() {
// 将所有li类名去掉
for (let a = 0; a < this.ulis.length; a++) {
this.ulis[a].className = ''
}
// 给对应的图片li添加active类名
this.ulis[this.index].className = 'active'
// 将所有li类名去掉
for (let a = 0; a < this.olis.length; a++) {
this.olis[a].className = ''
}
// 给对应的图片li添加active类名
this.olis[this.index].className = 'active'
}
// 给原型中再添加一个方法 - 实现自动轮播
Carousel.prototype.auto = function() {
this.timer = setInterval(() => {
this.rightBtn.onclick()
}, 1000)
}
// 2.new构造函数的时候需要添加参数 - 通常是效果中最大标签选择器 - 添加形参
// new出来对象
var c = new Carousel('.carousel') // 大盒子的选择器作为实参
console.log(c);
// 调用方法实现效果
c.init()
</script>
</html>






















 3655
3655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








